JS_左边栏菜单
需求:
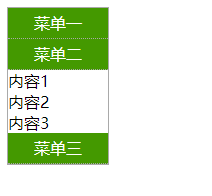
要求实现左边栏菜单点击一下就弹开,其他的隐藏.再点击一下就隐藏.
最多只能有一个菜单的详细内容会显示出来.
三个菜单实现联动效果.
代码如下:
- 1 <!DOCTYPE html>
- 2 <html lang="zh-CN">
- 3 <head>
- 4 <meta http-equiv="content-Type" charset="UTF-8">
- 5 <meta http-equiv="x-ua-compatible" content="IE=edge">
- 6 <title>左边栏菜单</title>
- 7 <style>
- 8 .menu {
- 9 width: 100px;
- 10 border: 1px solid darkgrey;
- 11 }
- 12 .item-title {
- 13 height: 30px;
- 14 line-height: 30px;
- 15 background-color: #449900;
- 16 color: white;
- 17 text-align: center;
- 18 border-bottom: 1px dotted darkgrey;
- 19 }
- 20 .hide {
- 21 display: none;
- 22 }
- 23 </style>
- 24 </head>
- 25 <body>
- 26
- 27 <div class="menu">
- 28 <div class="item">
- 29 <div class="item-title">菜单一</div>
- 30 <div class="item-body hide">
- 31 <div>内容1</div>
- 32 <div>内容2</div>
- 33 <div>内容3</div>
- 34 </div>
- 35 </div>
- 36 <div class="item">
- 37 <div class="item-title">菜单二</div>
- 38 <div class="item-body hide">
- 39 <div>内容1</div>
- 40 <div>内容2</div>
- 41 <div>内容3</div>
- 42 </div>
- 43 </div>
- 44 <div class="item">
- 45 <div class="item-title">菜单三</div>
- 46 <div class="item-body hide">
- 47 <div>内容1</div>
- 48 <div>内容2</div>
- 49 <div>内容3</div>
- 50 </div>
- 51 </div>
- 52 </div>
- 53 <script src="jquery-3.3.1.min.js"></script>
- 54
- 55
- 56 <script>
- 57 var $titleEles = $(".item-title");
- 58 for (var i=0;i<$titleEles.length;i++){
- 59 $titleEles[i].onclick=function () {
- 60 console.log(this); $(this).next().toggleClass("hide").parent().siblings().find(".item-body").addClass("hide");
- 61 }
- 62 }
- 63
- 64 </script>
- 65 </body>
- 66 </html>

JS_左边栏菜单的更多相关文章
- 多种css3时尚侧栏菜单展开显示效果Off-Canvas Menu Effects
今天我们想分享多种css3时尚侧栏菜单展开显示效果.侧边栏应用广泛,我们之前已经产生了一些效果灵感.风格演变,今天我们要展示一套新的灵感的现代效果.不同的布局和菜单的同步转换和页面可以让一切看起来更有 ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- ionic 侧栏菜单用法
第一步: 引入js和css文件我这里是直接引入的cdn,ionic是基于angular的,bundle.min.js把常用angular的js已经压缩到一起,可以直接引入.bundle.min.js, ...
- 仿XP系统的任务栏菜单
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using Sy ...
- Ionic Js十七:侧栏菜单
一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示:   用法 要使用侧栏菜单,添加一个父元素,一个中间内容 ,和一个或更 ...
- frameset 在 Google Chrome 中无法隐藏左边栏解决方法!
使用Frameset 框架,发现在IE下, <frameset name="mainDefine" cols="200,10,*" frameborder ...
- 仿苹果电脑任务栏菜单&&拼图小游戏&&模拟表单控件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换
ionic 侧栏菜单 一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion ...
- 高度灵活可定制的PC布局:头部按钮、左边栏、右边栏、状态栏
什么是自适应布局 CabloyJS提供了一套布局管理器,实现自适应布局 关于自适应布局的概念,强烈建议先阅读以下两篇文章: 自适应布局:pc = mobile + pad 自适应布局:视图尺寸 什么是 ...
随机推荐
- lua时间戳和日期转换及踩坑
介绍lua的日期函数常用方法及我的一个踩坑. 时间戳转日期 os.date("%Y%m%d%H",unixtime) --os.date("%Y%m%d%H", ...
- JavaScript -- 时光流逝(十三):DOM -- Console 对象
JavaScript -- 知识点回顾篇(十三):DOM -- Console 对象 (1) assert() : 如果断言为 false,则在信息到控制台输出错误信息.(2) clear() : 清 ...
- java.util.LinkedHashMap cannot be cast to xxx 和 net.sf.ezmorph.bean.MorphDynaBean cannot be cast to xxx
java.util.LinkedHashMap cannot be cast to com.entity.Person 使用mybatis, resultMap映射的是实体类Person, 查询出来的 ...
- 设计模式のBuilderPattern(创建者模式)----创建模式
一.产生背景 要组装一台电脑,它的组装过程基本是不变的,都可以由主板.CPU.内存等按照某个稳定方式组合而成.然而主板.CPU.内存等零件本身都是可能多变的.将内存等这种易变的零件与电脑的其他部件分离 ...
- 写了12年JS也未必全了解的连续赋值运算
引子 var a = {n:1}; var b = a; // 持有a,以回查 a.x = a = {n:2}; alert(a.x);// --> undefined alert(b.x);/ ...
- vue 数据绑定实现的核心 Object.defineProperty()
vue深入响应式原理 现在是时候深入一下了!Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是普通的 JavaScript 对象.而当你修改它们时,视图会进行更新.这使得状态管理非常简 ...
- 使用readAsDataURL方法预览图片
使用FileReader接口的readAsDataURL方法实现图片的预览. 在FileReader出现之前,前端的图片预览是这样实现的:把本地图片上传到服务器,服务器把图片地址返回,并把它替换到图片 ...
- [matlab] 18.图与网络 (转载)
基本概念: 图论[Graph Theory]是数学的一个分支.它以图为研究对象.图论中的图是由若干给定的点及连接两点的线所构成的图形,这种图形通常用来描述某些事物之间的某种特定关系,用点代表事物,用连 ...
- 配置DispatcherServlet应该写/还是/*
相亲怎么做 web应用需要放在Tomcat容器中才能启动,Tomcat容器内有一个默认的web.xml文件,在自己项目中配置的XML文件都是继承自Tomcat中的全局XML文件并重写其中相应配置,这种 ...
- 【ES6】export和important使用区别
export命令 export { name1, name2, …, nameN }; export { variable1 as name1, variable2 as name2, …, name ...
