JS学习笔记Day13
一、cookie
(一)什么是cookie:
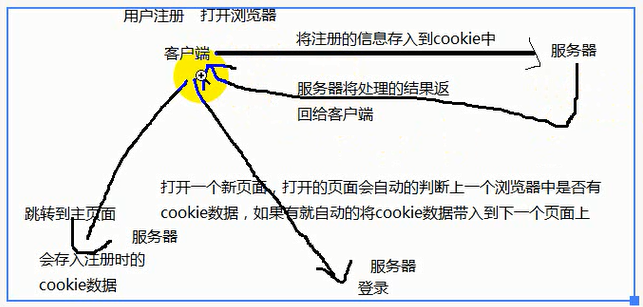
1、就是会话跟踪技术,存放在客户端浏览器中的一段文本信息
2、会话:从浏览网站开始到结束的这个过程称为一次会话,浏览器关闭,表示会话结束
3、会话跟踪技术:客户端向服务器请求数据,多次请求时,实现数据共享的过程,称为会话跟踪技术

(二)cookie的存取
1、document.cookie 取cookie
2、document.cookie = "键 = 值";
(三)字符串和对象类型的转换
1、将字符串转成对象:JSON.parse();
2、将对象转成字符串:JSON.stringify();
拓展:encodeURIComponent();把字符串作为 URI 组件进行编码
decodeURIComponent();编码的 URI 进行解码
(四)cookie的生存期
1、生存期:cookie数据在浏览器中保存的时间
如果不设置生存期,浏览器关闭,表示会话结束,cookie数据自动删除
如果设置生存期,浏览器关闭,cookie数据会保存在浏览器上,生存期内cookie不会自动删除
2、如何设置生存期(需要expires参数)
document.cookie = "键 = 值;expires = 过期时间(也就是date)" 过期时间格式:要求标准时间格式;
3、如何设置根目录
path = /;
(五)删除cookie
1、将某个键的值,设置为""或将生存期设置为-1
(六)使用cookie需要注意
1、cookie存储的数据安全性低
2、cookie存储数据量小,最多存4KB数据,一般不超过50个cookie
3、cookie不能跨文件访问,在a目录下存储的cookie在b目录下不能访问到a中的cookie数据
4、cookie参数:必须有一个键值对
(七)如何封装cookie
function setCookie(key,value,newDate){
var txtCookie = encodeURIComponent(key) + "=" +encodeURIComponent(value);
if(newDate){
var date = new Date();
date.setDate(date.getDate() + newDate);
document.cookie = txtCookie + ";expires=" + date + ";path=/";
}else{
document.cookie = txtCookie + "=" + value + ";path=/";
}
}//设置cookie
function getCookie(key){
var str = document.cookie;
if(str){
var arr = str.split("; ");
for(var i = 0,len = arr.length;i < len;i++){
var newArr = arr[i].split("=");
if(newArr[0] === encodeURIComponent(key)){
return decodeURIComponent(newArr[1]);
}
}
return "";
}
return "";
}//获取cookie
function removeCookie(key){
setCookie(key,'',-1);
}//删除cookie
二、浏览器允许每个域名所包含的cookie数:
Microsoft指出InternetExplorer8增加cookie限制为每个域名50个,但IE7似乎也允许每个域名50个cookie
Firefox每个域名cookie限制为50个
Opera每个域名cookie限制为30个
Safari/WebKit貌似没有cookie限制;但是如果cookie很多,则会使header大小超过服务器的处理的限制,会导致错误发生。
注:“每个域名cookie限制为20个”将不再正确!
三、当很多的cookie被设置,浏览器如何去响应。
除Safari(可以设置全部cookie,不管数量多少),有两个方法:
最少最近使用(leastrecentlyused(LRU))的方法:当Cookie已达到限额,自动踢除最老的Cookie,以使给最新的Cookie一些空间。Internet Explorer和Opera使用此方法。
Firefox很独特:虽然最后的设置的Cookie始终保留,但似乎随机决定哪些cookie被保留。似乎没有任何计划(建议:在Firefox中不要超过Cookie限制)。
四、不同浏览器间cookie总大小也不同:
Firefox和Safari允许cookie多达4097个字节,包括名(name)、值(value)和等号。
Opera允许cookie多达4096个字节,包括:名(name)、值(value)和等号。
Internet Explorer允许cookie多达4095个字节,包括:名(name)、值(value)和等号。
注:多字节字符计算为两个字节。在所有浏览器中,任何cookie大小超过限制都被忽略,且永远不会被设置。
JS学习笔记Day13的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- git submodule 删除及更新URL 转载的
删除一个submodule 1.删除 .gitsubmodule中对应submodule的条目 2.删除 .git/config 中对应submodule的条目 3.执行 git rm --cache ...
- input file实现多选和限制文件上传类型
<!-- input file accept 属性设置可上传文件的类型 multiple属性设置可多文件上传--> <!-- accept 并未真正的实现限制上传文件类型,只是在 ...
- 【原】Java学习笔记008 - 方法(函数)
package cn.temptation; public class Sample01 { public static void main(String[] args) { // 方法/函数 Met ...
- VMware虚拟机系统无法使用桥接联网
1.环境 VMware 14.1.1 虚拟系统:Windows Server 2008 32位 2.解决办法 打开虚拟网络编辑器 有红框中的提示出现时,就点击更改设置 点击桥接模式,在VMnet信息中 ...
- 万物皆有始有终: Hawk5即日起停止升级迭代
从即日起,Hawk将停止升级工作,其版本号将停留在5. https://github.com/ferventdesert/Hawk Hawk已经开发和维护6年时间了,它曾经承载了开发者很多的期待.背后 ...
- loadrunner关联及web_reg_save_param方法浅析
一.什么是关联 关联(correlation):脚本回放过程中,客户端发出请求,通过关联函数所定义的左右边界值(也就是关联规则),在服务器所响应的内容中查找,得到相应的值,已变量的形式替换录制时的静态 ...
- 3.15 总结,初始java
- python之函数对象、函数嵌套、名称空间与作用域、装饰器
一 函数对象 一 函数是第一类对象,即函数可以当作数据传递 #1 可以被引用 #2 可以当作参数传递 #3 返回值可以是函数 #3 可以当作容器类型的元素 二 利用该特性,优雅的取代多分支的if de ...
- 实战申请Let's Encrypt永久免费SSL证书过程教程及常见问题
最近需要https这里看到一份不错的博客,收录一下! Let's Encrypt作为一个公共且免费SSL的项目逐渐被广大用户传播和使用,是由Mozilla.Cisco.Akamai.IdenTrust ...
- sigsuspend()阻塞:异步信号SIGIO为什么会被截胡?
关键词:fcntl.fasync.signal.sigsuspend.pthread_sigmask.trace events. 此文主要是解决问题过程中的记录,内容有较多冗余.但也反映解决问题中用到 ...
