springMVC整理04--文件上传 & 拦截器 & 异常处理
1. 文件上传
SpringMVC 的文件上传非常简便,首先导入文件上传依赖的 jar:
<!-- 文件上传所依赖的 jar 包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
在 springMVC-servlet.xml 配置文件中配置文件解析器:
<!--1*1024*1024 即 1M resolveLazily 属性启用是为了推迟文件解析,以便捕获文件大小异常
-->
<!--文件上传解析器-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="1048576"/>
<property name="defaultEncoding" value="UTF-8"/>
<property name="resolveLazily" value="true"/>
</bean>
注意解析器的 id 必须等于 multipartResolver,否则上传会出现异常:
1.1 单个文件上传
@Controller
public class FileController {
/**
* 上传单个文件操作
* MultipartFile file 就是上传的文件
* @return
*/
@RequestMapping(value = "/upload1.html")
public String fileUpload1(@RequestParam("file") MultipartFile file) {
try {
//将上传的文件存在 E:/upload/下
FileUtils.copyInputStreamToFile(file.getInputStream(),
new File("E:/upload/",
file.getOriginalFilename()));
} catch (Exception e) {
e.printStackTrace();
}
//上传成功返回原来页面
return "/file.jsp";
}
}上传文件时,Controller 的方法中参数类型是 MultipartFile 即可将文件映射到参数上。
页面file.jsp:
<form method="post" action="/upload1.html" enctype="multipart/form-data">
<input type="file" name="file"/>
<button type="submit" >提交</button>
</form>
另外上传的文件还可以映射成 CommonsMultipartFile,它是 MultipartFile 的子类:
/**
* CommonsMultipartFile 是 MultipartFile 的子类
* @return
*/
@RequestMapping("/upload2.html")
public String fileUpload2(@RequestParam("file") CommonsMultipartFile file) {
try {
System. out .println("fileName:" + file.getOriginalFilename());
String path = "E:/upload/" + file.getOriginalFilename();
File newFile = new File(path);
//通过 CommonsMultipartFile 的方法直接写文件
file.transferTo(newFile);
} catch (Exception e) {
e.printStackTrace();
}
return "/file.jsp";
}
页面:
<form method="post" action="/upload2.html" enctype="multipart/form-data">
<input type="file" name="file"/>
<button type="submit" >提交</button>
</form>
1.2 批量上传
/**
* 批量上传的时候参数是数组
* @return
*/
@RequestMapping("/upload3.html")
public String fileUpload3(@RequestParam("file") CommonsMultipartFile[] file) {
try {
//批量上传时遍历文件数组
for (CommonsMultipartFile f : file) {
System. out .println("fileName:" + f.getOriginalFilename());
String path = "E:/upload/" + f.getOriginalFilename();
File newFile = new File(path);
f.transferTo(newFile);
}
} catch (Exception e) {
e.printStackTrace();
}
return "/file.jsp";
}
页面:
<form method="post" action="/upload3.html" enctype="multipart/form-data">
<!--注意 name 都是 file,与 Controller 中方法的参数名对应-->
<input type="file" name="file"/>
<input type="file" name="file"/>
<input type="file" name="file"/>
<button type="submit" >提交</button>
</form>
2. 使用拦截器
模拟登陆拦截器:
public class LoginInterceptor extends HandlerInterceptorAdapter { {
@Override
public bo olean preHandle(HttpServletRequest request, HttpServletResponse response,
Object handler) throws Exception { {
System. out .println(" " 开始拦截" ");
// 其他情况判断 n session 中是否有 key ,有的话继续用户的操作
if ( request. getSession(). getAttribute( "user") != null) { {
return true;
} }
// 最后的情况就是进入登录页面
response. sendRedirect( request. getContextPath() + "/login.jsp");
return false;
} }
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response,
Object handler, ModelAndView modelAndView) throws Exception { {
System. out .println(" " 视图解析前 postHandle");
} }
@Override
public void afterConcurrentHandlingStarted(HttpServletRequest request,
HttpServletResponse response, Object handler) throws Exception { {
System. out .println(" " 处理异步请求" ");
} }
} }
配置拦截器:
<mvc:interceptors>
<mvc:interceptor><!--配置局部拦截器,需要满足下列路径条件-->
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/login.html" />
<bean class="interceptor.LoginInterceptor"/><!--自定义拦截器注册-->
</mvc:interceptor>
</mvc:interceptors>
登陆的 Controller
@Controller
public class LoginController { {
@RequestMapping( "login.html")
public String login( String username, HttpServletRequest request){ {
// 模拟登陆
request. getSession(). setAttribute( "user", username);
return "redirect:index.html";
} }
} }
登陆页面:
<form action="/login.html">
<input name="username"/><input type="submit">
</form>
3. 异常处理
3.1 集成异常处理
对 于 一 些 通用 的 ,不 需 要特 殊 处 理的 异 常,可 以 使 用统 一 的 异常 处 理器 , 在springMVC-servlet.xml 中加入配置:
<!--集成异常处理-->
<bean
class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<!-- 定义默认的异常处理页面-->
<property name="defaultErrorView" value="error.jsp"></property>
<!-- 定义异常处理页面用来获取异常信息的变量名,默认名为 exception -->
<property name="exceptionAttribute" value="ex"></property>
<!-- 定义需要特殊处理的异常,用类名或完全路径名作为 key,异常也页名作为值 -->
<property name="exceptionMappings">
<props>
<prop key="java.lang.NullPointerException">error.jsp</prop>
<prop key="java.lang.ClassCastException">error.jsp</prop>
<prop key="java.lang.IndexOutOfBoundsException">error.jsp</prop>
<!-- 这里还可以继续扩展对不同异常类型的处理 -->
</props>
</property>
</bean>
我们写一个 controller 专门抛出异常,用来模拟程序中可能出现的异常信息:
@Controller
public class ExceptionController {
@RequestMapping("/ex.html")
public String exceptionTest(Integer type) throws Exception {
//手动抛出几个异常,模拟程序中可能出现的异常
switch (type) {
case 1:
throw new NullPointerException("测试空指针异常");
case 2:
throw new ClassCastException("测试类型转换异常");
case 3:
throw new IndexOutOfBoundsException("测试越界异常");
}
return "index.jsp";
}
}
测试页面:
<body>
<a href="/ex.html?type=1">空指针</a><br/>
<a href="/ex.html?type=2">类型转换</a><br/>
<a href="/ex.html?type=3">越界</a><br/>
${ex}<!--就是 spring 异常处理器中配置的 exceptionAttribute-->
</body>
运行结果:

点击不同的链接可以看大不同的提示信息。
3.2 自定义异常处理
对于需要特殊处理的异常,可以自定义异常处理器自定义异常处理的类需要继承 HandlerExceptionResolver
public class MyExceptionHandler implements HandlerExceptionResolver { {
@Override
public ModelAndView resolveException(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse, Object o o, Exception e e) { {
String msg = e e.getMessage();
httpServletRequest. setAttribute( "ex", msg);
return new ModelAndView( "/error.jsp");
} }
} }
在 spring 配置文件中定义 bean:
<!--自定义异常处理-->
<bean id="exceptionHandler" class="exception.MyExceptionHandler"/>
注:自定义异常处理和前面的集成异常处理不能一起使用,需要将 前面例子的 bean 注释掉。如果需要处理 ajax 发送的请求,出现异常时返回 json 数据,可以增加处理 json 的代码。
修改 MyExceptionHandler 中的代码:
public class MyExceptionHandler implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse, Object o, Exception e) {
String msg = e.getMessage();
if (httpServletResponse.isCommitted()) {
return null;
}
//如果是 ajax 请求就返回 json 数据
if (isAjax(httpServletRequest)) {
Map<String, String> result = new HashMap<>();
result.put("ex", msg);
MappingJackson2JsonView view = new MappingJackson2JsonView();
return new ModelAndView(view, "result", result);
} else {//不是 ajax 就返回错误页面
httpServletRequest.setAttribute("ex", msg);
return new ModelAndView("/error.jsp");
}
}
public static boolean isAjax(HttpServletRequest request) {
return
"XMLHttpRequest".equalsIgnoreCase(request.getHeader("X-Requested-With")) ||
request.getParameter("ajax") != null;
}
}
测试页面:
<script type="text/javascript" src="jquery-1.10.1.min.js"></script>
<input type="button" onclick=" testEx ()" value="测试自定义异常"/>
<script type="text/javascript">
function testEx (){
$.ajax({
type: "POST",
url: "/ex.html?type=1",
success: function(data){
alert(data.result.ex);//读取 json 数据
}
});
}
</script>
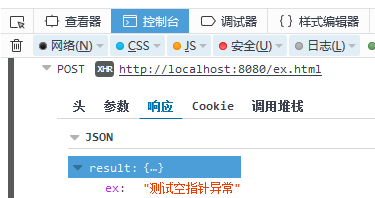
测试结果:

springMVC整理04--文件上传 & 拦截器 & 异常处理的更多相关文章
- SpringMVC 文件上传&拦截器&异常处理
文件上传 Spring MVC 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的.Spring 用 Jakarta Commons FileUpload ...
- struts文件上传拦截器分析
struts有默认的文件拦截器,一般配置maximumSize就可以了. 知道原理,我们可以写一个类继承它,实现自己的配置上传文件大小的方式. 然后细究页面上传文件的时候,发现了一些问题. act ...
- struts文件上传拦截器中参数的配置(maximumSize,allowedTypes ,allowedExtensions)问题
<interceptor-ref name="fileUpload"> <param name="allowedTypes">image ...
- struts文件上传拦截器maximumSize设置文件大小不起作用
<interceptor-ref name="fileUpload"> <param name="allowedTypes ...
- SpringMVC的文件上传下载,异常处理,拦截器的小总结
文件的上传和下载 我们通常在访问网页时会使用到文件的上传与下载的功能,那么他是如何实现的呢? 1 下载: ResponseEntity :用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览 ...
- (转)SpringMVC学习(九)——SpringMVC中实现文件上传
http://blog.csdn.net/yerenyuan_pku/article/details/72511975 这一篇博文主要来总结下SpringMVC中实现文件上传的步骤.但这里我只讲单个文 ...
- 使用SpringMVC框架实现文件上传和下载功能
使用SpringMVC框架实现文件上传和下载功能 (一)单个文件上传 ①配置文件上传解释器 <!—配置文件上传解释器 --> <mvc:annotation-driven>&l ...
- 转:【专题十一】实现一个基于FTP协议的程序——文件上传下载器
引言: 在这个专题将为大家揭开下FTP这个协议的面纱,其实学习知识和生活中的例子都是很相通的,就拿这个专题来说,要了解FTP协议然后根据FTP协议实现一个文件下载器,就和和追MM是差不多的过程的,相信 ...
- SpringMVC简单的文件上传
引入依赖包: <!-- 文件上传的依赖 --> <dependency> <groupId>commons-fileupload</groupId> & ...
随机推荐
- 助力ASP.NET Core 2.1开发!Layx 企业级弹窗插件发布!
我们在开发B/S架构企业管理系统时经常用到弹窗.目前市场上主要有两大弹窗:layer/artdialog,这两款做的都非常的棒.由于我们ERP系统比较复杂.需要能够拥有和Windows弹窗一样的弹窗组 ...
- Redux 入门教程(三):React-Redux 的用法
为了方便使用,Redux 的作者封装了一个 React 专用的库 React-Redux,本文主要介绍它. 这个库是可以选用的.实际项目中,你应该权衡一下,是直接使用 Redux,还是使用 React ...
- c++入门之运算符重载
c++函数重载:可以将一个函数名用于不同功能的函数.从而处理不同的对象.对于运算符,同样也有这样的用途,即对同一个标志符的运算符,可以运用到不同的功能中去. 首先引入:运算符重载,在C语言中甚至都有运 ...
- hibernate 关于hbm.xml编写的总结
在Hibernate中,各表的映射文件….hbm.xml可以通过工具生成,例如在使用MyEclipse开发时,它提供了自动生成映射文件的工具.本节简单的讲述一下这些配置文件的配置. 配置文件的基本结构 ...
- java异常Exception
学习笔记: 一.程序的异常:Throwable 严重问题:Error ,我们不处理.这种问题一般很严重,不如内存溢出 问题:Exception 编译问题:不是RuntimeException异常.必须 ...
- IdentityServer4【QuickStart】之使用ClientCredentials流程保护API
使用ClientCredentials流程保护API 这个示例展示了使用IdentityServer中保护APIs的最基本的场景. 在这个场景中我们会定义一个API和一个想要访问它的客户端.客户端会在 ...
- asp.net core2.0中异常的处理
最近在开发中遇到一些关于如何抛出异常的困惑,在qq群里进行了讨论,有些人认为抛出异常是有理由的,可以对业务流程进行控制,而有些认为抛出异常会导致程序性能低下,我写一些自己的心得吧. 异常的全局处理 a ...
- GRASP软件设计的模式和原则
GRASP 模式:每一个模式描述了一个在我们周围不断重复发生的问题,以及该问题的解决方案的核心.”这是关于模式最经典的定义,作者是建筑大师Christopher Alexander.如果是第一次看到这 ...
- 使用PSR-4配合composer autoload 自动加载文件夹
require 文件很麻烦,使用PSR-4搭配composer一次加载,终生受用. 感觉类似java中的import了,自己先记录一下最近理解的. 用composer管理自己的包吧 安装compose ...
- Postman的Post请求方式的四种类型的数据
1. form-data 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开.既可以上传键值对,也可以上传文件.当上传的字段是文件时 ...
