__x__(22)0907第四天__ 垂直外边距重叠
外边距重叠,
也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者。。。在布局时,易造成混淆。
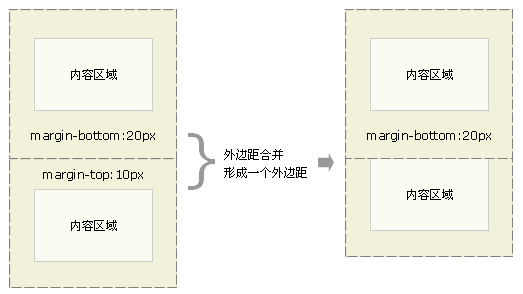
1. 上下元素 垂直外边距重叠
垂直相邻的两个 div,上面的 div 设置了 margin-bootom,遇到下面 div 设置的 margin-top,会发生重叠,产生一个较大的外边距
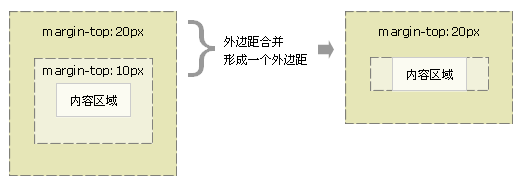
2. 父子元素 垂直外边距重合
父子元素 div 时,为子元素 div 设置上边距时,两个 div 都会发生向下偏移,此时父子元素的外边距重叠。
当一个元素包含在另一个元素中时(假设没有内边距 padding 或边框 border 把外边距分隔开),它们的上和/或下外边距也会发生合并。

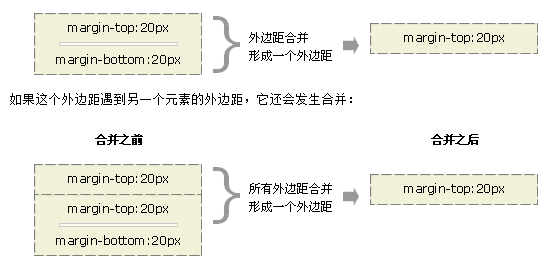
3. 空元素自身 垂直外边距重叠
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生重叠。

解决方法:
- 为父元素加一个 padding 或者 border。。。缺点:改变了可见框的大小,需要减去适应。。。这里增加了,需要在那里减小。
- 设置父元素 overflow = hidden; 来快开启BFC。
__x__(22)0907第四天__ 垂直外边距重叠的更多相关文章
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
- __x__(27)0907第四天__ float 浮动
float 浮动 块元素脱离文档流,水平排列. 浮动元素 会尽量往左上(left),或者右上(right)浮动,直到遇到 块元素 或者 其他浮动元素. 可选值: none; 默认值,不脱离文档流 ...
- __x__(23)0907第四天__浏览器默认样式
浏览器默认样式: 为了美观,浏览器为了在页面没有样式时,也可以有一个较好的显示效果,默认设置若干 margin,padding. 作为开发人员,在CSS编写最初,一般都会清除默认样式, ...
- __x__(19)0907第四天__ HTML5 文本标签 及 样式
strong 表语义上的强调, em 表示语气上的强调: <strong>警告:离僵尸远点!</strong> 世界末日了,因为僵尸是<em>有毒的</em& ...
- __x__(20)0907第四天__列表ul,ol,dl
列表分为: 有序列表 ul: <ul type="disc"> <li>张三</li> <li>李四</li> < ...
- __x__(21)0907第四天__ css 盒模型 (框模型)
CSS 处理元素,把每个元素都包含在一个盒子里. 对网页的布局,其实就是对盒子的摆放及设置. 边框border,会使盒子变大: .box{ border: 10px 20px 30px 40px r ...
- __x__(25)0907第四天__ overflow 父元素对溢出内容的处理
overflow 父元素对于溢出内容的处理 visible; 默认值,对于溢出内容,在父元素之外显示. hidden; 对于溢出内容,进行隐藏,不显示. scroll; 对于溢 ...
- __x__(26)0907第四天__文档流_网页最底层
文档流 处在网页的最底层,表示的是一个页面中的位置. 创建的元素,默认都处于文档流中. 元素在文档流中的特点 块元素 在文档流中独占一行. 自上而下排列. 宽度默认占父元素的 100%,width=& ...
随机推荐
- ACM-ICPC 2018 沈阳赛区网络预赛 K Supreme Number(规律)
https://nanti.jisuanke.com/t/31452 题意 给出一个n (2 ≤ N ≤ 10100 ),找到最接近且小于n的一个数,这个数需要满足每位上的数字构成的集合的每个非空子集 ...
- 069、Calico的默认连通性(2019-04-12 周五)
参考https://www.cnblogs.com/CloudMan6/p/7536746.html Calico 跨主机连通性测试 root@host1:~# docker exec bbo ...
- n对n
创建一对一的关系:OneToOne("要绑定关系的表名") 创建一对多的关系:ForeignKey("要绑定关系的表名") 创建多对多的关系:ManyToMan ...
- AngularJS DI(依赖注入)实现推测
AngularJS DI(依赖注入) http://www.cnblogs.com/whitewolf/archive/2012/09/11/2680659.html 回到angularjs:在框架中 ...
- EffectiveC++ 第4章 设计与声明
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter4 设计与声明 Designs and Declarat ...
- 【汇总目录】Git
基础教程 [2019年03月26日] 推送提交(git push) [2019年03月26日] 远程分支 [2019年03月26日] 基本的合并冲突处理 [2019年03月25日] 基本的分支与合并操 ...
- go语言学习 一
1.变量声明 指定变量类型,声明后若不赋值,使用默认值 根据值自行判定变量类型. 省略var, 注意 :=左侧的变量不应该是已经声明过的,否则会导致编译错误 2.go语言作用域 函数内定义的变量称为局 ...
- Python不能用于大型项目?关于Python的10大误解
 语言多元化是PayPal编程文化中一个重要的组成部分.在C++和Java长期流行的同时,更多的团队选择了Jva和Scala.同时,Braintree的收购也引入了一个久经世故的Ruby社区.Pyt ...
- Huber Loss
Huber Loss 是一个用于回归问题的带参损失函数, 优点是能增强平方误差损失函数(MSE, mean square error)对离群点的鲁棒性. 当预测偏差小于 δ 时,它采用平方误差, 当预 ...
- SqlCommand.Parameters的使用
在c#中执行sql语句时,避免会遇到传参的问题.Parameters就是用来做参数化查询,不然很容易被黑客拿到数据. 一.简介 引用自:https://msdn.microsoft.com/ZH-C ...
