Table的两种处理方法记录
简单记录一下,方便以后参考:基于JQuery实现
一种是滚轮,一种是翻页


滚轮的代码实现:
<div class="col-md-12" style="width:1250px;margin-left: 50px;margin-bottom: 100px ;overflow: scroll; overflow-x: hidden; height: 310px;">
<table id="tcp-conn-table" class="table table-bordered">
<colgroup>
<col width="20%"/>
<col width="18%"/>
<col width="20%"/>
<col width="20%"/>
<col width="10%"/>
<col width="12%"/>
</colgroup>
<thead class="alert-info">
<tr>
<th>IP地址</th>
<th>端口</th>
<th>实例类型</th>
<th>慢操作总数</th>
<th>slowline(ms)</th>
<th>连接详情</th>
</tr>
</thead>
<tbody id="add-server-row"></tbody>
</table>
</div> let rowStr = `<tr>
<td class="instance-name">${instanceGroup[i].name}</td>
<td class="instance-port">${instanceGroup[i].port}</td>
<td>${instanceGroup[i].role.replace(":", "")}</td>
<td>${countAll}</td>
<td>${slowLine}</td>
<td class="show-clientIP-conn"><button class="btn-sm btn-info">查看</button></td>
</tr>`;
dom.append(rowStr);
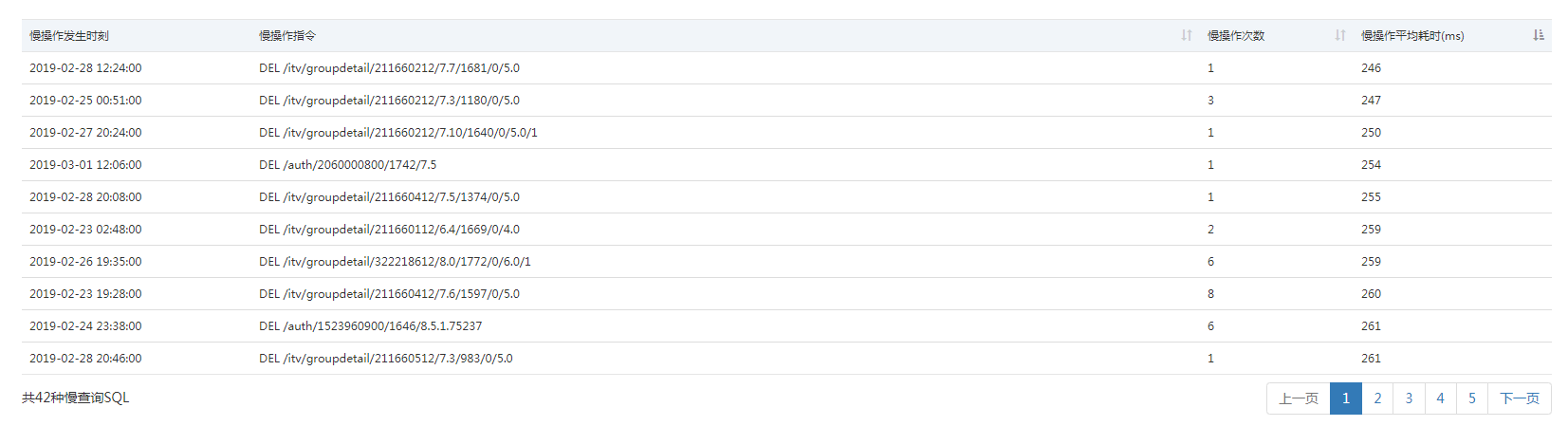
翻页的代码实现:
<div class="col-md-12" style="margin-bottom: 100px;">
<table id="operation-type-slowlog" class="table dataTable table-stat-viewer">
<thead>
<tr>
<th width="15%">慢操作发生时刻</th>
<th width="62%">慢操作指令</th>
<th width="10%">慢操作次数</th>
<th width="13%">慢操作平均耗时(ms)</th>
</tr>
</thead>
</table>
</div> // 初始化实例表格,以免出现宽度的问题
function initilizeTable(){
if(!operationTypeTable){
operationTypeTable = $("#operation-type-slowlog").DataTable({
dataTable: true,
sort: true,
filter: false,
paging: true,
pageLength: 10,
lengthChange: false,
dom: "<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>",
language: {
"infoEmpty": "没有符合条件的记录",
"zeroRecords": "没有找到任何记录",
"info": "共_TOTAL_种慢查询SQL",
"infoFiltered": "",
"paginate": {
"next": "下一页",
"previous": "上一页"
}
},
columnDefs: [{
"targets": [0],
"orderable": false
}],
order: [[3, "asc"]]
});
}
} operationTypeTable.clear();
statsData.map(stats =>{
if(operationType === stats.event.rap_dim_op_type){
let time = stats.timestamp.replace(".000+08:00", "").replace("T"," ");
let cmd = stats.event.rap_dim_cmd;
let count = stats.event.sum__count;
let avg_duration = parseInt(stats.event.sum_duration / (stats.event.sum__count * 1000));
operationTypeTable.row.add([time, cmd, count, avg_duration]);
}
});
operationTypeTable.draw();
Table的两种处理方法记录的更多相关文章
- map集合修改其中元素 去除Map集合中所有具有相同值的元素 Properties长久保存的流操作 两种用map记录单词或字母个数的方法
package com.swift.lianxi; import java.util.HashMap; import java.util.Iterator; import java.util.Map; ...
- git两种合并方法 比较merge和rebase
18:01 2015/11/18git两种合并方法 比较merge和rebase其实很简单,就是合并后每个commit提交的id记录的顺序而已注意:重要的是如果公司用了grrit,grrit不允许用m ...
- mysql in 的两种使用方法
简述MySQL 的in 的两种使用方法: 他们各自是在 in keyword后跟一张表(记录集).以及在in后面加上字符串集. 先讲后面跟着一张表的. 首先阐述三张表的结构: s(sno,sname. ...
- Linux系统中存储设备的两种表示方法
转:https://blog.csdn.net/holybin/article/details/38637381 一.对于IDE接口的硬盘的两种表示方法: 1.IDE接口硬盘,对于整块硬盘的两种表示方 ...
- keil结合st-link使用SWO的两种调试方法笔记
通过strongerHuang的教程,实现了SWO的两种调试方法, 1.在keil调试的过程中,使用debug printf viewer打印信息, 2.在STM32 ST-LINK Utility中 ...
- GET和POST是HTTP请求的两种基本方法,区别是什么!?
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二. 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数. 你可能自己 ...
- angular2系列教程(十)两种启动方法、两个路由服务、引用类型和单例模式的妙用
今天我们要讲的是ng2的路由系统. 例子
- 两种Ajax方法
两种Ajax方法 Ajax是一种用于快速创建动态网页的技术,他通过在后台与服务器进行少量的数据交换,可以实现网页的异步更新,不需要像传统网页那样重新加载页面也可以做到对网页的某部分作出更新,现在这项技 ...
- C#中的两种debug方法
这篇文章主要介绍了C#中的两种debug方法介绍,本文讲解了代码用 #if DEBUG 包裹.利用宏定义两种方法,需要的朋友可以参考下 第一种:需要把调试方法改成debug代码用 #if DEBU ...
随机推荐
- pydemo_testMaopuSpider
import json from multiprocessing import Pool import requests from requests.exceptions import Request ...
- 关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)
关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置) 欢迎转发,但是请填写原博客地址https://www.cnblogs.com/JNovice/p/9536910.html 前言:最近在 ...
- git 使用过程中遇到的问题does not appear to be a git repository Could not read from remote respository
想把本地的git库上传到github上.github已经新建了一个public仓库,利用网站的命令 git Bash报错:does not appear to be a git repository ...
- nginx + keepalived 主从模式
转自:https://www.cnblogs.com/kevingrace/p/6138185.html 负载均衡技术对于一个网站尤其是大型网站的web服务器集群来说是至关重要的!做好负载均衡架构,可 ...
- Spring Cloud Zuul 中文文件上传乱码
原文地址:https://segmentfault.com/a/1190000011650034 1 描述 使用Spring Cloud Zuul进行路由转发时候吗,文件上传会造成中文乱码“?”.1. ...
- JavaScript数组对象常用方法
JavaScript数组对象常用方法 方法 形式 返回值 是否改变原数组 描述 concat -items: ConcatArray[] 追加之后的数组 否 连接两个或更多的数组,并返回结果.注意 c ...
- redis集群部署+节点端口修改+数据恢复
环境:OS:Centos 7Redis: 3.2.11主 从192.168.1.118:7001 192.168.1.118:8001192.168.1.118:7002 192.168.1.118: ...
- 制作用户登录界面(JAVA实现)
设计实现如图所示的个人信息注册.包含单选按钮.多选按钮.下拉框事件. Zuoye类: package example02; import java.awt.event.ActionEvent; imp ...
- 给COCO数据集的json标签换行
#include <iostream> #include <fstream> #include <string> #include <vector> u ...
- Java 诊断工具 Arthas 教程学习笔记
Java 诊断利器 Arthas,是阿里的一款开源工具.Github-alibaba/arthas 上可以看到它的介绍.了解它,主要是最近对分析 Java 错误堆栈比较感兴趣,机缘巧合看到了它. 本文 ...
