简单配置,让ES6脚本在浏览器里飞

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="uft-8">
<title>测试</title>
<script src="babel.js"></script>
<script type="text/babel">
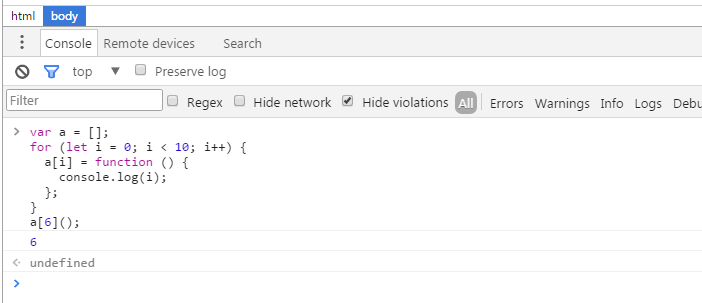
console.log("tt");
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
</head>
<body> </body>
</html>
简单配置,让ES6脚本在浏览器里飞的更多相关文章
- 再谈zabbix 邮件通知配置(不用脚本,简单配置就可以了)
备注: 安装过zabbix 的人,大家都应该了解,后者查询网上的资料邮件通知一般是编写一个脚本,即报警媒介类型,创建一个script类似的 然后编写脚本,进行发送,但是实际上,系统内置的邮件发送还是比 ...
- oracleLinux7上安装oracle11g r2(脚本简单配置环境)
一 环境脚本简单配置 #!/bin/bashmv /etc/yum.repos.d/* /tmpmv iso.repo /etc/yum.repos.d/tar zxvf a.tar.gzmv 7Se ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- Orleans简单配置
Orleans简单配置 这是Orleans系列文章中的一篇.首篇文章在此 话说曾几何时,我第一次看到xml文件,心中闪过一念想:"这<>是什么鬼?"-用ini或者jso ...
- Gitlab-CI持续集成之Runner配置和CI脚本
p.MsoNormal,li.MsoNormal,div.MsoNormal { margin: 0cm; margin-bottom: .0001pt; text-align: justify; f ...
- Kali Linux虚拟机安装完整安装过程及简单配置(视频)
点击播放视频 附:视频中出现的两个txt文本,包含了大致的安装与配置过程: 文本1:KaliLinux虚拟机安装和初步配置 Kali Linux虚拟机安装和初步配置 大家好,今天给大家演示一下在VMw ...
- svn服务器快速搭建及简单配置
http://www.360doc.com/content/11/0711/19/5131531_132950891.shtml 简介Svn已经不容质疑的成为了一款流行的代码控制工具,但是你是否还在为 ...
- django django中的HTML控件及参数传递方法 以及 HTML form 里的数据是怎么被包成http request 的?如何在浏览器里查看到这些数据?
https://www.jb51.net/article/136738.htm django中的HTML控件及参数传递方法 下面小编就为大家分享一篇django中的HTML控件及参数传递方法,具有很好 ...
- centos6和centos7的区别和常用的简单配置优化
- 本节主要介绍centos6和centos7的区别和常用的简单配置优化:- 第一部分: - 1.对比文件系统 - 2.对比防火墙,内核版本,默认数据库 - 3.对比时间同步,修改时区,修改语言 - ...
随机推荐
- 【转】设置 vim 显示行号永久有效
在linux环境下,vim是常用的代码查看和编辑工具.在程序编译出错时,一般会提示出错的行号,但是用vim打开的代码确不显示行号,错误语句的定位非常不便.那么怎样才能让vim显示代码的行号呢? 1 临 ...
- sql语句循环截取字符串
测试环境 : mssql2016 express 需求 : 拆分字符串执行insert 思路 : 在循环中截取分隔符之间的字符串.起止点位置计算 起点从0开始startIndex,查找第一个分隔 ...
- Gym - 100989F
You must have heard about Agent Mahone! Dr. Ibrahim hired him to catch the cheaters in the Algorithm ...
- js原生事件系统与坐标系统
今天来实现一个可兼容的js原生拖拽,在这里面我将会讲到: 1.封装兼容性的事件系统. 2.封装得到鼠标当前位置的系统. 3.完成拖拽的实现. 首先,我们要讲到鼠标位置的获取,讲到这个,就离不开js的w ...
- Django(九)admin相关知识
https://www.cnblogs.com/yuanchenqi/articles/6083427.htm https://www.cnblogs.com/haiyan123/p/8034430. ...
- canvas简易画板
代码展示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- pytest 4.scope="module"介绍
前言: 上一篇讲到fixture通过scope参数控制setup级别,不填的时候默认 scope="function",那么接下来就会讲scope="module&quo ...
- app软件遵循的规范
http://www.jianshu.com/p/a2a4c18c1900 https://wenku.baidu.com/view/ecb09b07a4e9856a561252d380eb6294d ...
- JS实现clone()方法,对五种主要数据类型进行值复制
Object.Array.Boolean.Number.String 分为三种情况:普通变量,Array,Object 递归调用
- selenium-网站demo学习-test Design-优化自动化代码
看selenium的网站的文档,里面的自动化用例设计有一些小点很靠谱.学了很多,可以用作优化自己的代码. 1.测试类型: Testing Static Content Testing Links Fu ...
