看看.NET Core几个Options的简单使用
前言
配置,对我们的程序来说是十分重要的一部分。或多或少都会写一部分内容到配置文件中去。
由其是在配置中心(Apollo等)做起来之前,配置文件一定会是我们的首选。
在.NET Core中,习惯的是用json文件当配置文件。读取的方法是不少,这里主要介绍的是用基于Options的方法来读,可以认为这是一种强类型的形式。
本文会介绍一些常见的用法,简单的单元测试示例,如果想探讨内部实现,请移步至雨夜朦胧的博客。
先来看看IOptions。
IOptions
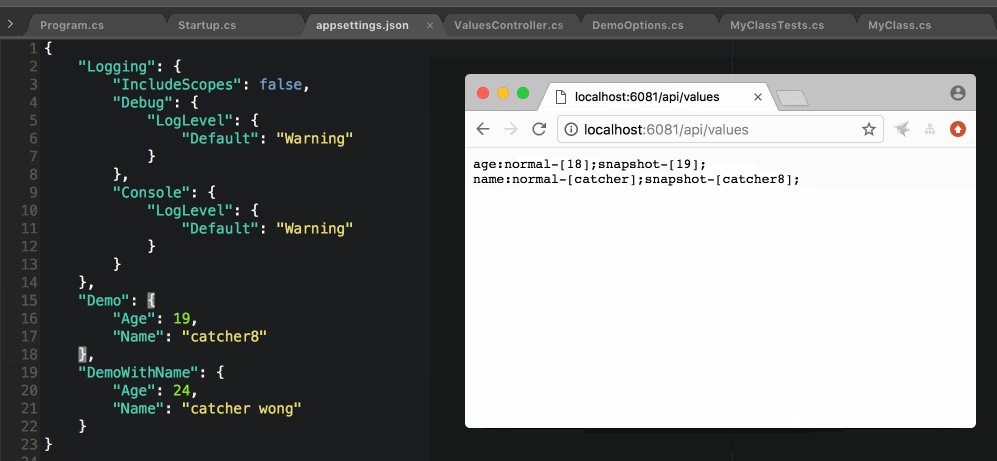
先写好配置文件
{
"Demo": {
"Age": 18,
"Name": "catcher"
},
//others ...
}
然后定义对应的实体类
public class DemoOptions
{
public int Age { get; set; }
public string Name { get; set; }
}
然后只需要在ConfigureServices方法添加一行代码就可以正常使用了。
public void ConfigureServices(IServiceCollection services)
{
services.Configure<DemoOptions>(Configuration.GetSection("Demo"));
//others..
}
最后就是在想要读配置内容的地方使用IOptions去注入就好了。
private readonly DemoOptions _normal;
public ValuesController(IOptions<DemoOptions> normalAcc)
{
this._normal = normalAcc.Value;
}
// GET api/values
[HttpGet]
public string Get()
{
var age = $"normal-[{_normal.Age}];";
var name = $"normal-[{_normal.Name}];";
return $"age:{age} \nname:{name}";
}
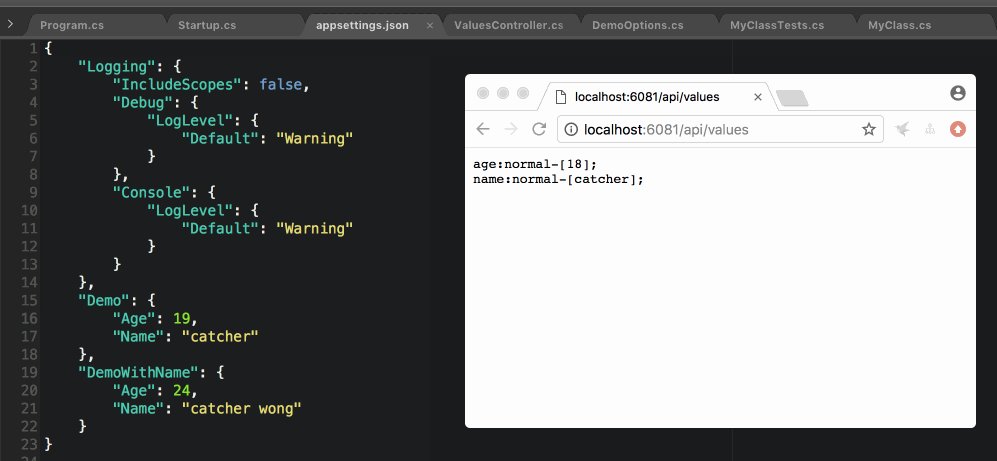
这个时候的结果,就会大致如下了:

这个时候可能会冒出这样的一个想法,如果某天,要修改某个配置项的值,它能及时生效吗?
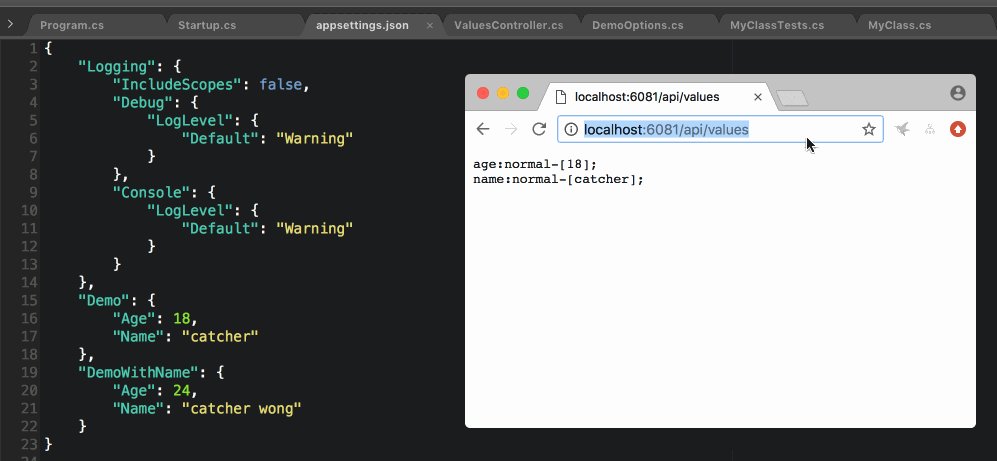
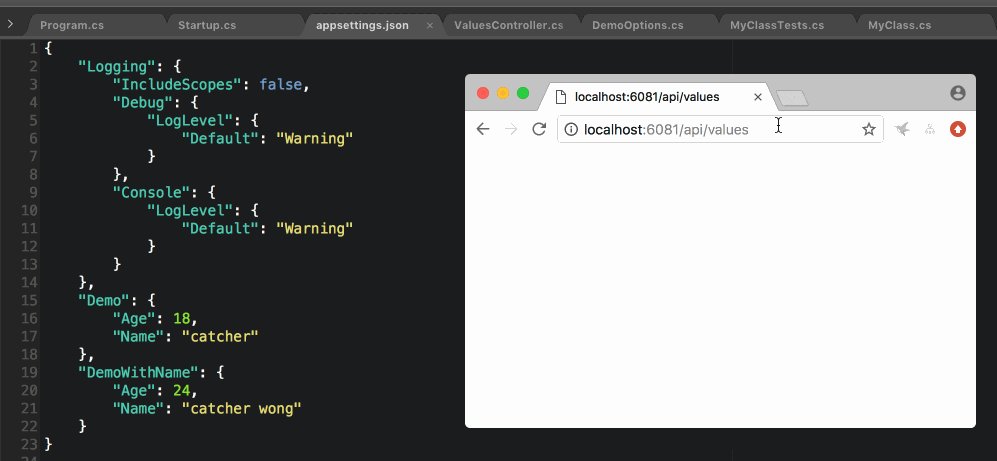
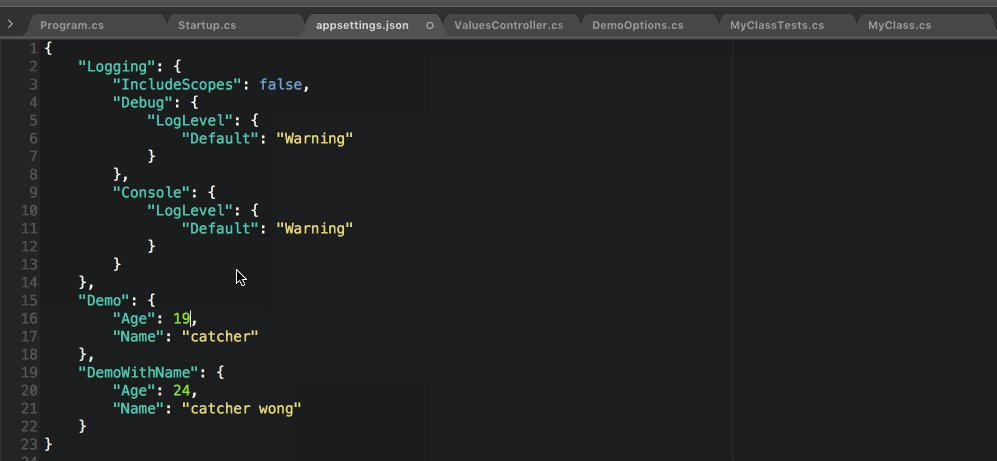
口说无凭,来个动图见证一下。

事实证明,使用IOptions的时候,修改配置文件的值,并不会立刻生效!!
既然IOptions不行,那么我们就换一个!
下面来看看IOptionsSnapshot。
IOptionsSnapshot
对于Options家族,在Startup注册的时候都是一个样的,区别在于使用它们的时候。
private readonly DemoOptions _normal;
private readonly DemoOptions _snapshot;
public ValuesController(IOptions<DemoOptions> normalAcc,
IOptionsSnapshot<DemoOptions> snapshotAcc)
{
this._normal = normalAcc.Value;
this._snapshot = snapshotAcc.Value;
}
// GET api/values
[HttpGet]
public string Get()
{
var age = $"normal-[{_normal.Age}];snapshot-[{_snapshot.Age}];";
var name = $"normal-[{_normal.Name}];snapshot-[{_snapshot.Name}];";
return $"age:{age} \nname:{name}";
}
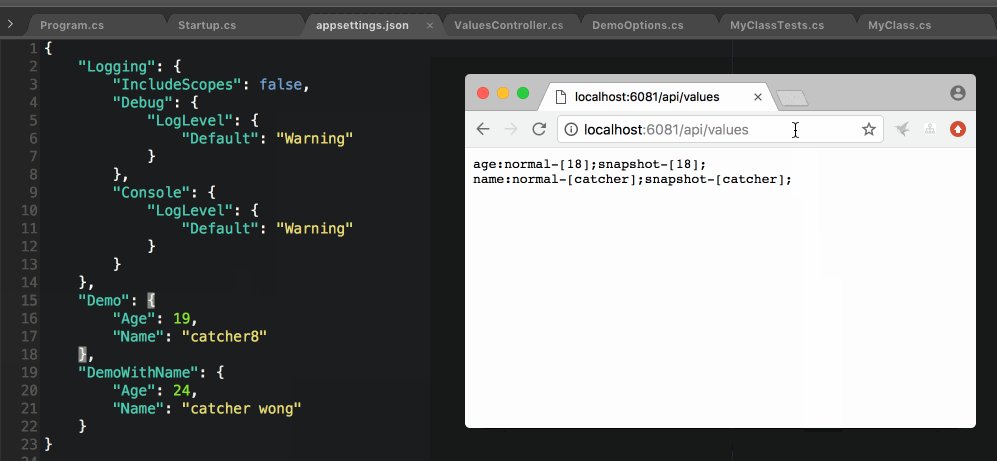
这个时候修改配置项的值之后,就会立马更新了。

本质上,IOptions和IOptionsSnapshot是一样的,只是他们注册的生命周期不一样,从而就有不同的表现结果。
当然,还有一个更强大的Options的存在,IOptionsMonitor。
它的用法和IOptionsSnapshot没有区别,不同的时,它多了一个配置文件发生改变之后事件处理。
下面来看看。
IOptionsMonitor
private readonly DemoOptions _normal;
private readonly DemoOptions _snapshot;
private readonly DemoOptions _monitor;
public ValuesController(IOptions<DemoOptions> normalAcc, IOptionsSnapshot<DemoOptions> snapshotAcc, IOptionsMonitor<DemoOptions> monitorAcc)
{
this._normal = normalAcc.Value;
this._snapshot = snapshotAcc.Value;
this._monitor = monitorAcc.CurrentValue;
monitorAcc.OnChange(ChangeListener);
}
private void ChangeListener(DemoOptions options, string name)
{
Console.WriteLine(name);
}
// GET api/values
[HttpGet]
public string Get()
{
var age = $"normal-[{_normal.Age}];snapshot-[{_snapshot.Age}];monitor-[{_monitor.Age}];";
var name = $"normal-[{_normal.Name}];snapshot-[{_snapshot.Name}];monitor-[{_monitor.Name}];";
return $"age:{age} \nname:{name}";
}
效果和上面一样的,不同的是,当保存appsettings.json的时候,会触发一次ChangeListener。
虽说Snapshot和Monitor可以让我们及时获取到最新的配置项。
但是我们也可以通过PostConfigure或PostConfigureAll来进行调整。
PostConfigure/PostConfigureAll
public void ConfigureServices(IServiceCollection services)
{
services.Configure<DemoOptions>(Configuration.GetSection("Demo"));
services.PostConfigureAll<DemoOptions>(x =>
{
x.Age = 100;
});
services.AddMvc();
}
如果我们的代码是这样写的,那么,最终的结果就会是,无论我们怎么修改配置文件,最终展示的Age会一直是100。
大家也可以思考一下这个可以用在什么场景。
随便给大家看一段Steeltoe服务发现客户端的代码
private static void AddDiscoveryServices(IServiceCollection services, IConfiguration config, IDiscoveryLifecycle lifecycle)
{
var clientConfigsection = config.GetSection(EUREKA_PREFIX);
int childCount = clientConfigsection.GetChildren().Count();
if (childCount > 0)
{
var clientSection = config.GetSection(EurekaClientOptions.EUREKA_CLIENT_CONFIGURATION_PREFIX);
services.Configure<EurekaClientOptions>(clientSection);
var instSection = config.GetSection(EurekaInstanceOptions.EUREKA_INSTANCE_CONFIGURATION_PREFIX);
services.Configure<EurekaInstanceOptions>(instSection);
services.PostConfigure<EurekaInstanceOptions>((options) =>
{
EurekaPostConfigurer.UpdateConfiguration(config, options);
});
AddEurekaServices(services, lifecycle);
}
else
{
throw new ArgumentException("Discovery client type UNKNOWN, check configuration");
}
}
最后就是单元测试遇到Options要怎么处理的问题了。
单元测试
单元测试,这里用了NSubstitute来作示例。
先简单定义一些类
public class MyClass
{
private readonly MyOptions _options;
public MyClass(IOptions<MyOptions> optionsAcc)
{
this._options = optionsAcc.Value;
}
public string Greet()
{
return $"Hello,{_options.Name}";
}
}
public class MyOptions
{
public string Name { get; set; }
}
编写测试类
public class MyClassTest
{
private readonly MyClass myClass;
public MyClassTest()
{
var options = new MyOptions { Name = "catcher"};
var fake = Substitute.For<IOptions<MyOptions>>();
fake.Value.Returns(options);
myClass = new MyClass(fake);
}
[Fact]
public void GreetTest()
{
var res = myClass.Greet();
Assert.Equal("Hello,catcher", res);
}
}
重点在于fake了一下Options(这里只以IOptions为例),然后是告诉测试,如果有用到Value属性的时候,就用返回定义好的Options。
也是比较简单的做法,测试的结果自然也是符合预期的。

总结
这几个Options使用起来还是比较顺手的,至少何时采用那种Options,就得根据场景来定了。
看看.NET Core几个Options的简单使用的更多相关文章
- 一个基于 .NET Core 2.0 开发的简单易用的快速开发框架 - LinFx
LinFx 一个基于 .NET Core 2.0 开发的简单易用的快速开发框架,遵循领域驱动设计(DDD)规范约束,提供实现事件驱动.事件回溯.响应式等特性的基础设施.让开发者享受到正真意义的面向对象 ...
- .net core使用ocelot---第一篇 简单使用
简介原文地址 接下来你会学习,基于asp.net core 用Ocelot实现一个简单的API网关.或许你会疑问什么是API网关,我们先看下面的截图 API网关是访问你系统的入口,它包括很多东西,比如 ...
- .Net Core应用RabbitMQ,及简单封装
首先,还是万分感谢大家能够抽空来阅读我的文章,万分感谢.今天我带来的是.Net Core中应用RabbitMQ,和简单封装.因为昨天的文章里说了今天要写,所以今天一定要写出来.小编翻阅了很多资料,想要 ...
- .net Core学习笔记1 创建简单的 .net core项目
1.打开vs2017>Web 1:创建实体类: namespace ProductMvc.Models { //商品类型 public class ProductType { public in ...
- .net core中的Options重新加载机制
Options是.net core提出的一种辅助配置机制,即选项. 目前,我们可以使用的Options有五种(源码): IOptionsFactory<>:Options的创建工厂(Sin ...
- 在Asp.Net Core中添加区域的简单实现
使用区域,可以有效的对业务进行隔离,各种业务及分工可以更灵活.在Asp.Net Core中启用区域也是极简单的. 使用步骤: 1.在 Startup.cs 中添加区域的路由: app.UseMvc(r ...
- .NET Core中Object Pool的简单使用
前言 复用,是一个重要的话题,也是我们日常开发中经常遇到的,不可避免的问题. 举个最为简单,大家最为熟悉的例子,数据库连接池,就是复用数据库连接. 那么复用的意义在那里呢? 简单来说就是减少不必要的资 ...
- ASP.NET Core WebAPI帮助页--Swagger简单使用1.0
1.什么是Swagger? Swagger是一个规范且完整的框架,提供描述.生产.消费和可视化RESTful API,它是为了解决Web API生成有用文档和帮助页的问题. 2.为啥选用swagg ...
- ASP.NET Core Blazor WebAssembly实现一个简单的TODO List
基于blazor实现的一个简单的TODO List 最近看到一些大佬都开始关注blazor,我也想学习一下.做了一个小的demo,todolist,仅是一个小示例,参考此vue项目的实现http:// ...
随机推荐
- Springboot 2.x 无法读取yml配置值的问题:Could not resolve placeholder xxx value '${xxx}'
最近在用Springboot2.1 新建demo工程的时候,在DataSourceConfig类中通过 @Value("${spring.datasource.url}") 的方式 ...
- docker之使用System.Drawing生成图片缺少Gdiplus.dll错误
1.在docker 上找到并运行需要System.Drawing的镜像 然后退出执行另一语句 docker run -it container01 进入镜像以方便安装gdiplus docker ex ...
- jieba中文分词
jieba中文分词¶ 中文与拉丁语言不同,不是以空格分开每个有意义的词,在我们处理自然语言处理的时候,大部分情况下,词汇是对句子和文章的理解基础.因此需要一个工具去把完整的中文分解成词. ji ...
- Vue(二十九)页面加载过慢问题
1.使用按需加载 2.路由懒加载
- 小程序重新封装打印函数console.log
习惯性使用console.log打印获取到的数据,信息等,然后上星期大佬看见了说怎么那么多打印信息出来,线上那个也是吗?问我能不能线上的就不打印出来? 我就说那就封装一个打印函数呗. 重写一个没问题, ...
- 请问浏览器访问www.baidu.com经历了怎样的过程?
1.查找浏览器缓存 首先会查找浏览器缓存,浏览器会保存一段时间你之前访问过的网址的DNS信息,不同的浏览器保存的时长不等. 2.查找系统缓存 如果上面的步骤没有找到对应的DNS信息,这个时候浏览器会尝 ...
- python爬虫第五天
cookie 我们访问网页是通过http协议进行的,而http协议是一个无状态协议(无法维持会话之间的状态),比如我们登录一个网站成功后访问另一个网页,那么登录状态 ...
- Android 混淆那些事儿
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/WmJyiA3fDNriw5qXuoA9MA 作者:l ...
- nginx+letsencrypt搭建https站点
1. 申请好自己的域名 dockerhub.xxx.com,并解析好IP. 2. 安装nginx(默认开通了http) ,修改 server_name dockerhub.xxxx.com; 启动. ...
- springboot加ES实现全局检索
ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java开发的,并作为Apach ...
