如何开发微信小程序学习
文件中
project.config.json是开发者工具为我们自动生成的一个开发者工具的配置文件,主要是保存了一些我们对开发者工具的个性化配置。
一个微信小程序应用至少要有两个文件
一个是app.js 帮我们注册一个微信小程序的应用
一个是app.json 对我们微信小程序的一个全局配置
我们如果需要写一个页面,比如helloworld页面,需要四个文件 .wxml .wxss .js .json,这四个需要名字相同,比如都叫helloworld.xxxxx,然后在app.json中注册刚刚创建的helloworld。
微信小程序开发框架——————基本构成
wxml 页面基本构成
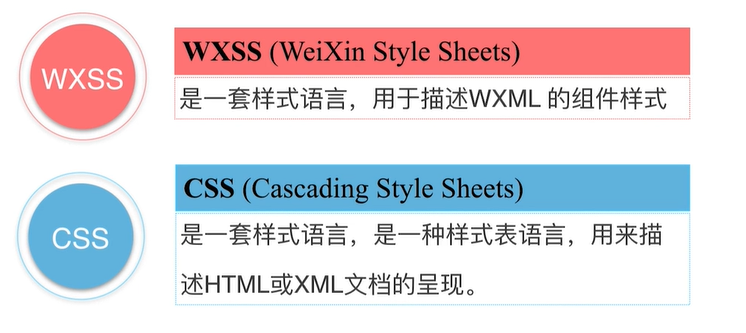
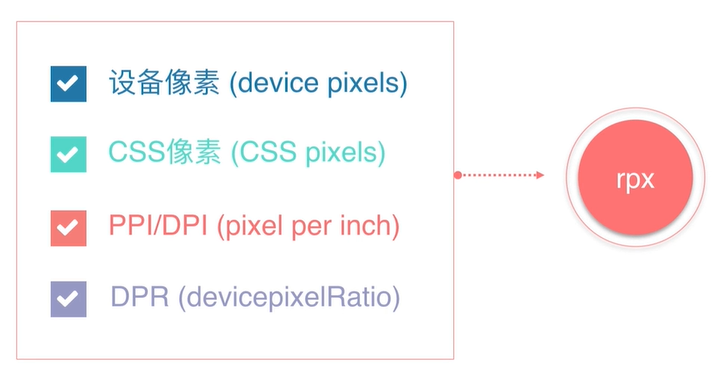
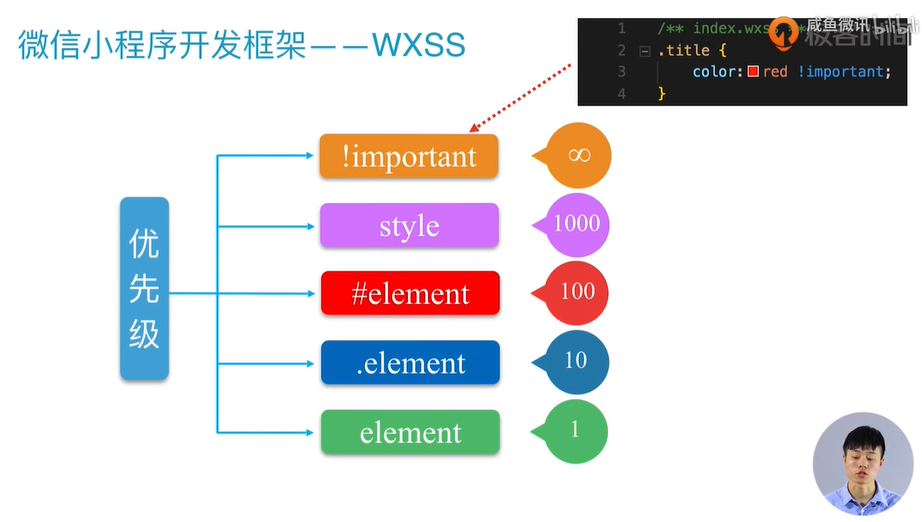
wxss 描述页面样式
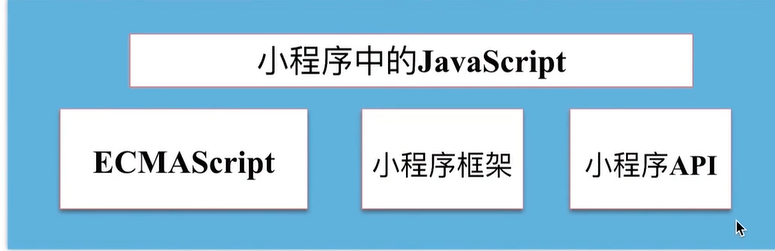
Java Script 处理页面交互逻辑以及数据通信
wxs 对wxml增强的一种语言(想成css好啦)
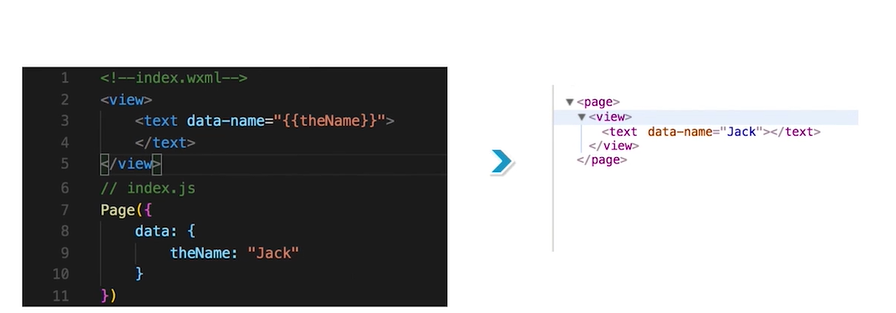
微信小程序开发框架——————数据绑定
数据绑定主要用于动态更新

也可以绑定属性

所有的组件和属性都需要是小写。
还可以进行运算符绑定

微信小程序开发框架——————属性

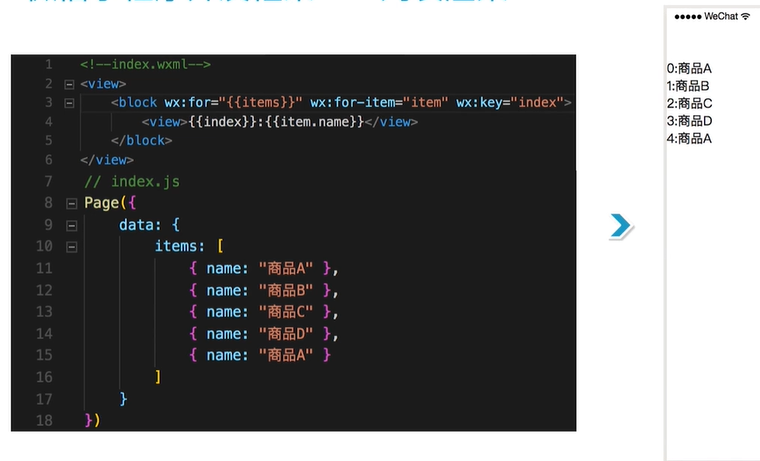
微信小程序开发框架——————列表渲染

index是下标,wx:key表示唯一标识符
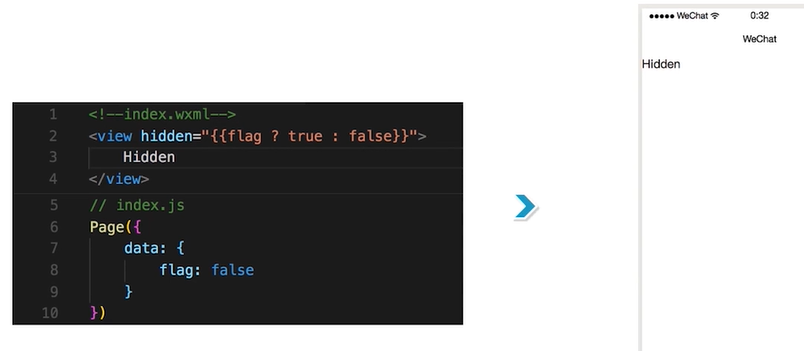
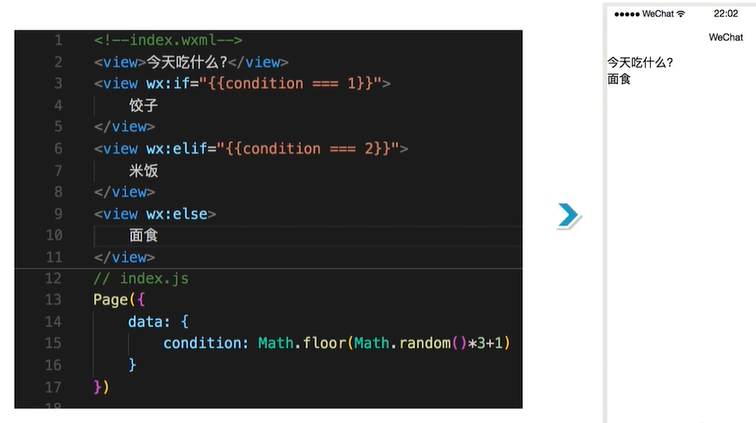
微信小程序开发框架——————条件渲染

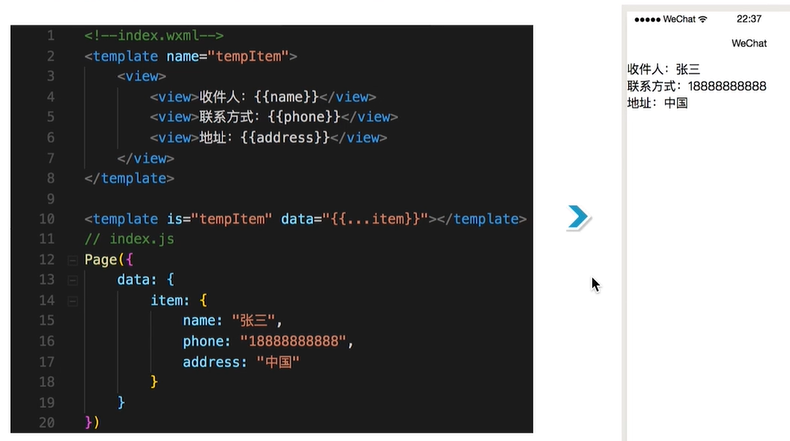
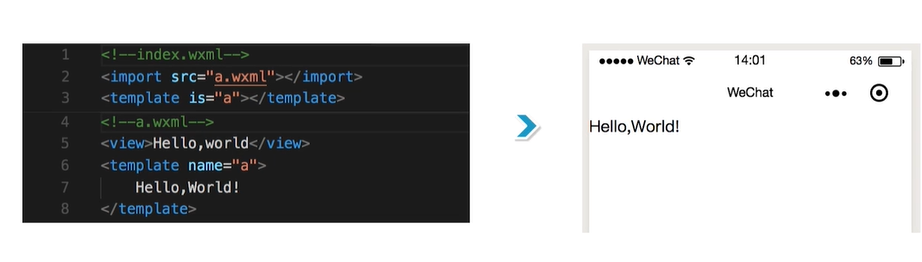
微信小程序开发框架——————模板引用





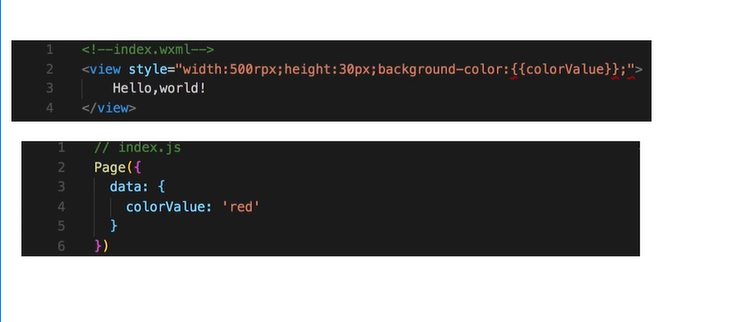
外联样式引入

内联样式也支持




如何开发微信小程序学习的更多相关文章
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- Taro开发微信小程序
Taro开发微信小程序 https://www.cnblogs.com/rynxiao/p/9230237.html 了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:&qu ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- C#开发微信小程序
个人见解,欢迎交流,不喜勿喷. 微信小程序相比于微信公众号的开发,区别在于微信小程序只请求第三方的数据,整个界面的交互(view)还是在微信小程序上实现,前后端完全分离,说白了,微信小程序开发与具 ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- 开发微信小程序入门前
开发微信小程序入门前 百牛信息技术bainiu.ltd整理发布于博客园 2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅.个大新闻.论坛都在讨论这个事情. 作为互联 ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
随机推荐
- 如何使用git拉取代码及提交代码(详细)
分享给刚进入公司的小伙伴们鸭! 第一步:首先在本地安装git和TorToiseGit小乌龟,svn同理,也可以安装下TorToiseGit中文语言包,前期可减少出错,后期熟悉了可直接用命令行pull代 ...
- Genymotion下载及安装
引用https://blog.csdn.net/yht2004123/article/details/80146989 一.注册\登录 打开Genymotion官网,https://www.genym ...
- JavaScript判断苹果 iPhone X Series 机型
原文链接: JavaScript 判断 iPhone X Series 机型 现状 iPhone X 底部是需要预留 34px 的安全距离,需要在代码中进行兼容. 现状对于 iPhone X 的判断基 ...
- Mac OS X 操作系统下JDK安装与环境变量配置
1. 下载JDK. 去oracle官网的Java SE Downloads页面(如图 1),下载Mac os版本JDK(如图 2): 图 1 图 2 2. 安装JDK. 下载完成后,双击.dmg文 ...
- aggregate基础 使用记录
mongoDB中聚合(aggregate)的具体使用 我们可以用$指定字段来表示选定的document的field,另外可以使用$$ROOT来表示选定的document的所有内容(例如:chosenD ...
- mysql锁分析相关的几个系统视图
1.infomation_schema.innodb_lock_waits+-------------------+-------------+------+-----+---------+----- ...
- jsp页面怎么引入js
人老了,容易忘记事情,再此记录 这里需要注意的是js文件夹要直接放在WebRoot或者WebContent文件夹下面,不要放在WEB-INF下面.因为TomCat对WEB-INF这个文件夹下面的资源是 ...
- python之路-----django 自定义cookie签名
1.默认自定义cookie 在使用扩展签名时,会根据settings 配置中的 SIGNING_BACKEND 来运行加密方法,默认使用 django.core.signing.TimestampS ...
- ACCESS 查询重复记录
In (SELECT [全称] FROM [New14] As Tmp GROUP BY [全称],[账号],[银行] HAVING Count(*)>1 And [账号] = [New14] ...
- 阿里云已买到域名价格统计js代码
var sum = 0; $('.table-hover tr.ng-scope').each(function(){ sum = sum + parseInt($(this).children()[ ...
