HTML自定义滚动条(仿网易邮箱滚动条)转载
它是使用CSS中的伪元素来实现的,主要由以下三个来完成:
1. -webkit-scrollbar:定义滚动条的样式,如长宽。
2. -webkit-scrollbar-thumb:定义滚动条上滑块的样式。
3. -webkit-scrollbar-track:定义滚动条主干部分(背景)的样式。
4.-webkit-scrollbar-button: 滚动条轨道两端的按钮,允许通过点击微调小方块的位置,可以用display:none让其不显示。
5.-webkit-scrollbar-track-piece: 内层轨道,滚动条中间部分(除去)。
6.-webkit-scrollbar-corner:边角,及两个滚动条的交汇处。
7.-webkit-scrollbar-corner :边角,及两个滚动条的交汇处
接下来我们就把它的核心代码拿下来瞧瞧。
滚动条样式
.nui-scroll::-webkit-scrollbar {
width: 8px;//表示垂直滚动条的宽度
height: 8px;//表示水平滚动条的高度
}
可以看出给了一个nui-scroll这么一个类选择器,然后设置滚动条的样式。width和height的含义上面已经给出了。
滚动条滑块样式
/*正常情况下滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb {
background-color: rgba(,,,.);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.nui-scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(,,,.);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(,,,.);
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
滑块的样式也很简单。
滚动条主干部分样式
/*正常时候的主干部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 6px rgba(,,,);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 6px rgba(,,,.);
background-color: rgba(,,,.);
}
我们的代码基本上就完了,最后设置一下该控件显示滚动条,要显示滚动条那么就得给定它的宽和高并且设置其样式overflow为auto。
显示滚动条
.nui-scroll{
margin-left: 100px;/*为了咱们看着好看就向右移动一点*/
border: 1px solid #;/*给个边框看着更舒服*/
width: 200px;/*设置宽*/
height: 500px;/*设置高*/
overflow: auto;/*当内容溢出时显示滚动条*/
}
有了上面的类,我们再定义一个DIV使用该类就大功告成了!
<div class="nui-scroll">
<br/>
<br/>
<!--这里有好多上面这结构为了节省篇幅就省去了-->
</div>
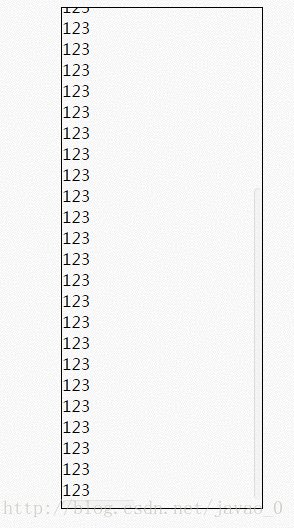
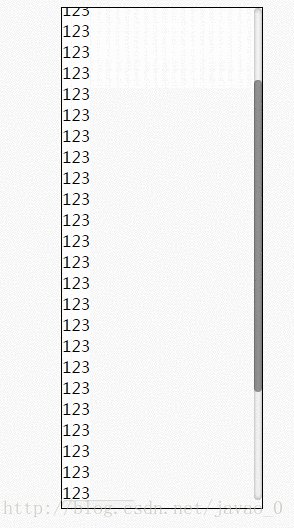
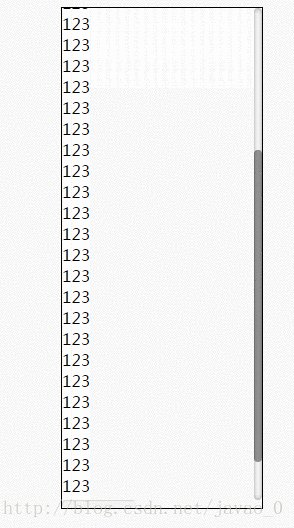
最后我们运行一下看看结果:
最后给出所有的代码,小伙伴们可以直接把代码拷过去稍加修改做成更加高大上的滚动条,如果大家懒得粘贴也可以直接下载代码,不要任何币,完全免费哦。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动条示例</title>
<style type="text/css">
.nui-scroll{
margin-left: 100px;
border: 1px solid #;
width: 200px;
height: 500px;
overflow: auto;
}
.nui-scroll::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/*正常情况下滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb {
background-color: rgba(,,,.);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.nui-scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(,,,.);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(,,,.);
-webkit-box-shadow: inset 1px 1px rgba(,,,.);
}
/*正常时候的主干部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 6px rgba(,,,);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 6px rgba(,,,.);
background-color: rgba(,,,.);
}
</style>
</head>
<body>
<div class="nui-scroll">
<br/>
<br/>
<!--这里有好多上面这结构为了节省篇幅就省去了-->
</div>
</body>
</html>
HTML自定义滚动条(仿网易邮箱滚动条)转载的更多相关文章
- iOS自定义一个仿网易左右滑动切换页面框架
FSScrollContentView github:https://github.com/shunFSKi/FSScrollContentView 这是本人在整理项目时抽离了业务代码整理封装的一个通 ...
- 仿网易邮箱5.0(四):信息提示插件(tips.js)
信息提示插件,在平常的开发中也是经常乃至的一个插件,像是一些辅助信息的提示,如:加载成功.提交信息成功或失败等等.这个插件在163邮箱中用在切换标签时提示加载状态. 下面我们先来分析一下这个小插件需要 ...
- Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll
基于vue.js开发的小巧PC端自定义滚动条组件VScroll. 前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vue pc端自定义滚动条组件. vscroll 一款基于vue ...
- vue3系列:vue3.0自定义虚拟滚动条V3Scroll|vue3模拟滚动条组件
基于Vue3.0构建PC桌面端自定义美化滚动条组件V3Scroll. 前段时间有分享一个Vue3 PC网页端弹窗组件,今天带来最新开发的Vue3.0版虚拟滚动条组件. V3Scroll 使用vue3. ...
- UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的.除了能自定义简单的样式(UIScrollViewIndicatorS ...
- web-3g-(163)网易-邮箱-记事本-数据库设计
ylbtech-DatabaseDesgin:ylbtech-cnblogs(博客园)-数据库设计-2,Admin(用户后台) DatabaseName:cnblogs(博客园) Model:Admi ...
- Android 开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/9971721 大家都知道Android的ActionBar是在3.0以上才有的,那么在3 ...
- Android Studio精彩案例(一)《ActionBar和 ViewPager版仿网易新闻客户端》
转载本专栏文章,请注明出处,尊重原创 .文章博客地址:道龙的博客 为了能更好的分享高质量的文章,所以开设了此专栏.文章代码都以Android Studio亲测运行,读者朋友可在后面直接下载源码.该专栏 ...
- 类似掌盟的Tab页 Android 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签 (转)
原博客地址 :http://blog.csdn.net/xiaanming/article/details/10766053 本文转载,记录学习用,如有需要,请到原作者网站查看(上面这个网址) 之前 ...
随机推荐
- nginx 403 forbidden
2018年3月9日14:11:59 总结一下: 1. 查看目录或者文件是否是可读可执行 2. 查看nginx配置的server -> location -> index指令, 看其列出的入 ...
- Cassandra索引详解
转自: https://www.cnblogs.com/bonelee/p/6278943.html 1.什么是二级索引? 我们前面已经介绍过Cassandra之中有各种Key,比如Primary K ...
- 【原创】大数据基础之Spark(9)spark部署方式yarn/mesos
1 下载解压 https://spark.apache.org/downloads.html $ wget http://mirrors.shu.edu.cn/apache/spark/spark-2 ...
- MQ选型之RabbitMQ
RabbitMQ是部署最广泛的开源消息代理.[官方原话] 前言: MQ 是什么?队列是什么,MQ 我们可以理解为消息队列(message queue),队列我们可以理解为管道.以管道的方式做消息传递. ...
- LuoGu P1541 乌龟棋
题目传送门 乌龟棋我并不知道他为啥是个绿题0.0 总之感觉思维含量确实不太高(虽然我弱DP)(毛多弱火,体大弱门,肥胖弱菊,骑士弱梯,入侵弱智,沙华弱Dp) 总之,设计出来状态这题就很简单了 设 f[ ...
- NIO(三)
使用直接缓冲区完成文件的复制(内存映射文件) package com.cppdy.nio; import java.nio.MappedByteBuffer; import java.nio.chan ...
- 自己没有记住的一点小知识(ORM查询相关)
一.多对多的正反向查询 class Class(models.Model): name = models.CharField(max_length=32,verbose_name="班级名& ...
- checkbox 选中的id拼接长字符串
需求描述:为了做一个批量操作,需要获取到checkbox选中的项的id,并且把选中的id拼接成字符串. 解决思路:先获取到checkbox选中项,然后拼接.(这tm不废话么),问题的关键就是获取che ...
- 【python】升级pip后报错解决pkg_resources.DistributionNotFound: The 'pip==7.1.0' distribution was not found and is required by the application
原本使用pip版本为7.1.0,后升级至9.0.1 之后使用pip list提示pkg_resources.DistributionNotFound: The 'pip==7.1.0' distrib ...
- border画梯形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...