第二节. SignalR开篇以及如何指定传输协议
一. 声明
原计划三天更新一篇,结果周五下班前忘记提交代码了,加上周六公司组织活动,该系列推迟一天,今天大清早跑到公司,务必也要写完这一节,这里分享一下昨天公司组织活动拍摄的照片。

上面废话说多了,下面进入正题。
二. SignalR简介
SignalR是微软的一个开源项目,为客户端和服务器端实时通讯的问题提供了很好的解决方案,通过简单的配置和API调用,即可完成相应的通讯功能的开发。
(PS:截止目前【2018-07-08】最新版本为 2.3.0,GitHub地址为:https://github.com/SignalR/SignalR)
前面一节提到已经有了WebSocket,那么为什么还要SignalR呢?
首先WebSocket兼容性存在问题,针对这一点,SignalR对目前为止几类主流的传输协议进行了封装,让浏览器自行选择可以兼容的版本(当然也可以自行指定),这样就解决了开发者使用WebSocket时候的痛点了。
SignalR大一统:
它封装了 WebSocket、ForeverFrame、ServerSentEvents、LongPolling四种主要的传输协议。
① WebSocket:它是HTML5提供的一种在单个 TCP 连接上进行全双工通讯的协议。
② ForeverFrame(永久帧):它适用于IE浏览器,是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
③ SeverSentEvents(服务器发送事件,也成EventSourse):顾名思义。
④ longPolling(Ajax长轮询):长轮询是对轮询的改进,客户端通过请求连接到服务器,并保持一段时间的连接状态,直到消息更新或超时才返回Response并中止连接,可以有效减少无效请求的次数。
如何指定传输协议:
(1). 默认选择:conn.start().done(function () {});
(2). 手动指定:conn.start({ transport: 'serverSentEvents' }).done(function () {});
注. 可选参数有:webSockets、foreverFrame、serverSentEvents、longPolling
(3). 手动指定多个,如果不兼容,依次向后选择:conn.start({ transport: ['foreverFrame','webSockets'] }).done(function () {});
这里简单分享一下我这里使用的代码,不介绍了后面章节有详细的介绍。
前端代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.3.0.js"></script>
<script type="text/javascript">
$(function () {
var conn = $.connection("/myPreConnection1");
//开启日志
conn.logging = true;
//1. 默认的形式选择
conn.start().done(function () {
});
//2. 手动指定通讯方式
//webSockets、foreverFrame、serverSentEvents、longPolling
//conn.start({ transport: 'serverSentEvents' }).done(function () {
//});
//3. 手动指定多个通讯方式,按顺序选择(第一个不支持的话,依次往后类推)
//conn.start({ transport: ['foreverFrame','webSockets'] }).done(function () {
//});
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
OWIN Startup Class:
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(SignalRDemo.Startup))] namespace SignalRDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR<MyPresitentConnection1>("/myPreConnection1");
}
}
}
永久连接模型类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRDemo
{
public class MyPresitentConnection1 : PersistentConnection
{
//下面的两个方法OnConnected 和 OnReceived默认带的 /// <summary>
/// 连接成功后的方法(已测试)
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
} /// <summary>
/// 接收请求的方法(已测试)
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
} }
}
测试一下:
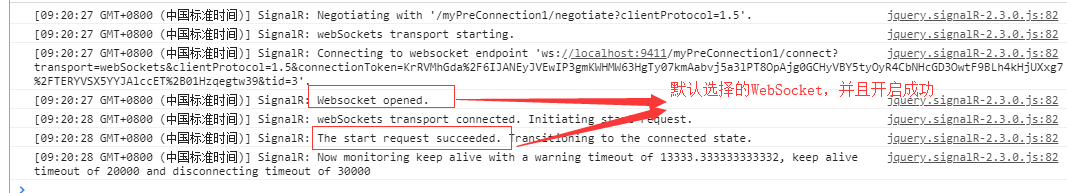
① 默认的形式


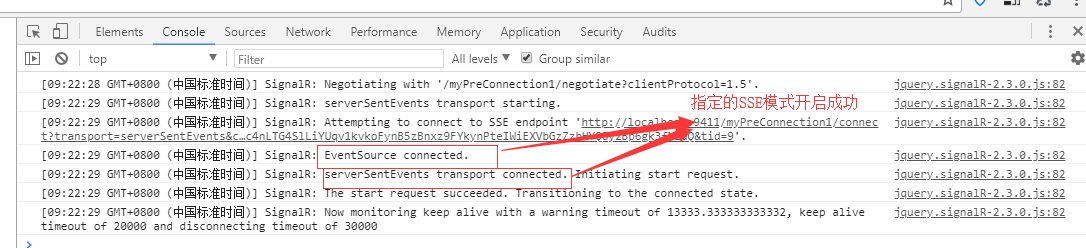
② 手动指定


可以自行去测试不同浏览器不同版本兼容哪些协议,这里就不在过多测试了。
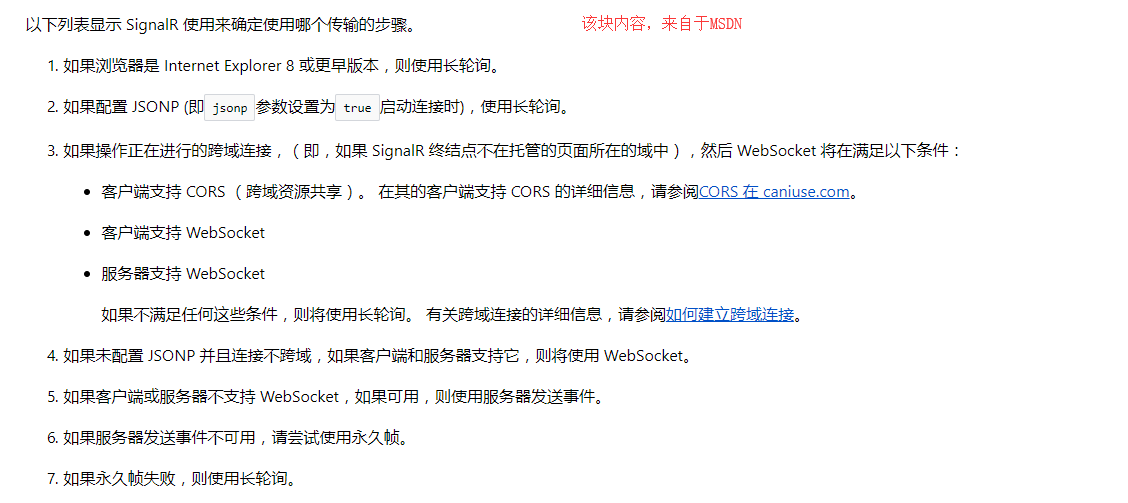
如果不指定协议,默认选择传输的协议的顺序为:

三. 两种通讯模型
SignalR客户端和服务器端通讯有两种模型:分别是永久连接模型(PresistentConnection)和中心模型(Hubs),其中永久连接更加偏向底层,代码编写与原生的WebSocket很像,我个人不是很喜欢这种模式;中心模型Hubs更像面向开发者的模式,它实质上是对PresitentConnection做了封装,使其更加友好,个人非常推荐这种模式,该模式有一个非常好的地方,它允许客户端和服务器端自定义方法然后相互之间调用。
(1). PresistentConnection:用于单个发件人、分组、广播消息的简单终结点,开发人员通过使用持久性连接Api,直接访问SignalR公开的底层通信协议。
(2). Hub: 基于永久连接之上更高层的封装,它允许客户端和服务器端自定义方法并且相互调用,它还允许将强类型的参数传递给方法并且绑定模型。
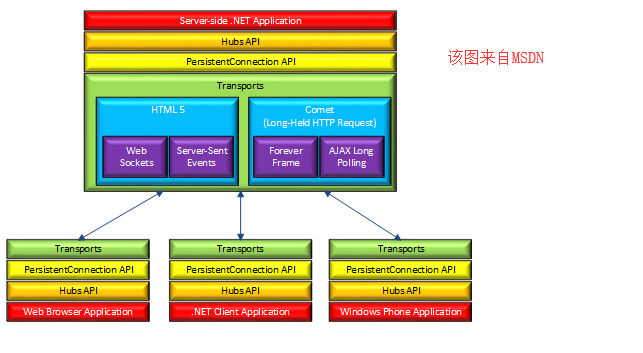
下面可以很好的说明这两种模式的关系

简单看看PresitentConnection模型的代码和WebSocket确实有点像。
<script type="text/javascript">
$(function () {
var conn = $.connection("/myPreConnection1");
//1. 开启连接
conn.start().done(function () { });
//2. 接受服务器发来的消息
conn.received(function (data) {
console.log(data);
});
//3. 连接断开的方法
conn.disconnected(function () {
$("#j_notice").html("连接中断");
}); //断开连接事件
$("#j_close").click(function () {
conn.stop();
}); //群发事件
$("#j_send").click(function () {
conn.send("你好啊");
}); });
</script>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRDemo
{
public class MyPresitentConnection1 : PersistentConnection
{
//下面的两个方法OnConnected 和 OnReceived默认带的 /// <summary>
/// 连接成功后的方法(已测试)
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
} /// <summary>
/// 接收请求的方法(已测试)
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
} /// <summary>
/// 连接中断调用方法(已测试)
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
return base.OnDisconnected(request, connectionId, stopCalled);
} /// <summary>
/// 当连接在超时后重新连接时调用该方法
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
return base.OnReconnected(request, connectionId);
}
}
}
四. 一些环境的要求
1. .Net Framework的版本
SignalR 2 起仅支持在 .Net FrameWork 4.5及以上。
2. 操作系统
Win7、Win8、Win10、WinServer 2008 R2、WinServer 2012、WinServer 2016.
注:如果SignalR使用WebSocket协议,需要配置启动Web套接字。
3. IIS版本
首先IIS必须使用集成模式,不支持经典模式,另外如果SignalR使用WebSocket协议的话,必须使用IIS8及以上。
注:程序必须在完全信任的模式下运行。
4. web浏览器对传输协议的要求
首先配合使用的JQuery版本需在 1.6.4 及以上。

5. 桌面程序对传输协议的要求

该节到此结束,写了大约两个小时,下一个章节开始撸代码,先介绍PresistentConnection这种模式,大约下周二(2018-7-10)更新,感兴趣的朋友可以关注一下,相互学习。
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,如需代码请在评论处留下你的邮箱
第二节. SignalR开篇以及如何指定传输协议的更多相关文章
- IC卡的传输协议(2)-块传输协议T=1【转】
转自:http://bbs.ednchina.com/BLOG_ARTICLE_172024.HTM 2.4 块传输协议T=1 T=1协议中,在TAL和IC卡之间传送的命令.R-APDU和传输控制信息 ...
- android内部培训视频_第二节 布局基础
第二节:布局入门 一.线性布局 需要掌握的属性: 1.orientation:排列方式 vertical:垂直 Horizontal:水平 2.weight:水平布局的权重 3.gravity:子控件 ...
- 第二章SignalR所支持的平台
第二章SignalR所支持的平台 SignalR支持各种服务器和客户端的配置.此外,每种传输方式都有自身的配置要求和限制:如果某种传输方式不被系统支持,SignalR优雅地将故障转移到其他类型的传输方 ...
- 第二节 安装CentOS
Linux 第二节一.安装VNware workstation 10二.安装CentOS 1.root/123456 用户登录[root@localhost ~]# 2.关机 init 0 3.ifc ...
- delphi 线程教学第二节:在线程时空中操作界面(UI)
第二节:在线程时空中操作界面(UI) 1.为什么要用 TThread ? TThread 基于操作系统的线程函数封装,隐藏了诸多繁琐的细节. 适合于大部分情况多线程任务的实现.这个理由足够了吧 ...
- CUDA:Supercomputing for the Masses (用于大量数据的超级计算)-第二节
原文链接 第二节:第一个内核 Rob Farber 是西北太平洋国家实验室(Pacific Northwest National Laboratory)的高级科研人员.他在多个国家级的实验室进行大型并 ...
- seajs第二节,seajs各模块依赖关系
index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- VUE2.0实现购物车和地址选配功能学习第二节
第二节 创建VUE实例 购物车项目计划: 1.创建一个vue实例 2.通过v-for指令渲染产品数据 3.使用filter对金额和图片进行格式化 4.使用v-on实现产品金额动态计算 5.综合演示 ① ...
随机推荐
- 什么是POE交换机?
POE交换机和普通交换机的区别有: 1.POE交换机不但可以实现普通交换机的数据传输功能还能同时对网络终端进行供电 .普通的交换机主要是交换数据的功能,并没有具备供电的功能. 2.现在的网络高清摄像机 ...
- Spring Boot 2.x 快速入门(下)HelloWorld示例详解
上篇 Spring Boot 2.x 快速入门(上)HelloWorld示例 进行了Sprint Boot的快速入门,以实际的示例代码来练手,总比光看书要强很多嘛,最好的就是边看.边写.边记.边展示. ...
- Log4j分级别存储日志到数据库
首先先创建三张表,按照自己的需求创建 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE lo ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop bei
项目中遇到父组件传值 activeIndex <Tabs :tabs="tabs" :activeIndex="activeIndex" >< ...
- Linux查看mysql 安装路径和运行路径
一.查看文件安装路径 由于软件安装的地方不止一个地方,所有先说查看文件安装的所有路径(地址). 这里以mysql为例.比如说我安装了mysql,但是不知道文件都安装在哪些地方.放在哪些文件夹里,可以用 ...
- python学习之类的反射
在学习网络编程的时候用到反射,然后发现自己反射这部分的应用不是很熟练,决定返回来重新整理一下 对于类的反射,主要有四个用法,下面都说一下 1.hasattr 判断对象或者类是否存在指定的属性,看代码以 ...
- 返回数组中指定的一列,将键值作为元素键名array_column
array_column() 函数 从记录集中取出 last_name 列: <?php // 表示由数据库返回的可能记录集的数组 $a = array( array( 'id' => 5 ...
- Spring Security(三十一):9.6 Localization(本地化)
Spring Security supports localization of exception messages that end users are likely to see. If you ...
- 《通过C#学Proto.Actor模型》之Prpos
在第一篇Proto.Actor博文中,HelloWorld的第一行真正代码是: var props = Actor.FromProducer(() => new HelloActor()) ...
- Windows 支持 OpenSSH 了!
从 Win10 1809 和 Windows Server 2019 开始 Windows 开始支持 OpenSSH Server.本文介绍一下其基本的概念和配置方法,本文演示用的环境为 Win10 ...
