Gulp入门及简单使用
前言
什么是gulp?gulp有什么用?为什么用gulp?
gulp是前端开发的一种构建工具。
构建工具可以帮助我们工程化地开发项目,比如搭建本地服务器、编译CSS预处理器、保存文件后自动刷新浏览器而不用我们手动去刷新、多个文件合并并压缩、压缩图片等。
gulp在多种构建工具中,算是简单的了,其他构建工具有Grunt、Webpack(何其复杂!)。
所以我们先来个简单的。
使用
首先,使用gulp这种构建工具你必须要会使用npm。
npm是node.js的包管理工具,只要你安装了node.js,就能使用npm了。
所以,我们得先来安装node.js。
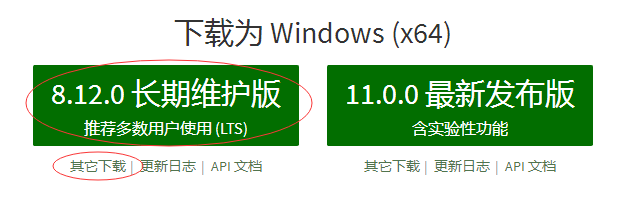
官网:https://nodejs.org/zh-cn/

windows系统的选择左边的就行了,其他系统的点击“其他下载”。
下载安装好之后就自然而然地可以使用npm命令了,因为这是node.js自带的。
既然要使用命令,那我们就得去可以敲命令的地方也就是命令行工具。
如果你不知道什么是命令的可以去望一眼linux的内容,学几个命令,也是非常简单的。
windows系统,我们可以使用cmd(开始 - 在搜索框输入“cmd”)打开终端(一个可以敲命令的地方)输入命令。

不过我建议使用vscode(免费的编辑器,可以自行下载)的终端敲命令,这样会非常方便。
其他系统的我不再介绍了,因为你使用其他系统就已经是大佬级了。
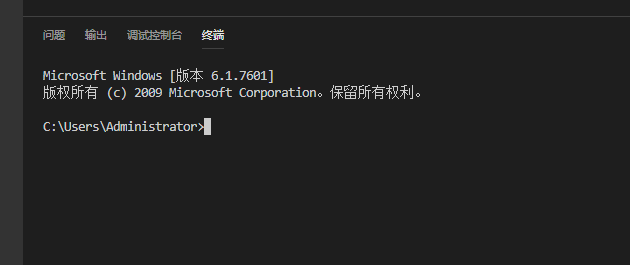
打开vscode,点击 查看(v) - 终端(T)


就像上图,你可以看到会出现一个窗口,这个窗口和用cmd打开的窗口是一样的,我们就在这里输入命令。
我们先回到桌面创建一个文件夹“test”  。
。
用vscode打开这个文件夹(文件(F) - 打开文件夹(F)),就像这样  。
。
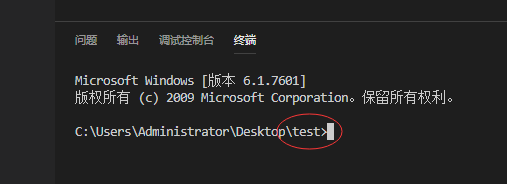
好了,现在我们就处于这个文件夹内了, 。
。
上面的这些操作完全可以用命令做到,所以学一些命令行的知识还是很有必要的。
我们先输入我们的第一个命令 npm init 来初始化我们的项目,它会出现像下面这样子:

如果你看不懂英文一直回车就行了。
回车完了之后它就生成了一个文件(配置项目信息),接着我们就来安装gulp,输入我们的第二句命令 npm install --save-dev gulp ,
可以看到它在下载并安装了  。
。
安装完之后出现一个 node_modules 文件夹,里面是node的各种模块,在学习过程中,遇到陌生的东西先不要去深究,按着步骤走下去。
我们之后安装的gulp的各种插件都能在这个文件夹里找到。
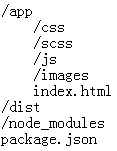
现在我们搭好了基本的环境之后,在开始真正使用gulp之前,我们先要确定我们项目的目录结构,如:


文件夹 app 就是我们开发的项目的目录,文件夹 dist 存放的是要放到生产服务器(最终上线给用户用的)上的文件。
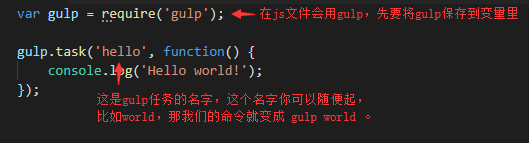
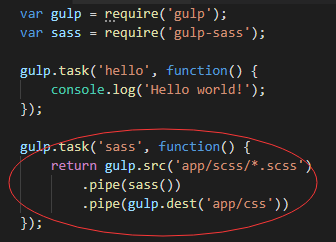
现在我们就来写我们的gulp,在根目录下创建一个 gulpfile.js 文件  ,
,
因为我们已经安装过gulp了,所以

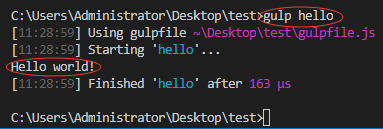
接着我们在终端输入命令 gulp hello ,可以看到我们的输出
(这里如果报错,提示无法使用gulp,那么请全局安装gulp,输入命令 npm install gulp -g)

gulp的所有操作都是基于 gulp.task() ,顾名思义就是创建一个任务,然后去执行它

上面的例子是一个最简单的使用,现在我们模仿项目开发,使用sass,
输入命令 npm install gulp-sass --save-dev 安装 gulp-sass

像上面那样就有看到版本号就说明是安装成功了。
(如果在这里没有能安装成功,有的同学可能会使用淘宝镜像去安装,也就是cnpm,至于什么是淘宝镜像大家可以去百度。
但使用cnpm虽然可以安装成功,但会和使用npm安装的插件产生冲突,这是我自己测试的结果,大家可以自己尝试。
使用npm安装失败,请多尝试几次,我自己在安装过程觉得是跟网络有关。)
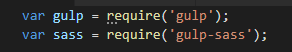
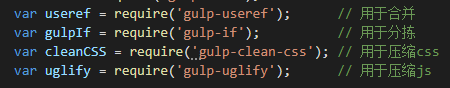
安装完之后,引用它

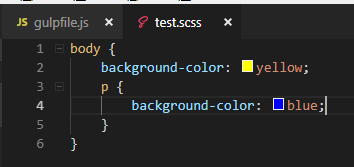
接着我们在文件夹scss下创建一个test.scss文件,用sass的语法编写代码

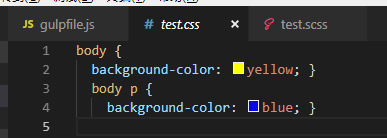
然后将它编译为.css文件

在终端执行命令 gulp sass

可以看到在文件夹css下生成了一个test.css文件

搭建一个本地服务器,先安装,输入命令 npm install browser-sync --save-dev,安装完成后

在终端输入命令 gulp browserSync,可以看到会弹出一个浏览器窗口。
但现在还不能做到自动刷新浏览器,我们想要达到的效果是,每当我们的文件(html/scss/js)保存修改,浏览器会自动刷新。
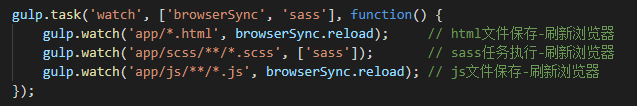
所以我们需要用到 gulp.watch,同样,再开启一个任务来完成这件事情,

执行 gulp watch 命令,然后再修改你的文件保存,比如修改test.scss,会发现浏览器已经完成了刷新。
现在,你应该对gulp不陌生了吧,那么现在我们再来做最后一件事,
将多个文件合并成一个文件并输出到文件夹dist,用于生产,
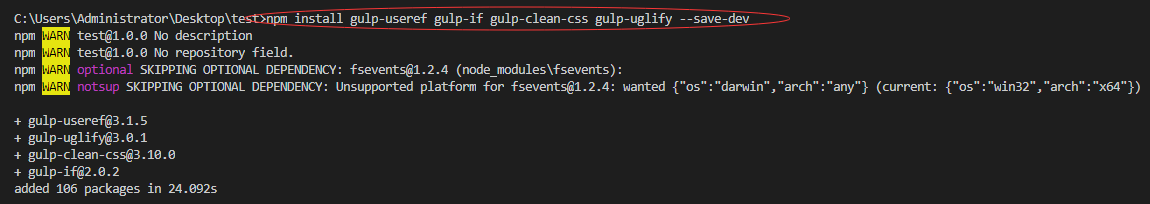
一口气安装这些插件



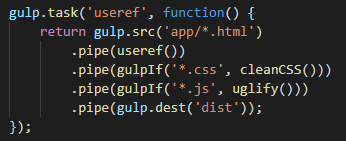
这里要着重讲一下 gulp-useref 这个插件,编写我们的index.html文件

注意,这里的注释一定不能省略,这个注释让插件知道要合并的文件哪些哪些及输出到哪个位置和合并后的文件名。
然后执行命令 gulp useref,看看你的项目发生了什么变化。
文档:https://gulpjs.com/
参考:https://w3ctrain.com/2015/12/22/gulp-for-beginners/?utm_source=tuicool&utm_medium=referral
Gulp入门及简单使用的更多相关文章
- gulp入门演练
一直想学习下gulp看了蛮多资料,然后总是感觉是是而非,突然开窍了,把自己学会的过程给大家分享下,入门超级简单的 gulp安装 安装gulp 如果参数-g 表示全局安装 $ npm install g ...
- gulp:更简单的自动化构建工具
目前最流行的两种使用JavaScript开发的构建工具是Grunt和Gulp.为什么使用gulp?因为Gulp更简单.Grunt任务拥有大量的配置,会引用大量你实际上并不需要的对象属性,但是Gulp里 ...
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 【转】Gulp入门基础教程
Gulp入门基础教程 原文在此 前言最近流行前端构建工具,苦于之前使用Grunt,代码很难阅读,现在出了Gulp, 真是摆脱了痛苦.发现了一篇很好的Gulp英文教程,整理翻译给大家看看. 为什么使用G ...
- gulp入门学习教程(入门学习记录)
前言 最近在通过教学视频学习angularjs,其中有gulp的教学部分,对其的介绍为可以对文件进行合并,压缩,格式化,监听,测试,检查等操作时,看到前三种功能我的心理思想是,网上有很多在线压缩,在线 ...
- 踢爆IT劣书出版黑幕——由清华大学出版社之《C语言入门很简单》想到的(1)
1.前言与作者 首先声明,我是由于非常偶然的机会获得<C语言入门很简单>这本书的,绝对不是买的.买这种书实在丢不起那人. 去年这书刚出版时,在CU论坛举行试读推广,我当时随口说了几句(没说 ...
- Gulp入门教程(转载)
本人转载自: Gulp入门教程
- [电子书] 《Android编程入门很简单》
<Android编程入门很简单>是一本与众不同的Android学习读物,是一本化繁为简,把抽象问题具体化,把复杂问题简单化的书.本书避免出现云山雾罩.晦涩难懂的讲解,代之以轻松活泼.由浅入 ...
- 《Gulp 入门指南》 : 使用 gulp 压缩 JS
<Gulp 入门指南> : 使用 gulp 压缩 JS 请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 访问论坛获取帮助 压缩 js 代码可降低 js 文件大小,提高页面打 ...
随机推荐
- 2018-2019-2 20175328 《Java程序设计》第八周学习总结
2018-2019-2 20175328 <Java程序设计>第八周学习总结 主要内容 泛型 泛型推出的主要目的是可以建立具有类型安全的集合框架,如链表.散列映射等数据结构. 1.泛型类声 ...
- 可编辑的div -> 编辑框
操作可编辑的div中,无可厚非,怎么获取当前光标位置,复制,粘贴等知识是必须要懂得,下边这个链接里面对其有详细的解释: 请点这里 想看详细的例子请点击这里
- intellij idea 相关设置
IDEA这么高端的工具之前只是断断续续使用了一下,因为项目的开发都是在eclipse上,每次学习IDEA的使用都得上网搜索半天,今天自己整理一下,方便以后查阅. IDEA版本15.0.4 字体 界面字 ...
- Delphi ClientDataSet 主从结构 BUG
使用ADO控件 .ClientDataSet .增加了从表与主表的关连字段 SheetID,别的设置全为默认.如图1所示 图1 ======= 问题 BUG: 打开主表与从表,先不对主表进行任何操作. ...
- 彻底搞懂Scrapy的中间件(三)
在前面两篇文章介绍了下载器中间件的使用,这篇文章将会介绍爬虫中间件(Spider Middleware)的使用. 爬虫中间件 爬虫中间件的用法与下载器中间件非常相似,只是它们的作用对象不同.下载器中间 ...
- Attempted to serialize java.lang.Class: org.hibernate.proxy.HibernateProxy. Forgot to register a type adapter?
当我们使用gson 转对象时,并且这个对象中有一些属性是懒加载时如 @Entity @Table(name = "user") public class User { @Id @C ...
- pgadmin连接 postgresql远程设置
背景:通过yum默认方式将pgsql10安装在centos7, pgsql 的配置文件在:/var/lib/pgsql/10/data. 配置文件:postgresql.conf 和 pg_hba.c ...
- 关于VS2010 在设计窗口时控件消失问题
我特喵的,见鬼了. 几个相同的Tabpage中添加相同toolStrip控件,每次都是第二个Tabpage中的消失,但是查看设计器下面又显示控件存在,点击也会出现,运行后就没有了,真的是奇怪. 最后经 ...
- DataGridView操作小记(1)
1.获取总列数 int Column_num = DataGridView1.ColumnCount; 2.获取总行数 int Column_num = DataGridView1.RowCount; ...
- java委托
上文讲过观察者模式,尽管已经用了依赖倒转原则,但是"抽象通知者"还是依赖"抽象观察者",也就是说万一没有了抽象观察者这样的接口,通知的功能就完不成了.另一方面, ...
