vue-cli +echarts-amap集成echarts和高德地图TypeError: Cannot read property 'dataToPoint' of null解决方案
由于项目的需求,需要做一种迁徙效果, 最后我们采用了组件化开发,可以说这个坑自己一个人踩,有点累,但也收获不少。
vue-cli +echarts-amap集成echarts和高德地图,出现报错,错误如下
webpack-internal:///./node_modules/vue/dist/vue.esm.js: [Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'dataToPoint' of null" found in ---> <VChart> at node_modules/vue-echarts/components/ECharts.vue
<EchartsAmap> at src/components/EchartsAmap.vue
<App> at src/App.vue
<Root>
warn @ webpack-internal:///./node_modules/vue/dist/vue.esm.js:
webpack-internal:///./node_modules/vue/dist/vue.esm.js: TypeError: Cannot read property 'dataToPoint' of null
at Object.progress (webpack-internal:///./node_modules/echarts/lib/chart/lines/linesLayout.js:)
at Task.eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:)
at doProgress (webpack-internal:///./node_modules/echarts/lib/stream/task.js:)
at Task.taskProto.perform (webpack-internal:///./node_modules/echarts/lib/stream/task.js:)
at eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:)
at HashMap.each (webpack-internal:///./node_modules/zrender/lib/core/util.js:)
at eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:)
at Array.forEach (<anonymous>)
at each (webpack-internal:///./node_modules/zrender/lib/core/util.js:)
at performStageTasks (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:)
logError @ webpack-internal:///./node_modules/vue/dist/vue.esm.js:
网上找了很多方法,但是都没有解决的办法,但是用google搜索了一下,也有人遇到这样的一个问题,但是就是没有解决,经过一个早上的决斗,还是自己解决了。
先看下 ECharts配置项,echarts用的底图是高德地图,网上资源很少,多多少少会遇到些问题。
const series_ = [
//闪动的线
{
name: "上海 Top10",
coordinateSystem: "amap",
type: "lines",
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: "#2f44c8",
symbolSize: 3
},
lineStyle: {
normal: {
color: "#2f44c8",
width: 0,
curveness: 0.2
}
},
data: [
{
fromName: "上海",
toName: "包头",
coords: [
[
121.4648,
31.2891
],
[
109.853634, 40.651412
]
],
value: 95
}
]
},
//轨迹
{
name: "上海 Top10",
coordinateSystem: "amap",
type: "lines",
zlevel: 2,
symbol: [
"none",
"arrow"
],
symbolSize: 10,
lineStyle: {
normal: {
color: "#a6c84c",
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: [
{
fromName: "上海",
toName: "包头",
coords: [
[
121.4648,
31.2891
],
[
109.853634, 40.651412
]
],
"value": 95
}
]
}, //包头圆点
{
name: "上海 Top10",
type: "effectScatter",
coordinateSystem: "amap",
zlevel: 2,
symbolSize: 20,
rippleEffect: {
brushType: "stroke"
},
label: {
normal: {
show: true,
position: "bottom",
formatter: "{b}"
}
},
itemStyle: {
normal: {
color: "#a6c84c"
}
},
data: [
{
name: "包头",
value: [
109.853634, 40.651412,
95
]
}
]
}
];
export default {
data() {
return {
openflower: {
title: {
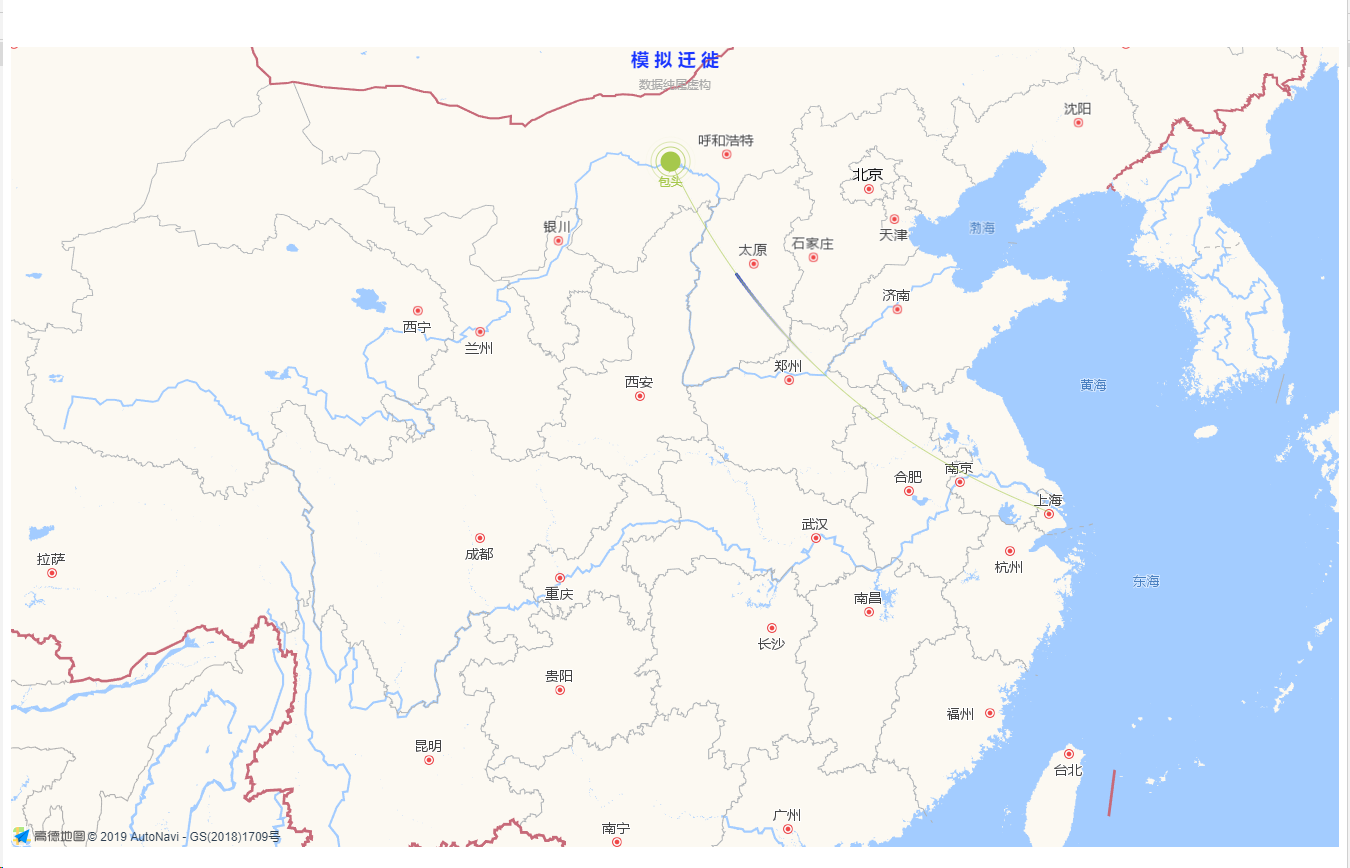
text: '模 拟 迁 徙',
subtext: '数据纯属虚构',
left: 'center',
textStyle: {
color: '#1935ff'
}
},
amap: {
maxPitch: 60,
pitch: 10, //45 俯仰角
viewMode: '3D',
zoom: 5.5,
expandZoomRange: true,
zooms: [3, 20],
//mapStyle: 'amap://styles/darkblue', //地图主题
center: [110, 33], //中心点
rotation: 0, //顺时针旋转角度
resizeEnable: true,
},
animation: false,
series: series_
}
}
}
}
这个主要的原因是我在index.html中引入 了
<!-- 引入高德地图扩展 -->
<!--<script src="/echarts-amap.min.js"></script>--> 这个,但是没有效果,根本加载不到。所以我确定这肯定是没有加载到,加载这个是我没有写vue的时候是完成可以实现,但是到了vue组件化开发这里来呢?这就是一个问题。
终于,我发现,在使用vue-cli的时候,不再是直接引入echarts-amap.min.js了,是有组件是可以npm下载的。这时候就要用npm来下载了,
安装
npm install echarts-extension-amap --save
引入
在index.html中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_visualization</title>
<script src="https://webapi.amap.com/maps?v=1.4.13&key=你的高德key"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
如果是 webpack 打包,在main.js中使用 require 引入
//导入echarts-amp
require('echarts-extension-amap');
具体的解决方法如果看不懂,可以查看链接:https://www.npmjs.com/package/echarts-extension-amap ,,这也是使用vue-cli整合echarts-amap的一种方法。
按照步骤一步一步来,问题解决了,地图也出来发,效果也出来了。
若有不正确,请指正, 小白的代码生涯。
vue-cli +echarts-amap集成echarts和高德地图TypeError: Cannot read property 'dataToPoint' of null解决方案的更多相关文章
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- Vue组件篇——Vue3.0中使用高德地图
VUE-CLI 3.0 中配置高德地图 在项目开发中,地图组件 1.首先,需要注册高德开放平台的账号,并在[应用管理]页面[创建新应用],为应用添加Key值 高德开放平台:https://lbs.am ...
- Vue 组件封装发布到npm 报错 Uncaught TypeError: Cannot read property 'toLowerCase' of undefined
Uncaught TypeError: Cannot read property 'toLowerCase' of undefined 原因是 没有导出 export default { name:& ...
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
- VUE中集成echarts时 getAttribute of null错误
错误 错误场景一: 错误提示: 在运行Vue项目时出现了上述错误,出现该错误的原因是Echarts的图形容器还未生成就对其进行了初始化所造成的,代码如下: // 基于准备好的dom,初始化echart ...
- 【教程】高德地图使用ECharts实现数据可视化
关于百度地图结合ECharts实现数据可视化的资料已经很多了,毕竟是官方提供支持的,这里就不再赘述.今天我们来讲一下让高德地图与ECharts结合来实现数据可视化图表的展示. 一.ECharts 高德 ...
- 前端vue使用高德地图
首先,注册Key 1.注册开发者账号,成为高德开放平台开发者 2.登陆之后,在进入「应用管理」 页面「创建新应用」 3.为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」 ...
- echarts js报错 Cannot read property 'getAttribute' of null
本文将为您描述如何解决 eharts.js报错 Uncaught TypeError: Cannot read property 'getAttribute' of null 的问题 根据报错信息查找 ...
- 高德地图(AMap)JavaScript API的使用
申请JSAPI的开发者key 申请地址:http://lbs.amap.com/dev/key 引入高德地图JavaScript API文件: <script type="text/j ...
随机推荐
- Django 序列化-token
幂等性 幂等性:多次操作的结果和一次操作的结果是一样的 ,put请求是幂等的 post请求不是幂等的 序列化组件 全局和局部钩子函数 异常信息抛出过程 认证 路由里的,login.as_view() ...
- Shell入门(一)
一.Shell参数变量相关知识: $@: 所有参数,每个参数带双引号.以"$1" "$2" "$3"的形式出现, $*: 所有参数,所有参 ...
- 使用CompletionService结合ExecutorService批处理调用存储过程任务实例
此实例为java多线程并发调用存储过程实例,只做代码记载,不做详细描述 1.线程池构造初始化类CommonExecutorService.java package com.pupeiyuan.go; ...
- bootstrap-datetimepicker的中文显示问题
bootstrap-datetimepicker的本地化显示依赖于moment插件.也就是说moment插件提供了多语言的内容支持,而bootstrap-datetimepicker没有语言内容. 为 ...
- 如何利用docker 构建golang线上部署环境
公司最近开发了一个项目是用golang 写的,现在要部署到线上环境去,又不想在服务器上装单独的golang,决定用docker 封装下,直接打到镜像里面,然后就直接在hub.docker.com上面搜 ...
- react 20180504
react 入门 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 前后台得到WEB应用的名称
前台得到当前应用的名称: ${ pageContext.request.contextPath } 后台得到当前应用的名称: request.getServletContext().getContex ...
- 分布式session解决——Spring-data-redis
1.如果没有集成shiro来管理session,可以直接使用spring-session 2.若集成了shiro,需要Spring-data-redis (或 shiro-redis) 3.nginx ...
- 读取InputStream 中的内容
读取InputStream 中的内容 ]) { , len); //把读取到的内容写到输出流中 } //<4> 把字节数组转换为字符串 String content = baos.to ...
- 网页布局之grid
学习网格布局时,你可能会在网络上看到很多文章,内容不同,属性不同,真是让人摸不着头脑,到底哪个才是正确的?看了本篇文章,我想你会豁然开朗.比如,一会儿用grid-rows,一会儿用grid-defin ...