vue2组件懒加载浅析
vue2组件懒加载浅析

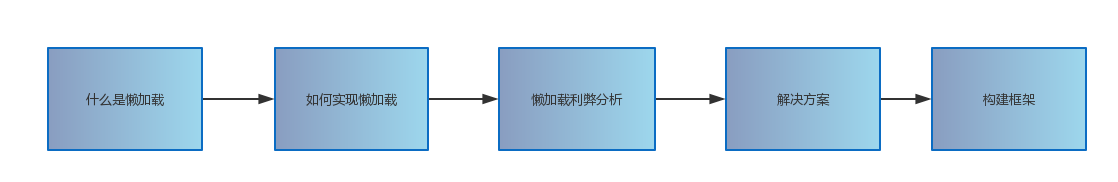
一、 什么是懒加载
懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。
二、为什么需要懒加载
在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
三、如何与webpack配合实现组件懒加载
1、在webpack配置文件中的output路径配置chunkFilename属性
output: {
path: resolve(__dirname, 'dist'),
filename: options.dev ? '[name].js' : '[name].js?[chunkhash]',
chunkFilename: 'chunk[id].js?[chunkhash]',
publicPath: options.dev ? '/assets/' : publicPath
},
chunkFilename路径将会作为组件懒加载的路径
2、配合webpack支持的异步加载方法
- resolve => require([URL], resolve), 支持性好
- () => system.import(URL) , webpack2官网上已经声明将逐渐废除, 不推荐使用
- () => import(URL), webpack2官网推荐使用, 属于es7范畴, 需要配合babel的syntax-dynamic-import插件使用, 具体使用方法如下
npm install --save-dev babel-core babel-loader babel-plugin-syntax-dynamic-import babel-preset-es2015
use: [{
loader: 'babel-loader',
options: {
presets: [['es2015', {modules: false}]],
plugins: ['syntax-dynamic-import']
}
}]
四、具体实例中实现懒加载
1、路由中配置异步组件
export default new Router({
routes: [
{
mode: 'history',
path: '/my',
name: 'my',
component: resolve => require(['../page/my/my.vue'], resolve),//懒加载
},
]
})
2、实例中配置异步组件
components: {
historyTab: resolve => {require(['../../component/historyTab/historyTab.vue'], resolve)},//懒加载
//historyTab: () => import('../../component/historyTab/historyTab.vue')
},
3、全局注册异步组件
Vue.component('mideaHeader', () => {
System.import('./component/header/header.vue')
})
五、配置异步组件实现懒加载的问题分析
1、多次进出同一个异步加载页面是否会造成多次加载组件?
答:否,首次需要用到组件时浏览器会发送请求加载组件,加载完将会缓存起来,以供之后再次用到该组件时调用
2、在多个地方使用同一个异步组件时是否造成多次加载组件?如:
//a页面
export default {
components: {
historyTab: resolve => {require(['../../component/historyTab/historyTab.vue'], resolve)},//懒加载
},
} //b页面
export default {
components: {
historyTab: resolve => {require(['../../component/historyTab/historyTab.vue'], resolve)},//懒加载
},
}
答:否,理由同上
3、如果在两个异步加载的页面中分别同步与异步加载同一个组件时是否会造成资源重用? 如:
//a页面
import historyTab from '../../component/historyTab/historyTab.vue';
export default {
components: {
historyTab
},
} //b页面
export default {
components: {
historyTab: resolve => {require(['../../component/historyTab/historyTab.vue'], resolve)},//懒加载
},
}
答: 会, 将会造成资源重用, 根据打包后输出的结果来看, a页面中会嵌入historyTab组件的代码, b页面中的historyTab组件还是采用异步加载的方式, 另外打包chunk;
解决方案: 组件开发时, 如果根页面没有导入组件的情况下,而是在其他异步加载页面中同时用到组件, 那么为实现资源的最大利用,在协同开发的时候全部人都使用异步加载组件
4、在异步加载页面中载嵌入异步加载的组件时对页面是否会有渲染延时影响?
答:会, 异步加载的组件将会比页面中其他元素滞后出现, 页面会有瞬间闪跳影响;
解决方案:因为在首次加载组件的时候会有加载时间, 出现页面滞后, 所以需要合理的进行页面结构设计, 避免首次出现跳闪现象;
六、懒加载的最终实现方案
1、路由页面以及路由页面中的组件全都使用懒加载
优点:(1)最大化的实现随用随载
(2)团队开发不会因为沟通问题造成资源的重复浪费
缺点:(1)当一个页面中嵌套多个组件时将发送多次的http请求,可能会造成网页显示过慢且渲染参差不齐的问题
2、路由页面使用懒加载, 而路由页面中的组件按需进行懒加载, 即如果组件不大且使用不太频繁, 直接在路由页面中导入组件, 如果组件使用较为频繁使用懒加载
优点:(1)能够减少页面中的http请求,页面显示效果好
缺点:(2)需要团队事先交流, 在框架中分别建立懒加载组件与非懒加载组件文件夹
3、路由页面使用懒加载,在不特别影响首页显示延迟的情况下,根页面合理导入复用组件,再结合方案2
优点:(1)合理解决首页延迟显示问题
(2)能够最大化的减少http请求, 且做其他他路由界面的显示效果最佳
缺点:(1)还是需要团队交流,建立合理区分各种加载方式的组件文件夹
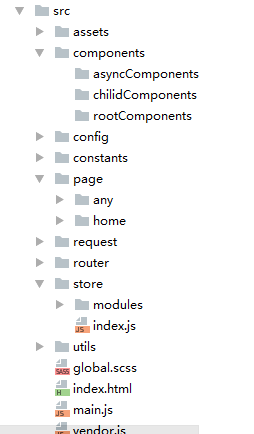
七、采用第三种方案进行目录结构设计

八、具体代码实现设计
1、路由设计:
import Router from 'vue-router';
import Vue from 'vue';
Vue.use(Router); export default new Router({
routes: [
{
mode: 'history',
path: '/home',
name: 'home',
component: resolve => require([URL], resolve),//懒加载
children: [
{
mode: 'history',
path: '/home/:name',
name: 'any',
component: resolve => require(['../page/any/any.vue'], resolve),//懒加载
},
]
},
{
mode: 'history',
path: '/store',
name: 'store',
component: resolve => require(['../page/store/store.vue'], resolve),//懒加载,
children: [
{
mode: 'history',
path: '/store/:name',
name: 'any',
component: resolve => require(['../page/any/any.vue'], resolve),//懒加载
},
]
},
{
mode: 'history',
path: '/my',
name: 'my',
component: resolve => require(['../page/my/my.vue'], resolve),//懒加载,
children: [
{
mode: 'history',
path: '/my/:name',
name: 'any',
component: resolve => require(['../page/any/any.vue'], resolve),//懒加载
},
]
},
]
})
(1)首层的路由根组件分别对应的tab页面
(2)根目录后跟着各个子路由页面,子路由采用动态路由配合路由的编程式导航再加上vuex,最优化提高开发效率
直接贴上代码:
/**
* Created by ZHANZF on 2017-3-20.
*/
//vuex配置
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
//路由组件存储器
routers: {}
},
getters: {
routers: state => {
return state.data;
}
},
mutations: {
//动态增加路由
addRouter: (state, data) => {
state.routers = Object.assign({}, state.routers, {
[data.name]: data.component
});
}
},
actions: {
acMethods({commit}) { }
},
}) //根目录中注册路由组件
window.midea = {
registerRouter(name, component) {
Store.commit('addRouter', {
name: name,
component: component
})
}
}; //页面使用路由导航
openAnyPage() {
midea.registerRouter('module', resolve => {require(['../module/module.vue'], resolve)});//懒加载
this.$router.push({path: '/home/module', query: {title: this.title}});
}
//页面中使用动态组件 <template> <component :is="currentRouter" :moduleName="title"></component> </template>
<script src="./any.js">
export default {
data () {
return {
routeName: '',
currentRouter: '',
title: '',
}
},
created() {
this.routeName = this.$route.params.name;
this.title = this.$route.query.title;
this.currentRouter = this.$store.state.routers[this.routeName];
}, methods: { }
}
</script>

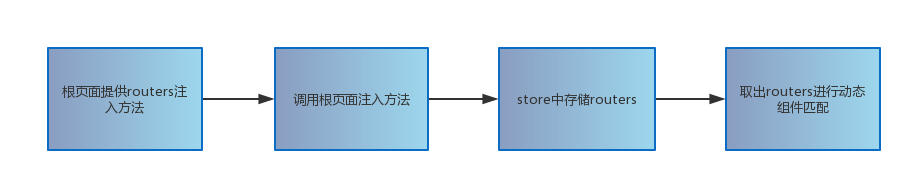
二、动态组件的设计
直接用即用即加的方式在实例或路由中直接配置异步组件
vue2组件懒加载浅析的更多相关文章
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- react组件懒加载
组件懒加载方式-:react新增的lazy const Alert = lazy(() => import('./components/alert')); export default func ...
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- Ionic3 组件懒加载
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能. 使用懒加载: 右侧红色区域可以省略掉(引用.声明也删掉) 若使用ionic命令新建page,则无需进行下面的操作,否 ...
- vue组件懒加载(Load On Demand)
在Web应用程序中,系统的瓶颈常在于系统的响应速度.如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣.因此,提高系统响应速度,是非常重要的. 懒加载(Load On Demand ...
- elementUI-tree组件 懒加载
<el-tree ref="tree" :data="menu.treeData" :props="menu.defaultProps" ...
- element table组件懒加载
directives : { loadmore : { bind(el, binding) { const selectWrap = el.querySelector('.el-table__body ...
随机推荐
- session的处理机制
https://blog.csdn.net/deepwishly/article/details/6659613 https://blog.csdn.net/dz45693/article/detai ...
- Lintcode - 20.骰子求和
题目: 扔 n 个骰子,向上面的数字之和为 S.给定 Given n,请列出所有可能的 S值及其相应的概率. 给定 n = 1,返回 [ [1, 0.17], [2, 0.17], [3, 0.17] ...
- EMQTT本地源码搭建填坑记录
因业务需求需要本地搭建一个emqtt的消息队列服务器,根据官网提示搭建失败,具体如下 官方步骤: Erlang 安装: http://www.erlang.org/ MSYS2 安装: http:// ...
- [Kafka] |FAIL|rdkafka#producer-1 : Receive failed: Disconnected
Why am I seeing Receive failed: Disconnected? 1. broker 的空闲连接回收器关闭不活跃连接. 由 broker 的配置属性 connections. ...
- Nagios监控配置文件及监控流程
1.安装路径/usr/local/nagios/下存在etc.bin.sbin.share.var 这五个目录.Nagios 各个目录用途说明如下: bin Nagios 可执行程序所在目录 etc ...
- CSS 背景图像 背景图片定位
背景图片定位 background-position属性可以给背景图片定位. background-position属性有两个值,第一个值是水平位置,第二个值是垂直位置.这两个值可以使用百分比来表示( ...
- saver.restore()遇到的错误
运行python程序执行 saver.restore(sess,"E:/pythonFile/untitled/deepLearning/model/model.ckpt") ...
- 深入理解C++11【2】
[深入理解C++11[2]] 1.继承构造函数. 当基类拥有多个构造函数的时候,子类不得不一一实现. C++98 可以使用 using 来使用基类的成员函数. #include < iostre ...
- day48 前端高级选择器优先级
复习 1. 基础选择器 标签选择器(div) | 类选择器(.div1) | id选择器(#div2) <div class="div1" id="div2&quo ...
- project2
[概念] 要好好理解并且背下来记住 Java基础,呵呵呵.自己查吧. local host搞错了,整个跑不出来.真尴尬.不理解啊. static原来是全局的意思啊,好吧.以前都忘了,这次该记住了.st ...
