CSS3之实现光润效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
}
div {
width: 600px;
height: 200px;
line-height: 200px;
font-size: 150px;
font-weight: bold;
border: 1px solid red;
margin:200px auto; /*background-color: blue;*/
color: rgba(255,255,255,0.3);
/*color:red;*/
/*
transparent 100px:前100个像素是透明色
white:150 透明色到白色的线性渐变为150 */
background: linear-gradient(-45deg,transparent 100px ,white 150px,white 180px, transparent 220px);
background-position: -450px 0;
background-repeat: no-repeat; /*裁剪私有属性 只有文字范围内有背景
通过测试,写在 background后面才生效
*/
-webkit-background-clip: text;
transition: all 5s; }
div:hover{
background-position: 450px 0;
}
</style>
</head>
<body>
<div>
线性渐变
</div>
</body>
</html>
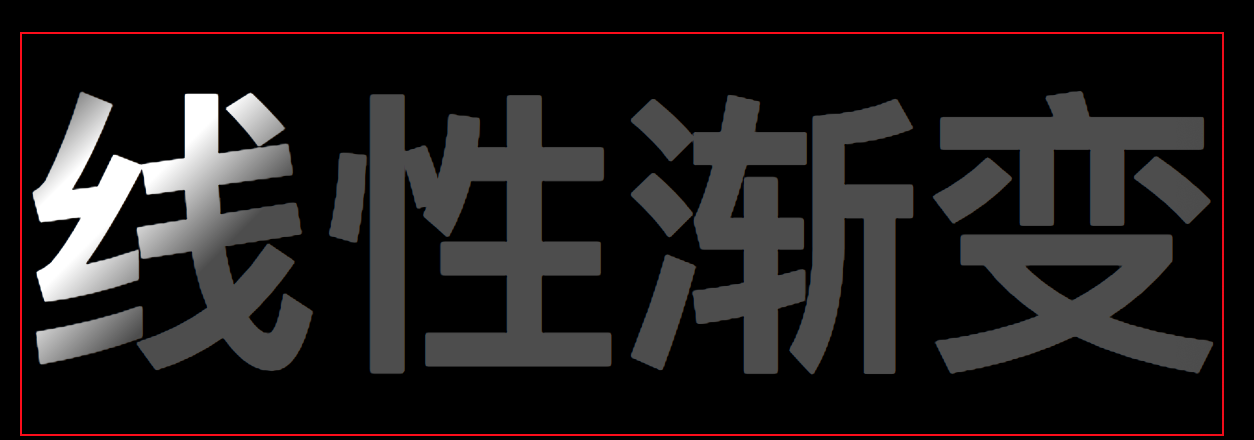
效果如图:

CSS3之实现光润效果的更多相关文章
- css3图片模糊过滤效果
css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下 ...
- 基于css3的轮播效果
花了一上午来调整页面在ie10上的显示问题,sass编译生成的css文件在ie内核下一直不能正确加载,果然兼容性的问题还需要好好研究.转入正题,用css3实现轮播效果主要是基于css3的framewo ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 学习使用 jQuery & CSS3 制作照片堆栈效果
在这个小实验中,我们使用 jQuery & CSS3 创建了一个交互式的照片堆栈效果.提供了一些模拟现实的互动的可能性给用户.这个想法的思路是:有一些照片在桌面上可以拖放一样,堆放和删除,每个 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- css3.0新属性效果在ie下的解决方案(兼容性)
css3.0增加的新属性,如投影.渐变.旋转.圆角等等!这些新标准属性在ie6.ie7.ie8浏览器版本里得不到很好的支持,相信ie以后的新版本也会支持这些新属性的.目前ie6.ie7.ie8浏览器不 ...
- 25个CSS3 渐变和动画效果教程
随着最新版CSS3渐变和动画功能发布,Web开发者在开发的过程中有了更多的选择.实际上,已经有了一些替代的技术,目的都是使网站的建设变得简易,高效和快速.不过CSS3所提供的渐变功能有着显著的优点,特 ...
- CSS3实现时间轴效果
原文:CSS3实现时间轴效果 最近打开电脑就能看到极客学院什么新用户vip免费一个月,就进去看看咯,这里就不说它的课程怎么滴了,里面实战路径图页面看到了这个效果: 有点像时间轴的赶脚,而且每一块鼠标悬 ...
- 用css3实现各种图标效果
原文:用css3实现各种图标效果 公共样式 应该说现在绝大多数公司的项目前端都是一团乱,不仅仅是js写的没有任何框架而言,css同样也是如此,导致项目如果要升级或者说有新的变更维护起来就特别困难. 最 ...
随机推荐
- Qt代码吐槽
擦,代码注释里写这么多“NB!”是要闹哪样!!
- Python3.7和数据库MySQL 8.0.12 数据库SQLite3连接(三)
SQLite3 # SQLite3 嵌入式 数据库 python内置SQLite3 # 导入驱动 import sqlite3 # 创建自增主键的表 msql = "create table ...
- Vue常见问题解决办法(一)ESLint检查报错
vue.js报错“Do not use 'new' for side effects“(main.js里)解决办法 ESLint工具检查代码质量,main.js里的原代码是这样的: new Vue({ ...
- 博客作业06--结构体&指针
1.本章学习总结 1.1思维导图 1.2.本章学习体会 结构体突破了数组的局限,把不同类型有内在联系的数据汇聚成一个整体,这种新的构造数据类型,提供了更便利的手段,更好的实现代码功能.通过代码建立文件 ...
- 连接mysql用mysql_connect不能连接
用mysqli_connect就可以解决. mysqli_array()有连个参数,第一个是连接mysql名. php遇到这个警告Warning: Use of undefined constant ...
- JQuery----操作01
---恢复内容开始--- 一 JQuery选择器: 基本选择器和基本过滤器和筛选选择器 基础选择器: <title>Title</title> <script src=& ...
- 改变highCharts的X轴和Y轴的数据刻度
xAxis:{ tickPixelInterval:10 //自行调整X轴刻度的间距}, yAxis:{ lineWidth:1, //Y轴默认不显示Y轴线,添加一个轴线的宽度就可以显示出来 tick ...
- PY序
Python实现机器学习依赖于两个类库——SciPy和scikit-learn 一)SciPy SciPy是数学运算的基本类库,在机器学习的过程中,主要运用NumPy.Matplotlib和Panda ...
- sourceforge.net安装网站程序数据库相关
sourceforge.net安装网站程序数据库相关 我们应该知道sourceforge.net是可以安装网站(当做一个虚拟空间使用的) 但是在安装cms程序的时候那时的数据库地址再填写“localh ...
- linux下用ctrl+r快速搜索history命令
前提是,搜索已经使用的命令,否则是查不出来结果的. ctrl+r用途:反向搜索执行过的命令.(reverse-i-search) 1.任何目录下按住ctrl + r 2.输入历史命令中的字符串 ,比如 ...
