越光后端开发——ygapi(3.引入xadmin)
1.引入xadmin
1.将xadmin文件夹放入extra_apps目录下:

2.在每个app下新建adminx.py
1.apps/users/目录下新建adminx.py:
import xadmin
from xadmin import views
from .models import WxUsers
class BaseSetting(object):
enable_themes = True
use_bootswatch = True
class GlobalSettings(object):
site_title = "越光后台管理系统"
site_footer = "yg"
# menu_style = "accordion"
class WxUsersAdmin(object):
list_display = ["open_id", "token", "nickName", "gender","province","city","country","last_login_time","add_time"]
list_filter = [ "gender","province","city","country","last_login_time","add_time"]
search_fields = ["gender","province","city","country" ]
xadmin.site.register(WxUsers, WxUsersAdmin)
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.apps/wish/目录下新建adminx.py:
import xadmin
from .models import Wish, News
class WishAdmin(object):
list_display = ['wxuser', 'content',"status","pv_num","up_num", "share_num","bb_num","end_time","add_time"]
list_filter =['wxuser', 'content',"status","pv_num","up_num", "share_num","bb_num","end_time","add_time"]
search_fields=['wxuser', 'content',"status","pv_num","up_num", "share_num","bb_num"]
class NewsAdmin(object):
list_display = ['user', 'banner',"title","content","add_time"]
list_filter =['user', 'banner',"title","content","add_time"]
search_fields=['user', 'banner',"title","content"]
xadmin.site.register(Wish, WishAdmin)
xadmin.site.register(News, NewsAdmin)
3.apps/user_operation/目录下新建adminx.py:
import xadmin
from .models import Message,Pick,Share,Notice
class MessageAdmin(object):
list_display = ['user_send', 'user_receive',"wish","content","is_read","add_time"]
list_filter =['user_send', 'user_receive',"wish","content","is_read","add_time"]
search_fields=['user_send', 'user_receive',"wish","content","is_read"]
class PickAdmin(object):
list_display = ['user', 'wish',"action","add_time"]
list_filter =['user', 'wish',"action","add_time"]
search_fields=['user', 'wish']
class ShareAdmin(object):
list_display = ['user', 'wish',"add_time"]
list_filter =['user', 'wish',"add_time"]
search_fields=['user', 'wish']
class NoticeAdmin(object):
list_display = ['admin', 'content',"add_time"]
list_filter =['admin', 'content',"add_time"]
search_fields=['admin', 'content']
xadmin.site.register(Message, MessageAdmin)
xadmin.site.register(Pick, PickAdmin)
xadmin.site.register(Share, ShareAdmin)
xadmin.site.register(Notice, NoticeAdmin)
3.安装和配置xadmin依赖包
1.安装依赖包 django-crispy-forms django-reversion django-formtools future httplib2 six django-import-export
pip install django-crispy-forms django-reversion django-formtools future httplib2 six django-import-export
2.在settings中注册

3.安装用来操作和导出Excel文件的包 xlwt xlsxwriter
pip install xlwt xlsxwriter
4.打开终端,执行数据更新命令,生成xadmin默认的表
python manage.py makemigrations python manage.py migrate
5.配置url,在ygapi/urls.py:
from django.contrib import admin
from django.urls import path
import xadmin
urlpatterns = [
# path('admin/', admin.site.urls),
path('xadmin/', xadmin.site.urls),
]
注意:真正上线之时,要把xadmin的路由设置一串密文那样复杂,面对真正的渗透高手,隐藏好后台管理系统的URL是唯一有意义的防范措施。
6.创建超级用户
python manage.py createsuperuser Username: admin 邮箱: Password: Password (again):
创建完毕,启动项目,然后访问
http://127.0.0.1:8000/xadmin/
就可以登录xadmin后台了,但是此时后台还是英文的。
7.将语言设定为中文
1.在settings中修改

LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = False


2.在每个app下的apps.py中做修改,加上verbose_name
1.apps/users/apps.py:
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'users'
verbose_name = '用户'

1.apps/user_operation/apps.py:
from django.apps import AppConfig
class UserOperationConfig(AppConfig):
name = 'user_operation'
verbose_name = '用户操作'
1.apps/wish/apps.py:
from django.apps import AppConfig
class WishConfig(AppConfig):
name = 'wish'
verbose_name = '愿望'
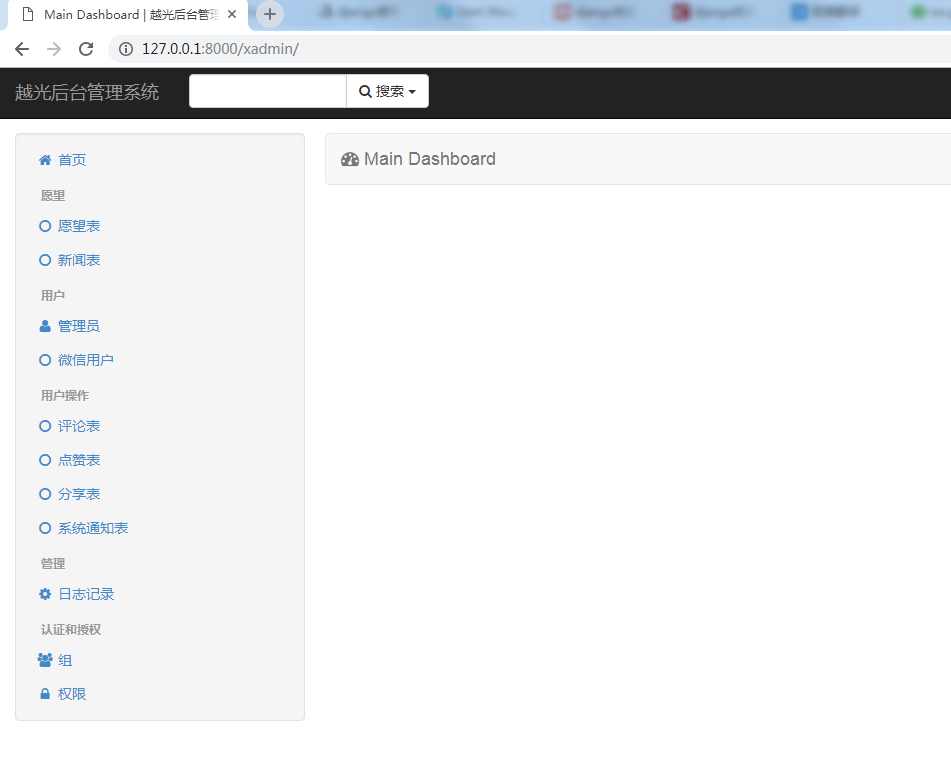
这时再看xadmin界面,已经变成中文的了。

越光后端开发——ygapi(3.引入xadmin)的更多相关文章
- 越光后端开发——ygapi(1.新建项目ygapi、新建MySQL数据库yg、项目连接数据库)
1.新建MySQL数据库 show databases;//查看已经有的数据库 create database yg; 2.新建项目ygapi 1.使用pycharm新建django项目取名ygapi ...
- 越光后端开发——ygapi(2.新建Model)
1.新建Model 1.users数据 1.在apps/users/models.py中: from datetime import datetime from django.db import mo ...
- 超越村后端开发(2:新建models.py+xadmin的引入)
1.新建Model 1.users数据 1.在apps/users/models.py中: from datetime import datetime from django.db import mo ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 后端开发实践——Spring Boot项目模板
在我的工作中,我从零开始搭建了不少软件项目,其中包含了基础代码框架和持续集成基础设施等,这些内容在敏捷开发中通常被称为"第0个迭代"要做的事情.但是,当项目运行了一段时间之后再来反 ...
- ABP开发框架前后端开发系列---(3)框架的分层和文件组织
在前面随笔<ABP开发框架前后端开发系列---(2)框架的初步介绍>中,我介绍了ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以便基于数据库应用的简化处理.本篇随笔进一步对 ...
- ABP开发框架前后端开发系列---(2)框架的初步介绍
在前面随笔<ABP开发框架前后端开发系列---(1)框架的总体介绍>大概介绍了这个ABP框架的主要特点,以及介绍了我对这框架的Web API应用优先的一些看法,本篇继续探讨ABP框架的初步 ...
- ABP开发框架前后端开发系列---(9)ABP框架的权限控制管理
在前面两篇随笔<ABP开发框架前后端开发系列---(7)系统审计日志和登录日志的管理>和<ABP开发框架前后端开发系列---(8)ABP框架之Winform界面的开发过程>开始 ...
- ABP开发框架前后端开发系列---(12)配置模块的管理
一般来说,一个系统或多或少都会涉及到一些系统参数或者用户信息的配置,而ABP框架也提供了一套配置信息的管理模块,ABP框架的配置信息,必须提前定义好配置的各项内容,然后才能在系统中初始化或者通过接口查 ...
随机推荐
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- 用canvas给视频图片添加特效
Canvas制作视频图片特效 1. Canvas介绍 1.1Canvas是html5上的一个画布标签,功能有点类似java的swing.可以在canvas上画线条 弧线, 文字 就是画布的功能. 具体 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- C#窗体打包步骤
1.在项目下选择InstallerProjects的Setup Project建立打包工具. 2.找到项目bin目录Release下的文件全部复制下来. 3.复制完之后全部粘贴到Application ...
- 【公众号系列】SAP的新零售
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[公众号系列]SAP的新零售 写在前面 还是 ...
- drf 教程
1, 序列化 Serialization 创建一个新环境 在做其他事之前,我们会用virtualenv创建一个新的虚拟环境.这将确保我们的包配置与我们正在工作的其他项目完全隔离. virtualenv ...
- MFC字体
GDI字体分3类:点阵字体(raster font).笔画字体(stroke font)和Truetype字体. 默认点阵字体有7种: System (用于SYSTEM_FONT) ...
- PostgreSQL:Java使用CopyManager实现客户端文件COPY导入
在MySQL中,可以使用LOAD DATA INFILE和LOAD DATA LOCAL INFILE两种方式导入文本文件中的数据到数据库表中,速度非常快.其中LOAD DATA INFILE使用的文 ...
- ASP+中文显示之两种解决方法
作者刚開始写ASP+程序时候碰到的第一个比較大的问题就是中文显示问题,执行后发现ASP+从数据库中读 取出来的中文所有变成了?????,有点相似jsp中的这个频率出现最高的中文显示问题了,查了资料发 ...
- 烦神的斐波那契&&洛谷-1306-斐波那契公约数
传送门 洛谷1306传送门 -------------------------------------------------------------------------------------- ...
