http之cdn介绍
百度百科:CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
摘自原文链接:https://www.cnblogs.com/tinywan/p/6067126.html
CDN是什么?
谈到CDN的作用,可以用8年买火车票的经历来形象比喻:
8年前,还没有火车票代售点一说,12306.cn更是无从说起。那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火车,火车票都要去市里的火车站购买,而从县城到市里,来回就是4个小时车程,简直就是浪费生命。后来就好了,小县城里出现了火车票代售点,可以直接在代售点购买火车,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
CDN就可以理解为分布在每个县城的火车票代售点,用户在浏览网站的时候,CDN会选择一个离用户最近的CDN边缘节点来响应用户的请求,这样海南移动用户的请求就不会千里迢迢跑到北京电信机房的服务器(假设源站部署在北京电信机房)上了。
CDN的优势很明显:(1)CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;(2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
缓存是什么?
这里不深究CDN背后高大上的架构,也不讨论CDN如何做到全局流量调度策略,本文着重讨论在有了CDN后,数据是如何被缓存的。缓存是一个到处都存在的用空间换时间的例子。通过使用多余的空间,我们能够获取更快的速度。
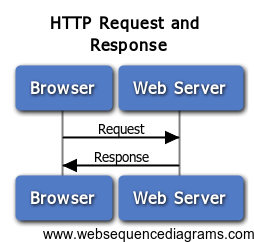
首先,看看没有网站没有接入CDN时,用户浏览器与服务器是如何交互的:

用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
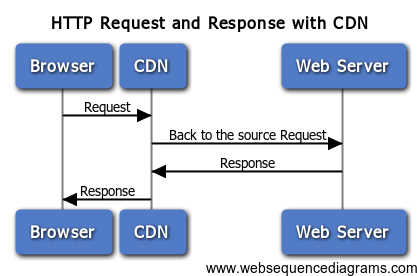
如果中间加上一层CDN,那么用户浏览器与服务器的交互如下:

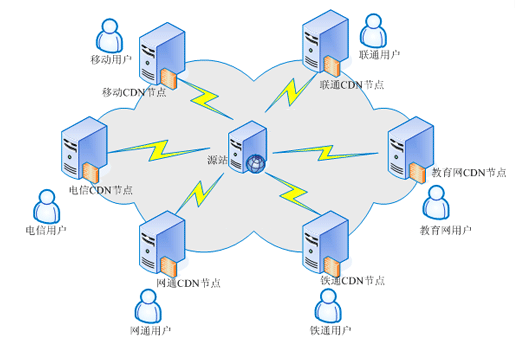
客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。CDN的典型拓扑图如下:

可以看到,在存在CDN的场景下,数据经历了客户端(浏览器)缓存和CDN边缘节点缓存两个阶段,下面分别对这两个阶段的缓存进行详细的剖析
浏览器缓存策略
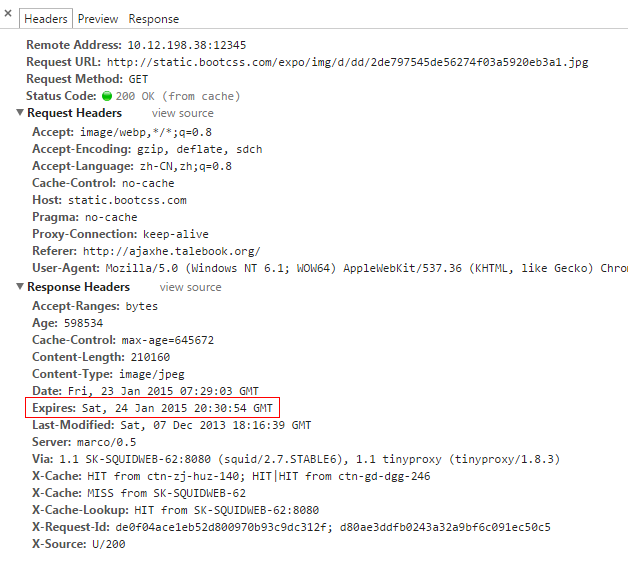
Expires

如果http响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。此时,浏览器无需想浏览器发出请求,只需要自己判断手中的材料是否过期就可以了,完全不需要增加服务器的负担。
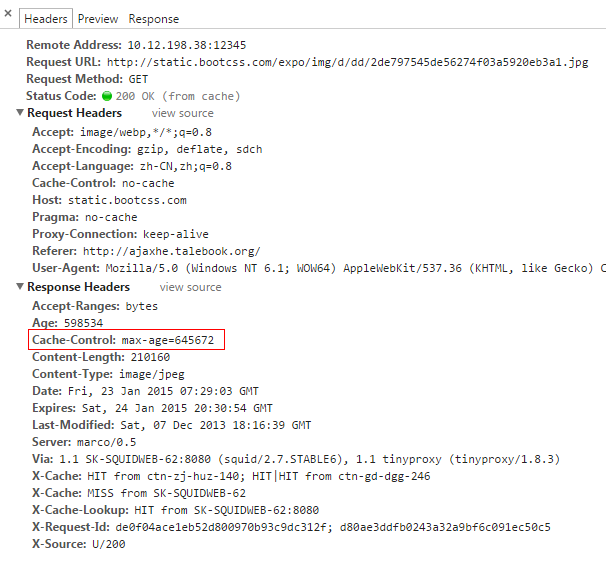
Cache-control: max-age

Expires的方法很好,但是我们每次都得算一个精确的时间。max-age 标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一个星期就可以了。
Max-age 使用秒来计量,如:
Cache-Control:max-age=645672
指定页面645672秒(7.47天)后过期
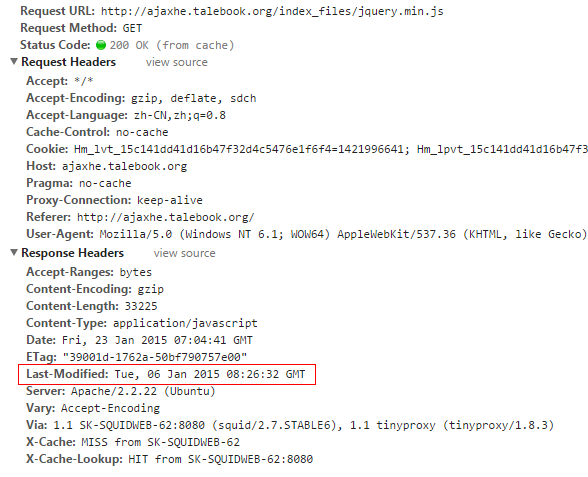
Last-Modified
服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签,例如:
Last-Modified:Tue, 06 Jan 2015 08:26:32 GMT

这样浏览器就知道他收到的这个文件创建时间,在后续的请求中,浏览器会按照下面的规则进行验证:
- 浏览器:Hey,我需要jquery.min.js这个文件,如果是在 Tue, 06 Jan 2015 08:26:32 GMT 之后修改过的,请发给我。
- 服务器:(检查文件的修改时间)
- 服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。
- 浏览器:太好了,那我就显示给用户了。
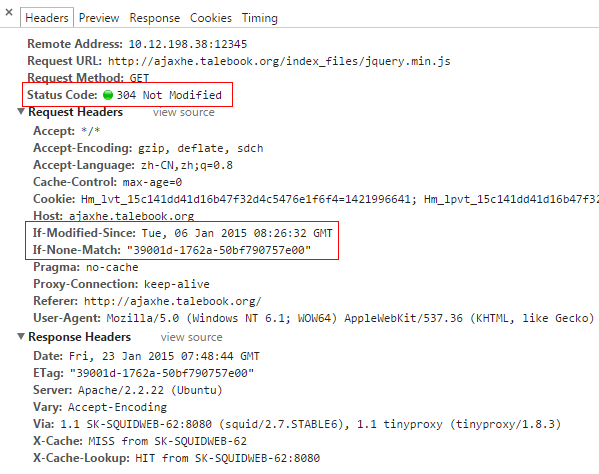
在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度。关于304响应,请参考:
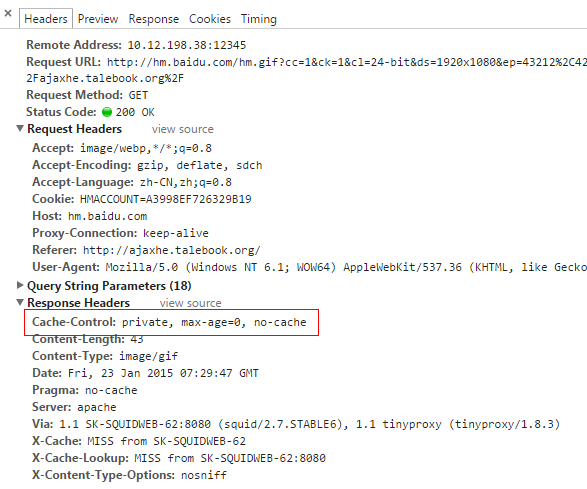
下图是按F5刷新页面后,页面返回304响应头

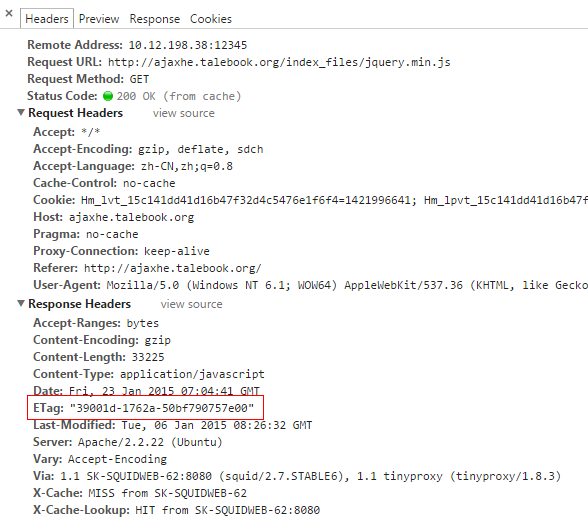
ETag
通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制DST到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。
ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。
服务器返回ETag标签:
ETag:"39001d-1762a-50bf790757e00"

接下来的访问顺序如下所示:
- 浏览器:Hey,我需要jquery.min.js这个文件,有没有不匹配"39001d-1762a-50bf790757e00"这个串的
- 服务器:(检查ETag…)
- 服务器:Hey,我这里的版本也是"39001d-1762a-50bf790757e00",你已经是最新的版本了
- 浏览器:好,那就可以使用本地缓存了
如同 Last-modified 一样,ETag 解决了文件版本比较的问题。只不过 ETag 的级别比 Last-Modified 高一些。
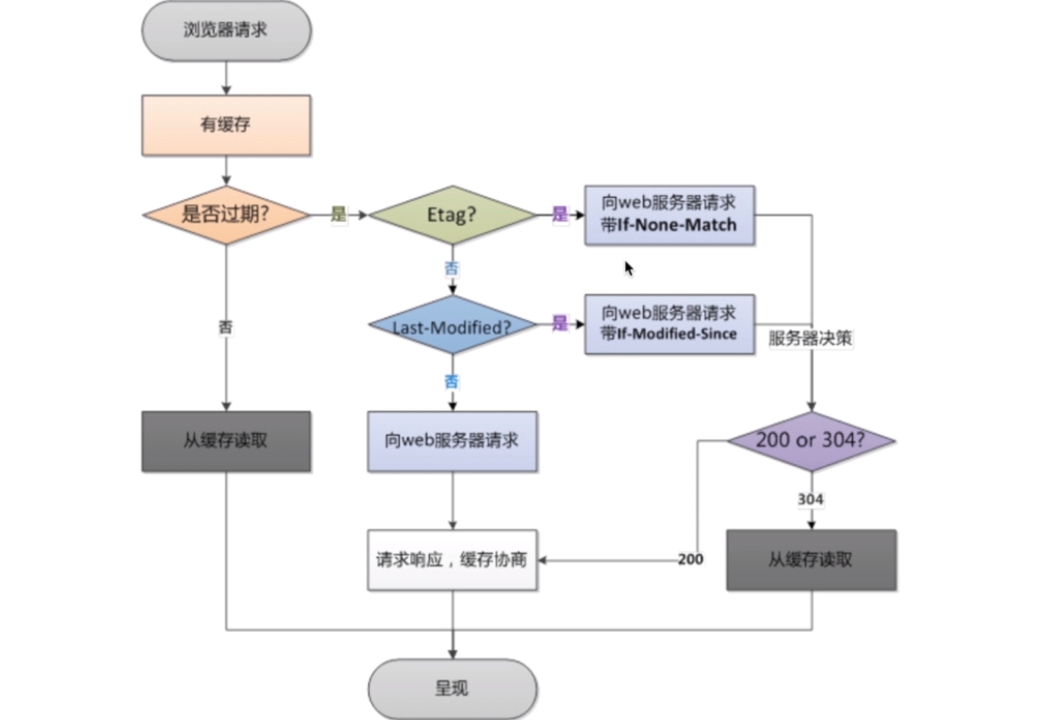
当浏览器第一次请求服务器200之后,如果返回的响应报文中存在Expires与Cache-control,下一次请求就会直接从本地浏览器缓存中读取(不存在再次连接服务器)。而当本地缓存失效之后,也就是所谓的Expires与Cache-control超过过期时间,客户端就会向服务器进行etag验证、Last-Modified验证如下图,每看一次都会有更深的体会

额外的标签
缓存标签永远不会停止工作,但是有时候我们需要对已经缓存的内容进行一些控制。
l Cache-control: public 表示缓存的版本可以被代理服务器或者其他中间服务器识别。
l Cache-control: private 意味着这个文件对不同的用户是不同的。只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。
l Cache-control: no-cache 意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。

浏览器缓存刷新
在地址栏中输入网址后按回车或点击转到按钮
浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对服务器的请求。所以,Expires,max-age标记只对这种方式有效。按F5或浏览器刷新按钮
浏览器会在请求中附加必要的缓存协商,不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效(即使设置也会没有效果,一些浏览器会在请求头中强制加上cache-control:max-age=0,使客户端必须去到浏览器进行etag验证等)。按Ctrl+F5或按Ctrl并点击刷新按钮
这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。
CDN缓存
浏览器本地缓存失效后,浏览器会向CDN边缘节点发起请求。类似浏览器缓存,CDN边缘节点也存在着一套缓存机制
CDN缓存的缺点
CDN的分流作用不仅减少了用户的访问延时,也减少的源站的负载。但其缺点也很明显:当网站更新时,如果CDN节点上数据没有及时更新,即便用户再浏览器使用Ctrl +F5的方式使浏览器端的缓存失效,也会因为CDN边缘节点没有同步最新数据而导致用户访问异常。
CDN缓存策略
CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循http标准协议,通过http响应头中的Cache-control: max-age的字段来设置CDN边缘节点数据缓存时间。
当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。
CDN服务商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。
CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题。开发者需要增对特定的业务,来做特定的数据缓存时间管理
CDN缓存刷新
CDN边缘节点对开发者是透明的,相比于浏览器Ctrl+F5的强制刷新来使浏览器本地缓存失效,开发者可以通过CDN服务商提供的“刷新缓存”接口来达到清理CDN边缘节点缓存的目的。这样开发者在更新数据后,可以使用“刷新缓存”功能来强制CDN节点上的数据缓存过期,保证客户端在访问时,拉取到最新的数据
http之cdn介绍的更多相关文章
- CDN介绍
作者:视界云链接:https://www.zhihu.com/question/37353035/answer/175217812来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- 关于CDN下查找网站真实ip
关于CDN下查找网站真实ip From t00ls.net -----雨苁收集 杂乱无章,自己慢慢看,有问题加Q2359795780~~~~~~噗 先来几张t00lslogo ...
- 10个国内外jQuery的CDN性能大比拼
jQuery是前端开发最常见也是最流行的javascript库,如何去加载它才能使我们的项目性能更好以及问什么要用CDN?当用户访问自己的站点时从服务器加载文件,每个服务器同时只能下载2-4个文件,这 ...
- CDN是啥?
CDN 介绍 CDN ( Content Delivery Network ),也即内容分发网络.通过将网站内容(如图片.JavaScript .CSS.网页等)分发至全网加速节点,配合精准智能调度系 ...
- 详解 CDN 加速
背景 本来是为了深入了解 CDN 的,结果发现前置知识:IP.域名.DNS 都还不算特别熟,所以先写了他们 现在终于来聊一聊 CDN 啦 本文素材均出自:https://www.bilibili.co ...
- Web安全-CDN相关技术
CDN介绍 CDN的全称是Content Delivery Network,即内容分发网络.CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡.内容分发. ...
- 小迪安全 Web安全 基础入门 - 第五天 - 资产架构&端口&应用&CDN&WAF&站库分离&负载均衡
一.资产架构 1.Web单个源码指向安全,域名指向一个网站,网站对应一个程序.对应一个目录. 2.Web多个目录源码安全,搭建完一个网站后,在网站目录下搭建新的站点. 3.Web多个端口源码安全,与多 ...
- 深度优化LNMP之Nginx [2]
深度优化LNMP之Nginx [2] 配置Nginx gzip 压缩实现性能优化 1.Nginx gzip压缩功能介绍 Nginx gzuo压缩模块提供了压缩文件内容的功能,用户请求 ...
- [Nginx] – 安全优化 – 配置文件优化
1.配置Nginx gzip压缩实现性能优化 1.Nginx gzip压缩功能介绍 Nginx gzip压缩模块提供了压缩文件内容的功能,用户请求的内容在发送出用客户端之前,Nginx服务器会根据一 ...
随机推荐
- UE4 二维相关
SceneCapture2D (类似相机组件)可将视口内的图像转化为平面二维纹理资源渲染到 RenderTargetRenderTarget 可以被 Material直接使用例:做小地图SceneC ...
- 第23月第24天 git命令 .git-credentials git rm --cached git stash clear
在git push的时候,有时候我们会想办法撤销git commit的内容 1.找到之前提交的git commit的id git log 找到想要撤销的id 2.git reset –hard id ...
- easyui 进阶之表单校验、自定义校验
前言 easyui是一种基于jQuery的用户界面插件集合,它为创建现代化,互动,JavaScript应用程序,提供必要的功能,完美支持HTML5网页的完整框架,节省网页开发的时间和规模.非常的简单易 ...
- 【vue】中 $listeners 的使用方法
$listeners 的官方介绍: 包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器.它可以通过 v-on="$listeners" 传入内部组件——在 ...
- 关于reduce的参数问题
ECMAScript 5还新增了两个缩小数组的方法: reduce() 和 reduceRight() .这两个方法都会迭代数组的所有项,然后构建一个最终返回的值.其中, reduce() 方法从数组 ...
- await这个关键词以及asyncio.wait asyncio.gather
1.asyncio.wait asyncio.gather这两个都是接受多个future或coro组成的列表,但是不同的是,asyncio.gather会将列表中不是task的coro预先封装为fut ...
- Linux故障:linux中使用ifconfig命令查看网卡信息时显示为eth1,但是在network-scripts中只有ifcfg-eth0的配置文件,并且里面的NAME="eth0"。
linux中使用ifconfig命令查看网卡信息时显示为eth1,但是在network-scripts中只有ifcfg-eth0的配置文件,并且里面的NAME="eth0". ...
- poi读取Excel模板并修改模板内容与动态的增加行
有时候我们可能遇到相当复杂的excel,比如表头的合并等操作,一种简单的方式就是直接代码合并(浪费时间),另一种就是写好模板,动态的向模板中增加行和修改指定单元格数据. 1.一个简单的根据模板shee ...
- [转] 一文弄懂神经网络中的反向传播法——BackPropagation
在看CNN和RNN的相关算法TF实现,总感觉有些细枝末节理解不到位,浮在表面.那么就一点点扣细节吧. 这个作者讲方向传播也是没谁了,666- 原文地址:https://www.cnblogs.com/ ...
- ASP.NET Core中使用Unity5
⒈添加相关依赖 Install-Package Unity Install-Package Unity.RegistrationByConvention ⒉扫描项目接口实现类 using System ...
