Promise 用法
Promise是一个构造函数,自己身上有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法。
那就new一个


runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});
效果也是一样的,还费劲用Promise干嘛。那么问题来了,有多层回调该怎么办?如果callback也是一个异步操作,而且执行完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个callback2,然后给callback传进去吧。而Promise的优势在于,可以在then方法中继续写Promise对象并返回,然后继续调用then来进行回调操作。
链式操作的用法
所以,从表面上看,Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。所以使用Promise的正确场景是这样的:
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, );
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, );
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, );
});
return p;
}
调用方法:
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
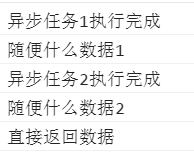
这样能够按顺序,每隔两秒输出每个异步回调中的内容,在runAsync2中传给resolve的数据,能在接下来的then方法中拿到。运行结果如下:

在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});
那么输出就变成了这样:

参考资料:
细说promise
https://www.cnblogs.com/giggle/p/5575157.html
Promise 用法的更多相关文章
- c/c++ 多线程 等待一次性事件 std::promise用法
多线程 等待一次性事件 std::promise用法 背景:不是很明白,不知道为了解决什么业务场景,感觉std::async可以优雅的搞定一切的一次等待性事件,为什么还有个std::promise. ...
- ES6语法 promise用法
ES6语法 promise用法 function doSomething(){ return new Promise((resolve,reject)=>{ resolve('jjjj');// ...
- es6的promise用法详解
es6的promise用法详解 promise 原理 promise是es6的异步编程解决方案, 是es6封装好的对象: 一个promise有三种状态:Pending(进行中).Resolved(已完 ...
- [WinJS] Promise 用法
初学 WinJS, 可能对 Promise 的用法不大清楚,本文简要说明一下 WinJS中 promise 的基本用法. 主要参考自:http://try.buildwinjs.com/#promis ...
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 用法讲解
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- ES6 Promise用法讲解
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果. ES6 规定,Promise对象是一个构造函数,用来生成Promise实例. 下面代码创造了一个 ...
- ES6 Promise 用法转载
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- promise用法详解
es6的promise可谓是异步书写的一大福音,过去异步js书写是函数嵌套函数的方式,promise出现后书写异步js代码就变得美观得多了 以前的写法:回调函数不停嵌套 ajax('/banners' ...
随机推荐
- Python系列之 - 异常处理
python提供的异常处理 BaseException 所有异常的基类 SystemExit 解释器请求退出 KeyboardInterrupt 用户中断执行(通常是输入^C) Exception 常 ...
- shell1
shebang = sharp-bang = #! 1.echo $PATH export PATH="$PATH:/home/user/bin" PREPEND prepend( ...
- [译]Ocelot - Delegating Handlers
原文 可以为HttpClient添加delegating handlers. Usage 为了添加delegating handler需要做两件事. 首先如下一样创建一个类. public class ...
- 2.12 for循环
for循环 像while循环一样,for可以完成循环的功能. 在Python中 for循环可以遍历任何序列的项目,如一个列表或者一个字符串等. for循环的格式 for 临时变量 in 列表或者字符串 ...
- Oracle 自定义函数、存储过程
讲函数之前,先介绍一下程序结构 3.程序结构 新建一个测试窗口,举一个小例子 declare -- 声明变量,包括游标 begin -- 执行部分 dbms_output.put_line('hell ...
- Lua中的一些库(2)
[前言] 在<Lua中的一些库(1)>这篇文章中,总结了一部分Lua中的库函数,一篇文章肯定是总结不完的,所以,就来一个<Lua中的一些库(2)>.希望大家能忍住.来吧. 操作 ...
- CentOS6配置Taiga
背景 企业项目管理是一个比较复杂的事情,这个市场需求非常大,目前市面上也存在着teambition,tower等平台,但是这些工具平台目前都是付费才能有完整的功能,免费版根本不能满足团队的需求.一番调 ...
- 记录一下,PC端vue开发常用框架,已经用过elementUI和iview 接下来尝试另一个Muse-UI 喜欢它的点击效果
官网地址: https://muse-ui.org/#/zh-CN/installation
- js中循环对比(for循环,foreach,for in,for of ,map)
对空位的处理 for循环(不会忽略空位,标记undefined) var arr =[1,2,undefined,3,null,,7] for (let i=0;i<arr.length;i++ ...
- Python编码规范(PEP8)
Introduction 介绍 本文提供的Python代码编码规范基于Python主要发行版本的标准库.Python的C语言实现的C代码规范请查看相应的PEP指南1. 这篇文档以及PEP 257(文档 ...
