table-layout引起的探索——fixed和auto的区别
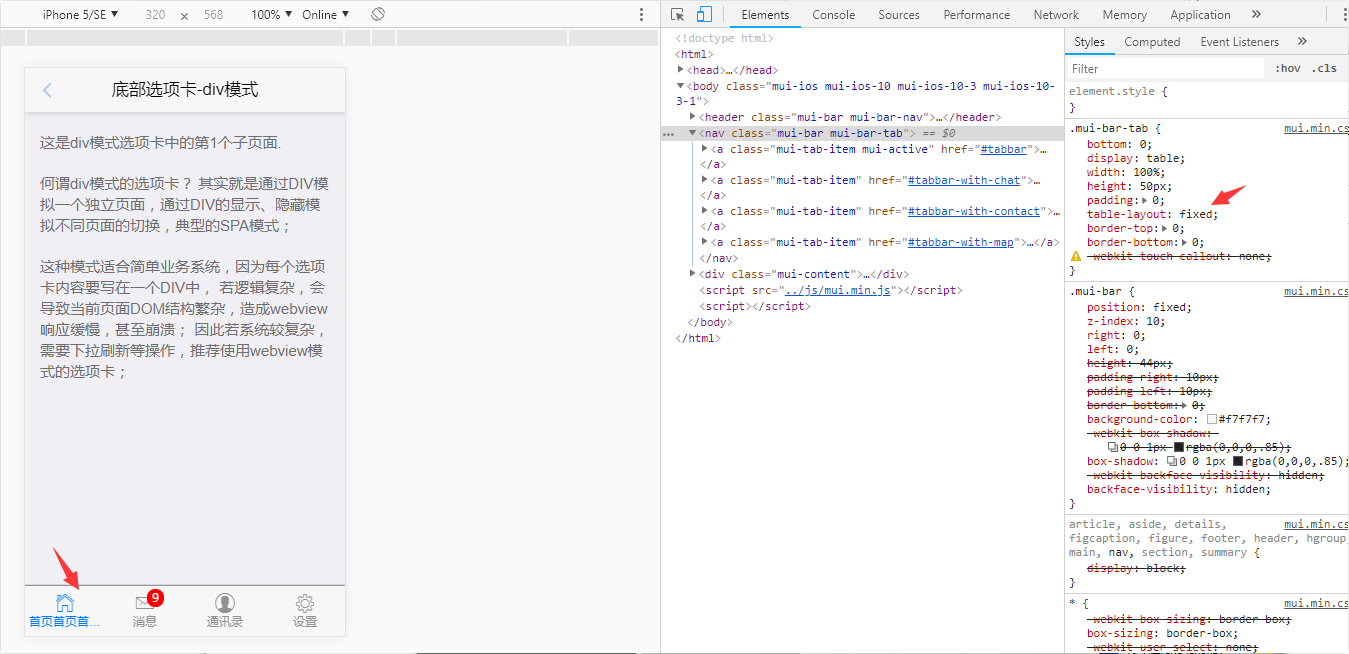
问题:最近想把mui提供的底部导航组件样式单独抽出来,遇到一个问题:给底部图片下的文字设置了超出隐藏,但没有生效,如下图:
注:该底部导航为mui提供的组件

解决:这让我百思不得其解,经过一些琢磨后发现是这个属性的原因:table-layout
table-layout 属性的作用是设置表格布局算法,详情:https://www.runoob.com/cssref/pr-tab-table-layout.html
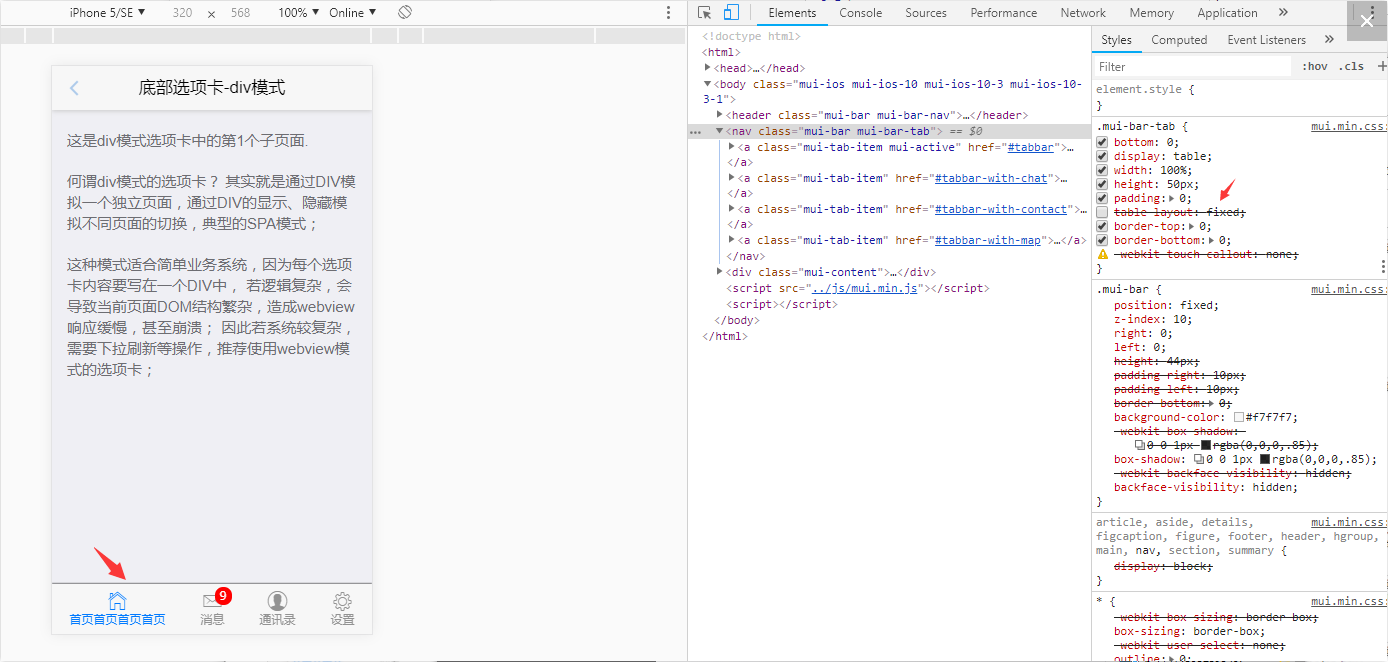
只要把这个属性去掉或者改成 table-layout:auto,超出隐藏就无法生效,必须设置成 table-layout:fixed;


那么,问题来了,table-layout的 auto 和 fixed属性有什么区别呢?
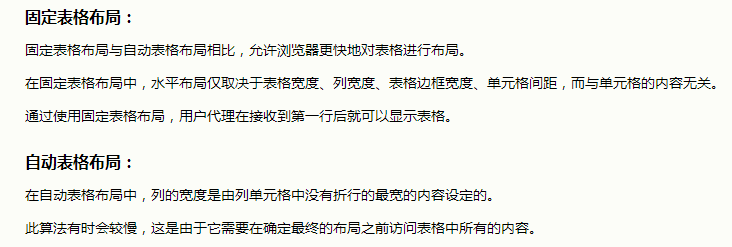
auto为自动布局;fiexd为固定布局

DEMO
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8" />
<style type="text/css">
table.one {
table-layout: auto;
} table.two {
table-layout: fixed;
}
</style>
</head> <body> <table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table> <br /> <table class="two" border="1" width="100%">
<tr>
<td width="20%">10000000000000000000000000002222222222222222</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table> </body> </html>
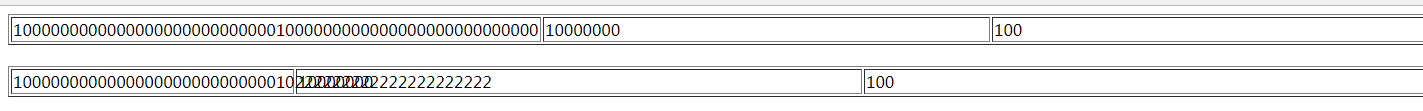
上面测试代码结论:
①:设置了 table-layout: auto;属性的table里的td,虽然第一个td宽度是20%,但如果内容超出20%,会自动根据内容调整宽度,即自适应
②:设置了 table-layout:fixed;属性的table里的td,第一个td宽度是20%,内容超出以后不会自动调整宽度,并且会和第二个td重合

table-layout引起的探索——fixed和auto的区别的更多相关文章
- 解决,Incorrect table definition; there can be only one auto column and it must be defined as a key
今天在迁移项目时,操作数据库报错: Incorrect table definition; there can be only one auto column and it must be defin ...
- Android表格布局(Table Layout)
Android表格布局(Table Layout) 先来看布局管理器之间继承关系图: 图1 可知TableLayout继承了LinearLayout,所以表格布局本质上依然是线性管理器. 表格布局采用 ...
- mysql:[Err] 1075 - Incorrect table definition; there can be only one auto column and it must be defined as a key
删除主键时,出错:[Err] 1075 - Incorrect table definition; there can be only one auto column and it must be d ...
- layui框架中关于table方法级渲染和自动化渲染之间的区别简单介绍
方法级渲染: <table class="layui-hide" id="LAY_table_user" lay-filter="user&qu ...
- height:100%和height:auto的区别
一直不明白height:100%和height:auto的区别,最近在制作前端页面时都用了height:100%;overflow:hidden; ,可是有些浏览器出现莫名的奇妙的问题,但换成heig ...
- CSS width:100%和width:auto的区别
width:100%和width:auto的区别 width:auto比较聪明,如果margin已经左右占去10px的空间,那么width给的值就是580px. <style> div{ ...
- 宽度的100%和auto的区别
前段时间做项目,发现分不清width设为100%和auto的区别,实在是太水了,就查了点资料,做个总结,有不对的地方欢迎大家指出. width:auto 块级元素默认的宽度值.看一下MDN上的解释:T ...
- 论decltype和auto的区别
论decltype和auto的区别 decltype和auto的区别 ①对引用变量的不同之处:auto将引用变量赋给变量后,变量的类型为引用变量所对应的变量的类型.而decltype则是为引用类型 ...
- css height:100%和height:auto的区别
css height:100%和height:auto的区别 height:auto,是指根据块内内容自动调节高度.height:100%,是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高 ...
随机推荐
- webuploader在ie9以下失效原因
在项目中为了兼容ie9,使用webuploader插件,发现在部分电脑的ie9模式下点击无响应,排查原因,最终发现是不是插件有问题,而是ie浏览器没有flash的加载项,最终下载flash,并安装运行 ...
- Spring Cloud的小改进(五)
1.在Eureka中不能看到具体服务的实例信息: 问题点:服务注册到 Eureka 之后,可以看到在 “Status” 显示的服务信息不明确(不知道具体的服务名等信息),如下图所示: 解决方法: 在服 ...
- tomcat修改banner,隐藏版本号
为了避免黑客针对某些版本进行攻击,因此我们需要隐藏或者伪装 Tomcat 的版本信息.针对该信息的显示是由一个jar包控制的,该jar包存放在 Tomcat 安装目录下的lib目录下,名称为 cata ...
- logstash 默认时间少8小时的修改办法
logstash 的配置文件添加 filter { ruby { code => "event.set('timestamp', event.get('@timestamp').tim ...
- vue项目中跳转到外部链接方法
当我们在文件中,如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果我们还用这种方法跳到外部链接,就会报错,我们一看链接的路径,原来是我们的外部链接前面加上了htt ...
- 从集合中查找最值得方法——max(),min(),nlargest(),nsmallest()
从集合中查找最值得方法有很多,常用的方法有max(),min(),nlargest(),nsmallest()等. 一.max()和min() 1.1 入门用法 直接使用max(),min(),返回可 ...
- NPOI颜色对照表
颜色对照表:颜色 测试 Class名称 short Test颜色 Black 8 Test颜色 Brown 60 Test颜色 Olive_Green 59 Test颜色 Dark_Gr ...
- Open quote is expected for attribute "{1}" associated with an element type "column".
这个的错误的意思很简单:就是自己的配置文件是否缺少""号
- js电子表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 动态库的链接和链接选项-L,-rpath-link,-rpath
https://my.oschina.net/shelllife/blog/115958 链接动态库 如何程序在连接时使用了共享库,就必须在运行的时候能够找到共享库的位置.linux的可执行程序在执行 ...
