XRecyclerView上拉刷新下拉加载
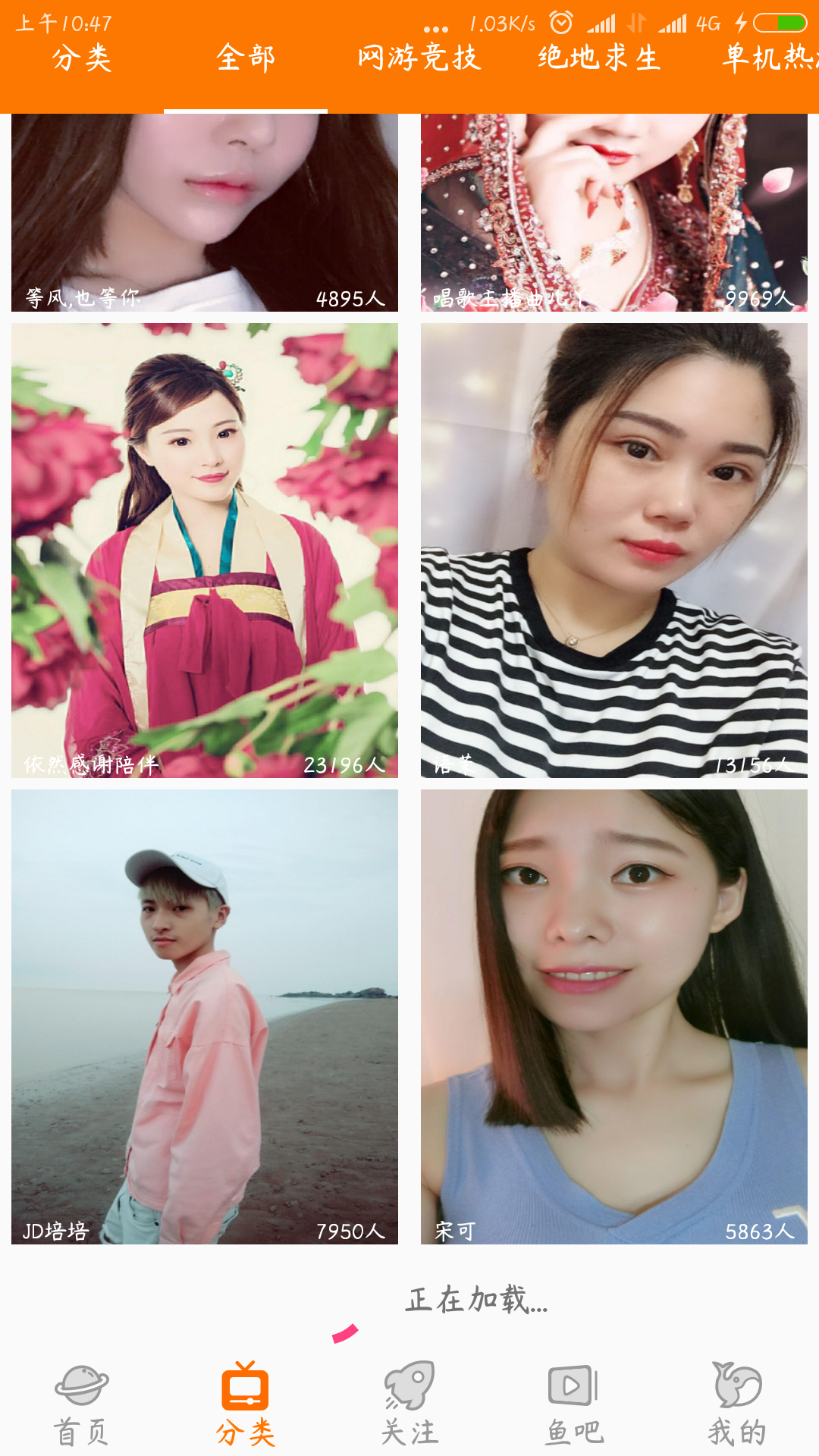
效果图:


首先要添加依赖:
//xrecyclerview
implementation 'com.jcodecraeer:xrecyclerview:1.3.2'
//Gson
implementation 'com.google.code.gson:gson:2.2.4'
//okhttputils
implementation 'com.zhy:okhttputils:2.0.0' 权限:
<uses-permission android:name="android.permission.INTERNET" />
布局:
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:id="@+id/RV_all"
android:layout_width="match_parent"
android:layout_height="match_parent"> </com.jcodecraeer.xrecyclerview.XRecyclerView>
All_Fragment:
public class All_Fragment extends Fragment {
private XRecyclerView RV_all;//XRecyclerView
private int i=0;//页数
private Adapter_All adapter_all;//适配器
private ArrayList<Bean_All.MessageBean.AnchorsBean> data;//把获取的数据放到集合里
private int con=0;//判断con是否等于0等于0就执行适配器和瀑布流con不等于0就刷新界面
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View inflate = inflater.inflate(R.layout.fragment_all_, container, false);
initView(inflate);
data = new ArrayList<>();
//okhttp解析
okhttp(i);
return inflate;
}
private void okhttp(final int i) {
OkHttpUtils.get()
.url(Cans.HOME_PAGE + "" + i + "&index=0")//地址
.build().execute(new StringCallback() {
@Override
public void onError(Request request, Exception e) {
Log.e("Song-All-onError", request + "");
}
@Override
public void onResponse(String response) {
Log.e("Song-All-onResponse", response + "");
//解析所有数据
all(response);
}
});
}
//解析所有数据
private void all(String response) {
//Gson解析
Gson gson = new Gson();
//获取Bean类的数据
Bean_All bean_all = gson.fromJson(response, Bean_All.class);
final List<Bean_All.MessageBean.AnchorsBean> anchors = bean_all.getMessage().getAnchors();
//把Bean类获取的数据放到集合中
data.addAll(anchors);
//判断con是否等于0等于0就执行适配器和瀑布流con不等于0就刷新界面
if (con == 0){
//瀑布流
RV_all.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
//适配器
adapter_all = new Adapter_All(data, getActivity());
//添加适配器
RV_all.setAdapter(adapter_all);
}else {
adapter_all.notifyDataSetChanged();//刷新界面
}
//XRecyclerView的点击事件
adapter_all.setmOnItemListener(new Adapter_RecyclerView.OnItemListener() {
@Override
public void onItemClick(int position) {
//Intent跳转
Intent intent = new Intent(getActivity(), All_Activity.class);
intent.putExtra("roomid", data.get(position).getRoomid());
startActivity(intent);
}
});
/**
*设定下拉刷新和上拉加载监听
*/
RV_all.setLoadingListener(new XRecyclerView.LoadingListener() {
//上拉加载监听
@Override
public void onLoadMore() {
i++;//上拉加载添加数据
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
con=1;//con不等于0就执行上啦加载
okhttp(i);//okhttp解析数据
RV_all.loadMoreComplete(); //加载数据完成(取消加载动画)
}
},2000);
}
//下拉刷新监听
@Override
public void onRefresh() {
//清除集合
data.clear();
okhttp(0);//初始化数据
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
adapter_all.notifyDataSetChanged();//刷新界面
RV_all.refreshComplete(); //刷新数据完成(取消刷新动画)
}
},2000);
}
});
}
private void initView(View inflate) {
RV_all = (XRecyclerView) inflate.findViewById(R.id.RV_all);
}
}
适配器:
public class Adapter_All extends XRecyclerView.Adapter<Adapter_All.ViewHolder>{
private List<Bean_All.MessageBean.AnchorsBean> list;
private Context context;
public Adapter_All(List<Bean_All.MessageBean.AnchorsBean> list, Context context) {
this.list = list;
this.context = context;
}
@Override
public Adapter_All.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(context).inflate(R.layout.layout_all, parent, false);
ViewHolder viewHolder = new ViewHolder(inflate);
return viewHolder;
}
@Override
public void onBindViewHolder(Adapter_All.ViewHolder holder, int position) {
Glide.with(context).load(list.get(position).getPic74()).into(holder.img_all);
holder.tv_name.setText(list.get(position).getName());
holder.tv_online.setText(""+list.get(position).getFocus()+"人");
}
@Override
public int getItemCount() {
return list == null ? 0 : list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private final ImageView img_all;
private final TextView tv_name;
private final TextView tv_online;
public ViewHolder(View itemView) {
super(itemView);
img_all = itemView.findViewById(R.id.img_all);
tv_name = itemView.findViewById(R.id.tv_name);
tv_online = itemView.findViewById(R.id.tv_online);
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mOnItemListener!=null){
mOnItemListener.onItemClick(getPosition());
}
}
});
}
}
public interface OnItemListener{
void onItemClick(int position);
}
public Adapter_RecyclerView.OnItemListener mOnItemListener;
public void setmOnItemListener(Adapter_RecyclerView.OnItemListener mOnItemListener){
this.mOnItemListener = mOnItemListener;
}
}
XRecyclerView上拉刷新下拉加载的更多相关文章
- jQuery模拟原生态App上拉刷新下拉加载
jQuery模拟原生态App上拉刷新下拉加载效果代码,鼠标上拉时会显示loading字样,并且会模拟加载一条静态数据,支持触屏设备使用. <!doctype html> <html ...
- Android之 RecyclerView,CardView 详解和相对应的上拉刷新下拉加载
随着 Google 推出了全新的设计语言 Material Design,还迎来了新的 Android 支持库 v7,其中就包含了 Material Design 设计语言中关于 Card 卡片概念的 ...
- Flutter学习笔记(25)--ListView实现上拉刷新下拉加载
如需转载,请注明出处:Flutter学习笔记(25)--ListView实现上拉刷新下拉加载 前面我们有写过ListView的使用:Flutter学习笔记(12)--列表组件,当列表的数据非常多时,需 ...
- 微信小程序 上拉刷新/下拉加载
小程序项目中上拉刷新下拉加载是比较常见的需求,官方文档也提供了相当友好的API,但是因为API隐藏的比较深,文档描述也比较模糊所以也折腾了一番(官方文档),在此记录一下使用方式 onPullDownR ...
- ListView上拉刷新和分页加载完整的Dome
很多人工作的过程中都会碰到ListView下拉刷新和分页加载,然后大多数公司都已经把框架写好了,大家直接用就可以了,有些人一直对这个事情处于迷茫状态,为了让大家对上拉刷新和分页加载有一个比较全面的认识 ...
- jQuery WeUI 组件下拉刷新和滚动加载的实现
最近在做手机版使用到了下拉刷新和滚动加载,记录一下实现过程: 一.引入文件 ? 1 2 3 4 <link rel="stylesheet" href="Conte ...
- 实现app上对csdn的文章列表上拉刷新下拉加载以及加入缓存文章列表的功能 (制作csdn app 四)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/23698511 今天继续对我们的csdn客户端未完成的功能进行实现,本篇博客接着客 ...
- iOS:延迟加载和上拉刷新/下拉加载的实现
lazy懒加载(延迟加载)UITableView 举个例子,当我们在用网易新闻App时,看着那么多的新闻,并不是所有的都是我们感兴趣的,有的时候我们只是很快的滑过,想要快速的略过不喜欢的内容,但是只要 ...
- MUI - 上拉刷新/下拉加载
新闻信息列表必备的功能,支持Table,Ul等列表. 以下是DIV版本,在安卓端或者ios端必须使用双webview模式,传送门:http://dev.dcloud.net.cn/mui/pulldo ...
随机推荐
- Source优化
优化Source主要包括以下几方面: 1 优化sqlquery 在mapping中,通常会在Source Qualifier组件中使用sqlquery读取数据,则优化通常包括以下几点: 1) 如果在 ...
- [P5162] WD与积木
每种堆法(理解成名次序列,举例3,3,8,2和7,7,100,2都对应2,2,1,3这个名次序列)等概率出现:题目中"两种堆法不同当且仅当某个积木在两种堆法中处于不同的层中"可见这 ...
- .NET Core 如何调用 WebService
0.使用背景 因为现在的项目都是基于 .NET Core 的,但是某些需要调用第三方的 WebService 服务,故有了此文章.其基本思路是通过微软提供的 Svcutil 工具生成代理类,然后通过 ...
- rest-framework之权限组件
权限 权限 作用 : 校验用户是否有权限访问 检测权限肯定是在用户认证通过之后,所有可以直接在request中取出用户做判断 先定义一个类,继承 BasePermission. from rest_f ...
- 自动测试工具(Jmeter,qtp等)
loadrunner.Selenium.QTP三者区别? Loadrunner是商业性能测试工具,收费,功能强大,适合做复杂场景的性能测试. Selenium是开源的web自动测试工具,免费 ...
- Redis 超时排查
突然收到告警,提示redis挂了,同时大群也在说某某redis连接超时了,过了一会儿就恢复了.这时登上服务器,查看监控.首先看看qps: 可以看到qps并不高,但是中间有段时间没取到数据是怎么回事?那 ...
- [转]Rabbitmq的使用及Web监控工具使用
本文转自:https://blog.csdn.net/xingxing513234072/article/details/51014850 一.文档资料 1.官方网站:http://ww ...
- Url的Base64编码以及解码
Base64可以将二进制转码成可见字符方便进行http传输,但是base64转码时会生成“+”,“/”,“=”这些被URL进行转码的特殊字符,导致两方面数据不一致.我们可以在发送前将“+”,“/”,“ ...
- .Net EF6+Mysql 环境搭建
由于一直使用的数据库是mysql,之前所用的orm都是轻量级的例如 dapper 这些的,然后想用ef配置一下mysql,总共时间花了差不多2天,才将坑填完,写个博客将流程记录一下 给后来者少掉点坑. ...
- Python网络编程Socket之协程
一.服务端 __author__ = "Jent Zhang" import socket import gevent from gevent import monkey monk ...
