手把手教你使用 Clion 开发 Linux C++ 项目
手把手教你使用 Clion 开发 Linux C++ 项目
关于CLion
CLion是一款专为开发C及C++所设计的跨平台IDE。它是以IntelliJ为基础设计的,包含了许多智能功能来提高开发人员的生产力,提高开发人员的工作效率。这种强大的IDE帮助开发人员在Linux、OS X和Windows上来开发C/C++,同时它还使用智能编辑器来提高代码质量、自动代码重构并且深度整合CMake编译系统,从而提高开发人员的工作效率。
重要功能有:
提供C及C++支持(包含C++11, libc++ 和Boost),同时也支持JavaScript, XML, HTML 和CSS 。
跨平台:您可在64-bit Linux,OS X 以及64-bit Windows上使用它。
支持GCC、clang、MinGW、Cygwin 编译器以及 GDB 调试器。
提供对CMake 支持:包含自动处理CMake changes和CMake targets,更新新创建的 C/C++ 档案及CMake Cache 编辑器。
提供各式编码辅助:包含多行编辑功能、智能完成功能以及一键导航等。
安全可信的自动代码重构功能。
代码分析功能:监控代码品质并提供快速修复让开发人员得以及时就地解决问题。
集成GDB 调试器及评估表达式(expressions)功能、STL 容器渲染器(renderers)、监视(watches)、内嵌变量视图等。
与最热门的版本控制系统集成:Subversion、Git、GitHub,、Mercurial、CVS、Perforce及TFS。
内建terminal 模式并可通过插件实现提供Vim-emulation模式。
智能编辑器-CLion的智能编辑器能帮助开发人员更快地将代码补全,同时它还保持开发人员的代码格式化并符合配置编码的风格。使用此智能编辑器能快速选择代码块,还可以将代码重新排序。
代码生成和重构-在CLion中,开发人员可以使用之前定义发布的函数、变量、数据成员或者一个类,在IDE中会用红色来突出显示。同时CLion还提供了一套可靠的重构来帮助开发人员保持代码的质量,此代码重构适用于整个变化范围。
代码分析-CLion还提供了动态的代码分析,能不断地监控代码潜在的错误。如果在编辑器中找到了可以的代码,那么它会提出快速修正的方法来解决这个问题。
支持CMake-CLion提供了对CMake的支持,这包括了自动处理CMake changes和CMake targets更新新创建的 C/C++ 档案及CMake Cache 编辑器。
关于本文示例代码
代码配置在一台名称为ubuntu的linux开发机上,代码清单如下所示,分别为main.cc和CMakeLists.txt
#include <stdio.h>
#include <stdlib.h>
#include <string>
#include <iostream> /**
* power - Calculate the power of number.
* @param base: Base value.
* @param exponent: Exponent value.
*
* @return base raised to the power exponent.
*/
double power(double base, int exponent)
{
int result = base;
int i; if (exponent == 0) {
return 1;
} for(i = 1; i < exponent; ++i){
result = result * base;
} return result;
} int main(int argc, char *argv[])
{
if (argc < 3){
printf("Usage: %s base exponent \n", argv[0]);
return 1;
}
double base = atof(argv[1]);
int exponent = atoi(argv[2]);
double result = power(base, exponent);
printf("%g ^ %d is %g test\n", base, exponent, result); std::string ss;
ss = "teetee"; std::cout<< ss.append("hello")<<std::endl; return 0;
}
cmake_minimum_required (VERSION 2.8) project (Demo1)
add_executable(Demo main.cc)
关于具体配置方法
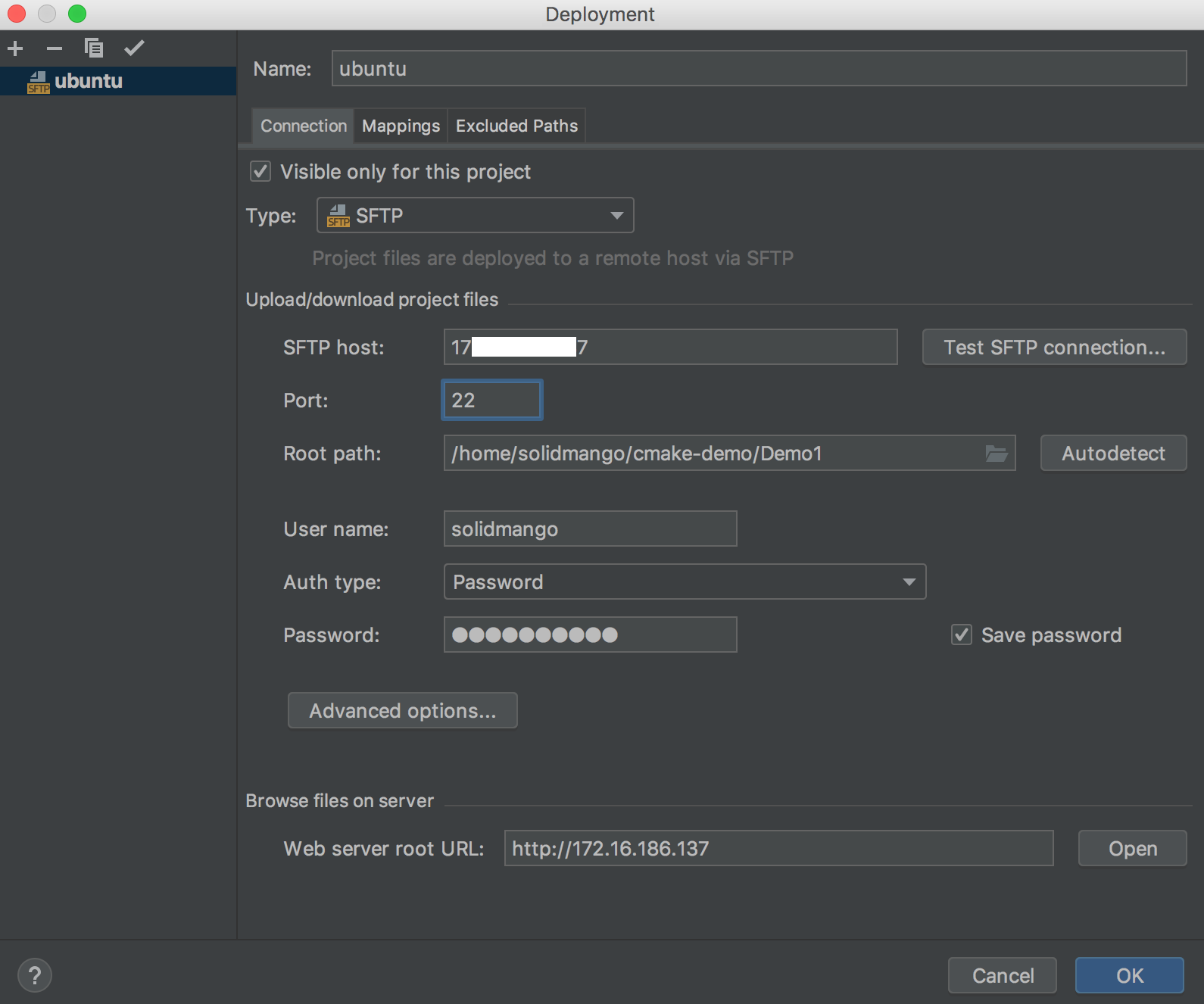
首先将远程的ubuntu开发服务器加入Clion

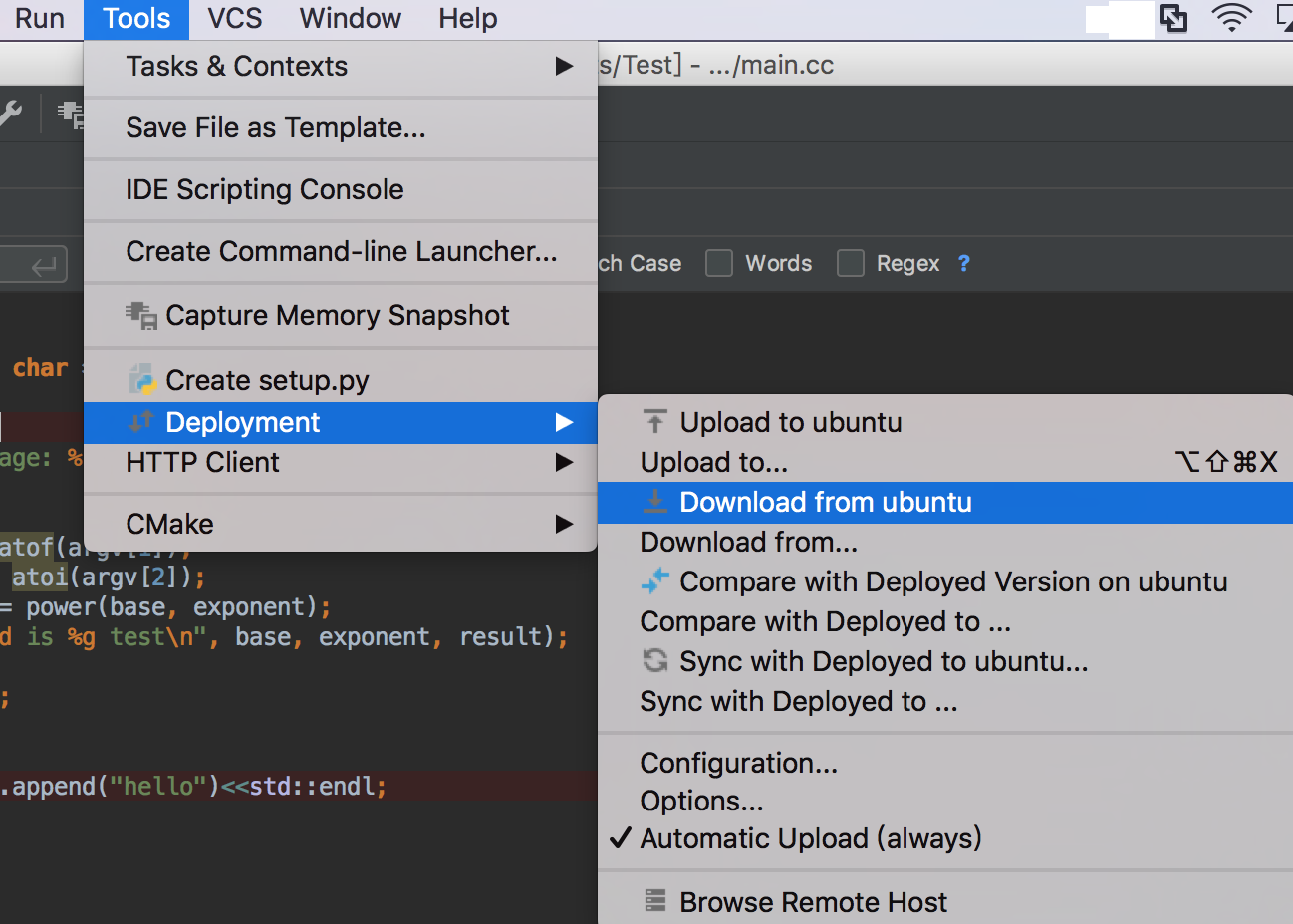
其次配置项目双向关联

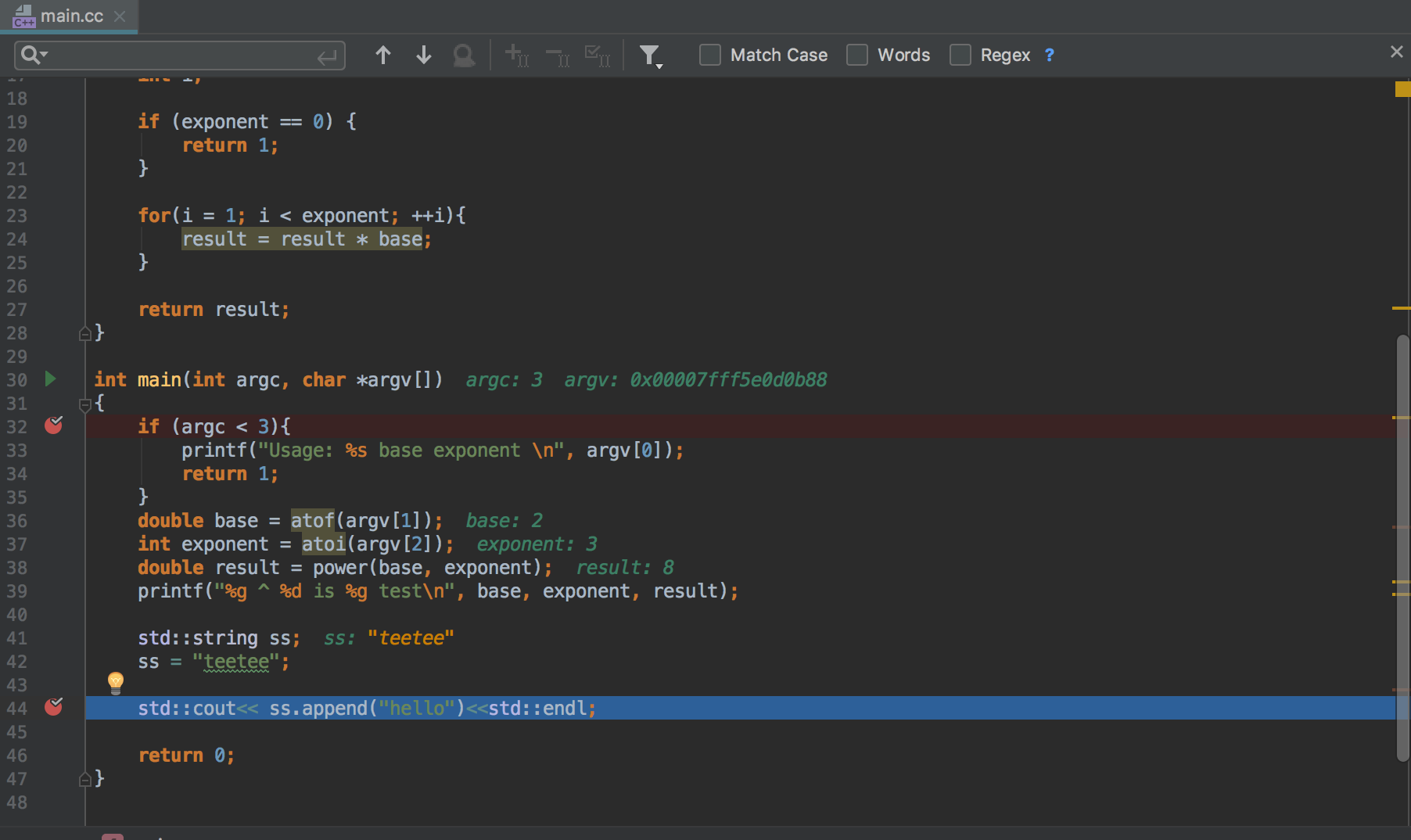
接下来配置演示如何调试代码

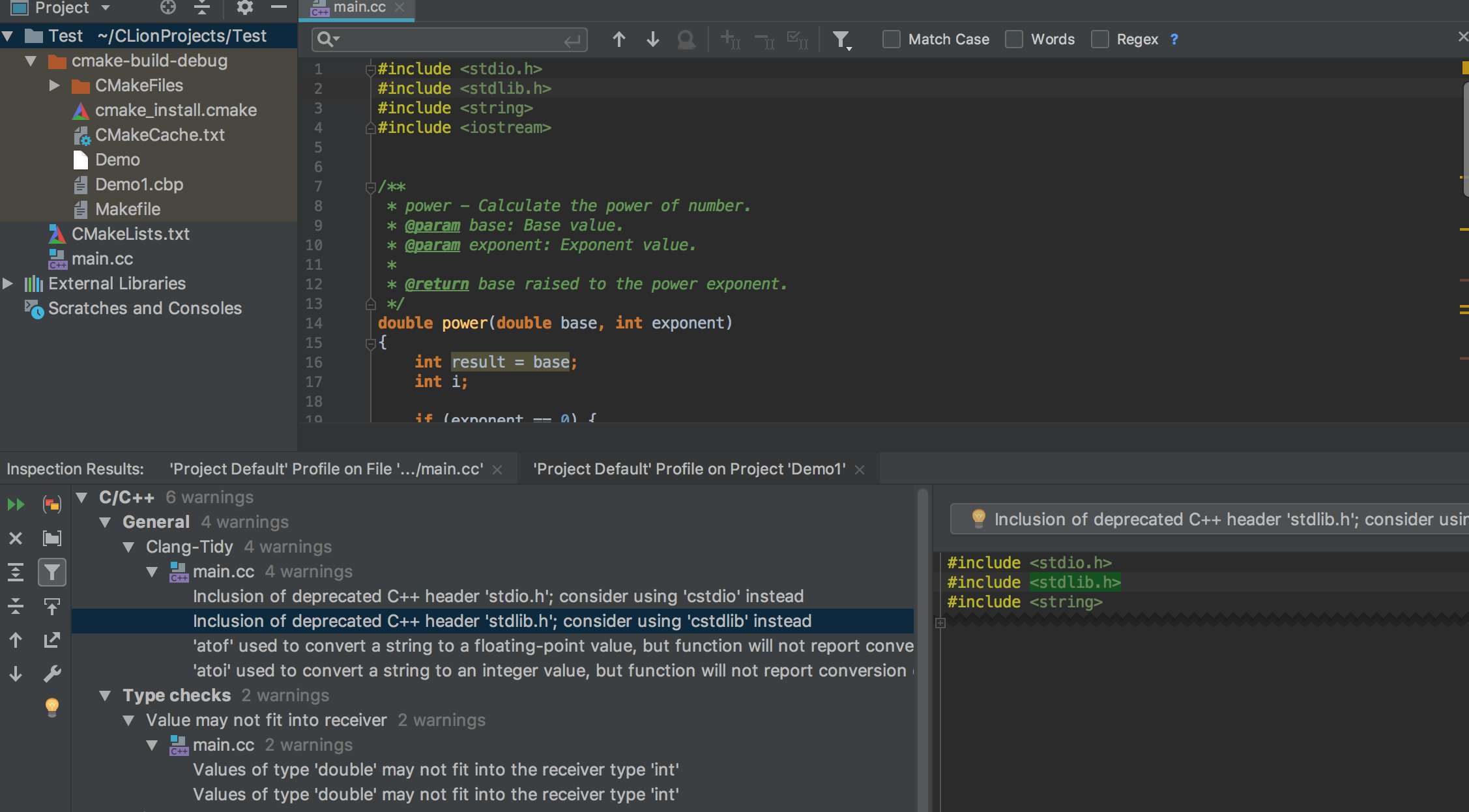
最后说明如何使用CLion提供的静态分析功能分析项目中代码的问题

总结
本文完整的介绍了使用Clion 开发 Linux C++ 项目的每一个步骤,提供了完整的测试代码,同时在需要配置的地方都给出了完整的截图,希望对大家有所帮助。
手把手教你使用 Clion 开发 Linux C++ 项目的更多相关文章
- 手把手教你启用Win10的Linux子系统(超详细)
原文:手把手教你启用Win10的Linux子系统(超详细) 版权声明:转载请保留出处,谢谢! https://blog.csdn.net/zhangdongren/article/details/82 ...
- 手把手教你使用FineUI开发一个b/s结构的取送货管理信息系统系列博文索引
近阶段接到一些b/s类型的软件项目,但是团队成员之前大部分没有这方面的开发经验,于是自己选择了一套目前网上比较容易上手的开发框架(FineUI),计划录制一套视频讲座,来讲解如何利用FineUI快速开 ...
- 菜鸟-手把手教你把Acegi应用到实际项目中(8)-扩展UserDetailsService接口
一个能为DaoAuthenticationProvider提供存取认证库的的类,它必须要实现UserDetailsService接口: public UserDetails loadUserByUse ...
- 手把手教你Chrome扩展开发:本地存储篇
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- 手把手教你搭建织女星开发板RISC-V开发环境
前言 Windows环境下搭建基于Eclipse + RISC-V gcc编译器的RISC-V开发环境,配合openocd调试软件,可以实现RISC-V内核程序的编译.下载和调试. 准备工作 工欲善其 ...
- 菜鸟-手把手教你把Acegi应用到实际项目中(10)-保护业务方法
前面已经讲过关于保护Web资源的方式,其中包括直接在XML文件中配置和自定义实现FilterInvocationDefinitionSource接口两种方式.在实际企业应用中,保护Web资源显得非常重 ...
- 手把手教你从零实现Linux misc设备驱动一(基于友善之臂4412开发板)
关于怎样来写一个misc设备,在前面有篇文章已经介绍了大致的流程,如今就让我们来实现一个最简单的misc设备驱动. http://blog.csdn.net/morixinguan/article/d ...
- 从0开始,手把手教你用Vue开发一个答题App01之项目创建及答题设置页面开发
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- 从0开始,手把手教你用Vue开发一个答题App
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
随机推荐
- Android代码编译环境配置 “Gerrit和Git环境配置”
Gerrit和Git环境配置可以参考<git&gerrit操作指导> 步骤1. 先在Gerrit中创建新的账户: 步骤2. 在新的客户端上生成密钥(可以使用的是生成的公钥): 步骤 ...
- ko.js学习一
一.KO是一个MVVM框架 声明式绑定 (Declarative Bindings):使用简明易读的语法很容易地将模型(model)数据关联到DOM元素上. UI界面自动刷新 (Automatic U ...
- 4、初识python
今天开始进行python的系统学习开始写随笔希望对看到的人有所帮助,写的不对的地方可以指出来大家共同进步. 预习: 1.安装python2和python3,实现多版本共存 2.用python语言编写代 ...
- DEV_TreeList使用经验小结
1. 点击叶子节点是希望Open键显示,点击非叶子节点时希望隐藏.实践中发现点击到了非叶子节点图标,Open没有隐藏,如何解决? 增加一个判断: if (_hitInfo.HitInfoType != ...
- swust oj 981
统计利用二叉树存储的森林中树的棵数 1000(ms) 10000(kb) 2919 / 5436 普通树及其构成的森林均可转换成相应的二叉树,反之亦然.故而可以根据相应的转换方法去统计某一二叉树对应的 ...
- 实现全选、全不选功能 JQuery
<input type="checkbox" name="" id="checkAllChange" value="&quo ...
- 19.3.20 解决pycharm快捷键无法使用问题和熟悉git与码云操作流程
problem:由于Vim插件导致快捷键无法使用: answer:settings→Plugins→搜索到ideaVim→取消选中→apply→重启pycharm: git:创建仓库→生成公钥(ssh ...
- Java+面向对象初学感想
在先导课之前我未曾接触C和Python之外的语言,在大一学年的课程中,用面向过程的思想方法足以完成绝大多数课程要求,故而我也对面向对象的编程思想知之甚少,虽然多有耳闻但是对它一直没有一个正式的学习了解 ...
- Java演算法-「雞兔同籠問題」
/** * 雞兔同籠問題:窮舉算法思想 */ import java.util.*; public class ChichenAndHabbit { static int chichenNum,hab ...
- [开发笔记]--把input框设置成font-size:0埋下的坑。
vue项目上开发了一个输入pin码的组件.在某些安卓机器上.用户点击键盘后会自动失去焦点自动收起键盘.经过排查,发现是css属性font-size设置成0导致的.
