windows下KafkaOffsetMonitor下载及安装
KafkaOffsetMonitor是一个可视化工具的jar包,如KafkaOffsetMonitor-assembly-0.2.1.jar,用来来监控kafka的使用状态。
一、下载地址 https://github.com/quantifind/KafkaOffsetMonitor/releases/tag/v0.2.1
二、安装。这个必须建立在安装好kafka的基础上的。
(原因,KafkaOffsetMonitor是运行的时候需要用到kafka的库,下面是处理方式)
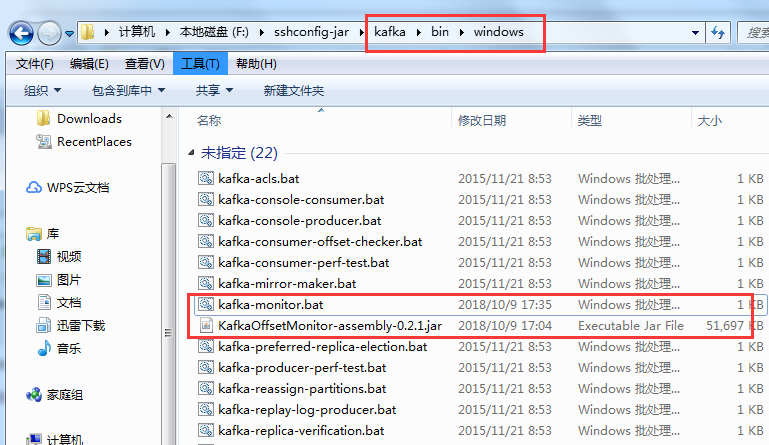
1、如下图,KafkaOffsetMonitor-assembly-0.2.1.jar,直接将jar包拷贝到 ${kafka目录}\bin\windows\
2、新建kafka-monitor.bat文件,并编辑内容:我端口号设置为:
java -cp KafkaOffsetMonitor-assembly-0.2..jar com.quantifind.kafka.offsetapp.OffsetGetterWeb --zk 192.168.204.136: --port --refresh .seconds --retain .days
直接拷贝内容即可。

简单介绍一下bat内容:
KafkaOffsetMonitor-assembly-0.2.1.jar是jar包,没什么好说的
com.quantifind.kafka.offsetapp.OffsetGetterWeb是需要加载jar包的类,写正确就行
--zk 192.168.204.136:2181——指的是zookeeper的IP和端口号(我本地VM中ubuntu下,zookeeper环境IP地址是192.168.204.136)
--port 8089——指的是KafkaOffsetMonitor访问的端口号,即监控kafka的端口号(当前系统没有用到的端口号)
--refresh 10.seconds——10秒一刷新
--retain 2.days——http://localhost:9000页面保持2天
3、a.启动zookeeper,b.启动kafka服务。
4、请打开cmd,双击运行kafka-monitor.bat(可以丢个快捷方式到桌面),启动没有报错,大功告成,访问http://localhost:9000。
这是笔者亲试,请小伙伴认真按照步骤操作,一定会成功的。
可能出现的问题:
1.localhost:9000页面无内容加载慢
问题:遇到报错说angular.js找不到
解决:KafkaOffsetMonitor-assembly-0.2.1.jar的jar包下 \offsetapp\index.html,编辑这个index.html,
把引入augular的拿三个google的js文件资源,改成
<script src="//cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="//cdn.static.runoob.com/libs/angular.js/1.4.6/angular-route.js"></script>
<script src="//cdn.static.runoob.com/libs/angular.js/1.4.6/angular-resource.js"></script>
或者自己下载下来一份,免得cdn.static.runoob.com这个网站以后也报废了
原文:https://blog.csdn.net/csdntechnology/article/details/72599560?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!
windows下KafkaOffsetMonitor下载及安装的更多相关文章
- windows下,下载pip安装
windows下,下载pip安装 https://pypi.python.org/pypi/pip#downloads 找到source那个压缩文件,下载下来解压. 参考: windows下面安装Py ...
- Linux及Windows下ActiveMQ下载与安装教程
原文连接:(http://www.studyshare.cn/blog-front//blog/details/1170/0 )一.下载 Windows: 1.官网下载地址:这里 2.百度网盘下载:这 ...
- windows下如何下载并安装Python
1.打开Python官网,点download中的windows(或者打开网址https://www.python.org/downloads/windows/) 2.下载exe后缀的可执行文件,根据自 ...
- Windows下ActiveMQ下载、安装部署
1.下载:http://activemq.apache.org/download.html 最新Windows版本 2.安装 (1) 首先配置JAVA环境变量 JAVA_HOME=D:\Progr ...
- VMWare虚拟机Windows下的下载与安装
原文链接:http://www.studyshare.cn/blog-front//software/details/1161/0一.下载此处收集各种开发工具软件,供下载官网下载:https://ww ...
- [Redis]在Windows下的下载及安装
1.下载 下载地址: https://github.com/MSOpenTech/redis, 下载并解压到特定的目录. 2.启动Redis服务端 CMD -> redis-server.exe ...
- 纯windows下制作变色龙引导安装U盘教程
原创教程:纯windows下制作变色龙引导安装U盘教程 支持Mavericks和Yosemite 支持白苹果 目标:windows下制作带 Chamelon变色龙引导的黑苹果安装U盘,支持PC机引导安 ...
- Windows系统java下载与安装
Windows系统java下载与安装 一.前言 作者:深圳-风尘 联系方式:QQ群[585499566] 博客:https://www.cnblogs.com/1fengchen1/ 能读懂本文档人: ...
- Lua在Windows下的配置、安装、运行
Windows下安装.运行Lua! 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1↓ 进入Lua官网:h ...
随机推荐
- C# 锁
1.简介 锁是计算机协调多个进程或纯线程并发访问某一资源的机制.在数据库中,除传统的计算资源(CPU.RAM.I/O)的争用以外,数据也是一种供许多用户共享的资源.如何保证数据并发访问的一致性.有效性 ...
- OGG初始化之使用数据库实用程序加载数据
Loading Data with a Database Utility 要使用数据库复制实用程序建立目标数据,您需要启动更改同步提取组,以便在数据库实用程序创建并应用数据的静态副本时提取正在进行的数 ...
- 【ARTS】01_16_左耳听风-20190225~20190303
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- H5混合开发app常用代码
1.Android与H5互调可以让我们的实现混合开发,至于混合开发就是在一个App中内嵌一个轻量级的浏览器(高性能webkit内核浏览器),一部分原生的功能改为Html 5来开发.然后这个浏览器又封装 ...
- liunx本地网卡流量监控
作者:邓聪聪 公司网络异常,由于可监控设备有限,无法快速读取网络异常的设备,所以找到了这个办法,部署在服务端用以解决网络突发异常流量故障的查找! 环境:CentOS release 6.8 Linux ...
- springboot 文件上传大小配置
转自:https://blog.csdn.net/shi0299/article/details/69525848 springboot上传文件大小的配置有两种,一种是设置在配置文件里只有两行代码,一 ...
- Ex 2_22 两个有序列表合并后的第k小元素..._第四次作业
package org.xiu68.ch02; public class Ex2_22 { public static void main(String[] args) { // TODO Auto- ...
- android中的LaunchMode详解----四种加载模式
Activity有四种加载模式: standard singleTop singleTask singleInstance 配置加载模式的位置在AndroidManifest.xml文件中activi ...
- VBS猜数游戏
VBS 猜数游戏 2018-11-09 21:19:11 by xutao msgbox "The Swami" ,,"Game" msgbox " ...
- Vue-tab选项卡
<div id='test'> <ul class="nav" > <li v-for='(item,index) in dataNav' @clic ...
