selenium中,8种 find element 方法
-*- coding;utf-8 -*-
from selenium import webdriver
dr = webdriver.Chrome()
dr.get("https://www.baidu.com")
#有八种元素定位方法:
#id, name, class name, tag name, link text,部分link text, xpath, css选择器 其中,find_elements_by_xxx 获取的是一组元素。

前7种:
<span id="s_kw_wrap" class="s_ipt_wr"><span class="soutu-btn"></span>
<span class="soutu-btn"></span>
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="" autocomplete="off" value="">
<input></input>
</span>
<div id="u_sp" class="s-isindex-wrap s-sp-menu">
<a href="http://news.baidu.com" target="_blank" class="mnav">超长的新闻名称</a>
</div> #id
dr.find_element_by_id("kw")
#name
dr.find_element_by_name("wd")
#class name
dr.find_element_by_class_name("s_ipt")
#tag name (标签名称)
dr.find_element_by_tag_name("input") #适用于只有一个input标签
dr.find_elements_by_tag_name("input")[0].send_keys() #适用于多个input标签
dr.find_element_by_tag_name("//span/input[0]") #通过父级元素 #text link, 部分text link
dr.find_elements_by_link_text("超长的新闻名称")
dr.find_element_by_partial_link_text("新闻") #xpath
dr.find_element_by_xpath("//input[@id='kw']") # 双斜杠表示不确定
dr.find_element_by_xpath("/*[@id='kw']") # "*"表示所有元素
dr.find_element_by_xpath("//input[@name='wd']")
dr.find_element_by_xpath("//input[@class='s_ipt']")
dr.find_element_by_xpath("//input[@value='123']") dr.find_element_by_xpath("//span/input[0]")#通过父级
dr.find_element_by_xpath("//span[@class='bg s_ipt_wr']/input[0]")#通过父级 也可用多种属性集合
dr.find_element_by_xpath("//input[@id='kw' and @name='wd']")
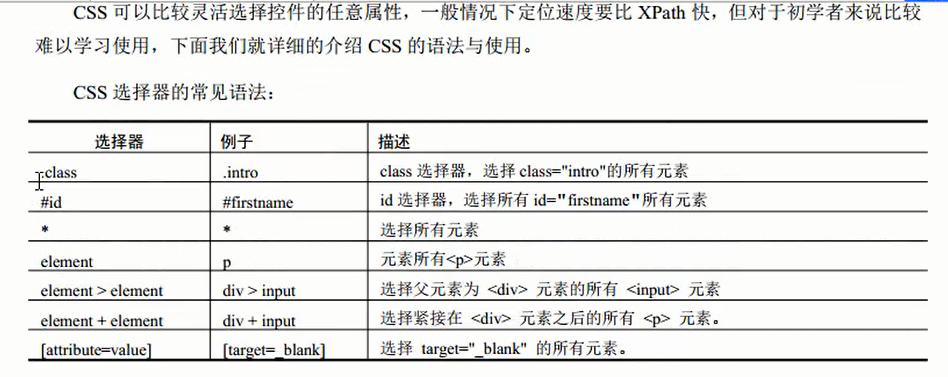
CSS选择器:

<span id="s_kw_wrap" class="s_ipt_wr"><span class="soutu-btn"></span>
<span class="soutu-btn"></span>
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="" autocomplete="off" value="">
</span> #class 用“.”
dr.find_element_by_css_selector(".s_ipt") #id 用“#”
dr.find_element_by_css_selector("#kw") #name
dr.find_element_by_css_selector("[name=wd]")
dr.find_element_by_css_selector("name='wd'")
dr.find_element_by_css_selector("//input[name='wd']") #组合
dr.find_element_by_css_selector("span>input.s_ipt") #通过父级
dr.find_element_by_css_selector("span>input#kw")
dr.find_element_by_css_selector("span.s_ipt_wr>input")
selenium中,8种 find element 方法的更多相关文章
- Selenium中三种等待的使用方式---规避网络延迟、代码不稳定问题
在UI自动化测试中,必然会遇到环境不稳定,网络慢的情况,这时如果你不做任何处理的话,代码会由于没有找到元素,而报错.这时我们就要用到wait(等待),而在Selenium中,我们可以用到一共三种等待, ...
- Sql Server中三种字符串合并方法的性能比较
文章来自:博客园-DotNet菜园 最近正在处理一个合并字符吕的存储过程,在一个测试系统的开发中,要使用到字符串合并功能,直接在Sql中做.示例:有表內容﹕名称 內容1 abc1 ...
- ASP.NET中26种性能优化方法
系统类 Type类,Object类,String类, Arrary类,Console类, Exception类,GC类, MarshalByRefObject类, Math类. DateTime结构 ...
- UI自动化时,解决selenium中无法点击Element:ElementClickInterceptedException
在跑自动化时,页面上有2个下拉框,两个下拉框无论屏蔽哪一段都会成功,但是同时放开跑时会报错,百度给的解释是上面的下拉框元素覆盖了下面下拉框的元素定位,才会导致报错 百度的解决办法有2种: elemen ...
- Selenium:八种元素定位方法
前言: 我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素.工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素.那么我们怎么来定位他们呢? 在学 ...
- Python中两种处理错误方法的比较
我所说的处理错误的方法,其实是try:,except和raise这两种. 首先抛出一个实例, dictt={'a':1,'b':2,'c':3} try: if dictt['d']>1: #字 ...
- UWP开发中两种网络图片缓存方法
通常情况下,我们的程序需要从服务器读取图片,但如果需要不止一次读取某一张图片的话,就需要做本地缓存了,这样既为用户省一点流量,又能显得你的APP很快. 假如你已经知道了某一张图片的地址,那么第一件事就 ...
- iOS——浅谈iOS中三种生成随机数方法
ios 有如下三种随机数方法:
- Keil C51程序设计中几种精确延时方法
1 使用定时器/计数器实现精确延时 单片机系统一般常选用11.059 2 MHz.12 MHz或6 MHz晶振.第一种更容易产生各种标准的波特率,后两种的一个机器周期分别为1 μs和2 μs,便于精确 ...
随机推荐
- 浏览器内核 Trident Gecko Presto Webkit
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等 Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等 Prest ...
- ArcGis 拓扑检查——狭长角锐角代码C#
中学的时候醉心于研究怎么“逃课”,大学的时候豁然开悟——最牛逼的逃课是准时准地儿去上每一课,却不知到老师讲的啥,“大隐隐于市”大概就是这境界吧. 用到才听说有“余弦定理”这么一个东西,遂感叹“白上了大 ...
- Java通过cal.get(Calendar.MONTH)比真实月份少一个月
Calendar cal = Calendar.getInstance();假如当前是12月,cal.get(cal.MONTH)是11月.
- 微信小程序开发(6) SSL证书及HTTPS服务器
1. 域名 在万网购买,略 2. 云服务器 阿里云购买,略 3. 安装lnmp 使用lnmp.org程序,略 4. 申请证书 阿里云-管理控制台-安全(云盾)-证书服务-购买证书证书类型: 免费型DV ...
- 【51nod 1288】汽油补给
Description 有(N+1)个城市,0是起点N是终点,开车从0 -> 1 - > 2...... -> N,车每走1个单位距离消耗1个单位的汽油,油箱的容量是T.给出每个城市 ...
- (14)CountTriplets
一.问题描述 给定一个数组.三个索引 i,i ~ [0, array.length) j, j ~ [0, array.length) k, k ~ [0, array.length) 求有多少种组 ...
- plsql 根据sid连接oracle
ORCL73 = (DESCRIPTION = (ADDRESS_LIST = (ADDRESS = (PROTOCOL = TCP)(HOST = 192.168.10.73)(PORT = 152 ...
- Docker 扩容 容器空间大小 - 九
Docker 扩容: 提前规划 : 一是从宿主机 配置磁盘格式 LVM 宿主机可以动态扩展: 二是 在容器上的扩容:默认是 100G .然后创建容器时候 挂载目录 或者直接池扩展: 默认 Docker ...
- Django基础自测
6.如何在URLconf中给URL命名?在视图和模板中如何使用URL反向解析?写出所有情况 13.请写出使用jQuery发送ajax请求,能通过Django的CSRF校验的两种方法 14.请使用Dja ...
- 转载-reduceByKey和groupByKey的区别
原文链接-https://www.cnblogs.com/0xcafedaddy/p/7625358.html 先来看一下在PairRDDFunctions.scala文件中reduceByKey和g ...
