vue项目中icon图标的完美引入
第一步:
进入阿里矢量图标库并登录 地址:https://www.iconfont.cn
第二步:
选择项目需要的图标添加到库

第三步:
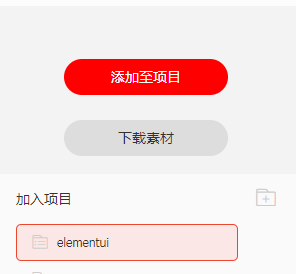
选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建一个(按钮都在同一个页面)

第四步:
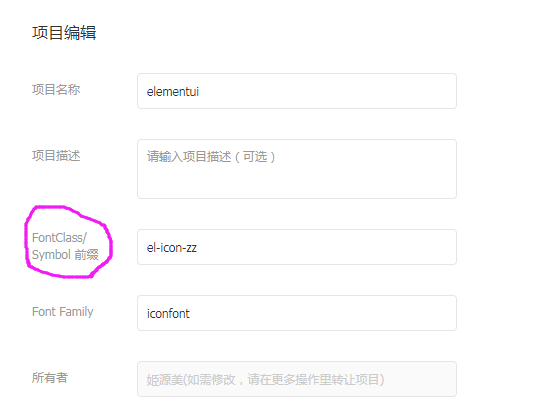
添加到项目后,在弹出的页面修改项目防止icon命名与自己的UI框架(如elementui)冲突
在 更多操作-》编辑项目 下(设置字体的前缀:fontClass/Symbol 前缀)

第五步:
修改完成项目后进行选择css并下载下来

第六步:
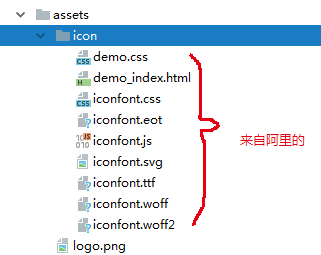
在你的vue项目assets文件夹下面创建icon文件夹,把下载的压缩包解压的文件复制到icon文件夹下面(当然demo等不需要的文件按你的需要删除)

第七步:
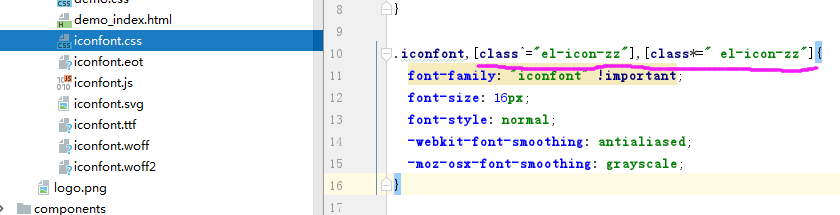
打开iconfont.css在icon样式行添加第四步设置的前缀样式关联
代码:,[class^="el-icon-zz"],[class*=" el-icon-zz"] //注意第二个el-icon-zz前面有个空格

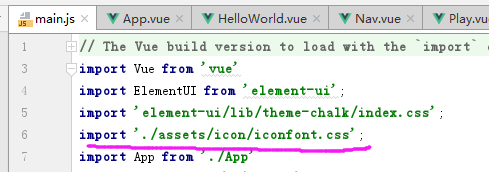
第八步:
在main.js当中引入使用(全局的),局部的在需要的引入即可(路径填对)

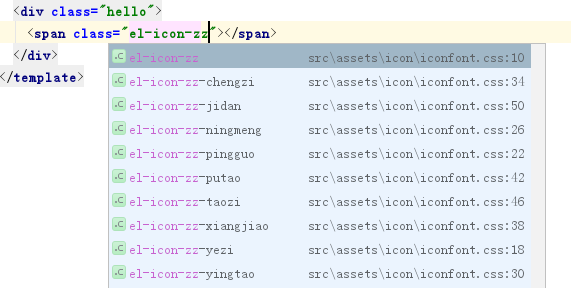
第九步:
在需要的vue页面使用即可:

最终效果:

vue项目中icon图标的完美引入的更多相关文章
- vue项目中使用iconMoon图标
前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标 iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的.至于 ...
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 更换vue项目中标签页icon
问题:在vue项目中, 需要将标签上的icon换成自己所需的,发现在更换了public/favicon.ico后,没有生效,依旧是原来Vue的icon. 解决办法:在vue.config.js中,修改 ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
随机推荐
- docker安装tomcat并部署web项目
docker安装tomcat就不说了,网上一大把 启动tomcat: docker run --name tomcat -p 8080:8080 -v $PWD/test:/usr/local/tom ...
- js的组成部分
ECMAScript js基本语法与标准 DOM Document Object Model文档对象模型 BOM Browser Object Model浏览器对象模型
- amoeba 使用笔记
环境 延用MySQL 主主+主从笔记的环境 Java version “1.8.0_73” 安装 wget http://nchc.dl.sourceforge.net/project/amoeba/ ...
- Centos系统快速添加yum源
我常用的yum源如下: 阿里云yum源:http://mirrors.aliyun.com/repo/Centos-7.repo 小红帽yum源:https://dl.fedoraproject.or ...
- 16.1 解决SecureCRT的Home+End+Del不好用使用方法
有些时候 securecrt 的快捷键 与我们使用习惯不一致时,可以自己动手修改下映射文件. SecureCRT菜单 :工具→键映射编辑器,在弹出的键盘中点击“home”,会弹出一个窗口,在“发送字符 ...
- Angular2+AngularJS
AngularJS 系列: 1.angular.module 的定义 var mapApp = angular.module("positionSalaryEditApp",[&q ...
- Jquery 一个页面多个倒计时 实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 黄聪:如何正确在Vue框架里使用Swiper
实例: 错误(无法显示出分页器按钮,此功能不适用与for循环出来的图片,只有当该页面图片固定几张时能正常用) 第一步: 安装 npm i swiper (vue插件自带) 第二步: 在当前页面里引入 ...
- RTP实时传输协议
RTP协议是包括一对协议:RTP和RTCP. RTP传输数据,RTCP传输控制信息. 一般基于UDP,RTP使用偶数端口,RTCP使用下一个奇数端口. 层次关系: APP -> RTP -> ...
- Python高级变量类型
1.列表基础操作 2.列表循环遍历 3.元组 4.字典基础操作 5.字典循环遍历 6.字符串基础操作 7.字符串切片 8.公共方法
