原生js移除或添加样式
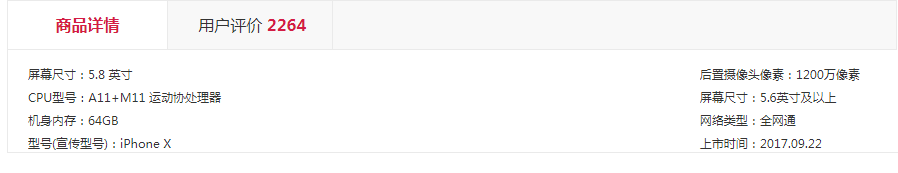
样式效果如下,点击商品详情 添加样式active


代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
.P_nav {
top: 0;
position: absolute;
width: 888px;
height: 48px;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
}
.P_nav .active {
color: #d41c44;
background-color: #fff;
font-weight: bold;
}
.P_nav .active i {
position: absolute;
height: 45px;
line-height: 0;
width: 100%;
top: -1px;
left: 0;
border-top: 4px solid #d41c44;
border-bottom: 1px solid #fff;
}
.P_nav span {
position: relative;
display: inline-block;
border-right: 1px solid #eaeaea;
width: 159px;
color: #333;
text-align: center;
height: 48px;
line-height: 48px;
font-size: 16px;
cursor: pointer;
vertical-align: top;
}
a, a:hover {
color: #51b8f1;
}
.goods_parameter {
padding: 15px 0 0 20px;
overflow: hidden;
*zoom: 1;
position: relative;
border-left: 1px solid #eaeaea;
border-right: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
}
ol, ul {
list-style: none;
}
.goods_parameter li {
float: left;
width: 40%;
height: 18px;
line-height: 18px;
font-size: 12px;
color: #333;
padding: 5px 0 0 0;
margin-right: 3%;
}
.ellipsis {
overflow: hidden;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space: nowrap;
word-break: keep-all;
word-wrap: normal;
}
.P_nav span em {
color: #d41c44;
font-style: normal;
}
</style>
</head>
<body>
<span>11111</span>
<div class="P_nav j-nav" style="">
<span id="s1" class="j-imagedetailTab j-navtab active" style="cursor:pointer" onclick="showProductInfo(1)">商品详情<i></i></span>
<span id="s2" class="j-userratingTab j-navtab" style="cursor:pointer" onclick="showProductInfo(2)">用户评价<em> <b id="commentCounts" class="commentCount v1 v0">2264</b> </em><i></i></span>
</div>
<div id="goodsDetail" class="j-imagedetail j-navinfo">
<ul class="goods_parameter">
<li title="5.8 英寸" class="ellipsis">屏幕尺寸:5.8 英寸</li>
<li title="1200万像素" class="ellipsis">后置摄像头像素:1200万像素</li>
<li title="A11+M11 运动协处理器" class="ellipsis">CPU型号:A11+M11 运动协处理器</li>
<li title="5.6英寸及以上" class="ellipsis">屏幕尺寸:5.6英寸及以上</li>
<li title="64GB" class="ellipsis">机身内存:64GB</li>
<li title="全网通" class="ellipsis">网络类型:全网通</li>
<li title="iPhone X" class="ellipsis">型号(宣传型号):iPhone X</li>
<li title="2017.09.22" class="ellipsis">上市时间:2017.09.22</li>
</ul>
</div>
<div id="userRating" class="goods_parameter">
<br />
<br />
212121323234
<br />
212121323234
</div>
<script>
function showProductInfo(a) {
if (a == 1) {
addClass(document.getElementById('s1'), 'active');
removeClass(document.getElementById('s2'), 'active');
document.getElementById('goodsDetail').style.display = "";
document.getElementById('userRating').style.display = "none";
}
else {
addClass(document.getElementById('s2'), 'active');
removeClass(document.getElementById('s1'), 'active');
document.getElementById('goodsDetail').style.display = "none";
document.getElementById('userRating').style.display = "";
}
}
function hasClass(ele, cls) {
cls = cls || '';
if (cls.replace(/\s/g, '').length == 0) return false; //当cls没有参数时,返回false
return new RegExp(' ' + cls + ' ').test(' ' + ele.className + ' ');
}
function addClass(ele, cls) {
if (!hasClass(ele, cls)) {
ele.className = ele.className == '' ? cls : ele.className + ' ' + cls;
}
}
function removeClass(ele, cls) {
if (hasClass(ele, cls)) {
var newClass = ' ' + ele.className.replace(/[\t\r\n]/g, '') + ' ';
while (newClass.indexOf(' ' + cls + ' ') >= 0) {
newClass = newClass.replace(' ' + cls + ' ', ' ');
}
ele.className = newClass.replace(/^\s+|\s+$/g, '');
}
}
</script>
</body>
</html>
原生js移除或添加样式的更多相关文章
- 天坑之路:用js给选中文字添加样式
前言 本例基于react,但是实际上就是用原生js做的.兼容性做到了IE9,但是按照这个思路做是可以做到IE8甚至更低的. 需求与最初的思路 当我拿到这个需求的时候以为很简单,就是可以给页面上的文章做 ...
- 原生js实现类的添加和删除,以及对数据的add和update、view ,ajax请求 ,页面离开的操作
1 类操作 function hasClass(cla, element) { if(element.className.trim().length === 0) return false; var ...
- 原生js实现点击添加购物车按钮出现飞行物飞向购物车
效果演示: 思路:核心->抛物线公式 let a = -((y2-y3)*x1 - (x2-x3)*y1 + x2*y3 - x3*y2) / ((x2-x3) * (x1-x2) * (x1- ...
- 通过原生JS实现为元素添加事件
自己写了一个为元素添加事件的方法,并封装到对象中. 说明: id : 目标元素的ID type: 事件的类型,注意的是不能加on fn:事件处理程序 isBubble :规定事件流 代码: var b ...
- 原生js获取元素非行内样式属性的方法
获取当前对象的样式DOM标准中的全局方法 getComputedStyle(obj).width (获取元素的宽度),但在非标准IE浏览器(IE8)以下有兼容问题IE8以下要这样写 obj.curre ...
- 原生JS怎样给div添加链接
html: <div href="http://www.atigege.com" target="_blank">个人网站</div> ...
- js实现分页列表添加样式
<script> var dUrl=window.location.href; var cUrl=(dUrl.substring(0, dUrl.indexOf('list_'))); v ...
- 原生js实现tab选项卡
1.html部分 <body> <div id="tab"> <div class="tab_menu& ...
- 原生JS+Canvas实现五子棋游戏
一.功能模块 先看下现在做完的效果: 线上体验:https://wj704.github.io/five_game.html 主要功能模块为: 1.人机对战功能 2.悔棋功能 3.撤销悔棋功能 二.代 ...
随机推荐
- Python全栈-magedu-2018-笔记1
第一章 - Python 环境搭建 操作系统准备 准备Linux最小系统即可. 如果在虚拟机中克隆,MAC地址会变. 这里使用CentOS 6.5+ Pyenv 安装 安装git yum instal ...
- 在linux服务器新添加硬盘,如何识别、挂载。
在linux服务器新添加硬盘,如何识别.怎样挂载磁盘.过程是怎么样. fdisk - manipulate disk partition tablemkfs - build a Linux files ...
- jmeter 入门学习-通过代理录制测试脚本
通过jmeter代理录制脚本后,会产生大量的无用的请求,尽管在代理中已经过滤了一部分图片或者CSS.JS文件. 手动查看主要的请求:这里主要关注登陆请求,要确定有效的URL请求 删除除/Login.a ...
- VUE错误码Attribute ':sizeOpts' must be hyphenated
Attribute ':sizeOpts' must be hyphenated 因为属性有大写,需要添加 - 来取代 例如 tampData 换成 tamp-data 就可以了
- 关于Android布局优化的代码使用
1. include标签: include标签的作用是在一个布局文件中导入另一个布局文件.在开发中经常会有多个页面同时拥有一部分相同的布局,这个时候如果每个布局都把那个部分的代码写一遍就会使得代码重 ...
- LDAP与实现
LDAP是什么? LDAP是轻量目录访问协议,英文全称是Lightweight Directory Access Protocol,一般都简称为LDAP.它是基于X.500标准的,但是简单多了并且可以 ...
- esp32固件烧录
正常使用IO0置空即可.烧录时需要en引脚接高电平,IO0接地,使用乐鑫的烧录工具烧录即可.注意如果启用wifi,供电一定要不小于500ma,普通的usb转ttl模块无法满足wifi启动的,被坑的好惨 ...
- UIView的绘制原理
当UIView调用setNeedDisplay之后, 系统会调用view对应layer的 setNeedsDisplay, 在当前runloop即将结束的时候调用CALayer的display方法. ...
- iOS 字体下载
iOS可以动态的为系统下载字体,这些字体都下载到了系统的目录下,并且可以被其他应用公用 来看下如何实现动态下载: // 创建下载字体请求描述的准备 NSMutableDictionary *attrs ...
- JDBC(Java Data Base Connectivity,java数据库连接)
JDBC概述 JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言 ...
