小程序问题集:保存失败:Error: ENOENT: no such file or directory, open
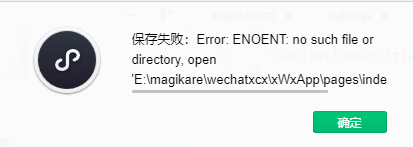
问题如图:


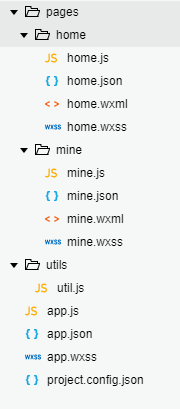
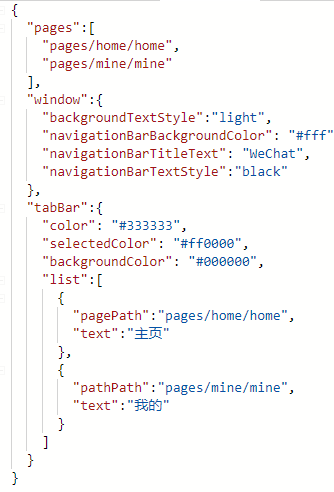
当编译的时候 会提示找不到这个文件(index),但是确信项目目录里已经删除了该页面路径,并且app.json的pages列表中也没有该页面:


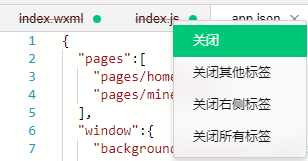
这时候需要看一下当前已经打开的文件中是否还存在该错误提示的找不到的文件:
如图:

推测我是先打开了index的相关文件,然后没有关闭文件窗口并且在项目目录中删除了index相关文件,导致文件还是打开状态但是编译器找不到文件。
解决版本就是把错误提示找不到的index相关文件的窗口关闭即可。

重新编译:
ok!
小程序问题集:保存失败:Error: ENOENT: no such file or directory, open的更多相关文章
- gitbook build/serve 失败,Error: ENOENT: no such file or directory, stat ...
我使用的 gitbook 版本 CLI version: 2.3.2 GitBook version: 3.2.3 在使用 gitbook 生成文档时,发现编译偶尔不规律性地出现错误 d:\Mine\ ...
- throw er; // Unhandled 'error' event&Error: ENOENT: no such file or directory,
今天做一个文件上传的项目时, 用express-formidable往硬盘里面存文件时, 报 ENOENT:no such file or directory 原因就是程序不能像别的语言一样不存在就 ...
- 解决Error: ENOENT: no such file or directory, scandir 'D:\IdeaWork\code-front-jet\node_modules\.npminstall\node-sass\3.7.0\node-sass\vendor'
在使用npm安装node-sass的时候,可能会出现如下的报错: Error: ENOENT: no such file or directory, scandir 'D:\IdeaWork\code ...
- ionic cordova platform add android Cordova failed to install plugin Error: ENOENT: no such file or directory AndroidManifest.xml
问题描述: 在ionic 项目中出现编译android 的时候 出现 Cordova failed to install plugin Error: ENOENT: no such file or ...
- 解决Error: ENOENT: no such file or directory, scandir 安装node-sass报错
新项目开发需要安装依赖,但是安装完之后通过gulp运行项目,产生了一下的报错: 解决方案是执行一些方法: npm rebuild node-sass 可是有时就是网络问题导致上面命令安装失败,查下失败 ...
- 报错:Error: ENOENT, no such file or directory 'c:\Users\Administrator\WebstormProjects\blogtest\views\footer.ejs'
这是我在index上引用<%- include footer %>,找不到该文件 所以报错 建立文件footer.ejs
- 解决Error: ENOENT: no such file or directory, scandir 'xxx\node-sass\vendor'
解决方案是执行以下方法: npm rebuild node-sass
- node开发遇到类似:Error: ENOENT: no such file or directory, scandir 'D:\work\taro-components- ....... _node-sass@4.12.0@node-sass\vendor
唯一的有参考价值的文章,https://www.cnblogs.com/milo-wjh/p/9175138.html 我可以负责任的说,以下的方法, npm rebuild node-sass 80 ...
- 监控微信小程序wx.request请求失败
在微信小程序里,与后台服务器交互的主要接口函数是wx.request(),用于发起 HTTPS 网络请求.其重要性不言而喻.然而,却经常遇到请求失败的问题,笔者特意谷歌"wx.request ...
随机推荐
- 几种归一化方法的概念及python实现
一 (0,1)标准化: 这是最简单也是最容易想到的方法,通过遍历feature vector里的每一个数据,将Max和Min的记录下来,并通过Max-Min作为基数(即Min=0,Max=1)进行数据 ...
- AI - 概念(Concepts)
01 - AI.ML与DL的关系 从涵盖范围上来讲,人工智能(AI)大于机器学习(ML)大于深度学习(DL) 人工智能(AI):能够感知.推理.行动和适应的程序: 机器学习(ML):能够随着数据量的增 ...
- vue脚手架中使用axios
虽然之前用过n次,但大多都是直接在页面中引入axios.js的.今天想换种方式使用,一时间竟不知道怎么配置了.特此记录下. 1.npm 安装axios,文件根目录下安装,指令如下: npm inst ...
- Net Core集成Exceptionless分布式日志功能以及全局异常过滤
Net Core集成Exceptionless分布式日志功能以及全局异常过滤 相信很多朋友都看过我的上篇关于Exceptionless的简单入门教程[asp.Net Core免费开源分布式异常日志收集 ...
- 转:centos7搭建jenkins小记
转自:https://segmentfault.com/a/1190000007086764 安装java环境 1.查看服务器版本 centos7,继续. cat /etc/redhat-releas ...
- 《C++ Primer Plus 第6版》学习笔记
第三章.基本数据类型 整形 short:至少16位 int:至少与short一样长 long:至少32位,且至少与int一样长 long long:至少64位,且至少与long一样长 字符类型 cha ...
- python3 对拉勾数据进行可视化分析
上回说到我们如何如何把拉勾的数据抓取下来的,既然获取了数据,就别放着不动,把它拿出来分析一下,看看这些数据里面都包含了什么信息.(本次博客源码地址:https://github.com/MaxLyu/ ...
- 如何在Eclipse上使用SVN,安装、提交、拉取代码、解决冲突等操作
https://blog.csdn.net/zhanlv/article/details/76504414 将SVN集成到Eclpise第一种方法第一种方法是通过zip文件在Eclipse中安装(本插 ...
- vue.js响应式原理解析与实现—实现v-model与{{}}指令
上一节我们已经分析了vue.js是通过Object.defineProperty以及发布订阅模式来进行数据劫持和监听,并且实现了一个简单的demo.今天,我们就基于上一节的代码,来实现一个MVVM类, ...
- spark之scala程序开发(集群运行模式):单词出现次数统计
准备工作: 将运行Scala-Eclipse的机器节点(CloudDeskTop)内存调整至4G,因为需要在该节点上跑本地(local)Spark程序,本地Spark程序会启动Worker进程耗用大量 ...
