Django之--通过MVC架构的html模板展示Hello World!
上一篇:Django之--网页展示Hello World! 初步说明了如何使用Django来显示hello world,本文略微进阶下使用html模板来展示hello world~
首先在mysite同级目录创建templates目录,用于专门存放html模板:
[root@python mysite]# tree .
.
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ ├── settings.cpython-36.pyc
│ │ ├── urls.cpython-36.pyc
│ │ ├── view.cpython-36.pyc
│ │ └── wsgi.cpython-36.pyc
│ ├── settings.py
│ ├── urls.py
│ ├── view.py
│ └── wsgi.py
└── templates
└── hello.html
此外还创建了hello.html,其内容如下:
<h1>{{ hello }}</h1>
与标准的html语法有点差异,这里的{{ }}主要用于标识变量,意思是里边的hello其实是个变量,我们在view.py中会给他赋值为hello world。
关于Django模板的具体语法,参考:http://www.runoob.com/django/django-template.html
接下来修改views.py:
# -*- coding: utf-8 -*- #from django.http import HttpResponse
from django.shortcuts import render
#可以看到这里使用render替代了HttpResponse的作用,这个函数有一个字典变量,可以将html中的模板变量(即{{}}部分)替换,以实现内容复用。
def hello(request):
context = {}
context['hello'] = 'Hello World!' --通过context字典的元素给hello变量赋值
return render(request, 'hello.html', context)
urls.py与之前一样保持不变。
到这里还没完,你还向Django需要指明模板位置,因此修改settings.py:
...TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/templates",], # 修改位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
此时看到的网页页面如下:(我这个展示可能和你的有差异,因为加了粗体,不过懒得换了)

到了这里就产生了很多疑问:什么叫MVC?为何要用它?Django也和Java里的MVC架构相似吗?
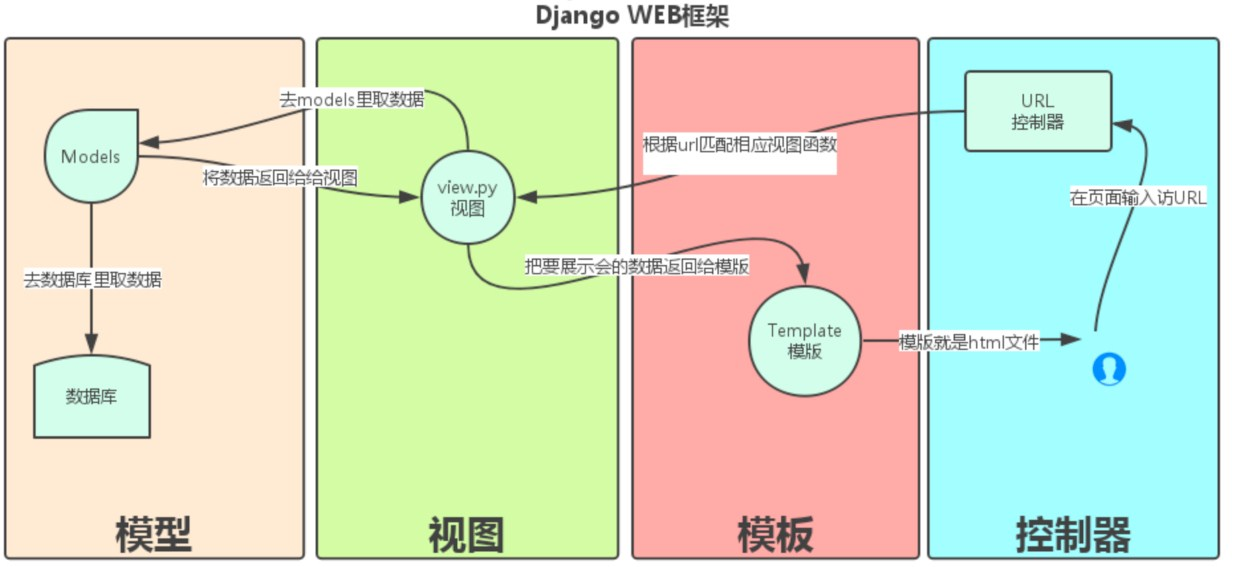
网上广为流传的一幅老男孩的图可以很好地说明:

所以Django其实是MTVC架构,相比MVC架构多了一个T,template层。TV合起来相当于传统的V层。
我们的urls.py就是MVC里的Controller,调用view向客户端返回页面请求,views.py就是MVC里的view,用于调用model从数据库获取数据然后生成新的模板供urls.py调用,本例中并没有model,因为还未用到数据库数据,这部分接下来测试。
Django之--通过MVC架构的html模板展示Hello World!的更多相关文章
- java MVC架构-spring mvc,struct2(理解)
MVC架构实现基础: 基于filter或者servlet实现请求地址分析,如果需要控制类处理请求,则调用相应的控制类.调用控制类时,根据配置文件初始化控制类相关的参数.数据库连接可持久化存在.控制类处 ...
- Web项目的三层架构和MVC架构异同
http://www.cnblogs.com/zhhh/archive/2011/06/10/2077519.html 又看到有人在问三层架构和MVC的关系,感觉这种问题有点教条化了.因为它们都在逻辑 ...
- MVC架构学习
作为一名小小的GreenBird,学习MVC呢,已经花费了2天了,期间得到了美丽的学姐的帮助,初步整理了一下. 首先,学习MVC呢就先以一个标准的MVC的简单的例子来入手,然后根据学姐的PPT,我用v ...
- 钟表维修管理系统技术解析(一) MVC架构搭建
钟表维修管理系统技术解析(一) MVC架构搭建 1.1新建项目 第一步:打开VS2010界面,点击左上角文件,点击新建,选择项目 1.1(图1) 第二步:点击网站Web类型,选择ASP.net MV ...
- MVC架构模式详细说明
一.简介: 架构模式是一个通用的.可重用的解决方案,用于在给定上下文中的软件体系结构中经常出现的问题.架构模式与软件设计模式类似,但具有更广泛的范围. 模型-视图-控制器模式,也称为MVC模式(Mod ...
- MVC架构在Asp.net中的应用和实现
转载自:http://www.cnblogs.com/baiye7223725/archive/2007/06/07/775390.aspx 摘要:本文主要论述了MVC架构的原理.优缺点以及MVC所能 ...
- URLconf+MTV:Django眼中的MVC
MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制 器).其中: M 管理应用程序的状态(通常存储 ...
- Struts2笔记01——基础MVC架构(转)
原始内容:https://www.tutorialspoint.com/struts_2/basic_mvc_architecture.htm Apache Struts 2是用来创建企业级Java ...
- MVC架构模式(转载)
MVC架构模式 [概念理解] MVC模式和C++的实现 面向对象的设计模式是经验的总结,MVC思想是原先用于构建用户界面的.这篇文章主要论述了如何在新的Web应用领域中使用设计模式和MVC架构.文章首 ...
随机推荐
- SpringMVC跨域问题排查以及源码实现
SpringMVC跨域问题排查以及源码实现 最近一次项目中,将SpringMVC版本从4.1.1升级到4.3.10,出现跨域失败的情况.关于同源策略和跨域解决方案,网上有很多资料. 项目采用的方式是通 ...
- [总结] 动态DP学习笔记
学习了一下动态DP 问题的来源: 给定一棵 \(n\) 个节点的树,点有点权,有 \(m\) 次修改单点点权的操作,回答每次操作之后的最大带权独立集大小. 首先一个显然的 \(O(nm)\) 的做法就 ...
- Perl中的hash类型
hash类型 hash类型也称为字典.关联数组.映射(map)等等,其实它们都是同一种东西:键值对.每一个Key对应一个Value. hash会将key/value散列后,按序放进hash桶.散列后的 ...
- MONGODB(二)——索引操作
一.1.插入10w条数据> for(var i = 0;i<100000;i++){... var rand = parseInt(i*Math.random());... db.pers ...
- L1与L2损失函数和正则化的区别
本文翻译自文章:Differences between L1 and L2 as Loss Function and Regularization,如有翻译不当之处,欢迎拍砖,谢谢~ 在机器学习实 ...
- [转]Sequelize 中文API文档-4. 查询与原始查询
本文转自:https://itbilu.com/nodejs/npm/VJIR1CjMb.html Sequelize中有两种查询:使用Model(模型)中的方法查询和使用sequelize.quer ...
- Tomcat的Https设置及Http自动跳转Https
Https相关介绍 Https是由NetScape公司设计的一个基于Http的加密传输协议,可以这样理解Https = Http +SSL(安全套接层),Https的端口为443,而且还需要申请 ...
- 本地yum仓库搭建,使用163yum源
如果内部网络没有连接Internet就在本地配置yum仓库 将操作系统镜像上传到服务器中,进行挂载 mount –o loop rhel-server-6.7-x86_64-dvd.iso /mnt ...
- 关于"Could not find acceptable representation"错误
在项目中调用一个第三方服务,第三方服务是用Spring Boot写成的.结果调用时返回"Could not find acceptable representation"错误. 经 ...
- 理解 Python 中的可变参数 *args 和 **kwargs:
默认参数: Python是支持可变参数的,最简单的方法莫过于使用默认参数,例如: def getSum(x,y=5): print "x:", x print "y:& ...
