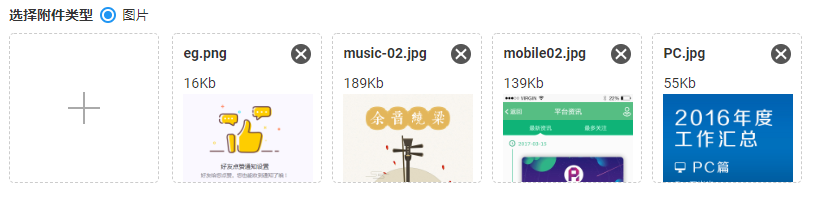
file 自定义上传附件并展示缩略图

<div id="picInputDiv" style="display: none;"></div>
var newInput = $(this).clone();
newInput.attr("id","newInput"+(picFileLen-1)); // picFileLen 是个变量。所以每次拿到的 input id 唯一,避免冲突
$("#picInputDiv").append(newInput);
// picInputDiv index>picIndex 角标依次 -1;
var inputLen = $("#picInputDiv").children().length;
var Dvalue = inputLen-1-parIndex;
if(Dvalue ==0) {
$("#picInputDiv").find("#newInput"+parIndex).remove();
} else if(Dvalue > 0) {
$("#picInputDiv").find("#newInput"+parIndex).remove();
for(var i=1; i<Dvalue+1; i++){
$("#newInput"+(parIndex+i)).attr("id","newInput"+(parIndex+i-1));
}
}
- 样式不OK,
- 只能显示附件名称
- 不能显示附件缩略图
- 只能保留最后一次的上传结果,不能实现多个上传
// 监测是否超出限制
function checkLen(len,max){
if(len<max){
return true;
} else {
layer.msg("不能再上传了。已经满额 ");
return false;
}
}
/*
点击上传附件
*/
.btn-add-div {
width: 150px;
height: 150px;
position: relative;
margin-right: 10px;
display: inline-block;
}
#picShowDiv {
display: inline-block;
}
.btn-add {
position: absolute;
display: block;
width: 100%;
height: 100%;
opacity: 1;
border: 1px dashed #ccc;
border-radius: 5px;
background: #fff;
outline: none;
}
.btn-add:before {
content: '';
position: absolute;
width: 32px;
height: 2px;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -1px;
background: #aaa;
}
.btn-add:after {
content: '';
position: absolute;
width: 2px;
height: 32px;
left: 50%;
top: 50%;
margin-left: -1px;
margin-top: -16px;
background: #aaa;
}
.btn-add-file {
position: absolute;
display: block;
width: 100% !important;
height: 100%;
opacity: 0;
}
.btn-add-div:hover {
cursor: pointer;
}
/* 缩略图 */
.pic-thumbnail {
width: 150px;
height: 150px;
box-sizing: border-box;
padding: 10px;
overflow: hidden;
display: inline-block;
border: 1px dashed #ccc;
background: #fff;
position: relative;
border-radius: 5px;
margin-right: 10px;
}
/* 删除 */
.delete-content {
display: inline-block;
position: absolute;
right: 10px;
top: 10px;
width: 20px;
height:20px;
border-radius: 50%;
background: #555;
border: none;
z-index: 10;
}
.delete-content:before {
display: inline-block;
content: '';
position: absolute;
width: 8px;
height: 8px;
left: 6px;
top: 2px;
border-width: 0 2px 2px 0;
border-style: solid;
border-color: #fff;
transform: rotate(45deg);
}
.delete-content:after {
display: inline-block;
content: '';
position: absolute;
width: 8px;
height: 8px;
left: 6px;
top: 10px;
border-width: 0 2px 2px 0;
border-style: solid;
border-color: #fff;
transform: rotate(-135deg);
}
.delete-content:hover {
cursor: pointer;
opacity: .7;
}
file 自定义上传附件并展示缩略图的更多相关文章
- Dynamics CRM 自定义上传附件的图片悬浮层显示
CRM中的附件是以流的形式保存在了数据库中,这样做的一个坏处是一旦系统运行时间久,附件上传的多了势必会导致数据库极速扩大,即影响系统的运行效率也对后期的迁移维护带来了不必要的麻烦.所以很多的客户都会要 ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- java上传附件,批量下载附件(一)
上传附件代码:借助commons-fileupload-1.2.jar package com.str; import java.io.BufferedInputStream;import java. ...
- AntD框架的upload组件上传图片时使用customRequest方法自定义上传行为
本次做后台管理系统,采用的是 AntD 框架.涉及到图片的上传,用的是AntD的 upload 组件. 我在上一篇文章<AntD框架的upload组件上传图片时使用customRequest方法 ...
- React项目中使用wangeditor以及扩展上传附件菜单
在最近的工作中需要用到富文本编辑器,结合项目的UI样式以及业务需求,选择了wangEditor.另外在使用的过程中发现wangEditor只有上传图片和视频的功能,没有上传文本附件的功能,所以需要对其 ...
- jquery 通过ajax FormData 对象上传附件
之前上传附件都是用插件,或者用form表单体检(这个是很久以前的方式了),今天突发奇想,自己来实现附件上传,具体实现如下 html: <div> 流程图: <input id=& ...
- Discuz模拟批量上传附件发帖
简介 对于很多用discuz做资源下载站来说,一个个上传附件,发帖是很繁琐的过程.如果需要批量上传附件发帖,就需要去模拟discuz 上传附件的流程. 模拟上传 discuz 附件逻辑 dz附件储存在 ...
- input file 图片上传
使用第三方:jquery.ajaxfileupload.jsinput中的name根据后端来定 <form method="post" enctype="multi ...
- Dynamic CRM 2013学习笔记(十三)附件上传 / 上传附件
上传附件可能是CRM里比较常用的一个需求了,本文将介绍如何在CRM里实现附件的上传.显示及下载.包括以下几个步骤: 附件上传的web页面 附件显示及下载的附件实体 调用上传web页面的JS文件 实体上 ...
随机推荐
- 【Objective-C学习笔记】变量和基本的数据类型
OC是增强了C的特性,所以在变量和基本数据类型上基本与C一致. 在OC中变量命名有如下规则: 由字母.数字.下划线.$符号组成 必须以字母.下划线.$符号开头 大小写敏感 在OC中定义变量的时候不能使 ...
- mysql7笔记----存储过程实例
mysql创建存储过程 DROP PROCEDURE IF EXISTS getCreateTimes /*前面要写DELIMITER $$ 或DELIMITER // */ DELIMITER $$ ...
- SQL 知道字段名 全表搜索此字段属于哪个表
SELECT name FROM sysobjects WHERE id IN (SELECT ID FROM syscolumns WHERE name='字段名')
- centos7网络配置总结
centos7网络配置 --wang 一.通过配置文件 配置/etc/sysconfig/network-scripts/en.. 记忆信息量大,易出错,不推荐使用.配置多台电脑静态ip可以通过复制模 ...
- Linux学习历程——Centos 7 diff命令
一.命令介绍 diff命令用于比较文本差异. diff以逐行的方式,比较文本文件的异同处.如果指定要比较目录,则diff会比较目录中相同文件名的文件,但不会比较其中子目录. ------------- ...
- Ubuntu下搭建spark2.4环境(单机版)
说明:单机版的Spark的机器上只需要安装JDK即可,其他诸如Hadoop.Zookeeper(甚至是scala)之类的东西可以一概不安装.集群版搭建:Spark2.2集群部署和配置 一.安装JDK1 ...
- 【原创】那些年用过的Redis集群架构(含面试解析)
引言 今天是2019年2月12号,也就是大年初八,我接到了高中同学刘有码面试失利的消息. 他面试的时候,身份是某知名公司的小码农一枚,却因为不懂自己生产上Redis是如何部署的,导致面试失败! 人间惨 ...
- 电梯调度编写(oo-java编程)
第二单元的问题是写一个关于电梯调度的程序. 需要模拟一个多线程实时电梯系统,从标准输入中输入请求信息,程序进行接收和处理,模拟电梯运行,将必要的运行信息通过输出接口进行输出. 主要锻炼学生的多线程程序 ...
- Redis的常见用法
Redis redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(sorte ...
- Counting Sort(Java)
public static void countingsort(int[] a, int n) //n = a.length { int max = a[0], min = a[0]; for(int ...
