LodopFuncs.js和CLodopFuncs.js区别和联系
所在位置:
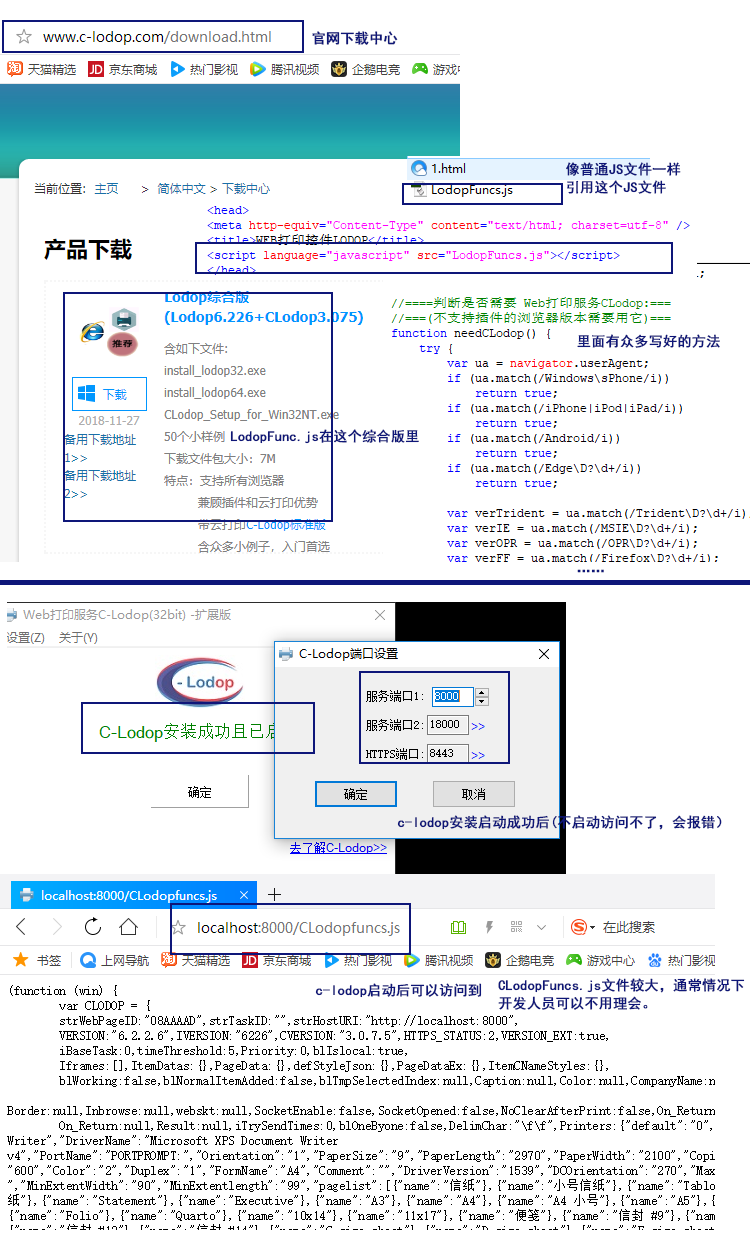
LodopFuncs.js可以在官网下载中心综合版里下载到。
CLodopfuncs.js在C-Lodop服务缓存中,C-Lodop启动的时候才能访问到。
需不需要下载放置到项目里:(客户端本地打印角色)
LodopFuncs.js放在服务器端,需要放到项目里。
CLodopFuncs.js不需要下载放到项目里,这个是客户端本地的安装启动后才生成的,信息也是客户端本地的,不能放到服务器上。(即使是其他角色,c-lodop在服务器上,也不能下载下来用,如下面所述,要通过c-lodop端口引用)
相关博文:Lodop部署web网站 客户端本地打印角色、
Lodop打印控件在页面如何使用
内容:
LodopFuncs.js中包含了提示下载安装,以及判断哪些浏览器及浏览器版本使用lodop还是c-lodop,具体可查看里面的needclodop()方法,以及判断版本是否升级,提示升级。
该文件可以根据需要自行修改,提示下载安装的路径需要变成自己中放置的路径,提示升级的版本号也可以自己控制。也可以修改needclodop()方法返回true,强制所有浏览器使用c-lodop等。
CLodopFuncs.js主要内容包含打印机信息、C-Lodop服务信息、相关功能函数信息等内容。js文件较大,通常情况下开发人员可以不用理会。
相关博文:LODOP打印控件如何提示用户升级下载安装新版本
引用方法:
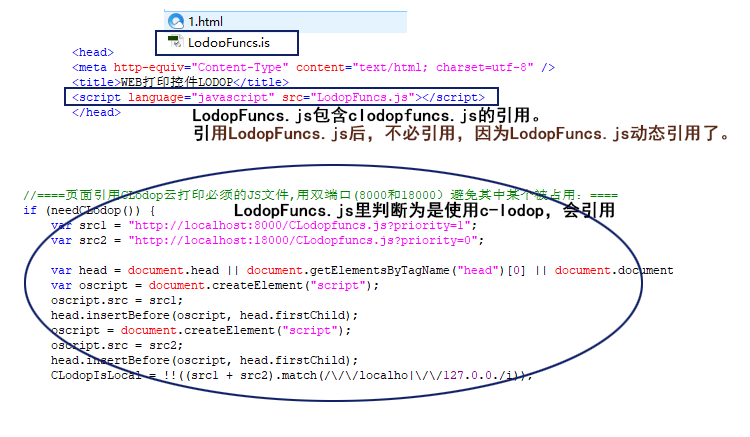
1.引用LodopFuncs.js后,不必再引用CLodopFuncs.js。
就是个普通的JS文件,和普通JS文件引用一样。
如果你查看一下LodopFuncs.js,就可以发现该JS中如果判断该浏览器需要使用c-lodop,会动态引用CLodopFuncs.js。
客户端本地打印角色,只需要在服务器引用LodopFuncs.js。
2.引用CLodopFuncs.js
引用LodopFuncs.js后,不必引用,因为LodopFuncs.js动态引用了。
页面直接http://localhost:8000/CLodopFuncs.js,也可以(如果是https,则是8443端口 如何设置C-Lodop打印控件的端口),这样写的时候注意不要用getLodop方法。但是客户端本地打印角色建议不用这种方法,直接引用LodopFuncs.js,里面有很多写好的内容。
集中打印,客户端本地打印,引用多个CLodopFuncs.js
http://[C-Lodop服务所在主机ip或域名]:[C-Lodop端口]/CLodopFuncs.js
相关博文:c-lodop云打印实现手机打印 JS语句打印
如果引用多个,某个找不到再找下一个优先级。
例如:http://localhost:8000/CLodopfuncs.js? priority=1
可以用priority设置优先级,该参数值越大优先级越高,默认值为0。
如果多个c-lodop,需要指定到哪个,可以用name区分。
例如:http://192.168.1.1:8000/CLodopfuncs.js?name=LODOPA
相关博文:C-LODOP设置同一页面 手机电脑都打印

引用LodopFuncs.js后,不必引用CLodopfuncs.js,因为LodopFuncs.js动态引用了。

LodopFuncs.js和CLodopFuncs.js区别和联系的更多相关文章
- IE和firefox火狐在JS、css兼容区别
1.firefox不能对innerText支持. firefox支持innerHTML但却不支持innerText,它支持textContent来实现innerText,不过默认把多余的空格也保留了. ...
- paip.java 以及JavaScript (js) 的关系以及区别
paip.java 以及JavaScript (js) 的关系以及区别 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- JS和JSP的区别
最近很多同学在纠结于名词缩写之间的相似性,因此本人也来写一篇,讲讲JS和JSP的区别. SUN首先发展出SERVLET,其功能比较强劲,体系设计也很先进,只是,它输出HTML语句还是采用了老的CGI方 ...
- JQuery的ready函数与JS的onload的区别详解
JQuery的ready函数与JS的onload的区别:1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行.$(document).ready()是DOM结构绘制 ...
- require.js与sea.js的区别
hi,感谢各位读者能够阅读我的文章. 下面为大家讲解一下require.js和sea.js的区别.纯属个人意见,不喜勿喷. 首先原理上的区别 sea.js遵循CMD规范.书写方式类似node.js的书 ...
- JQuery与js具体使用的区别(不全,初学)
jQuery能大大简化Javascript程序的编写 要使用jQuery,首先要在HTML代码最前面加上对jQuery库的引用,比如: <script language="javasc ...
- js setTimeout和setInterval区别
1.区别 2.示例代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&qu ...
- require.js和sea.js的区别
下面为大家讲解一下require.js和sea.js的区别.纯属个人意见,不喜勿喷. 首先原理上的区别 sea.js遵循CMD规范.书写方式类似node.js的书写模板代码.依赖的自动加载,配置的简洁 ...
- js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么
js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么 一.总结 一句话总结:js中是对象点方法的形式,这些方法都是对象的方法,而在php.java中却不是这样. 1.j ...
随机推荐
- Spring Security(十八):5.9 Post Processing Configured Objects
Spring Security’s Java Configuration does not expose every property of every object that it configur ...
- ABAQUS复合材料
转自)http://meiniyuan.blog.sohu.com/134141022.html 有很多帖子相当的不错,介绍了复合材料研究的基本的原理和方法,发现好的帖子再更新:0 c3 n0 ~+ ...
- 一步一步写出java swing登录界面,以及输入的参数获取
经过好几天的学习,研究,接下来说说java swing,以及内嵌浏览器的方法. 一.swing是一个用于java应用程序用户界面的的开发工具包. 例如:接下来我们做个登录界面,简要说明 做之前的构想图 ...
- 认识与防御XSS攻击
什么是xss攻击? XSS,即(Cross Site Scripting)中文名称为“跨站脚本攻击”.XSS的重点不在于跨站攻击而在于脚本攻击.攻击者可以利用 web应用的漏洞或缺陷之处,向页面注入恶 ...
- python 的__init__ 和__new__ 区别
在此介绍一下 __init__ 和 __new__ 先后调用的区别 代码如下: # __init__ 和 __new__的区别 # 通常在编代码时,__init__ 较为常见,但是__new__却 ...
- Android自定义相机拍照并使用CardView展示
直接上完整代码:在Android Studio新建一个项目,然后依次创建: 1.预先在drawable文件夹中保存的图片资源 2.创建:CameraPreView.java类: 3.创建:OnClic ...
- HyperLedger Fabric 1.0的Transaction处理流程
如果把区块链比作一个只能读写,不能删改的分布式数据库的话,那么事务和查询就是对这个数据库进行的最重要的操作.以比特币来说,我们通过钱包或者Blockchain.info进行区块链的查询操作,而转账行为 ...
- Javascript设计模式之我见:观察者模式
大家好!本文介绍观察者模式及其在Javascript中的应用. 模式介绍 定义 定义对象间一种一对多的依赖关系,使得每当一个对象改变状态,则所有依赖于它的对象都会得到通知并被自动更新. 类图及说明 S ...
- Linux ip netns 命令
ip netns 命令用来管理 network namespace.它可以创建命名的 network namespace,然后通过名字来引用 network namespace,所以使用起来很方便. ...
- 朱晔的互联网架构实践心得S2E1:业务代码究竟难不难写?
注意,这是我的架构实践心得的第二季的系列文章,第一季有10篇你也可以回顾. 见https://www.cnblogs.com/lovecindywang/category/1296779.html 最 ...
