033 Url中特殊字符的处理
在url跳转页面的时候,参数值中的#不见了,一直没有处理,今天有空看了一下,后来发现后台的过滤器之类的都没有处理,就比较奇怪了,原来是特殊字符的问题。
一:Url中的特殊字符
1.说明
这里还是需要做到一个眼熟的,遇到的时候可以快速定位到。
具体现象就是 用URL传参数的时候,用&符号连接,如果某一个参数中含"#$ ^ & * + ="这些符号的时候,在另一个页面getParameter就会取不到传过来的参数。
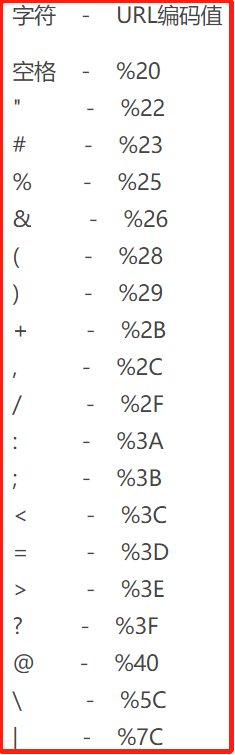
2.特殊字符

3.特殊字符的含义
空格换成加号(+)
正斜杠(/)分隔目录和子目录
问号(?)分隔URL和查询
百分号(%)制定特殊字符
#号指定书签
&号分隔参数
4.为啥要编码
通常如果一样东西需要编码,说明这样东西并不适合传输。原因多种多样,如Size过大,包含隐私数据,对于Url来说,之所以要进行编码,是因为Url中有些字符会引起歧义。
例如Url参数字符串中使用key=value键值对这样的形式来传参,键值对之间以&符号分隔,如/s?q=abc& ie=utf-8。如果你的value字符串中包含了=或者&,那么势必会造成接收Url的服务器解析错误,因此必须将引起歧义的&和= 符号进行转义,也就是对其进行编码。
又如,Url的编码格式采用的是ASCII码,而不是Unicode,这也就是说你不能在Url中包含任何非ASCII字符,例如中文。否则如果客户端浏览器和服务端浏览器支持的字符集不同的情况下,中文可能会造成问题。
Url编码的原则就是使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
5.Url可以使用的字符
RFC3986文档规定,Url中只允许包含英文字母(a-zA-Z)、数字(0-9)、- _ . ~ 4个特殊字符以及所有保留字符。
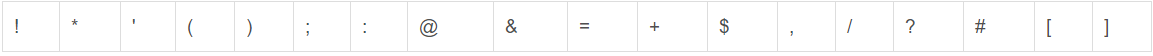
6.保留字符

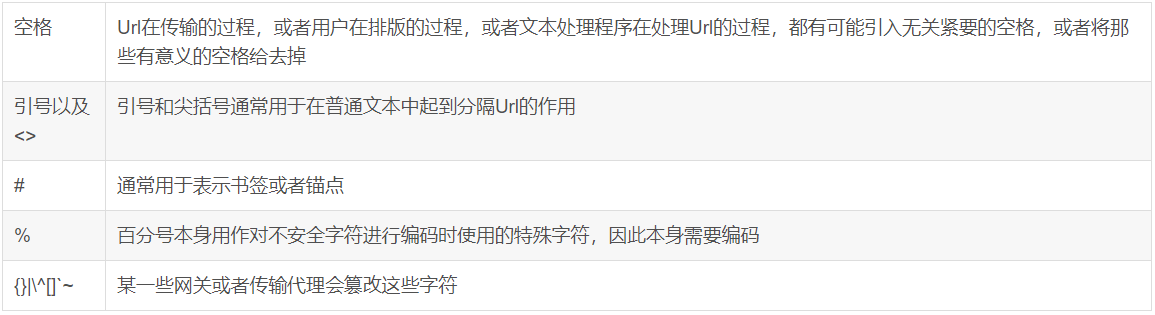
7.不安全字符
还有一些字符,当他们直接放在Url中的时候,可能会引起解析程序的歧义。这些字符被视为不安全字符,原因有很多。

二:JS处理
1.escape,encodeURI和encodeURIComponent的区别
Javascript中提供了3对函数用来对Url编码以得到合法的Url,它们分别是escape / unescape,encodeURI / decodeURI和encodeURIComponent / decodeURIComponent。由于解码和编码的过程是可逆的,因此这里只解释编码的过程。
这三个编码的函数——escape,encodeURI,encodeURIComponent——都是用于将不安全不合法的Url字符转换为合法的Url字符表示,它们有以下几个不同点。
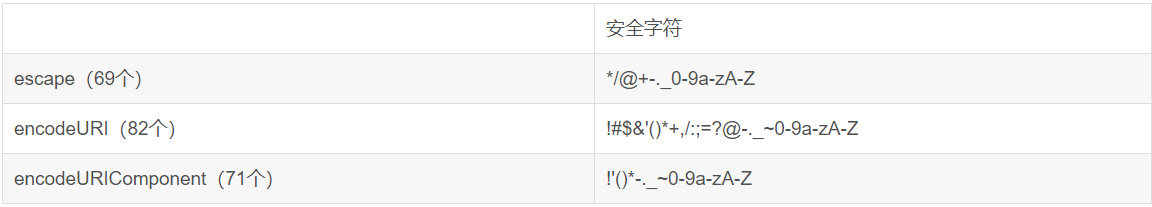
2.其安全字符
就是不会编码的字符

3.对Unicode的编码不同
这三个函数对于ASCII字符的编码方式相同,均是使用百分号+两位十六进制字符来表示。
但是对于Unicode字符,escape的编码方式是%uxxxx,其中的xxxx是用来表示unicode字符的4位十六进制字符。这种方式已经被W3C废弃了。但是在ECMA-262标准中仍然保留着escape的这种编码语法。
encodeURI和encodeURIComponent则使用UTF-8对非ASCII字符进行编码,然后再进行百分号编码。这是RFC推荐的。因此建议尽可能的使用这两个函数替代escape进行编码。
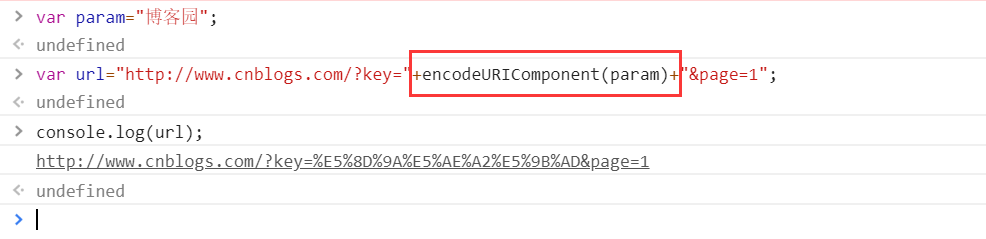
4.小实验

三:总结
今天遇到的问题,查了一下,还是更适合使用encodeURIComponent()
当决定使用哪个函数的时候,还需要查一下其安全字符。
033 Url中特殊字符的处理的更多相关文章
- 网址URL中特殊字符转义编码
网址URL中特殊字符转义编码字符 - URL编码值空格 - %20" - %22# - %23% - %25& - %26( - %28) - %29+ - %2B, - %2C/ ...
- Tomcat8升级后URL中特殊字符报错出现原因
请求带上花括号等字符,请求无法送达服务端,报错: Failed to load resource: the server responded with a status of 400 () https ...
- URL中编码问题
1.http协议传输统一iso-8859-1传输 jsp中用request.getparameter("keword");得到的是iso-8859-1翻译过来的,要用 keywor ...
- url中的特殊字符问题
在 使用url进行参数传递时,经常会传递一些中文名(或含有特殊字符)的参数或URL地址,在后台处理时会发生转换错误.在有些传递页面使用GB2312, 而在接收页面使用UTF8,这样接收到的参数就可能会 ...
- URL中的特殊字符
原网址:http://pichcar.iteye.com/blog/676292 URL中的特殊字符 有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.编 ...
- URL中的特殊字符处理笔记
URL中的特殊字符 有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.编码的格式为:%加字符的ASCII码,即一个百分号%,后面跟对应字符的ASCII ...
- java处理url中的特殊字符%等
java处理url中的特殊字符(如&,%...) URL(Uniform Resoure Locator,统一资源定位器)是Internet中对资源进行统一定位和管理的标志.一个完整的URL包 ...
- 【记录】url 中出现特殊字符该怎么办
url中出现特殊字符+ URL 中+号表示空格 %2B 空格 URL中的空格可以用+号或者编码 %20/ 分隔目录和子目录 %2F ? 分隔实际的URL和参数 %3F % 指定特殊字符 %25 # 表 ...
- java基础知识 学习 关于URL中传递的参数含有特殊字符
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.下表中列出了一些URL特殊符号及编码 ...
随机推荐
- MYSQL事务处理失效原因
mysql有多种存储引擎,有些版本(mysql5.5.5以前默认是MyISAM,mysql5.5.5以后默认是InnoDB)安装时默认的存储引擎是MyISAM,而MyISAM存储引擎是不支持事务处理的 ...
- 年底Android面试整理(附答案)
面试,无非都是问上面这些问题(挺多的 - -!),聘请中高级的安卓开发会往深的去问,并且会问一延伸二.以下我先提出几点重点,是面试官基本必问的问题,请一定要去了解! 基础知识 – 四大组件(生命周期, ...
- 'mysql' 不是内部或外部命令,也不是可运行的程序或批处理文件
今天安装完MYSQL8.0的版本,根据课本的提示,在CMD里运行,出现了'mysql' 不是内部或外部命令,也不是可运行的程序或批处理文件.在网上搜了一下,他的解决方法是这样的: 1.设置一下环境变量 ...
- SQLPLUS 命令
定制:sql提示符信息 1.显示SQLPLUS帮助,命令如下:HELP INDEX @ COPY PAUSE SHUTDOWN @@ DEFINE PRINT SPOOL / DEL PROMPT S ...
- Java之递归方法的字符串回文问题
日期:2018.10.12 星期五 博客期:018 题目: 题目分析:本题目因为是要求用递归的,所以大类里就写一个递归方法,在主方法里用字符串调用这个方法就好了!这是大致这个类的框架定位,然后定位我们 ...
- LoadRunner监控window系统各项指标详解
一.监控系统时,需要监控的项 System 系统 Processor 处理器 Memory 内存 PhysicalDisk 磁盘 Server 服务器 二.指标详解 (一). PhysicalDisk ...
- java----重载
重载: //同一个类中,方法名相同,参数列表不同[java就是靠不同的参数列表来寻找方法的],返回值可以任意,注意和函数的返回值类型相同.public class Demo { public stat ...
- vue-cli 里axios的使用
1.axios的安装 cnpm i axios --save 2.axios的引入 安装其他插件的时候,可以直接在 main.js 中引入并 Vue.use(),但是 axios 并不能 use,只能 ...
- 如何在地址栏(title标签里)和收藏夹里 加上网站的标志ICO、LOGO图片
第一步:首先你必须要制作一个看起来既清楚又容易辨识的.ico格式的小图片. 我们将图标的大小定义为16x16 像素.此外在制作图形文件的时候,你可能需要把色盘设定成只使用标准的 16 色 Window ...
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
