AngularJS学习之旅—AngularJS 控制器(六)
1、AngularJS 控制器
AngularJS 应用程序被控制器控制。
ng-controller 指令定义了应用程序控制器。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
<div ng-app="myApp" ng-controller="myCtrl"> 名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{firstName + " " + lastName}} </div> <script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
2、应用解析
AngularJS 应用程序由 ng-app 定义。应用程序在 <div> 内运行。
ng-controller="myCtrl" 属性是一个 AngularJS 指令。用于定义一个控制器。
myCtrl 函数是一个 JavaScript 函数。
AngularJS 使用$scope 对象来调用控制器。
在 AngularJS 中, $scope 是一个应用对象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
实例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<script src="js/angular.min.js"></script>
</head> <body>
<div ng-app="myApp" ng-controller="myCtrl">
<!-- AngularJS 控制器 -->
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
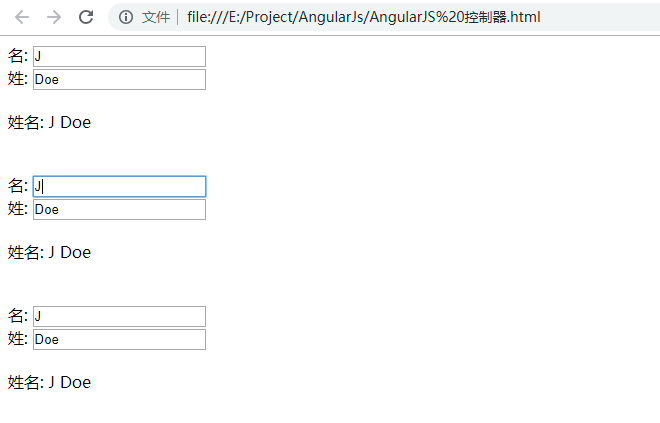
姓名: {{firstName + " " + lastName}}
<br/>
<br/>
<br/>
<!-- 控制器方法 -->
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{fullName()}}
<br/>
<br/>
<br/>
<!-- 外部引用js -->
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{fullName()}}
</div>
</body> </html>
<script src="js/AngularJS 控制器.js"></script>
AngularJS 控制器.js
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
//AngularJS 控制器
$scope.firstName = "John";
$scope.lastName = "Doe";
//控制器方法
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
页面

AngularJS学习之旅—AngularJS 控制器(六)的更多相关文章
- AngularJS学习之旅—AngularJS 模块(十五)
一.AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 1.创建模块 通过 AngularJS 的 angular ...
- AngularJS学习之旅—AngularJS 指令(三)
1.AngularJS 指令 AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 通过内置的指令来为应用添加功能. AngularJS 允许你自定义指令.2.Angu ...
- AngularJS学习之旅—AngularJS 表达式(二)
1.AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙 ...
- AngularJS学习之旅—AngularJS 表单(十六)
一.AngularJS 表单 AngularJS 表单是输入控件的集合. HTML 控件 以下 HTML input 元素被称为 HTML 控件: input 元素 select 元素 button ...
- AngularJS学习之旅—AngularJS Scope作用域(五)
1.AngularJS Scope(作用域) Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带. Scope 是一个对象,有可用的方法和属性. Sco ...
- AngularJS学习之旅—AngularJS 模型(四)
1.AngularJS ng-model 指令 1.ng-model 指令用于绑定应用程序数据到 HTML 控制器(input, select, textarea)的值. 2.ng-model 指令可 ...
- AngularJS学习之旅—AngularJS 事件(十四)
1.AngularJS 事件 ng-click ( 适用标签 :所有,触发事件:单击): ng-dblclick( 适用标签 :所有,触发事件:双击): ng-blur(适用标签 : a,input, ...
- AngularJS学习之旅—AngularJS HTML DOM(十三)
1.AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled 指令:ng-disabled 指令直接绑定应用程序数据 ...
- AngularJS学习之旅—AngularJS Table(十一)
1.AngularJS 表格 1. ng-repeat 指令可以完美的显示表格 AngularJS 实例 <!DOCTYPE html> <html> <head> ...
随机推荐
- Spring Boot 最核心的 25 个注解,都是干货!
学习和应用 Spring Boot 有一些时间了,你们对 Spring Boot 注解了解有多少呢?今天栈长我给大家整理了 Spring Boot 最核心的 25 个注解,都是干货! 你所需具备的基础 ...
- Python时间和时间戳互相转换
# 将时间变成时间戳 def tranftimestamp(stringtime): try: return time.mktime(time.strptime(stringtime, "% ...
- 死磕 java集合之TreeMap源码分析(一)- 内含红黑树分析全过程
欢迎关注我的公众号"彤哥读源码",查看更多源码系列文章, 与彤哥一起畅游源码的海洋. 简介 TreeMap使用红黑树存储元素,可以保证元素按key值的大小进行遍历. 继承体系 Tr ...
- PV UV QPS 并发数
TPS(Transactions Per Second):每秒事务数 QPS(Query Per Second):每秒请求数,QPS其实是衡量吞吐量的一个常用指标,就是说服务器在一秒的时间内处理了多少 ...
- 十一之买一台 vps搭建 玩玩
直接上大家都熟悉的banwangong的网址买一台最便宜的机器,毕竟是试着玩么,买了一个月的,如果直接买还是冲年费的吧. 第一步,注册会员么,结果就出问题了,显示图片不符合标准 ,我就很纳闷,我填几个 ...
- Spring Boot 2.x (十二):Swagger2的正确玩儿法
Swagger2简介 简单的来说,Swagger2的诞生就是为了解决前后端开发人员进行交流的时候API文档难以维护的痛点,它可以和我们的Java程序完美的结合在一起,并且可以与我们的另一开发利器Spr ...
- 痞子衡嵌入式:飞思卡尔i.MX RT系列MCU特性介绍(3)- 命名规则
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是飞思卡尔i.MX RT系列MCU的命名规则. 打开任何一款i.MX RT系列芯片的Data Sheet均可找到如下命名规则表,以i.MX ...
- Python3+Selenium2完整的自动化测试实现之旅(六):Python单元测试模块Unittest运用
一.Unittest单元测试框架简介 Unitest是Python下的一个单元测试模块,是Python标准库模块之一,安装完Python后就可以直接import该模块,能在单元测试下编写具体的测试用例 ...
- Mysql语句中当前时间不能直接使用C#中的Date.Now传输
MySql中处理字符串时间,会默认把第一个数字当成年份处理. 在C#服务器中,使用Date.Now.ToString()生成的字符串时间,如果不指定字符串格式,C#会按照系统语言输出不同的字符串格式, ...
- html前端优化建议
1. css 尽可能的放到head里面,且避免css表达式 [@media 类似] 2. js 尽可能的放到</body>之前 <script>do something< ...
