Express全系列教程之(九):将session上传至mysql数据库
一、简介
实际引用中,有些公司在不同地区会设置不同服务器,因此就需要用到nginx以实现负载均衡,这时,将session数据保存至数据库就成为了需要面对的问题,我们以MySQL数据库为例,看看他是如何将数据上传至mysql中的。
在npm上有一个叫做:express-mysql-session的模块,主要用于将数据上传至mysql数据库,以下为他的实现方式:
var express = require('express');
var app = module.exports = express();
var session = require('express-session');
var MySQLStore = require('express-mysql-session')(session);
var options = {
host: 'localhost',
port: 3306,
user: 'session_test',
password: 'password',
database: 'session_test' //数据库名
};
var sessionStore = new MySQLStore(options);
app.use(session({
key: 'session_cookie_name', //自行设置的签名
secret: 'session_cookie_secret', //密匙
store: sessionStore, //存储管理器
resave: false,
saveUninitialized: false
}));
session story会在内部创建一个MySQL连接池,用于处理数据库的连接。
数据库连接池由于可以实现连接复用,避免了数据库连接频繁建立、关闭的开销。默认情况下,连接池由1个连接组成,但可以使用connectionlimit选项覆盖此连接。你也可以设置额外的连接池option选项。
当使用默认选项时,存储session数据库的表会被自动创建;
二、通过一个实例说明:
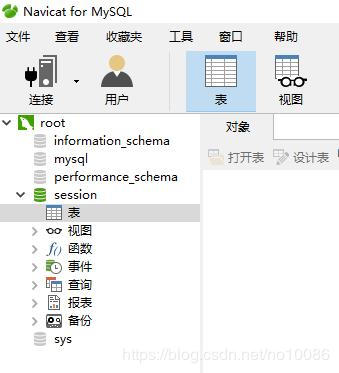
1.首先在数据库中我们需要有一个存储数据的数据库:

2.安装以下模块:
const express=require("express");
const mysql=require("mysql");
const cors=require("cors"); //处理跨域
const session=require("express-session");
const MySQLStore=require('express-mysql-session')(session); //连接mysql主要模块
3.键入如下代码即可上传至mysql数据库:
const express=require("express");
const mysql=require("mysql");
const cors=require("cors");
const session=require("express-session");
const MySQLStore=require('express-mysql-session')(session);
var app=express();
// 配置mysql
var options = {
host: 'localhost',
port: 3306,
user: 'root',
password: '123456',
database: 'session'
};
var sessionConnection = mysql.createConnection(options);
var sessionStore = new MySQLStore({
expiration: 10800000,
createDatabaseTable: true, //是否创建表
schema: {
tableName: 'session_tab', //表名
columnNames: { //列选项
session_id: 'session_id',
expires: 'expires',
data: 'data'
}
}
}, sessionConnection);
//配置中间件
app.use(session({
key: 'aid',
secret: "keyboard cat",
store: sessionStore,
resave: false,
saveUninitialized: true,
cookie: ('name', 'value',{ maxAge: 5*60*1000,
secure: false,
name: "seName",
resave: false})
}));
app.use(cors());
app.use('/login',function(req,res){
//设置session
req.session.userinfo='张三';
res.send("登陆成功!");
});
app.use('/loginOut',function(req,res){
//注销session
req.session.destroy(function(err){
res.send("退出登录!"+err);
});
});
app.use('/',function(req,res){
//获取session
if(req.session.userinfo){
res.send("hello "+req.session.userinfo+",welcome to index");
}else{
res.send("未登陆");
}
});
app.listen(8080);
这时启动我们的服务器:

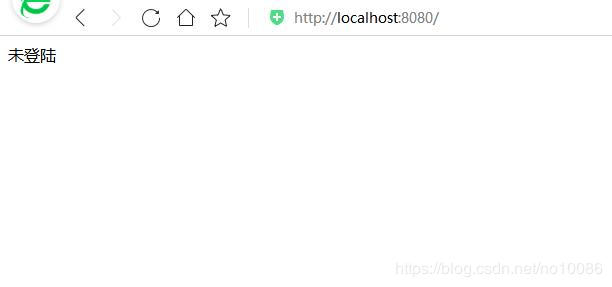
进入http://localhost:8080/时显示未登录:

重新连接如mysql:


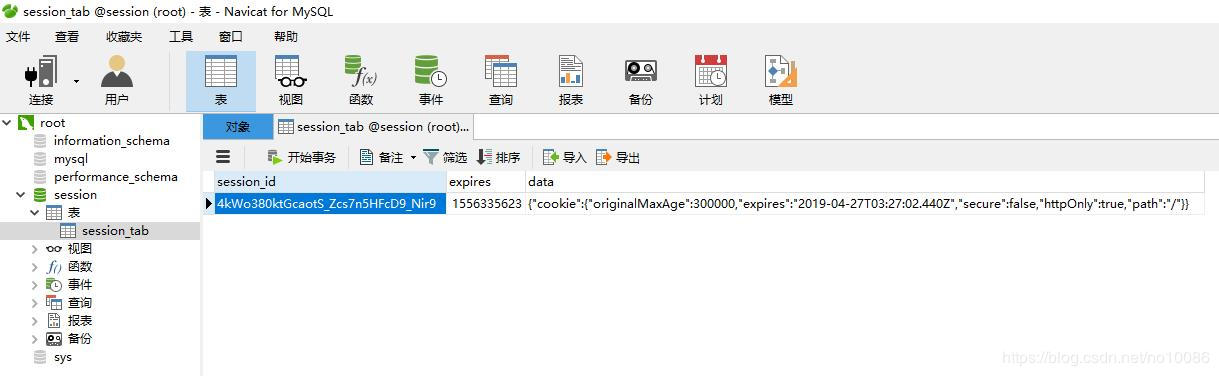
我们可以看到,这时session自动创建了session_tab表,但表上并没有相应的名称,只有配置信息,接下来在浏览器中进入login路由:

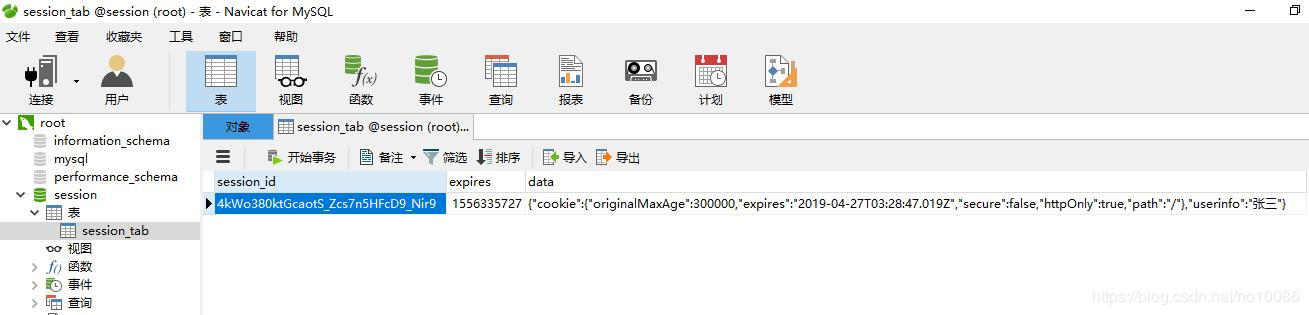
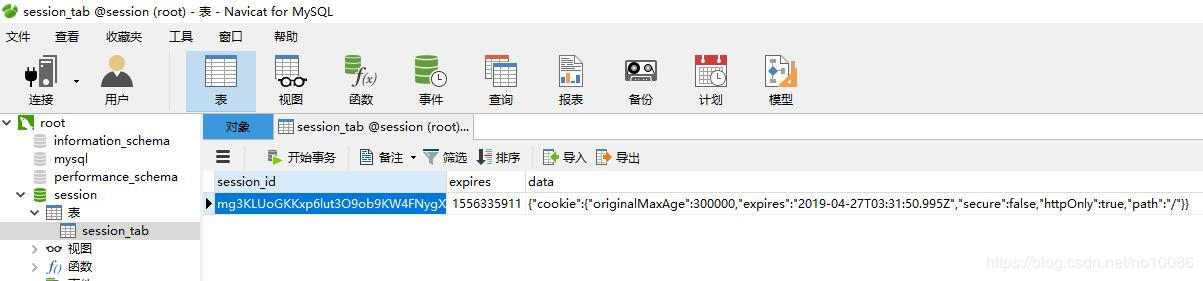
我们只需重连mysql数据库,就可看到关于用户信息也有了:

当浏览器进入loginOut路由后,会执行req.session.destroy操作,将session销毁,而数据库表中的用户信息也将销毁:

重连数据库后:

当然大家也可根据自己的实际需求来发挥,这里不在进行更多阐述。
Express全系列教程之(九):将session上传至mysql数据库的更多相关文章
- Express全系列教程之(八):session的基本使用
一.关于session session是另一种记录客户状态的机制,与cookie保存在客户端浏览器不同,session保存在服务器当中:当客户端访问服务器时,服务器会生成一个session对象,对象中 ...
- Express全系列教程之(四):获取Post参数的两种方式
一.关于POST请求 post方法作为http请求很重要的一部分,几乎所有的网站都有用到它,与get不同,post请求更像是在服务器上做修改操作,它一般用于数据资源的更新.相比于get请求,post所 ...
- Express全系列教程之(五):Express的中间件
一.中间件 从字面意思,我们可以了解到它大概就是做中间代理操作,事实也是如此:大多数情况下,中间件就是在做接收到请求和发送响应中间的一系列操作.事实上,express是一个路由和中间件的web框架,E ...
- Express全系列教程之(七):cookie的加密
一.关于cookie加密 cookie加密是让客户端用户无法的值cookie明文信息,是数据安全的重要部分:一般的我们可以在保存cookie时对cookie信息进行加密,或者在res.cookie中对 ...
- Express全系列教程之(六):cookie的使用
一.关于Cookie 在我们关闭一个登录过的网址并重新打开它后,我们的登录信息依然没有丢失:当我们浏览了商品后历史记录里出现了我们点击过的商品:当我们推回到首页后,推荐商品也为我们选出了相似物品:事实 ...
- Express全系列教程之(三):get传参
一.关于get请求 一般在网站开发中,get都用作数据获取和查询,类似于数据库中的查询操作,当服务器解析前台资源后即传输相应内容:而查询字符串是在URL上进行的,形如: http://localhos ...
- Express全系列教程之(二):Express的路由以及动态路由
一.Express路由简介 路由表示应用程序端点 (URI) 的定义以及响应客户端请求的方式.它包含一个请求方时(methods).路径(path)和路由匹配时的函数(callback); app.m ...
- Express全系列教程之(一):Express的安装 和第一个程序
前言 ndoe.js,一个基于javsscript运行环境的服务器语言,它的出现使得javascript有能力去实现服务器操作.在gitHub上ndoe.js的star数已接近6万,可见其受欢迎程度: ...
- Express全系列教程之(十):jade模板引擎
一.前言 随着前端业务的不断发展,页面交互逻辑的不断提高,让数据和界面实现分离渐渐被提了出来.JavaScript的MVC思想也流行了起来,在这种背景下,基于node.js的模板引擎也随之出现. 什么 ...
随机推荐
- shiro执行原理
一.架构 要学习如何使用Shiro必须先从它的架构谈起,作为一款安全框架Shiro的设计相当精妙.Shiro的应用不依赖任何容器,它也可以在JavaSE下使用.但是最常用的环境还是JavaEE.下面以 ...
- react-native获取屏幕尺寸
项目中需要获取手机的尺寸 import {Dimensions} from "react-native" var WINDOW = Dimensions.get("win ...
- Java正则表达式应用
查找html中的图片 import java.util.regex.Matcher; import java.util.regex.Pattern; public class PicDownload ...
- 初学python之路-day02
python,诞生于1989年的圣诞,Guido van Rossum为了打发无聊,因此发明了python,并且开放了其源代码,使得这门语言在随后的几十年的发展的越来越广.现今,2.x版本已经在2.7 ...
- oracle查看执行最慢与查询次数最多的sql语句
前言 在ORACLE数据库应用调优中,一个SQL的执行次数/频率也是常常需要关注的,因为某个SQL执行太频繁,要么是由于应用设计有缺陷,需要在业务逻辑上做出优化处理,要么是业务特殊性所导致.如果执行频 ...
- LLDB 中从地址设置为变量
// set language and import framework settings set target.language swift expr -l Swift -- import UIKi ...
- Ubuntu+IntelliJ IDEA+Android 配置NDK环境+openCV
最近需要将Python人证对比模型移植安卓端.安卓端需要使用openCV简单的人像提取处理.在配置openCV前首先需要配置NDK环境. NDK的介绍(http://www.cnblogs.com/l ...
- InputString 转换成 BufferedImage 和 byte[]
获取网络的一张图片,但是某种需要,要把获取的这段流输入换为BufferedImage流,有的地方还需要转换为byte[]. 获得图片地址,获得了一个图片输入流,例如: Url img = new UR ...
- Monolog手册参考
https://api.kdyby.org/namespace-Monolog.Handler.html
- Facebook授权登录
1.注册开发者账号 登陆facebook开发者平台 (https://developers.facebook.com/), 注册facebook开发者账号. 2.Facebook登录Key Hash配 ...
