JS之console.log详解以及兄弟姐们邻居方法扩展
console.log()
基本用法
console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数组,对象,表达式等的值。
首先看最基本的用法:
console.log('123');
//
console.log('1', '2', '3');
// 1 2 3
console.log('1\n2\n3\n');
//
//
//
我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
console.log('%d + %d = %d', 1, 1, 2);
// 1 + 1 = 2
写过C语言的童鞋肯定对上面这种写法不陌生,这种写法在复杂的输出时,能保证模板和数据分离,结构更加清晰。不过简单的输出就不那么方便了。
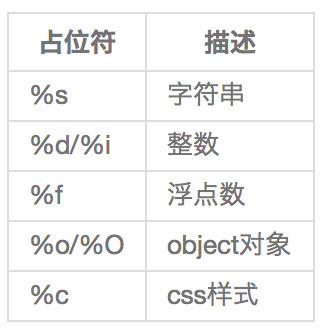
console.log支持的格式标志有:

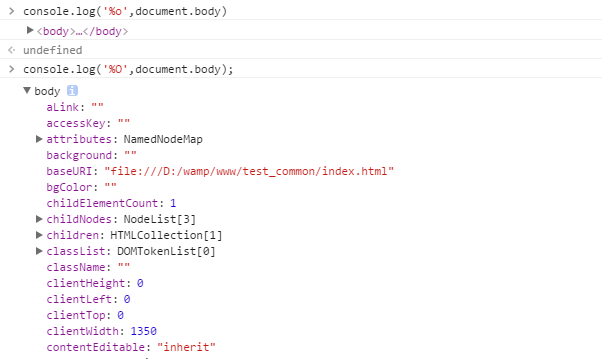
前三种格式不用多说,%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:

使用%o输出和不使用格式化输出打印出来的结果一样,你可以查看这个dom节点的内容、子节点等;而使用%O,你看到的则是该dom节点各个对象属性。对应我们平时把数据寄放到dom节点的两种方式:
BTW,格式化输出还可以和普通输出混合着来:
console.log('%d + %d =', 1, 1, 2);
// 1 + 1 = 2
丰富样式输出
我们可以使用%c进行css样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
文字样式
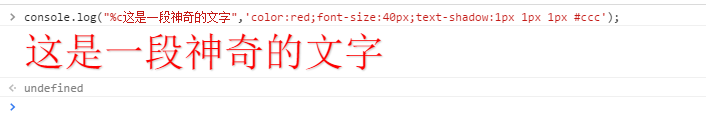
console.log("%c这是一段神奇的文字",'color:red;font-size:40px;text-shadow:1px 1px 1px #ccc');
结果如下截图:

%c可以写在任何地方,不限于开头,然后%c后面所有的输出会应用我们指定的样式。
那如果我想单独对我输出的一句话中间某几个字进行样式处理呢?一般来说,没办法,不过有变通的手段:
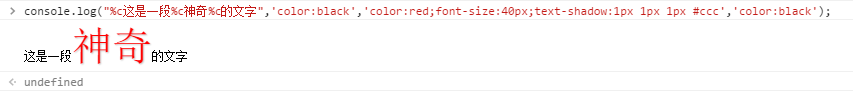
console.log("%c这是一段%c神奇%c的文字",'color:black','color:red;font-size:40px;text-shadow:1px 1px 1px #ccc','color:black');
结果如图所示:

图片输出
console.log('%c','background:url(https://www.baidu.com/img/bd_logo1.png) no-repeat;padding:50px;line-height:50px;height:1px;');
结果如图所示:

严格来讲,console.log不支持直接图片输出,但我们可以用背景图曲线救国。但,你真正去试了才发现没那么简单,你没法像平时那样输出背景图,原因呢,就是你没法直接设置width和height样式。
谷歌51版本的浏览器现在不支持了,上面写法说明下:
- line-height的值我取图片高度
- background就不需多说,但你会发现no-repeat设置了没生效。。。
- padding左右两边的值显然是图片宽度的一半
- padding上下的值,需要通过调试达到你想要的输出效果即可。
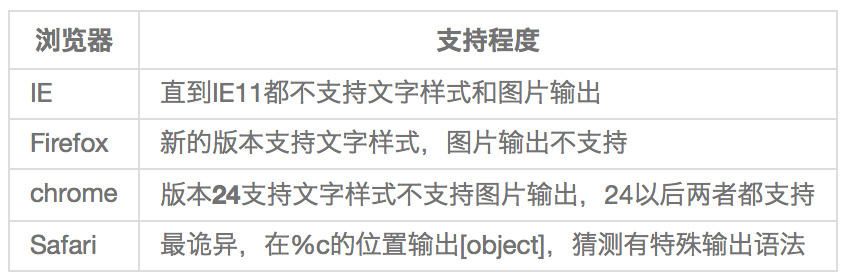
关于富样式输出说了这么多,现在不得不提下浏览器兼容性:

但是现在新版的经过测试感觉也不支持图片输出了。如果你调试有输出,请留言告知下你的版本。
兄弟姐妹
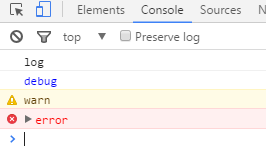
console.log('log');
console.debug('debug');
console.warn('warn');
console.error('error');
结果如图所示:

他们之间的区别就是样式不同,功能不同。
console.error
这里说下console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是console.log所不具备的。除了console.error,还有一个函数console.trace也可以打印出调用一瞬间的调用栈,不过它的输出样式和位置就跟console.log一样。
例如:
function fun(){
return 'abc';
}
var result = fun();
console.trace(result); //abc
console.log(result); //abc
结果如图所示:

其实这一系还有函数:
// 等价
console.log('%o', document.body);
console.log(document.body);
// 等价
console.log('%O', document.body);
console.dir(document.body);
这儿说下console.dir()
console.dir
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);
通过使用console.dir(),新建的cat对象信息在控制台被打印出来了。这个在IE低版本浏览器中是很有用的。
console.table
可将传入的对象,或数组以表格形式输出,相比传统树形输出,这种输出方案更适合内部元素排列整齐的对象或数组,不然可能会出现很多的 undefined。
var obj = {
foo: {
name: 'foo',
age: '33'
},
bar: {
name: 'bar',
age: '45'
}
};
var arr = [
['foo', '33'],
['bar', '45']
];
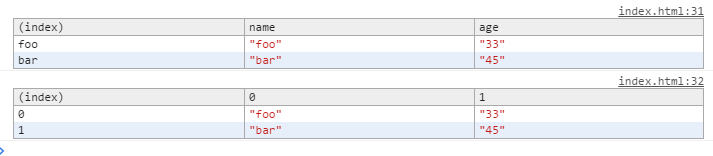
console.table(obj);
console.table(arr);
在控制台的打印结果:

邻居
console还有不少强大有用但却很低调的接口。
console.time & console.timeEnd
这是性能调试的利器。使用方式如下:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
console.time('time');
var c = new cat("miao", 2, [6,8,7]);
console.timeEnd('time'); //time: 0.117ms
来得到某块代码执行的时间。
console.count
这是一个计数器,我们可以传个名字给它,如a,然后每次调用console.count('a')(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
var a = function(){
console.count('执行次数打印');
}
var b = function(){
a();
}
var c = function(){
b();
}
b();
c();
得到结果如图所示:

这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比js断点自己还要默记调了几次快多了。
console.assert
使用该函数可以让我们在某些地方只在符合某个条件才进行调试输出,使输出更加干净。当然你也可以用if语句,不过写起来就麻烦了一些。
语法:
console.assert(assertion, obj1 [, obj2, ..., objN]);
console.assert(assertion, msg [, subst1, ..., substN]); // c-like message formatting
参数说明:
assertion:一个布尔表达式。如果assertion为假,消息将会被输出到控制台之中。
obj1...objN:被用来输出的Javascript对象列表,最后输出的字符串是各个对象依次拼接的结果。
msg:一个包含零个或多个子串的Javascript字符串。
subst1...substN:各个消息作为字串的Javascript对象。这个参数可以让你能够控制输出的格式。
注意: console.assert( )方法在Node.js中的实现和浏览器中可用的console.assert()方法实现是不同的。
在浏览器中当console.assert()方法接受到一个值为假断言(assertion)的时候,会向控制台输出传入的内容,但是并不会中断代码的执行,而在Node.js中一个值为假的断言将会导致一个AssertionError被抛出,使得代码执行被打断。
如下实例,console.assert()语句保证cat对象的score变量值长度为3:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");
在console.assert()语句中,第一个参数为需要进行assert的结果,正常情况下应当为true;第二个参数则为出错时在控制台上打印的错误信息。比如,当上述例子中score变量的数组长度不为3时:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
console.assert(c.score.length==3, "Assertion of score length failed");
代码执行后,Firebug控制台将会打印错误信息:Assertion failed: Assertion of score length failed
console.group
分组输出,它能够让控制台输出的语句产生不同的层级嵌套关系,每一个console.group()会增加一层嵌套,相反要减少一层嵌套可以使用console.groupEnd()方法。
console.log('这是第一层');
console.group();
console.log('这是第二层');
console.log('依然第二层');
console.group();
console.log('第三层了');
console.groupEnd();
console.log('回到第二层');
console.groupEnd();
console.log('回到第一层');
输出结果如图所示:

和console.group()相似的方法是console.groupCollapsed()作用相同,不同点是嵌套的输出内容是折叠状态。
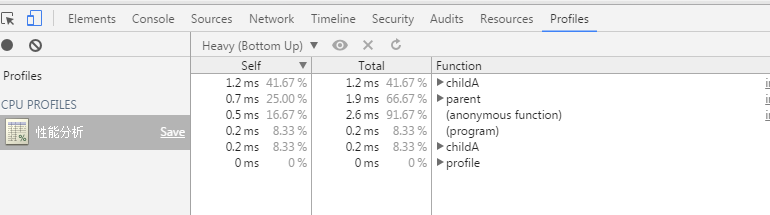
console.profile([profileLabel])
这是个挺高大上的东西,可用于性能分析。在 JS 开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
然后我们可以在 Profiles 面板下看到上述代码运行过程中的消耗时间。

console.clear
清空控制台的内容(当然你可以用快捷键ctrl+L)。
JS之console.log详解以及兄弟姐们邻居方法扩展的更多相关文章
- js调试工具Console命令详解
这篇文章主要介绍了js调试工具Console命令详解,需要的朋友可以参考下 一.显示信息的命令 复制代码 代码如下: < !DOCTYPE html> < html> &l ...
- JavaScript调试技巧之console.log()详解
JavaScript调试技巧之console.log()详解 对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻 ...
- js调试工具Console命令详解——转
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- JavaScript调试技巧之console.log()详解--2015-08-07
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断 JavaScript程序的执行,从而造成副作用:而cons ...
- JS 数组的常用方法详解归纳之改变原数组方法
shift() 把数组的第一个元素从其中删除,并返回第一个元素的值, 如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值.请注意,该方法不创建新数组,而是直接修改 ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- JS中this关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 阅读此文章,还需要心平气和的阅读完,相信一定会有所收获,我也会不定期的发布,分享一些文章,共同学习 首先,必须搞清楚在JS里面,函数 ...
- JS 中 this 关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 首先,必须搞清楚在JS里面,函数的几种调用方式: 普通函数调用 作为方法来调用 作为构造函数来调用 使用apply/call方法来调 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
随机推荐
- Eclipse 在高分辨率4K显示器下图标按钮过小
买了LG的4K显示器,发现由于分辨率太高,导致好多软件和网站都没进行高分辨率适配,显示比较小,缩放会使好多软件都显示错位.Eclipse就是其中之一. 网上搜了下解决方案如下: 原理 高DPI Win ...
- 第33节:Java面向对象中的异常
Java中的异常和错误 Java中的异常机制,更好地提升程序的健壮性 throwable为顶级,Error和Exception Error:虚拟机错误,内存溢出,线程死锁 Exception:Runt ...
- 三、activiti工作流-流程设计工具
首先在diagrams下面新建一个文件夹 然后在这个文件夹下new一个Activiti Diagram new好后出现bpmn文件, 可以通过右键以xml方式打开bpmn文件查看源码 双击打开文件然后 ...
- 消除浏览器对input的自动填充
在做登录相关的页面时,常遇到这样的现象,浏览器input的自动填充行为. 原因 设置 input 的 type 属性为 password 后,当页面进行过提交,并且允许浏览器记住密码后,那么再次加载该 ...
- Intellij IDEA神器居然还有这些小技巧
概述 Intellij IDEA真是越用越觉得它强大,它总是在我们写代码的时候,不时给我们来个小惊喜.出于对Intellij IDEA的喜爱,我决定写一个与其相关的专栏或者系列,把一些好用的Intel ...
- Java IO 导入导出Excel表格
1.将excel导入到内存 1. 调用工作簿Workbook的静态方法getWorkbook(),获得工作簿Workbook对象 InputStream in = new FileInputStrea ...
- 使用 dotTrace 分析 .NET Core 代码问题
0.背景 在项目开发之中,前期可能主要以保证任务完成为主,对于性能优化主要在于开发完成之后再来进行.可能在测试的时候发现部分接口的代码执行时间过长,但是又毫无头绪,这个时候你就需要性能分析工具来协助你 ...
- 第8章 CentOS包管理详解
8.1 Linux上构建C程序的过程 在说明包相关的内容之前,我觉得有必要说一下在Linux上构建一个C程序的过程.我个人并没有学习过C,内容总结自网上,所以可能显得很小白,而且也并非一定正确,只希望 ...
- 翻译:last_value()函数(已提交到MariaDB官方手册)
本文为mariadb官方手册:LAST_VALUE()的译文. 原文:https://mariadb.com/kb/en/last_value/我提交到MariaDB官方手册的译文:https://m ...
- (1)编译安装lamp三部曲之apache-技术流ken
简介 采用yum安装lamp简单,快捷,在工作中也得到了普遍应用.但是如果我们需要某些特定模块功能,以及制定安装位置等,就需要用到编译安装了,接下来将编译安装lamp之apache. 系统环境及服务版 ...
