
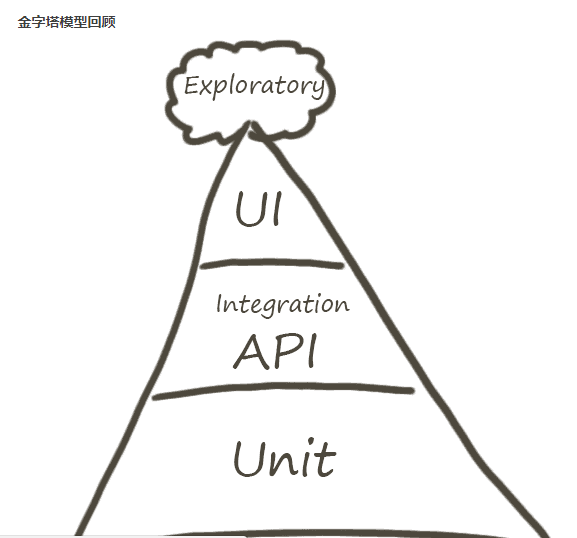
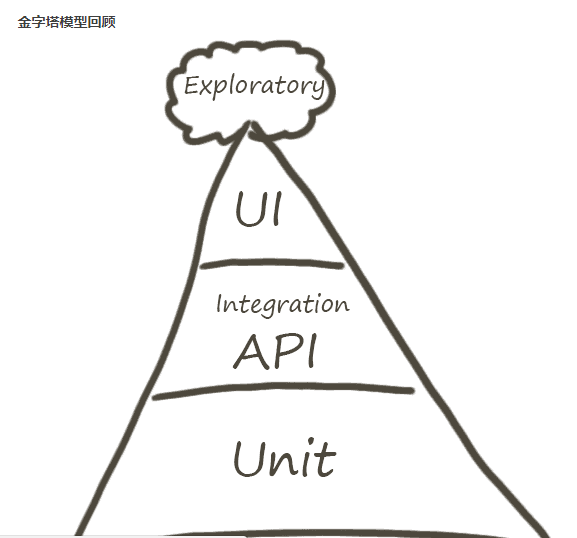
通过之前对金字塔结构的学习,大概了解到了金字塔模型想告诉我们的几个道理:
1.越底层,越稳定。
金字塔主要观点认为
单元测试的稳定性高,需要多投入。
2.越底层,越高效。
程序的问题,最终还得落在具体的代码上,所以底层的测试更容易发现问题。
3.越底层,越低成本。
越底层测试能越早发现问题,越早发现问题,修复的成本自然越低。
4.越底层,越难实施。
越底层的实现对
技术专业性要求越高,这点跟第三点有点矛盾,往往越专业的人才也意味着人力成本越高。
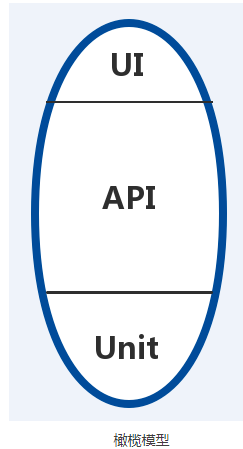
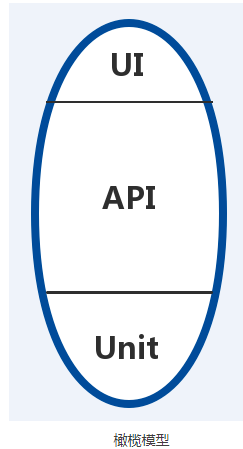
综合下金字塔模型,我们提出了橄榄模型(不倒翁模型),拿
接口测试和UI层测试以及单元测试做了比较,最终认定接口(API)测试可以获得较高的投资回报。

接口测试
什么是接口(API)
API全称Application Programming Interface,这里面我们其实不用去关注AP,只需要I上就可以。一个API就是一个Interface。我们无时不刻不在使用interfaces。我们乘坐电梯里面的按钮是一个interface。我们开车一个踩油门它也是一个interface。我们计算机
操作系统也是有很多的接口。(这是目前个人找到比较好理解的一段解释)
接口就是一个位于复杂系统之上并且能简化你的任务,它就像一个中间人让你不需要了解详细的所有细节。那我们今天要讲的
Web API就是这么一类东西。像
谷歌搜索系统,它提供了搜索接口,简化了你的搜索任务。再像用户登录页面,我们只需要调用我们的登录接口,我们就可以达到登录系统的目的。
现在市面上有非常多种风格的Web API,目前最流行的是也容易访问的一种风格是REST或者叫RESTful 风格的API。从现在开始,以下我提到的所有API都是指RESTful风格的API。
什么是接口测试和为什么要做接口测试
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
现在很多系统前后端架构是分离的,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
如今系统越来越复杂,传统的靠前端测试已经大大降低了效率,而且现在我们都推崇测试前移,希望测试能更早的介入测试,那接口测试就是一种及早介入的方式。例如传统测试,你是不是得等前后端都完成你才能进行测试,才能进行自动化代码编写。 而如果是接口测试,只需要前后端定义好接口,那这时自动化就可以介入编写接口
自动化测试代码,手工测试只需要后端代码完成就可以介入测试后端逻辑而不用等待前端工作完成。
接口测试的策略
接口测试也是属于
功能测试,所以跟我们以往的功能测试流程并没有太大区别,测试流程依旧是:1.测试接口文档(需求文档) 2.根据接口文档编写
测试用例(用例编写完全可以按照以往规则来编写,例如等价类划分,边界值等设计方法) 3. 执行测试,查看不同的参数请求,接口的返回的数据是否达到预期。
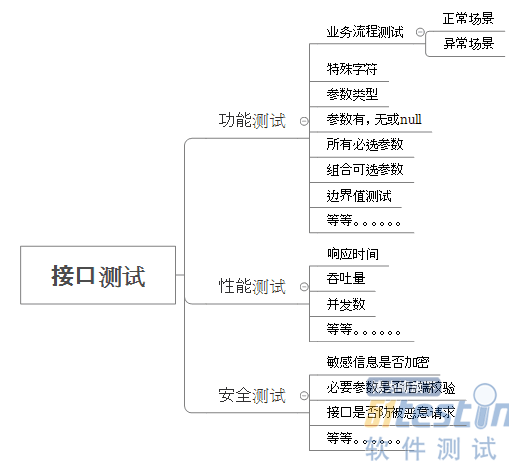
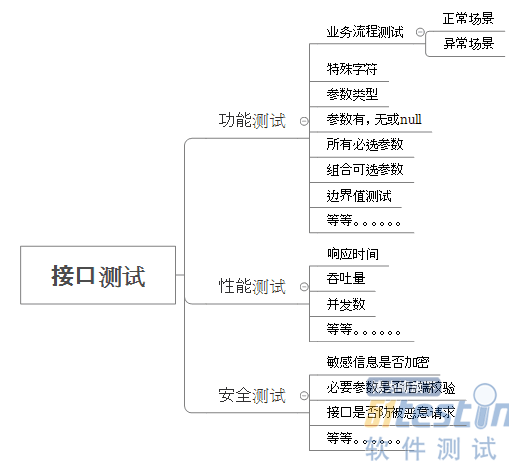
接口测试点

来一个实例
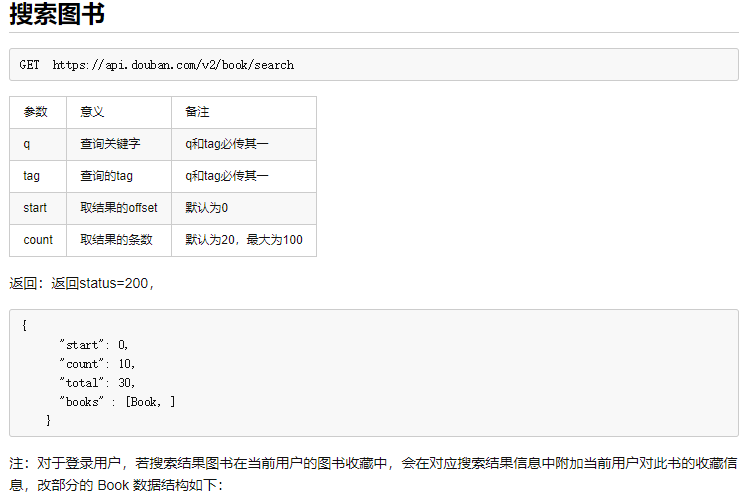
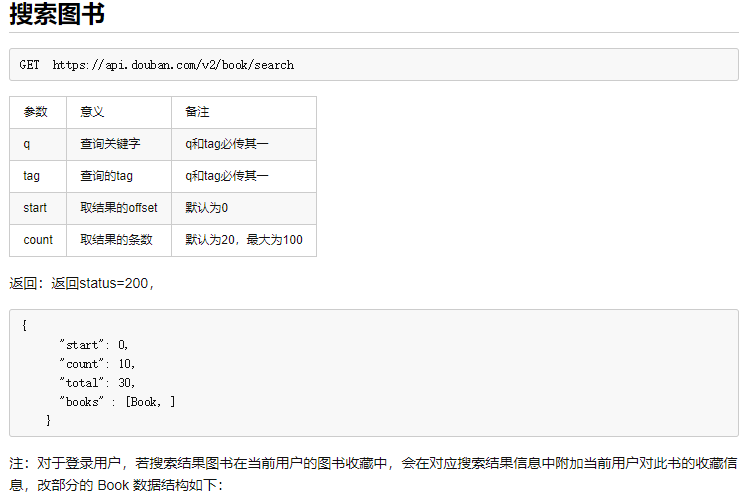
假如我们现在拿到了如下的一个接口文档(豆瓣图书开源API:https://developers.douban.com/wiki/?title=book_v2)

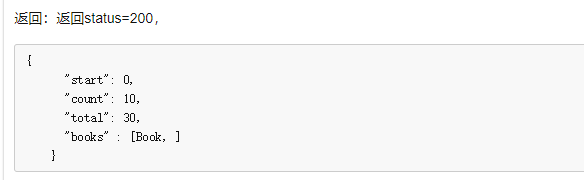
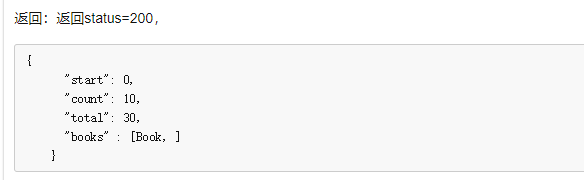
从文档中我们可以大体知道这个接口的一些信息,例如接口是GET请求,请求协议是https,请求的接口服务器地址是api.douban.com,接口的路径是/v2/book/search,接口可以带有四个参数q(查询的关键字),tag(查询的tag),start(取结果的offset),count(取结果的条数),如果接口请求正常返回状态200,返回大体如下结果:

假设这个文档是完善的(个人认为开发文档还可以把参数类型写上)这时我们根据这个文档,我们设计了如下一个测试用例:
用q=自动化测试,start=0,count=1作为参数请求搜索图书接口,那么接口请求的状态码应该是200,reponse应该返回count=1,start=0等等。
最后我们去执行测试用例,假设我现在没有别的接口测试用例工具,我们就通过
浏览器来测试这个GET请求的接口,那么我就可以在浏览器低质栏输入:https://api.douban.com/v2/book/search?q=自动化测试&start=0&count=1,并判断返回信息是否有误。

JSONView 引入
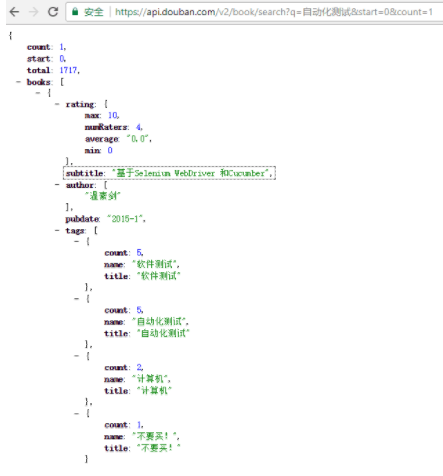
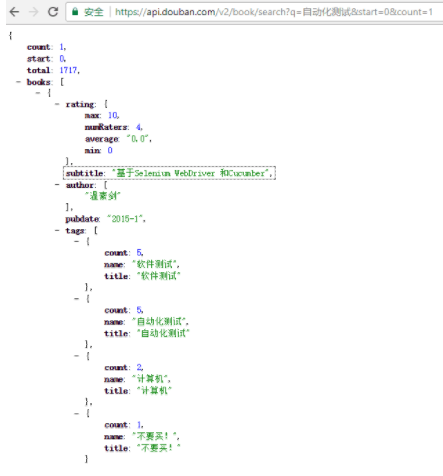
我们发现直接从Chrome打开我们的查询图书的接口请求,返回的 数据为JSON格式,但是浏览器显示排版难以阅读,这时我们可以考虑安装一些插件来便于我们阅读,例如JSONView插件,安装这个插件后 会自动排版的json格式:

当然类似的格式化JSON的插件工具非常多,可以自己找个喜欢方便的便可。
Postman 引入
我们刚刚通过浏览器来测试我们的一个GET请求的接口的一个测试用例,但是平时我们的接口请求方法除了GET还有POST,PUT,DELETE等等,那么浏览器毕竟不是专业的接口测试软件,而且它也无法测试POST这类型的的接口,那么我们就需要找一个专业的接口测试软件:Postman。
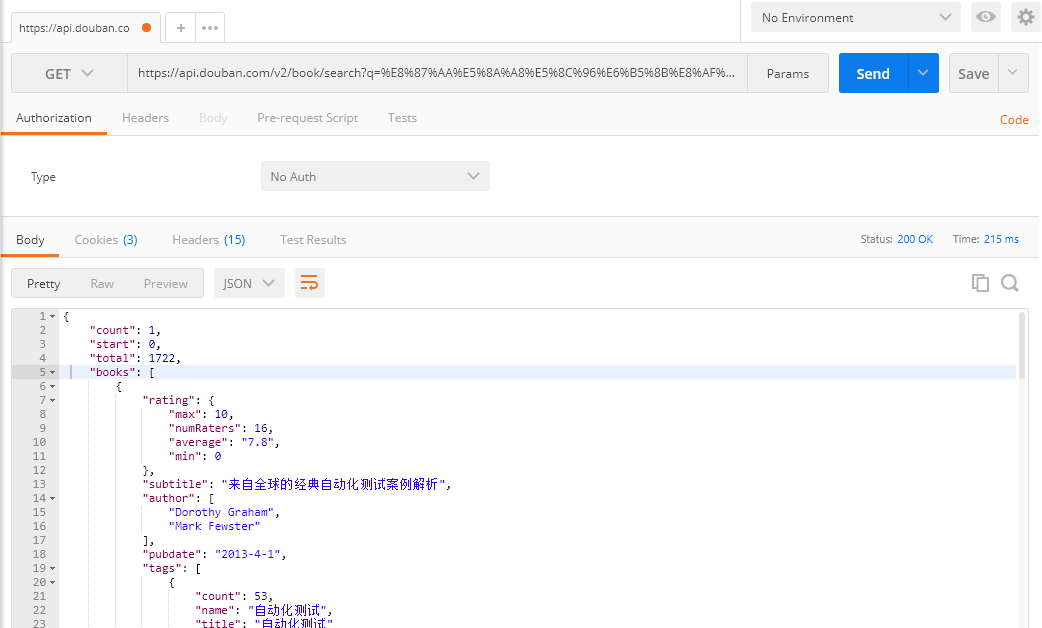
Get请求
测试用例:
https://api.douban.com/v2/book/search?q=自动化测试&start=0&count=1
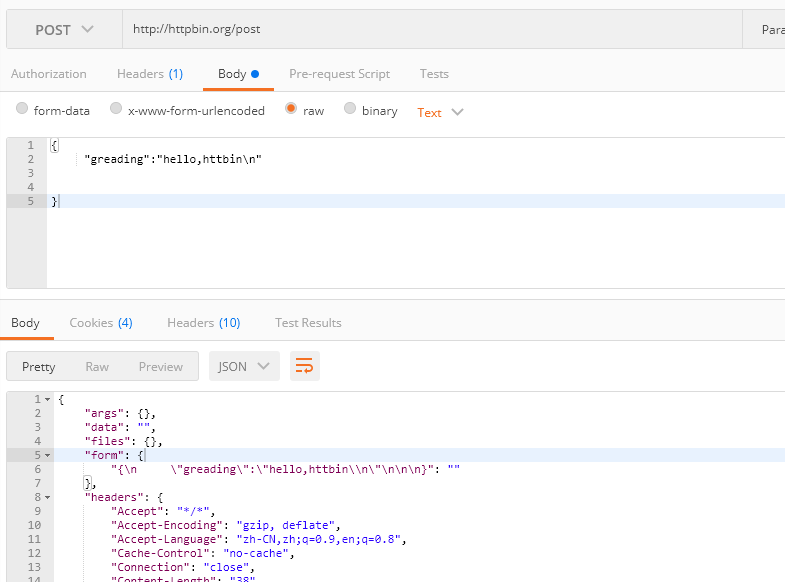
Post 请求
POST 请求例子,通过Postman 配置好请求方法,地址,参数后发起请求,最后如下:

也许你也有疑问,如果开发没有完备的接口文档,我如何知道他API的信息?
这时我们就得通过一些抓包工具抓取这些API信息。
常见抓包工具
HTTP抓包工具:Fiddler、Charles、Firebug、开发者工具等等。。。
Chrome开发者工具简单演示
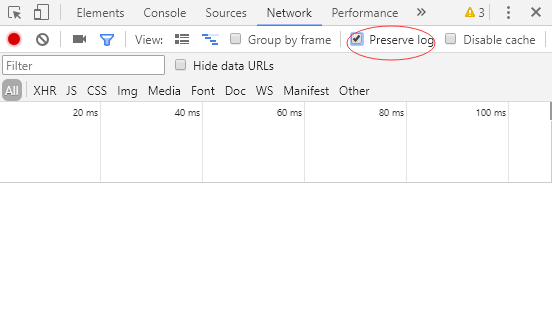
1.打开Chrome 浏览器,按下F12快捷打开Chrome开发者工具
2.点击Network 标签
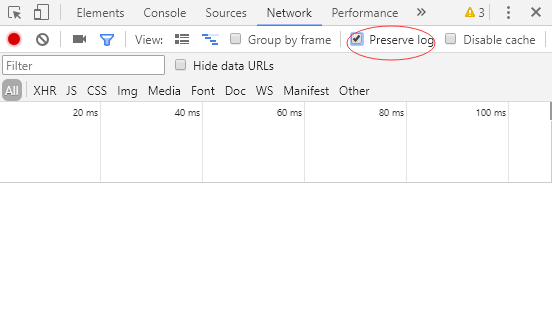
3.勾选 Preserve log选项,确保页面刷新不会把已抓到的请求清空。

4.打开网站首页,输入登录名和密码,点击登录
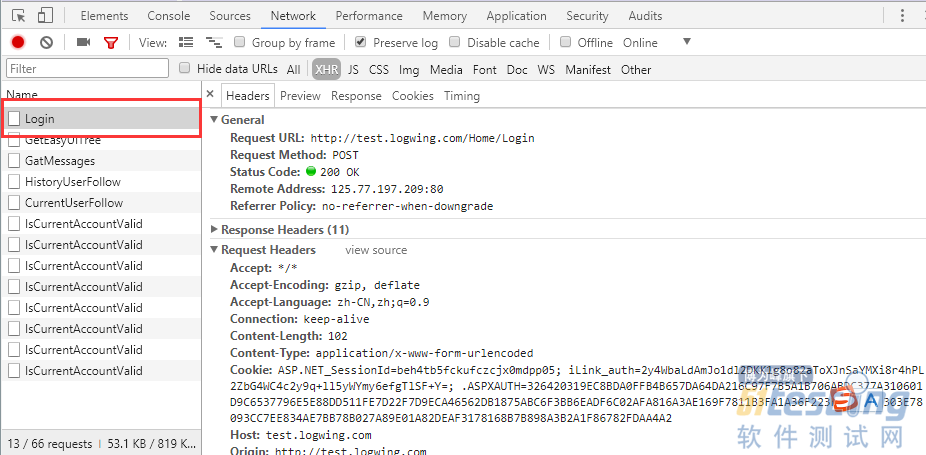
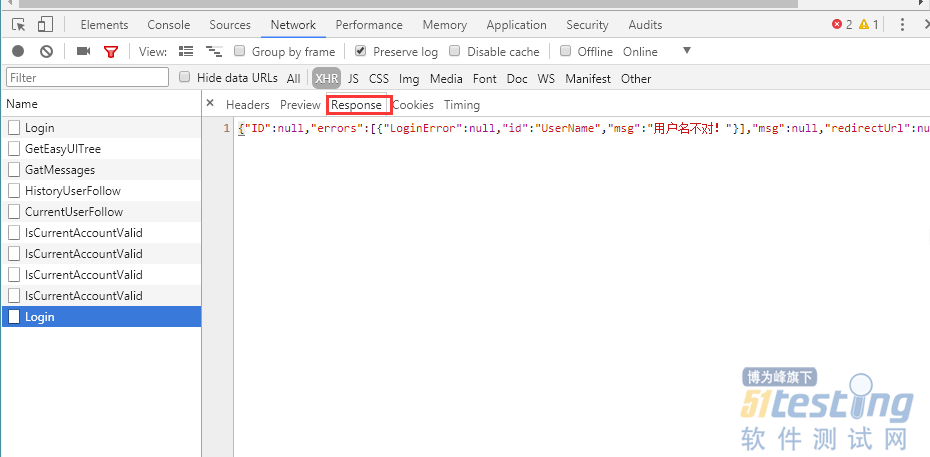
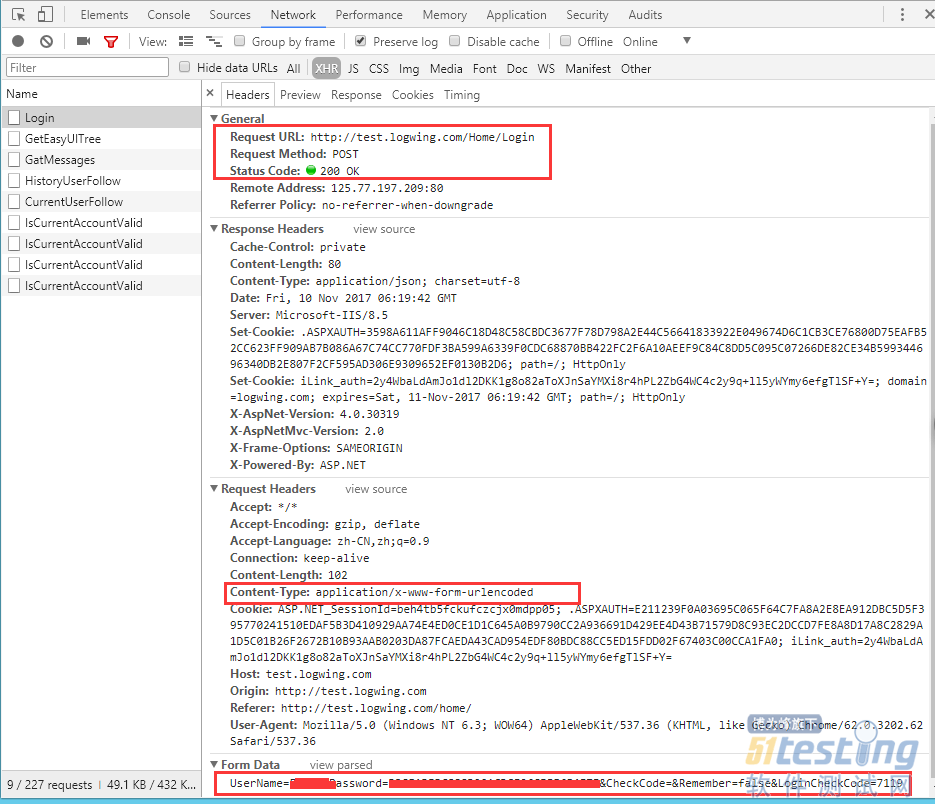
5.查看开发者工具,可以找到如下图Login的请求接口
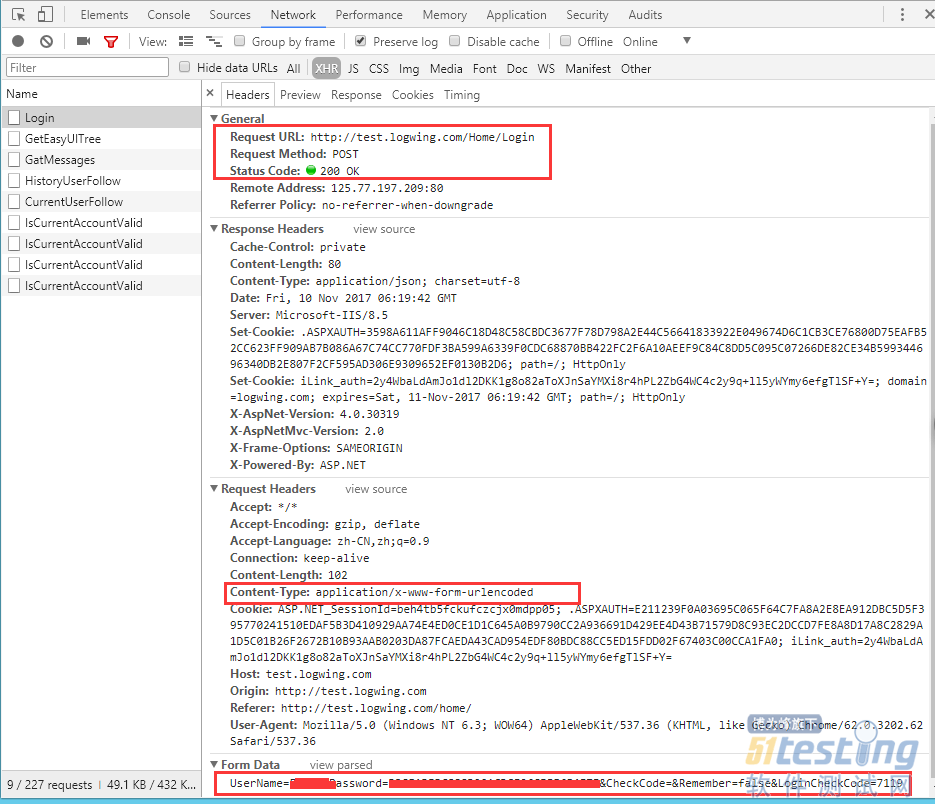
6.查看Login 请求的详细信息
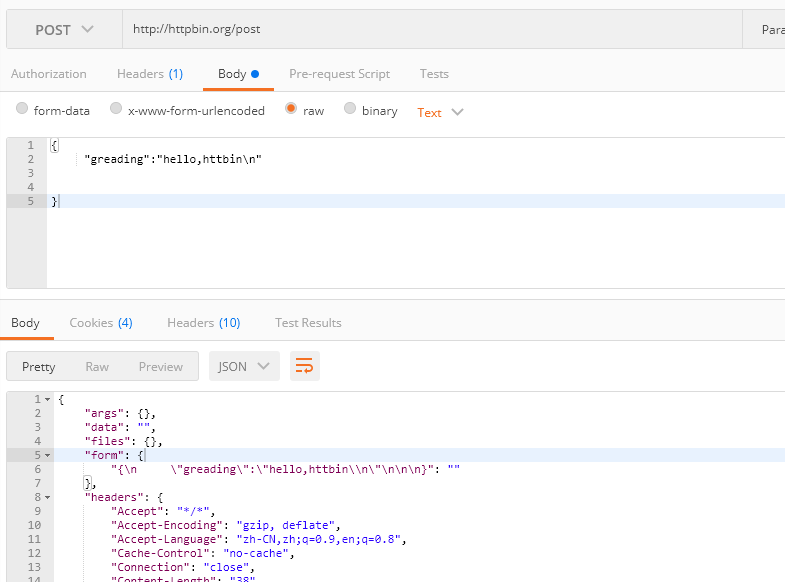
请求方法:POST
请求的URL:http://test.logwing.com/Home/Login
请求参数格式:Content-Type: application/x-www-form-urlencoded
请求参数:UserName=XXX&Password=XXXX&CheckCode=&Remember=false&LoginCheckCode=7119
请求结果类型:Content-Type: application/json; charset=utf-8
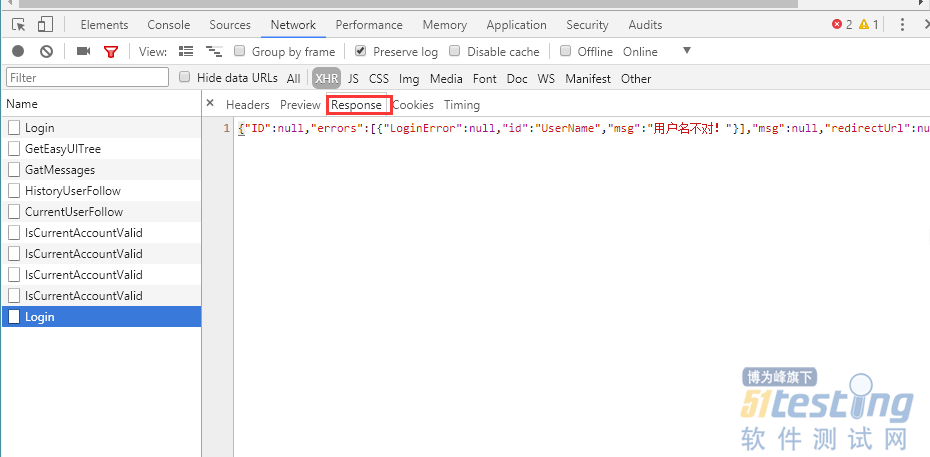
请求结果:


更多关于Chrome开发者工具帮助中文帮助文档可以参考:https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools
Fiddler
Chrome开发者工具依赖于Chrome浏览器,也只能抓取Chrome浏览器发起的请求,如果我们想获取所有程序发起的请求,我们就可以通过Fiddler来抓取。
简介
Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务。
工作原理
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler开启会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
简单演示
抓取http请求
1.启动Fiddler。
2.点击Fiddler主界面右下角的监听程序,选择ie浏览器则该系统上所有的浏览器发起的http请求都将被抓取。
image.png
3.打开chrome浏览器 ,打开官网首页,输入用户名密码登录。
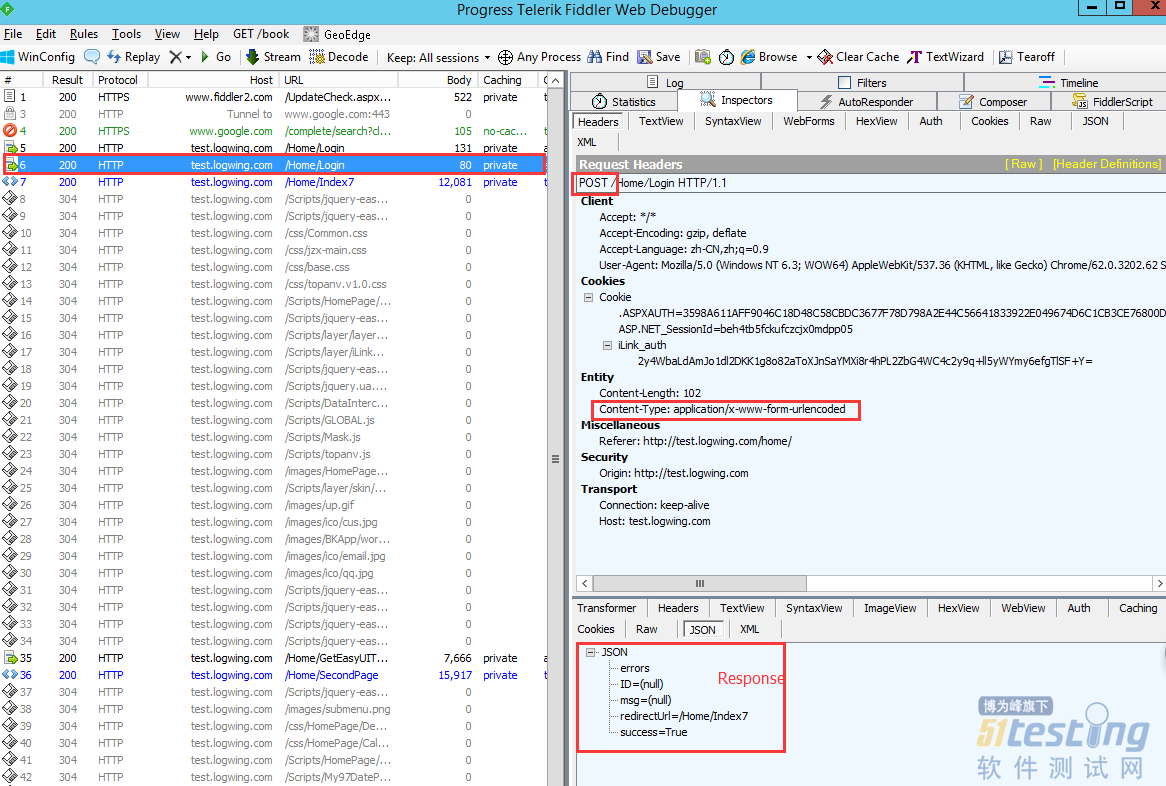
4.查看Fiddler主面板,可以查看到Login请求。
5.查看Login请求的信息
可以查看到跟Chrome插件查看到类似的信息。
request\response
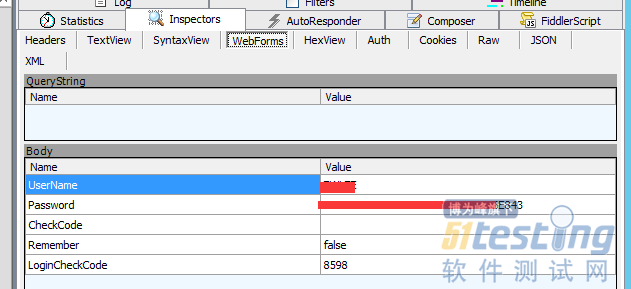
请求参数
- 利用postman进行接口测试并发送带cookie请求的方法
做web测试的基本上都用用到postman去做一些接口测试,比如测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问:比如有时需要读取文件的数据.在postman上要实现这样测试,我们就必要 ...
- 【技术博客】 利用Postman和Jmeter进行接口性能测试
利用Postman和Jmeter进行接口性能测试 作者:ZBW 版本:v1.1 在Phylab的开发过程中,对于生成报告接口的性能考量十分重要.原有的Latex接口虽然生成的报告美观,但编译Latex ...
- 利用Postman和Chrome的开发者功能探究项目
利用Postman和Chrome的开发者功能探究项目 controller层研究 前两天忙着写开题报告,没有来得及做项目,今天继续研究一下这个项目. 上次研究到后端的DAO层,研究了一下后端和数据库交 ...
- 利用postman进行api接口开发
场景: api接口开发时,经常使用一些工具来帮助设计开发.Yapi主要是在设计阶段进行api接口设计,统一前后端参数请求和返回体:swagger主要在开发阶段,用来显示实际上后端开发进度和接口情况:p ...
- 利用netperf、iperf、mtr测试网络
1.netperf安装和使用 netperf安装 # tar -xzvf netperf-.tar.gz # cd netperf- # ./configure # make # make insta ...
- 利用Docker Compose快速搭建本地测试环境
前言 Compose是一个定义和运行多个Docker应用的工具,用一个YAML(dockder-compose.yml)文件就能配置我们的应用.然后用一个简单命令就能启动所有的服务.Compose编排 ...
- 利用Windows内置工具winsat测试硬盘速度(SSD&机械盘对比)
利用Windows内置工具winsat测试硬盘速度(SSD&机械盘对比) 以下是红色内容是在命令行运行: C:\Users\Administrator>winsat diskWindow ...
- postman批量调用接口并发测试
本文出自:https://www.cnblogs.com/2186009311CFF/p/11425913.html 接口测试在开发中很容易遇到,下面是请教别人学会的并发测试,希望能帮到需要用到的你, ...
- 利用appscan进行自动化定期安全测试
Appscan的强大众所周知,如果可以自动执行定期安全测试,岂不是美事一件? 事实上,appscan提供了计划扫描的选项,配合windows的计划任务,可以按需设定. 1.打开appscan中的“工具 ...
随机推荐
- 使用sphinx制作接口文档并托管到readthedocs
此sphinx可不是彼sphinx,此篇是指生成文档的工具,是python下最流行的文档生成工具,python官方文档即是它生成,官方网站是http://www.sphinx-doc.org,这里是一 ...
- SAM宏观生态学空间分析帮助文档
宏观生态学分析软件帮助文档: 引言: 该软件是由布鲁塞尔..大学开发,目的是提供一个综合的空间分析计算平台,主要针对的是宏观生态学数据.该软件可以从网站...上自由获取,该软件的主要特征以及发表在20 ...
- 详解MySQL中concat函数的用法(连接字符串)
MySQL中concat函数 使用方法: CONCAT(str1,str2,…) 返回结果为连接参数产生的字符串.如有任何一个参数为NULL ,则返回值为 NULL. 注意: 如果所有参数均为非二进制 ...
- 如何利用redis来进行分布式集群系统的限流设计
在很多高并发请求的情况下,我们经常需要对系统进行限流,而且需要对应用集群进行全局的限流,那么我们如何类实现呢. 我们可以利用redis的缓存来进行实现,并且结合mysql数据库一起,先来看一个流程图. ...
- linux指令(1)
1) date: 日期与秒的转换 (seconds since 1970-01-01 00:00:00 UTC) [root@laas:~]# date --date=2019-12-31 +%s15 ...
- jmeter的安装和配置
jmeter环境配置 Java 8 安装 正常安装,一路默认就好,记住安装路径,配置环境变量时用得到.默认安装路径:C:\Program Files\Java\jdk1.8.0_91. 安装好之后会有 ...
- linux软件管理之python包管理
Python包管理 ====================================================================================python ...
- git不提交某个文件
在版本库中的文件,即使维护在.gitignore也不管用了.要先移除. 比如Constants.java,进入到这个文件目录下: 第一步:git rm -r -n —cached Constants. ...
- kendo ui DatePicker 时区转换
http://blog.darkthread.net/post-2013-06-25-json-date-timezone-issue.aspx
- QVector常见使用方法
仅在此简单介绍QVector的一些常见函数,有兴趣的可以查下QT,在QT中介绍的很详细 构造函数,QVector的构造函数很多样化,常见的有 QVector() 无参的构造函数 QVector(int ...