html之CSS样式学习笔记
本文内容:
- 字体样式
- 文本样式
- 背景样式
- 尺寸样式
- 盒子模型
- 边框样式
- 边距样式
- 浮动布局
- 定位布局
- 【CSS3】伸缩布局
- 标签显示方式
- 列表样式
- 【CSS3】过渡样式
- 【CSS3】变换样式之2D变形
- 【CSS3】变换样式之3D变形
- 【CSS3】动画样式
首发日期:2018-04-04
修改:
- 2018-05-02:增加了CSS3的常用样式,增加了对各种样式的使用说明。去掉了一些无关样式的内容。
这里不讨论CSS选择器,如果想要了解,可以参考我的另外一篇博文,我已经划分明了了,
http://www.cnblogs.com/progor/p/8495520.html
考虑排版问题,所以下面的演示的样式都是行内样式。
字体样式:
介绍:
- 字体样式是指标签的内容的字体的样式。(诸如表格中的字体、段落中的字体。。。)
- 字体样式主要包括字体风格(决定是否倾斜)、字体类型、字体大小、字体颜色、字体粗细等
样式:
字体粗细:font-weight
- 设置字体的粗细。
- 可以赋予的值:
- 数字:100-900;100到900字体逐渐变粗。
- 关键字:bold较粗的(相当于700),lighter较细的(正常的相当于400)。
<div style="font-weight: 200;">200的粗细</div>
<div style="font-weight: bold;">bold的粗细</div>
字体风格:font-style

- 设置字体是否倾斜。
- 可以赋予的值:
- 关键字:italic代表字体倾斜,normal代表字体正常不倾斜(用于把一些倾斜的字体改正)
<p style="font-style:normal">正常字体</p>
<div style="font-style: italic;">倾斜字体</div>
字体类型:font-family
- 设置字体的类型(宋体、微软雅黑之类的)
- 可以赋予的值:
- 字体的英文名字:比如Verdana、Tahoma、Arial 【注意:如果因为名字有空格分隔的话,需要使用引号包裹;如果是一个整体,那么可以不使用引号;】
- 字体的中文名字:比如宋体、微软雅黑、【中文字体名字需要加引号包裹】
- 字体的unicode代码[这里不列举,有兴趣可以自己百度]
- 【注意:可以赋予多个值,为多个值使用,分隔,代表从左到右判断到一个存在的字体就设置,如果不存在对应字体就继续向右设置字体】【多个值时,英文名字的字体类型必须在中文字体名字之前。】
<div style="font-family: '宋体';">字体类型</div>
<div style="font-family: '微软雅黑';">字体类型abc</div>
<div style="font-family: tahoma;">字体类型abc</div>
<div style="font-family: 'Times New Roman';">字体类型abc</div>
<div style="font-family: '微软雅黑C','宋体';">没有微软雅黑C,所以显示宋体</div>
字体大小:font-size
- 设置字体的大小

- 可以赋予的值:
- 关键字:small(代表小字体),large(代表大号字体)
- px值
- em值(em是是默认字体大小,2em代表两倍默认字体大小)
<div style="font-size: small;">小号字体</div>
<div >正常字体</div>
<div style="font-size: 20px;">20px字体</div>
<div style="font-size: 1em;">1em字体</div>
<div style="font-size: 2em;">2em字体</div>
字体颜色:color
- 设置字体的颜色

- 可以赋予的值:
- rgb值:比如rgb(255,255,255)
- 颜色的英文字符串:比如"green","red"
- 十六进制RGB颜色值:比如#FFFFFF【如果两两相同可以简写,比如#aa4455可以简写成#a45】
<div style="color: purple;">紫色字体</div>
<div style="color: rgb(128,0,128);">紫色字体</div>
<div style="color: #800080;">紫色字体</div>
综合设置字体样式:font
- 同一设置字体样式,包括四个属性:font-style,font-weight,font-size,font-family【使用font属性来综合设置字体样式时,必须按照这个的顺序来书写。 】
- 注意:font-size和font-family属性是必须的,没有的时候会导致设置不生效。【所以对应的,前面两个属性是可选的】
<div style="font:larger '微软雅黑';">larger '微软雅黑'字体</div>
<div style="font:italic larger '微软雅黑';">italic larger '微软雅黑字体</div>
补充:
- [CSS3]:css3中允许字体颜色带有透明度,设置方法为使用rgba(r,g,b,a),它比普通的rgb多出一个值,最后一个值为透明度,范围0-1。
<div style="color:rgba(0,0,0,0.3)">透明度0.3</div>
<div style="color:rgba(255,0,0,0.7)">透明度0.7</div>
文本样式:
介绍:
- 文本的样式主要涉及多个文字之间的排版问题(以text打头的样式)
- 文本的常见样式有文本修饰、大小写、行高、字距、词距、文本水平对齐方式、段落首行缩进、文本方向、文本内容溢出显示等
样式:
文本修饰:text-decoration
- 设置文本的划线修饰

- 可以赋予的值:
- 关键字:underline(代表下划线),line-through(代表删除线),none(代表没有划线修饰) 【一般用来给a标签清除下划线】
<div style="text-decoration: underline;">下划线文本</div>
<div style="text-decoration: line-through;">删除线文本</div>
行高:line-height
- 给文本设置行高【行高可以说是字体所占据的空间,与padding,margin不同,有点类似写作文的小格子】
- 可以赋予的值:
- px值
- 百分比(大小相对于内容所在的标签)
- em值
<div style="line-height: 20px;background-color: red;">20px行高文字</div>
<div style="line-height: 40px;background-color: blue;">40px行高文字</div>

文本水平对齐方式:text-align
- 设置文本水平对齐方式【这个样式针对块级标签,好比一张床你可以靠右睡,靠左睡,但如果你的床只能刚好塞下你,那就不需要谈论靠哪边睡了】

- 可以赋予的值:
- 关键字:left(靠左对齐),center(居中对齐),right(靠右对齐)
<div style="text-align: right;">右对齐</div>
<div style="text-align: center;">居中对齐</div>
<div style="text-align: left;" >左对齐</div>
首行缩进:text-indent
- 设置文本的首行缩进大小

- 可以赋予的值:
- px值
- 百分比(大小相对于内容所在的标签)
- em值【一般使用em值,因为1em是一个字体大小。 】
<p style="text-indent: 2em;">首行缩进两个字</p>
<p >用来对照上面是否缩进两个字</p>
文本方向:direction
- 设置文本方向【在一些浏览器不生效】【这个设置针对一句话,它把一句话当作一个块,然后再像我们认识的从右到左(或从左到右)来排列】
- 可以赋予的值:
- 关键字:ltr(从左到右), rtl(从右到左)
<p style="direction: rtl;">i am li lei.</p>
<p style="direction: rtl;">雷猴啊.</p>
<p style="direction: rtl;">123.</p>
<p style="direction: ltr;">.123</p>

字间距:letter-spacing
- 设置字符间的间距,比如可以用来定义中文之间的间距。
- 可以赋予的值:
- em值
- px值
- 百分比(大小相对于内容所在的标签)
<div style="letter-spacing:2em;">
大中国
</div>
单词间距:word-spacing
- 设置单词之间的间距,主要针对英文单词之间的间距
- 可以赋予的值
- em值
- px值
- 百分比
<div style="word-spacing: 15px;">
my name is lilei
</div>
标签中文本的显示方式:white-space
- 设置标签中文本的显示方式
- 可以赋予的值:
- normal:默认模式,可能会超出标签来显示

- nowrap:强制一行内显示
 [可以使用br标签强制换行]
[可以使用br标签强制换行]
- normal:默认模式,可能会超出标签来显示
<div style="width:100px;height: 20px;border:1px solid red;white-space: normal;">
我爱北京天安门我爱北京天安门我爱北京天安门
</div>
<br>
<br>
<br>
<br>
<br>
<div style="width:100px;height: 20px;border:1px solid red;white-space: nowrap;">
我爱北京天安门我爱北京天安门我爱北京天安门
</div>
补充:
- 【CSS3】text-shadow:给文本添加阴影效果,需要四个值(水平阴影的位置,垂直阴影的位置,[模糊的距离],[阴影的颜色])
水平阴影的位置,垂直阴影的位置是指阴影相对原字体的位置,默认0,0代表不偏移
模糊距离是指文本跟阴影的距离.[可以说阴影是文本的投影,如果投影越近,那么我们看得越清晰]
<div style="text-shadow: 3px 3px 1px red;">北京天安门</div>
<div style="text-shadow: 0px 0px 3px red;">北京天安门</div>
- text-shadow也可以连续设置多个【有时候利用多个阴影效果来使文本变得立体。】比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
font-size:70px;
background-color: #CCC;
color:#ccc;
}
div:first-child{
text-shadow:1px 1px 1px #000;
text-shadow:-1px -1px 1px #FFF;
}
div:last-child{
text-shadow:1px 1px 1px #FFF,-1px -1px 1px #000;
}
</style>
</head>
<body>
<div>我是凸起的文字</div>
<div>我是凹下去的文字</div>
</body>
</html>
- CSS3文本内容溢出显示:text-overflow
- 设置文本内容超出标签大小后如何显示[前提是设置了white-space:nowrap;overflow:hidden]
- 可以赋予的值:
- clip:超出的内容隐藏

- ellipsis:超出的内容隐藏,使用省略号代替

<div style="width:100px;height: 20px;border:1px solid red;white-space: nowrap;overflow:hidden;text-overflow: clip;">
我爱北京天安门我爱北京天安门我爱北京天安门
</div>
<div style="width:100px;height: 20px;border:1px solid red;white-space: nowrap;overflow:hidden;text-overflow:ellipsis;">
我爱北京天安门我爱北京天安门我爱北京天安门
</div> - clip:超出的内容隐藏
背景样式:
介绍:
- 背景样式主要包括背景图像,背景颜色,背景图像是否重复、背景起始位置,背景透明度、背景滚动
样式:
背景颜色:background-color
- 设置背景颜色
- 可以赋予的值:
- rbg值
- 十六进制RGB颜色值
- 英文颜色字符串
<p style="background-color:blue">雷猴啊</p>
背景图片:background-image
- 设置背景图片
- 可以赋予的值
- url(地址):地址可以为图片路径 ,也可以为网页路径
<div style="background-image: url(123.gif);height: 65px;">背景图片</div>
<div style="background-image: url(https://www.baidu.com/img/baidu_jgylogo3.gif);height: 30px;">背景图片</div>
背景图片是否重复:background-repeat
- 设置背景图片是否重复
- 可以赋予的值:
- 关键字:no-repeat(不重复)
 ,repeat-x(水平方向重复)
,repeat-x(水平方向重复) ,repeat-y(垂直方向重复)
,repeat-y(垂直方向重复)
- 关键字:no-repeat(不重复)
<div style="width:200px;height:200px;background-image: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png');background-repeat: no-repeat;"></div>
<div style="width:200px;height:200px;background-image: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png');background-repeat: repeat-x;"></div>
<div style="width:200px;height:200px;background-image: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png');background-repeat: repeat-y;"></div>
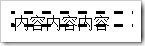
背景图片位置:background-position
- 设置背景图片显示的位置【设置的是标签的基位置(左上角(0,0))与图片的相对位置;比如想从图片的中部开始显示,可以设置x,y为图片中部位置】
- 可以赋予的值【有两个值,默认情况下两个都是center】:
- 第一个值:x轴方向位置,可以为px值,百分值,或一些关键字(top图片顶部,center图片中心,bottom图片底部,left图片左边,right图片右边)
- 第二个值:y轴方向位置,可以为px值,百分值,或一些关键字(top,center,bottom,left,right)
- 【注意,只赋予一个值时,默认把这一个值同时付给x,y】
- 【background-position可以拆分为background-postion-x和background-postion-y,即为把两个值拆分为一个个来赋予】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
width:106px;
height: 120px;
background-image: url("https://static.ename.cn/data/article/201512/22/1450753767.jpg");
background-position:-331px 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
 利用background-postion来开始从“D”开始显示
利用background-postion来开始从“D”开始显示

背景图片滚动:background-attement
- 设置背景图片是否滚动
- 可以赋予的值:
- 关键字:fixed(背景图像相对于窗体固定),scroll(背景随着窗体滚动。)
背景的综合设置:background
- 综合设置背景,设置顺序为背景颜色,背景图片,背景图片位置,背景图片大小,背景是否重复,背景是否滚动,
- 【上面的属性都是可选的】
<div style="width: 100px;height: 100px;background: blue;"></div>
<div style="width: 100px;height: 100px;background: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png') no-repeat;"></div>
<hr>
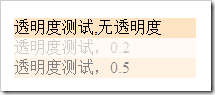
背景透明度:opacity
- 设置背景的透明度

- 可以赋予的值
- 0-1:越靠近0就越透明
<div style="background-color: bisque;">透明度测试,无透明度</div>
<div style="background-color: bisque;opacity: 0.2;">透明度测试,0.2</div>
<div style="background-color: bisque;opacity: 0.5;">透明度测试,0.5</div>
补充:
- CSS3中支持使用带透明度的背景颜色。使用rgba(r,g,b,a)。最后一个值为透明度
<div style="background-color:rgba(255,0,0,0.1)">0.1透明度红色背景 </div>
- CSS3支持使用多张背景图片。在一条语句中使用,来分隔多个背景图片设置。【当多张背景图重叠在一起时,前面的背景图会覆盖后面的背景图】
<div style="width: 200px;height: 200px;background-image: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png') ,url('https://i0.hdslb.com/bfs/archive/bdb288021ff854d3ac618ac8c1eafd300ec9ed9b.png');"></div> - 同样的,可以background设置多个背景图片(CSS3)
<div style="width: 200px;height: 200px;background: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png') no-repeat ,url('https://i0.hdslb.com/bfs/archive/bdb288021ff854d3ac618ac8c1eafd300ec9ed9b.png')no-repeat;"></div> - background-position可以用来节省资源,只需要下载一张图片,然后依靠background-position截取下自己想要的部分即可。【这种操作称为“精灵图”】http://www.cnblogs.com/progor/p/8975490.html
- CSS3背景缩放:background-size :设置背景图片的大小
- 可以像设置图片大小一样设置宽 高 值,第一个值为宽值,第二个为高值;如果只给一个值的话,会等比缩放。
- 也可以设置成cover,cover可以使背景图片自动调整缩放比例,保证图片填充满背景区域,缩放后的图片超出范围的部分会隐藏。
- 也可以设置成contain,contain可以使背景图片自动调整缩放比例,保证图片完整地显示在背景区域中,不会发生超出部分被隐藏。
尺寸样式:
介绍:
- 尺寸样式只对块级标签生效,样式包括宽度和高度。
- 有些特殊的标签如img,input也可以设置宽度和该度
样式:
- height:高度
- min-height:最小高度
- 最小高度是任由浏览器伸缩后,标签能达到的最小高度
- max-height:最大高度
- 设置最大高度、宽度之后,那么标签会随内容增多而变大,但最大就那么大,如果再大,则会超出。

- 设置最大高度、宽度之后,那么标签会随内容增多而变大,但最大就那么大,如果再大,则会超出。
- width:宽度
- min-width:最小宽度
- 最小宽度是任由浏览器伸缩后,标签能达到的最小宽度
- max-height:最大宽度
它们可以赋予的值:
- px值
- 百分比
补充:
- 默认情况下,如果内容过大,那么三种设置的大小都会随内容而增大,他们的主要区别在于:如果一起使用,那么max-height这些能限制height的设置,如果设置超过最大值就会失效。min-height就是设置最小值。
盒子模型:
介绍:
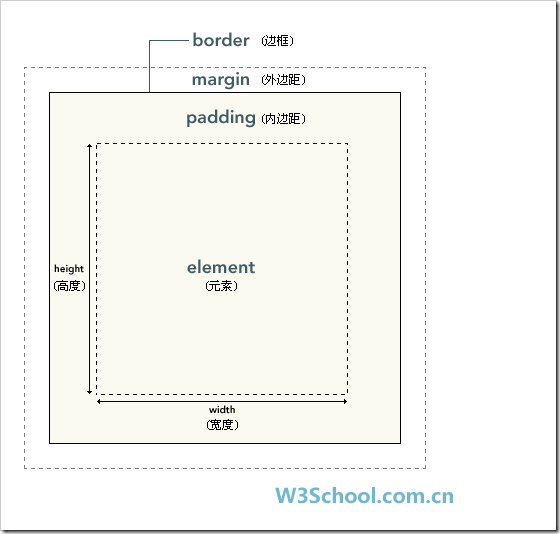
- 盒子模型可以把每一个标签都看作一个盒子,并且占据一定的页面空间,而这个盒子是由内容、外边距、内边距、边框四个属性组成,并且内容的大小受width宽度、height高度影响。
如下图所示,可以把一个网页划分成一个个“盒子”:

一个手机盒子一样,它有手机位(实际内容大小),防震垫(内边距),盒子包装(边框),与其他盒子的距离(外边距)

理论上一个标签的大小由margin+padding+border+内容大小(width+height)
样式:
改变大小计算方式:box-sizing
- 改变标签大小计算方式
- 可以赋予的值:
- border-box:把标签的padding,border计算到width和height中,避免因为padding而撑大内容
- content-box:默认情况,标签的大小由margin+padding+border+内容大小(width+height)
补充:
- 盒子模型包括几大类样式(边框、边距。。。),归类到下面。
边框样式:
介绍:
- 边框样式是对于能设置边框的标签的边框的样式。(div,img,table,span等)
- 边框样式主要有宽度,外观,颜色,
样式:
边框类型:borer-style
- 设置边框的类型

- 可以赋予的值:
- 关键字:solid实线,dashed虚线,dotted点线,double双线,ridge脊线,groove槽线
- 【可以赋予四个值,依次为“上右下左”的边框类型】
<span style="border-style: dashed;">虚线</span>
<span style="border-style: solid;">实体线</span>
<span style="border-style: dotted;">点线</span>
<span style="border-style: double;">双线</span>
<span style="border-style: ridge;">脊线</span>
<span style="border-style: groove;">槽线</span>
边框宽度:border-width
- 设置边框的宽度
- 可以赋予的值:
- px值
- 关键字:thin(细线,相当于1px),mediun(相当于3px),thick(粗线,相当于5px)
- 【注意:单独的设置边框宽度是没用的,前提是设置边框的类型】
<span style="border-style: solid;">实体线</span>
<span style="border-style: solid;border-width: 5px;">实体线</span>
边框颜色:border-color
- 设置边框的颜色
- 可以赋予的值:
- 英文颜色字符串
- RGB值
- 十六进制RGB颜色值
- 【注意,单纯设置边框颜色是无效的,因为默认没有边框 】
综合设置边框:
- 统一设置边框的样式,设置顺序为边框宽度,边框类型,边框颜色 【事实上因为后面两个都是关键字作为值,所以顺序可以不固定】
- 除了border-style是必须之外,其他两个属性都可以省略
<div style="border:3px solid red">123</div><br>
<div style="border: dotted thin green;">border属性</div><br>
<div style="border: dotted green;">border属性</div><br>
<div style="border: dotted thin green;">border属性</div><br>
<div style="border: dotted;">border属性</div>
补充:
- 也可以设置一边的边框的样式:border-XXXX-样式,XXXX为bottom底部\left左边\right右边\top顶部
<span style="border-left-style: dotted;border-left-color: #008000;">单左边框</span>
<span style="border-left-style: dotted;border-left-width: thick;">单左边框</span> - 同样的,也有border-XXXX来统一设置单边边框的三个属性,XXXX为bottom底部\left左边\right右边\top顶部
<span style="border: dotted thin green;">border属性</span>
<span style="border: dotted green;">border属性</span>
<span style="border-right: dotted thin green;">border属性</span> - 【CSS3】border-radius:将边框设置成圆角边框(圆框头像的实现方法)
- 可以赋予的值:【大小为标签大小的一半时就是一个圆】
- px值
- 百分比值
<div style="width:100px;height:100px;background-color:red;border-style:solid;border-radius: 50px;"></div>
<div style="width:100px;height:100px;background-color:red;border-style:solid;border-radius: 50%;"></div>
- 可以赋予的值:【大小为标签大小的一半时就是一个圆】
- 【CSS3】box-shadow:给盒子加上阴影
- 属性列表:阴影的水平偏移,阴影的垂直偏移,阴影的模糊度,阴影的尺寸,阴影的颜色,阴影的类型
- 可以赋予的值:
- 阴影的水平偏移,阴影的垂直偏移相当于x,y,可以给px值或者百分比
- 阴影的模糊度也可以给px值
- 阴影的尺寸是阴影的大小,可以给px值
- 阴影的颜色可以给颜色值,也可以为带透明度的颜色值
- 阴影的类型可以给一个值:inset(代表是内阴影,阴影在盒子内部);如果不是内阴影,那么不要给值,留空。
<div style="width: 100px;height: 100px;border:2px solid black;box-shadow: -5px 5px 3px 1px gray ;"></div>

<div style="width: 100px;height: 100px;border:2px solid black;box-shadow: -3px 5px 3px 1px gray inset;"></div

边距样式:
介绍:
- 边距样式有内边距和外边距
- 外边距就是标签与标签的间距。
- 内边距就是标签内容与边框的距离。


样式:
内边距 :paddng
- 设置标签内文字与边框的四个方向上的距离
- 可以赋予的值:
- px值
- em值
- 百分比(大小相对于内容所在的标签)
- [可以赋予一个值,两个值,四个值]
- 只有一个值时,是统一设置四个方向的内边距,比如padding: 5px相当于设置其他四个方向的边距都为5px
- 两个参数时,第一个参数是上下内边距,第二个参数是左右内边距
- 有四个值时,为依次设置“上右下左”(顺时针)的内边距
- [可以设置某一边的边距:padding-bottom下内边距,padding-top上内边距,padding-left左内边距 ,padding-right右内边距
<span style="background-color: cornflowerblue;padding: 15px;">内容1</span>
<span style="background-color: cornflowerblue;padding: 15px;border: dashed;">内容1</span>
<span style="background-color: cornflowerblue;padding-left: 15px;border: dashed;">内容1</span>

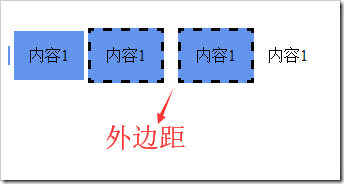
外边距 :margin
- 设置标签与其他标签的四个方向上的间距
- 可以赋予的值:
- em值
- px值
- 百分比(大小相对于内容所在的标签)
- [可以赋予一个值,两个值,四个值]
- 只有一个值时,是统一设置四个方向的外边距,比如margin: 5px相当于设置其他四个方向的外边距都为5px
- 两个参数时,第一个参数是上下外边距,第二个参数是左右外边距
- 四个参数时,分别为“上、右、下、左”(顺时针)
- [可以设置某一边的边距:margin-bottom下外边距,margin-left左外边距 ,margin-right右外边距 ,margin-top上外边距
<span style="background-color: cornflowerblue;padding: 15px;margin:10px;border: dashed;">内容1</span>
<span style="background-color: cornflowerblue;padding: 15px;margin-left:20px;border: dashed;">内容1</span>
<span style="background-color: cornflowerblue;padding: 15px;margin:10px;border: dashed;">内容1</span>
<span style="background-color: cornflowerblue;padding: 15px;margin:5px 6px 7px 8px;border: dashed;">内容1</span>
补充:
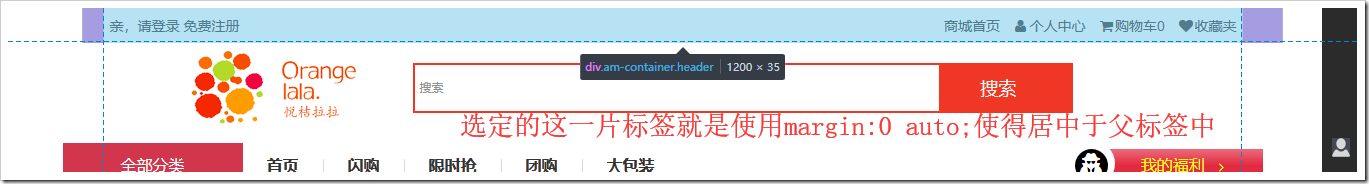
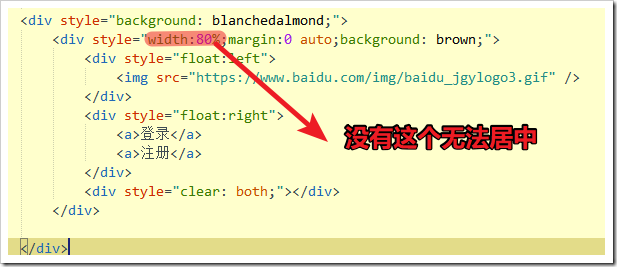
- 使用auto值时会默认居中于父标签中,比如左右auto的话就会变成水平居中.[但是如果标签没有设置大小的话,auto会无效]


- 考虑到盒子的计算方式和边距合并,一般在调整标签之间的间距时,优先度是width[不使用间距,之间就是占那个大小]>padding>margin
浮动布局:
介绍:
- 谈浮动布局之前要谈一下html标准文档流,标准文档流的标签布局从上到下,从左到右,依次排列,块级标签独占一行。
- 而浮动布局是“脱离”标准文档流的,根据给定的属性left\right来向父标签贴靠(据说float设计初衷是做成图片环绕),
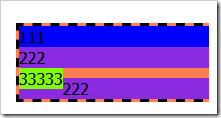
由于初衷是图片环绕,所以float的标签的内容会影响其他标签的文本排布.不会发生“漂浮起来后会掩盖下面的内容”,但可以掩盖非内容部分(即使div是块级的,没有内容的时候依旧可以漂浮在上面)(重点),下面是例子



浮点起来,脱离标准流之后,会认为它不占据空间了而挤上来,但是对于文本内容来说,会避免被浮点起来的标签遮挡.而对于背景之类的非文本内容,就避免不了被浮点起来的标签遮挡.
样式:
浮动:float
- 使标签浮动起来
- 可以赋予的值
- left:漂浮起来靠左
- right:漂浮起来靠右
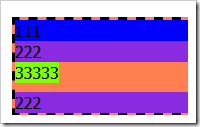
<div style="background-color: coral;border:dashed black">
<div style="background-color: blue;">111</div>
<div style="background-color: chartreuse;float: right;top: 0px;">3333</div>
<div style="background-color: blueviolet;">222</div>
<div style="background-color: chartreuse;float: left;top: 0px;">33333</div>
<div style="background-color: blueviolet;">222</div>
<div style="background-color: blueviolet;">222</div>
</div>

补充:
- 任何标签漂浮起来后,都会变成“块级“的,不会占整行。
- 为了避免浮动遮掩内容,需要给浮动的标签加一个标准流的父标签,标准流的父标签会占据空间,不让后面的标签挤上来.
- 在加了一个标准流的父标签后,如果不给父标签设置大小则会发生一个问题:因为子标签浮动起来了,那么父标签无法被子标签撑起来,在没有其他内容的情况下,它的大小为0

- 解决方案1:父标签清除浮动:clear:both 【不是清除标签的float,只是影响】
- 使用方式1:在父标签的中加上一个<div style="clear:both"></div>
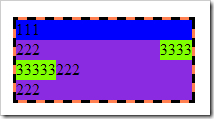
<div style="background-color: coral;border:dashed black">
<div style="background-color: chartreuse;float: right;top: 0px;">3333</div>
<div style="background-color: chartreuse;float: left;top: 0px;">33333</div>
<div style="clear: both;"></div>
</div> - 使用方式2:利用after【这不讲解,想了解可以查找".clearfix:after"】
- 使用方式1:在父标签的中加上一个<div style="clear:both"></div>
- 解决方式2:父标签定义overflow:hidden 【称为BFC方法】
<div style="background-color: coral;border:dashed black;overflow:hidden">
<div style="background-color: chartreuse;float: right;top: 0px;">3333</div>
<div style="background-color: chartreuse;float: left;top: 0px;">33333</div>
</div> - 解决方式3:给父标签设置合适的大小(不建议使用,因为不确定子标签大小)
- 解决方案1:父标签清除浮动:clear:both 【不是清除标签的float,只是影响】
定位布局:
介绍:
- 定位布局能够使你将一个标签精确的放置在页面上你指定的位置。
- 定位布局一般有三种方式:fixed固定定位,relative相对定位,absolute相对定位,static静态定位(标准流定位模式,不讲)
样式:
定位:positon
- 设置标签的定位模式
- 可以赋予的值:
- fixed:相对于浏览器一直处于一个固定位置
- relative:如果单纯有position,而没有top等属性,那么没有实际变化,与标准流没有区别,与不添加position没有区别;一般依靠top等属性定位 ,它的四个属性的基准是原有的边框

- absolute:相对于网页一直处于一个固定位置
- 与定位配合的属性:
- top:定义标签跟父标签的顶部距离(relative的为基于原标签位置的距离),值为百分值或px值
- right:定义标签跟父标签的右边距离(relative的为基于原标签位置的距离),值为百分值或px值
- bottom:定义标签跟父标签的底端距离(relative的为基于原标签位置的距离),值为百分值或px值
- left:定义标签跟父标签的左边距离(relative的为基于原标签位置的距离),值为百分值或px值
三个属性的区别:
| top等属性相对的位置 | 是否保留标准流位置 | |
| fixed | 相对于浏览器 | 不保留 |
| relative | 基于原标签位置 | 保留 |
| abosolute | 相当于网页左上角 | 不保留 |
| relative下的abosolute | 相对于父标签的左上角 | 不保留 |
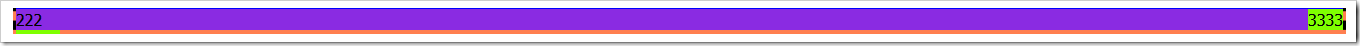
fixd:
<div style="background-color:lightcoral;position: fixed;bottom: 0;right: 0;left: 0;">这是一个不论如何滚动,永远在浏览器底端的菜单栏</div>
abosolut:
<div style="background-color:lightcoral;position: absolute;bottom: 0;right: 0;left: 0;">这是一个随页面滚动的菜单栏</div>
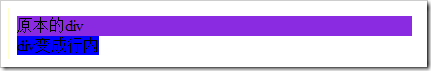
relative:
<div style="background-color:lightcoral;position: relative;top: 10px;right: 0;left: 20px;">这是一个基于原来位置改变位置的标签</div>
<div style="background-color: bisque;">这是一段要被覆盖的内容</div>
relative+abosolut:
<div style="background-color: coral; width: 200px;height:200px;position: relative;">
<div style="position: absolute;bottom: 0;right: 0;border: dashed;">靠父标签的右下角</div>
<div style="position: absolute;top: 0;left: 0;border: dashed;">靠父标签的左上角</div>
</div>
【CSS3】伸缩布局:
介绍:
- 伸缩布局是一种能够等分标签大小的布局,在窗体缩小时仍然能保持等分。
- 伸缩布局比普通的百分比来分块的方式多了的好处:简洁了计算、计算方式是剩余计算的(所以如果边距占了空间之后,会减去边距再划分等分)
样式:
将大小划分成几份,将其中若干份分给一个标签 flex:x
- x是占有的份数
- flex的前提是父标签使用了伸缩布局:display:flex
- 【如果某个标签使用了固定的大小,那么剩下的大小会按份数等分给使用了flex的标签】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
section{
width:400px;
height:100px;
display:flex; }
div:first-child{
flex:1;
height:100px;
background-color:red;
}
div:nth-child(2){
flex:2; /* 中间占两份 */
height:100px;
background-color:green;
}
div:last-child{
flex:1;
height:100px;
background-color:blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
改变等分方向:flex-direction
- flex-direction可以改变划分的方向,比如原本是竖着分成三等分,可以改成column使得划分的结果是一行行的。
- 可以赋予的值:
- row:在行中划分
- column在列中划分
- 其他。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
section{
width:400px;
height:100px;
display:flex;
flex-direction:column;
/* flex-direction:row; */ }
div:first-child{
flex:1;
height:100px;
background-color:red;
}
div:nth-child(2){
flex:2; /* 中间占两份 */
height:100px;
background-color:green;
}
div:last-child{
flex:1;
height:100px;
background-color:blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>

调整排列顺序:order
- 调整排列顺序
- 可以赋予的值:
- 自然数
- 【order数值小的会排列到前面】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
section{
width:400px;
height:100px;
display:flex;
flex-direction:column;
}
div:first-child{
flex:1;
height:100px;
background-color:red;
}
div:nth-child(2){
flex:2; /* 中间占两份 */
height:100px;
background-color:green;
}
div:last-child{
flex:1;
height:100px;
background-color:blue;
order:-1;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>

标签显示方式:
样式:
display:
- display样式可以改变标签的“块级或行内”,也可以使隐藏标签
- 可以赋予的值:
- inline:将块级变成行内标签

- block:将行内标签变成块级标签

- inline-block:兼容行内-块级的属性【比如div变成行内后,想给div标签设置高度,就需要设置这个】

- none:隐藏标签【一些标签是需要进行某些操作之后才显示的,比如模态对话框,那么可以在之前先设置为display:none】
- inline:将块级变成行内标签
visibility:
- 可以赋予的值:
- hidden:隐藏标签
- visible:显示标签
- 与display:none的区别:display:none的隐藏之后不会保留标签的位置,而visibility会保留
当内容超出标签大小时怎么显示:overflow
- 设置当内容超出标签大小时怎么显示
- 可以赋予的值:
- auto:当内容超出时使用滚动条来显示超出内容,不超出则不显示滚动条

- hidden:超出的内容不显示,选择隐藏,忽略超出的内容。
- scroll:一直显示滚动条,不管内容超不超出。
- visible:默认的,会超出标签显示的大小来显示。
- auto:当内容超出时使用滚动条来显示超出内容,不超出则不显示滚动条
标签之间对齐方式:vertical-align
- 标签设置大小之后,如果它旁边还有别的标签,会发生对齐问题,使用vertical-align设置他们的对齐方式
- 可以赋予的值:
- 关键字:top顶部对齐、middle中间对齐、bottom底端对齐,baseline基线对齐

- 关键字:top顶部对齐、middle中间对齐、bottom底端对齐,baseline基线对齐
z-index:当多个标签发生层叠时,谁显示在上面
- 仅有浮点布局有这个属性
- 可以赋予的值:
- 自然数
<div style="background-color: blueviolet;text-align: center;position: fixed;top:0;bottom:0;right:0;left:0;z-index: 10;">
底层内容
</div>
<div style="background-color: palegreen;opacity:0.5;position: fixed;top:200px;bottom:200px;right:200px;left:200px;z-index: 11;">
顶层内容
</div>
列表样式:
介绍:
- 列表样式主要有列表项目符号类型、使用图片作为项目符号...
样式:
列表的项目符号类型:list-style-type
- 设置项目符号类型
- 可以赋予的值:
- disc:实心圆
- none:没有项目符号 【用来去除项目符号】
- circle:空心圆
- decimal: 阿拉伯数字
- 其他....
- 可以统一的设置列表样式,一般来说都是直接使用list-style:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
li {
list-style-type:none;
} </style>
</head>
<body>
<div>
<ul>
<li>admin</li>
<li>admin</li>
</ul>
</div>
</body>
</html>
使用图片作为项目符号:list-style-image
- 使用图片作为项目符号
- 可以赋予的值:
- url(地址):地址可以为图片路径 ,也可以为网页路径
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
li {
list-style-image:url('用户.png'); /* 图片需要小一点,不然会撑的很开 */
}
</style>
</head>
<body>
<div>
<ul>
<li>admin</li>
<li>admin</li>
</ul>
</div>
</body>
</html>

CSS3过渡样式:
介绍:
- 过渡样式是使某些样式的变化变慢来形成"动画效果"
- 过渡样式主要与hover来配合使用
样式:
过渡:transition
- 属性:要过渡的属性,花费时间,运动曲线,开始时间
- 可以赋予的值:
- 第一个值(要过渡的属性):就是样式属性,如width,height,color等等.[多个属性或不想精确填时可以填all]
- 第二个值(花费时间):多少秒,以s作为单位
- 第三个值(运动曲线):[默认值是]
- linear:动画的进行是匀速的
- ease:动画的进行是逐渐减速的
- ease-in:动画的进行是先慢后快的
- ease-out:动画的进行是先快后慢的
- 其他...
- 第四个值(开始时间):延迟多少秒后开始"动画",以s作为单位[默认值是0s]
- [其实可以单独设置某个属性,transition-property代表要过渡的属性,transition-duration代表花费时间,transition-timing-function代表运动曲线,transition-delay代表开始时间]
- 后面的两个值是可以省略的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color:blue;
transition:width 3s ease-in 1s;
}
p{
width: 100px;
height: 100px;
background-color:gray;
transition:background-color 5s ;
}
div:hover{
width: 200px;
}
p:hover{
background-color:black;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>


补充:
- 如果要过渡的属性有多个,需要使用all
【CSS3】变换样式之2D变形:
介绍:
- 2D变形有几个效果:移动、旋转、倾斜、缩放
样式:
移动:transform:translate(x,y):
- x,y是位置,原点是标签原位置的左上角。
- x,y也可以是百分比值,百分比值为标签的宽高百分比
- 移动可以是静态的(有时候用来居中,先margin父标签一半,再translate自己一半),也可以是动态的(hover?)
- x,y也可以是负值,-x代表左移动,-y代表上移动。
- translate也可以与transition配合使用。
- 也可以单个方向上移动:translateX(x),translateY(y)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
/* 静态 */
div:first-child{
width: 100px;
height: 100px;
background-color:blue;
margin-left:50%;
transform:translate(-50%, 20px);
}
/* 动态 */
div:last-child{
width: 100px;
height: 100px;
background-color:skyblue;
transition:transform 2s;
}
div:last-child:hover{
transform:translate(100%, 100%);/* 右移动100px,下移动100px */
} </style>
</head>
<body>
<div ></div>
<div ></div>
</body>
</html>
缩放:transform:scale(x,y)
- x是水平方向变化程度,y是水平方向变化程度;它们的取值是自然数,1代表不变大,大于1代表变大,小于1代表缩小
- 缩放的方式是各个方向缩放的。

- 也可以单方向缩放:scaleX(x),scaleY(y)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style> div:first-child{
width: 100px;
height: 100px;
margin: 60px auto;
background-color:skyblue;
transition:transform 2s;
}
div:last-child:hover{
transform:scale(1.2, 1.2);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
旋转:rotate(deg)
- deg是度数,使用数值表示,后面跟单位deg
- 旋转的中心点默认是中心点,可以使用transform-orign来更改
- transform-orign有两个属性值,可以使用四个方向(top,bottom,right,left)作为属性值,如果想设置旋转中心点为左上角:transform-orign:left top;也可以使用坐标值作为属性值,坐标值的原点为标签左上角,比如设置(10px,10px)的位置作为旋转中心点:transform-origin:10px 10px;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div:first-child{
width: 100px;
height: 100px;
margin: 60px auto;
background-color:skyblue;
transition:transform 2s;
/* transform-origin:left top; 更改旋转中心点为左上角 */
/* transform-origin:100px 100px; 更改旋转中心点为右下角 */
}
div:last-child:hover{
transform:rotate(90deg);/* 旋转90度 */
} </style>
</head>
<body>
<div >123</div>
</body>
</html>

【CSS3】变换样式之3D变形:
介绍:
- 3D变形有几个效果:移动、旋转、
- 3D变形效果的实现依靠于perspective[只有设置了perspective才能给3D变形加上立体的效果]【perspective越大效果越不明显】【perspective设置在父标签中】
CSS3中的坐标轴如下,截图来源于网易博客"独行冰海"

样式:
旋转:rotateZ(deg)、rotateY(deg)、rotateX(deg)
- rotateZ是绕着Z轴旋转,rotateY是绕着Y轴旋转,rotateX是绕着X轴旋转,deg是旋转的度数。
- 也可以使用rotate3D(x,y,z,deg)来绕着指定位置旋转。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body {
perspective:300px; /* perspective设置在父标签中 越大立体效果越不明显 */
}
div:first-child {
width:100px;
height: 100px;
margin:20px auto;
transition:all 2s;
background-color:gray;
}
div:first-child:hover {
transform:rotateY(90deg);
} </style>
</head>
<body>
<div>123</div>
</body>
</html>

位移:transform:translateZ(z)
- z是z轴方向移动的距离
- 可以使用translate3d(x,y,z)来设置三条坐标轴上的移动。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body {
perspective:300px; /* perspective设置在父标签中 越大立体效果越不明显 */
}
div:first-child {
width:100px;
height: 100px;
margin:20px auto;
transition:all 2s;
background-color:gray;
}
div:first-child:hover {
transform:translateZ(100px);
/* transform:translate3d(30px, 30px, 100px); */
} </style>
</head>
<body>
<div>123</div>
</body>
</html>

【CSS3】动画样式:
介绍:
- 动画样式可以定义一系列操作,这就像一个动画了
样式:
声明动画:animation
- 属性列表:动画名称 花费时间 运动曲线 开始时间 播放次数 是否反向播放
- 可以赋予的值:
- 动画名称animation-name:可以赋予一个字符串
- 花费时间animation-duration:动画花费的时间,一个数值,带上单位s【可不写,默认0s】
- 运动曲线animation-timing-function:跟过渡类似,有ease,ease-in ,linear….【可不写,默认ease】
- 开始时间animation-delay:动画开始的时间,一个数值,带上单位s【可不写,默认0s】
- 播放次数animation-iteration-count:一个自然数;如果想无限循环,使用关键字infinite【可不写,默认1】
- 是否反向播放animation-direction:normal代表不方向,reverse代表反向播放,alternate代表正反交替【可不写,默认是normal】
- 上面给出了对应的设置单个属性时的对应名称,可以逐个设置对应属性,但通常使用animation统一设置
- 除了动画名称,其他属性都是可选的。
- 有一个辅助属性:animation-play-state可以设置动画的状态,running代表运动的,paused代表暂停,利用这个可以使用鼠标移到后使动画暂停。
- animation声明动画,@keyframes定义动画
定义动画:@keyframes 动画名称 {}
- keyframes的括号里面是动画的步骤
- 定义步骤的方式:
- 1:form to:

- 2.百分比(可以任意设置,但要求百分比逐渐变大):

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
width:100px; /* 如果这里不设置大小,那么动画结束后将不会显示div*/
height:100px;
background-color:gray;
animation:autoanimation 2s; /* 第一步:声明动画 */
}
div:hover { }
@keyframes autoanimation {
/* from{
width:100px;
height:100px;
}
to{
width:200px;
height:200px;
} */
0%{
width:100px;
height:100px;
}
50%{
width:200px;
height:200px;
}
100%{
width:100px;
height:100px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
html之CSS样式学习笔记的更多相关文章
- css样式学习笔记
视频参见php中文网玉女心经视频教程 讲解的相当的清楚和明白 第1章 :css快速入门 1.1 什么是css 改变html框架的样式. 1.2 css的三种引入形式 第一种形式 ...
- CSS样式学习笔记『W3School』
1.选择器+声明声明:属性+值eg:h1{color:red;font-size:14px;}颜色:p{color:#ff0000;}p{color:#f00;}p{color:rgb(255,0,0 ...
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- CSS 3 学习笔记
css 3 学习笔记 文本: word-wrap : normal | break-word取值:normal: 控制连续文本换行.break-word: 内容将在边界内换行.如果需要,词 ...
- (2)《Head First HTML与CSS》学习笔记---img与基于标准的HTML5
1.浏览器处理图像的过程: 1.服务器获取文件,显示出文本结构,以及预留默认的大小给<img>(如果该<img>有width-1值和height-1值,则根据这个值提前设好页面 ...
- 11种常用css样式学习大结局滚动条与显示隐藏
滚动条展示 overflow-x: hidden;/*是否对内容的左/右边缘进行裁剪*/overflow-y: hidden;/*是否对内容的上/下边缘进行裁剪*/overflow:scroll;/* ...
- HTML&CSS基础学习笔记1.29-灵活地使用样式
灵活的使用样式 使用样式的感觉很棒吧! 刚我们使用的内联样式是给具体的标签加上样式,如果有多个标签的时候,我们用内联样式给标签加样式的时候就需要一个个的加过来,这样就很麻烦. 而如果我们使用内部样式表 ...
- HTML&CSS基础学习笔记1.28-给网页添加一个css样式
CSS是什么? 当HTML配合CSS一起使用时,我们发现页面变得好看了很多.那么CSS到底是什么呢? CSS指层叠样式表 (Cascading Style Sheets),它主要是用于定义HTML标签 ...
- HTML&CSS基础学习笔记1.12—引入样式表
引入样式表 我么都知道HTML是网页内容的载体,CSS样式是表现,就像网页的外衣.如何让网页披上这层外衣呢? 这个时候就需要用<link>标签了,它起到将CSS样式链入页面的作用. < ...
随机推荐
- C++版 - 剑指offer 面试题7:用两个栈实现队列 题解
用两个栈实现队列 提交网址: http://www.nowcoder.com/practice/54275ddae22f475981afa2244dd448c6?tpId=13&tqId=1 ...
- shell运算符与流程控制-2
1.shell运算符 1.1.算数运算符 原生的bash不支持算数运算,可以通过其它方式实现例如expr. `expr a + b` #a b为数字,和运算符之间要有空格 #``不是单引号,为键盘上E ...
- ftp服务器搭建及简单操作
ftp服务器搭建及简单操作 1. 添加一个新用户,使用名useradd testftp,然后使用passwd testftp对新添加的用户设置密码(这里设置为“1234567”). 2. 安装ftp服 ...
- leetcode — unique-paths-ii
/** * Source : https://oj.leetcode.com/problems/unique-paths-ii/ * * * Follow up for "Unique Pa ...
- Go signals 信号
Go中通过os/signals包,可以接受系统信号. package main import "fmt" import "os" import "os ...
- OpenCV添加中文(五)
OpenCV添加文字的方法putText(...),添加英文是没有问题的,但如果你要添加中文就会出现"???"的乱码,需要特殊处理一下. 下文提供封装好的(代码)方法,供OpenC ...
- FineUI开源版(ASP.Net)初学手册-部分JS整理
有人老找JS,我吧FineUI自己写的JS沾过来方便大家看看,在实现前端的时候更灵活 JS 实例 注释 控件 F.ready F.ready(function(){}); 就是ready 很多方法 ...
- datatables 配套bootstrap样式使用小结(2) ajax篇
距离上一篇有点时间了,周末做了伴郎参加了一个土豪同学的婚礼. 上一篇是介绍一下基本的用法,基本的原理是取出所有的数据,然后调用$.datatables(option)方法格式化,这种方法显然不太科学, ...
- 数据库部分(MySql)_3
表设计之关联关系 一对一:有两张表A和B,A表中有一条数据对应B表中的一条数据称为一对一: 应用场景:用户表和用户扩展表,商品表和商品信息扩展表: 如何建立关系:在从表中添加一个外键字段指向主表的主键 ...
- T-SQL基础(四)之集合运算
三个运算符 T-SQL支持三个集合运算符:UNION.INTERSECT.EXCEPT. 集合运算符查询的一般形式如下: Query1 <set_operator> Query2 -- 这 ...
