响应式布局-Rem的用法
响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。响应式的初衷是为了让信息更好的传递交流,让所有人无障碍的获取信息,同时这也是 Web 的初衷。
同样的,响应式的设计应该秉承「内容优先,移动优先」的设计原则,那么我们知道网页中的内容主要是由文字图片等元素组成的,那么文字该如何响应式呢?
当我们每天面对缤纷的互联网世界的时候,文字不仅仅传递给我们众多的信息资讯,而且在设计师的手里,文字在网页中的排版承载着一种艺术的直觉。
网页中常用的文字大小单位是 px(Pixels),em,现在《CSS Values and Units Module Level 3》中新增了 rem 这个单位。
一、那到底什么是 rem 呢?
规范中明确写道:
Equal to the computed value of ‘
font-size’ on the root element.
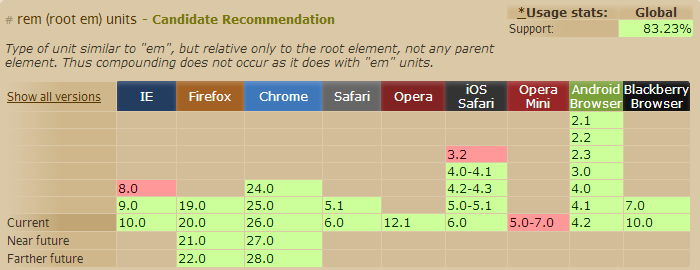
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px。这样一个新的单位兼容性如何呢?请出 Caniuse 看看吧:

<img class="aligncenter" src="http://image.woshipm.com/wp-files/2013/05/f3931141462f7778b1c0d435bb14c7cb.png" alt="" width="700" height="270" /></p>
太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了,我可以放肆的使用 rem 了。
可是,W3C 那些家伙为什么要闲着下面疼的新增这样一个单位呢?它和 em 有啥区别呢?
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,你可以引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值,这里就不一一举例了。
但是像我这样的懒人或者团队开发中还没有引入CSS 预处理工具的该肿么办呢?只能搬个计算器啪啪啪了吗?别急,你还可以变通一下。我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!Like this:
html{
font-size:62.5%; /* 10÷16=62.5% */
}
body{
font-size:12px;
font-size:1.2rem ; /* 12÷10=1.2 */
}
p{
font-size:14px;
font-size:1.4rem;
}
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。其实不用太纠结是默认的font-size:100%,还是设置为font-size:62.5%,如果你引入了 CSS 预处理工具那么自然可以使用默认值,如果由于其他原因使用font-size:62.5% 也无可厚非,完全可以在 body 中重置回你需要的默认 font-size。
二、为啥要用 rem 呢?
黑夜给了我黑色的眼睛,我将用它寻找关怀。
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。我们不能排除视障用户(如近视)、老年用户不会这么做,作为一个具有「人文关怀」的前端,我们完全可以考虑这些情况。由其是在引入了 CSS预处理工具之后,这几乎不会增加什么成本。
也再次印证前面提到的:响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。
各个浏览器的设置方法如下:
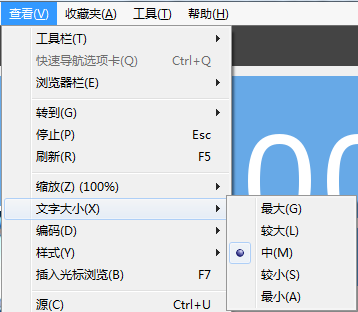
- IE浏览器:按下 Alt 键,打开菜单栏→查看→字体大小

<img class="aligncenter" src="http://image.woshipm.com/wp-files/2013/05/feb19e3e3f677e59c871481b128ba9f8.png" alt="" width="358" height="312" /></li>
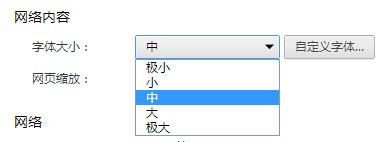
- Chrome 浏览器:设置→显示高级设置→网页内容

<img src="http://image.woshipm.com/wp-files/2013/05/33585364b47f7a92ccb6c7525dbbfcbd.png" alt="" width="390" height="142" /></li>
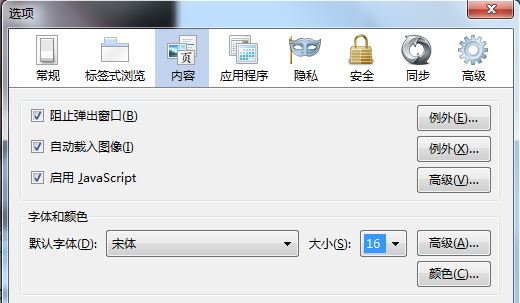
- Firefox 浏览器:按下 Alt 键,打开菜单栏→工具→选项→内容选项卡

<img class="aligncenter" src="http://image.woshipm.com/wp-files/2013/05/94fd72d68841b2ac1411821192dcf894.png" alt="" width="520" height="303" /></li>
- 其他浏览器就不一一举例了……
三、什么时候用 rem?
既然 rem 的可用性更好,是不是在所有地方都去使用呢?别捉急,通常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位,比如这样一个回顶部的按钮:

<img class="aligncenter" src="http://image.woshipm.com/wp-files/2013/05/24f3cf06f575ea8938ce5df65efda84e.png" alt="" width="113" height="158" /></p>
所以,什么时候用 rem,如何用好 rem? 这也需要你拿出 18K的黑色乌金睛来照亮整个页面。让我们一起:
抛开布局,响应文字;抛开成见,响应内心。
在面对响应式开发的时候,什么才是合适的,什么是不合适的,你真的想好了吗?

<img class="aligncenter" src="http://image.woshipm.com/wp-files/2013/05/8d91ff911dedc8960db68a54c4708170.jpg" alt="" width="382" height="467" /></p>
(看图思考:有个小姑娘很爱漂亮,上图是她正在偷偷的穿妈妈的高跟鞋……)
响应式布局-Rem的用法的更多相关文章
- 响应式布局rem的使用
在如今移动端,响应式布局的时代,用rem作为单位已经是非常普及的一门小技巧了..rem的单位根据html的font-size来进行换算! 1.rem的兼容性: 如下图所示IE9以上就支持了rem这个属 ...
- 响应式布局rem、rem方法封装、移动端响应式布局
相信大家在做移动端的时候都会做各个手机的适配这种适配就是响应式布局在之前做网站的响应式从pc到手机用的是媒体查询 @media screen and (max-width: 300px){} 最大宽度 ...
- 移动端响应式布局+rem+calc()
1.媒体查询:@media only screen and (max-width: ) {},在最初做pc端时,使用各种媒体查询,因为pc的屏幕分辨率总共就几种,不嫌麻烦的重复使用类名.有很大的缺陷就 ...
- 移动端“响应式布局”’--rem
使用目的:为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,我们使用rem的像素单位. 方法一: 1.在页面引入js,获取屏幕大小,更新rem基准. (function () { var c ...
- 【学习笔记】响应式布局的常用解决方案(媒体查询、百分比、rem、和vw/vh)
原文转载:https://blog.csdn.net/sinat_17775997/article/details/81020417 一.媒体查询 不同物理分辨率的设备,在还原设计稿时,css中设置的 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 自适应布局,响应式布局以及rem,em区别
一.自适应和响应式 先说共同点: 两者都是因为越来越多的 移动设备( mobile, tablet device )加入到互联网中来而出现的为移动设备提供更好的体验的技术.用技术来使网页适应从小到大( ...
- rem字体响应式布局
引用js,自动算字体大小,响应式布局 <script> var iScale = 1; iScale = iScale / window.devicePixelRatio; documen ...
- 理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配.那么来讲讲rem在其中起的作用和如何动态设置rem的值. 1.什么是rem rem是相对于根元素(html标签)的字 ...
随机推荐
- 针对JS经典题型对全局变量及局部变量的理解浅谈
第一次写博,还蛮激动... 看到了三题经典题型,就我目前的认识对此题进行总结.如有错误,敬请指正 首先,我们先明确一下JS引擎的工作步骤: js引擎工作分为两步: 1.将这个js中的变量和函数声明保存 ...
- ArrayList、Vector、LinkedList的区别联系?
1.ArrayList.Vector.LinkedList类都是java.util包中,均为可伸缩数组. 2.ArrayList和Vector底层都是数组实现的,所以,索引数据快,删除.插入数据慢. ...
- iOS中空字符串报错
*参考: http://www.ithao123.cn/content-8030945.html *参考: http://www.cnblogs.com/ziyi--caolu/p/4825633.h ...
- 安卓---Toast工具类,有点懒
package com.liunan.myfirstapp.util; import android.content.Context; import android.widget.Toast; /** ...
- get和post的区别
http://localhost:8080/shopc/check.do?username=zhangsan&pwd=123456 http://localhost:8080/shopc/ch ...
- GUID生成器
这个GUID生成器是一个小巧的软件,属于笔者在空余时间开发的. http://pan.baidu.com/s/1sk6VGpn
- Linux系统用户和用户组介绍
1.请问如下登录环境故障的原理及解决办法? [root@server test]# useradd rr ##创建用户rr [root@server test]# id rr uid=510(rr) ...
- 基于TCP的网络编程
HTTP协议,FTP协议等很多广泛应用的协议均基于TCP协议.TCP编程主要为C/S模式,客户端和服务器之间的程序设计存在较大差异. TCP编程框图 服务器调用socket().bind().list ...
- ubuntu kylin 14.04安装配置MongoDB v2.6.1(转)
1.获取最新版本 https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.1.tgz 2.解压并进入bin目录 tar zxvf mongo ...
- Linux 关于Transparent Hugepages的介绍
透明大页介绍 Transparent Huge Pages的一些官方介绍资料: Transparent Huge Pages (THP) are enabled by default in RHEL ...
