Django的model form组件
前言
首先对于form组件通过全面的博客介绍,对于form我们应该知道了它的大致用法,这里我们需要明确的一点是,我们定义的form与model其实没有什么关系,只是在逻辑上定义form的时候字段名期的跟model里面的对应的类的字段名一致,但这也仅仅是为了form校验正确后写入数据库的时候,可以直接从form的cleaned data里面获取数据直接写入数据库,省去一步字段对应操作仅此而已。
但是用form来帮助我们实现数据的校验起始并没有省去什么步骤,我们需要重新定义一个form类,还要按照要校验的类针对性的定义校验字段和数据类型,一定角度上讲这也是在重复劳动,那有没有更好的方式既能实现数据校验,又不不要繁琐的类的定义呢?有!那就是Django里面的model form组件了
关系
form与model没有之间关系,而model form就是将model对应生成form,它会自动对应model里面的字段并对应生成相应的校验字段和规则
补充
我们在model里面的定义的好多字段属性其实并不能起到限制作用,比如EmailField,要求输入邮箱格式数据,但是你直接从数据库插入数据的时候,不写邮箱格式的数据依然可以创建数据,也就是说这个字段并没有起到限制作用,那么我们还定义这些字段干什么呢?就是为了我们的model form准备的,当你使用model form去生成model 对应的form校验时,这些字段就会被生成的form捕获并产生真正的限制条件!
基本用法
创建model form
比如我们现在要对下面的model类定制他的校验规则
- class Book(models.Model):
- nid = models.AutoField(primary_key=True)
- title = models.CharField( max_length=,verbose_name='书名')
- publishDate=models.DateField(verbose_name='出版日期')
- price=models.DecimalField(max_digits=,decimal_places=,verbose_name='价格')
- # 与Publish建立一对多的关系,外键字段建立在多的一方
- publish=models.ForeignKey(to="Publish",to_field="nid",on_delete=models.CASCADE,verbose_name='出版社')
- # 与Author表建立多对多的关系,ManyToManyField可以建在两个模型中的任意一个,自动创建第三张表
- authors=models.ManyToManyField(to='Author',verbose_name='作者')
- def __str__(self):
- return self.title
想想如果用form组件去生成该怎么弄,首先需要每个字段生成对应的form字段,并且这里的一对多和多对多外键关联该如何去展示呢?需要用到继承了
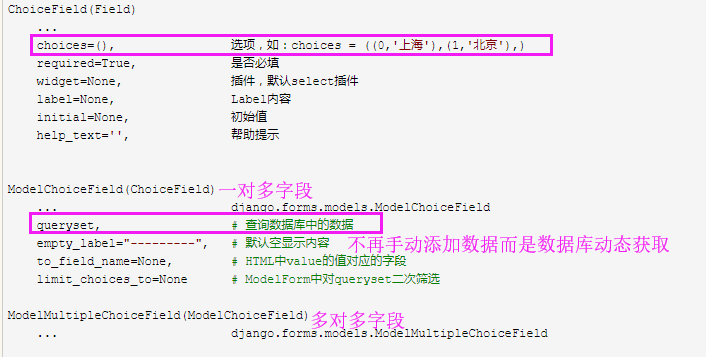
一对多字段对应有继承了ChoiceField了的ModelChoiceField字段
多对多字段对应有继承了ModelChoiceField了的ModelMutipleChoiceField字段

用form太麻烦,我们来看看用modelform是如何快速创建校验功能的
- #首先导入ModelForm
- from django.forms import ModelForm
- #在视图函数中,定义一个类,比如就叫StudentList,这个类要继承ModelForm,在这个类中再写一个原类Meta(规定写法,并注意首字母是大写的)
- #在这个原类中,有以下属性(部分):
- class StudentList(ModelForm):
- class Meta:
- model =Student #对应的Model中的类
- fields = "__all__" #字段,如果是__all__,就是表示列出所有的字段
- exclude = None #排除的字段
- #error_messages用法:
- error_messages = {
- 'name':{'required':"用户名不能为空",},
- 'age':{'required':"年龄不能为空",},
- }
- #widgets用法,比如把输入用户名的input框给为Textarea
- #首先得导入模块
- from django.forms import widgets as wid #因为重名,所以起个别名
- widgets = {
- "name":wid.Textarea(attrs={"class":"c1"}) #还可以自定义属性
- }
- #labels,自定义在前端显示的名字
- labels= {
- "name":"用户名"
- }
然后再views里面实例化该modelform类,将对象传递给前段即可
- def student(request):
- if request.method == 'GET':
- student_list = StudentList()
- return render(request,'student.html',{'student_list':student_list})
然后前端只需要 {{ student_list.as_p }} 一下,所有的字段就都出来了,可以用as_p显示全部,也可以通过for循环这student_list,拿到的是一个个input框,现在我们就不用as_p,手动把这些input框搞出来,as_p拿到的页面太丑。
首先 for循环这个student_list,拿到student对象,直接在前端打印这个student,是个input框,而student.label就是拿到数据库中每个字段的verbose_name ,如果没有设置这个属性,拿到的默认就是字段名,还可以通过student.errors.0 拿到错误信息有了这些,我们就可以通过bootstrap,自己拼出来想要的样式了,比如:
- <body>
- <div class="container">
- <h1>student</h1>
- <form method="POST" novalidate>
- {% csrf_token %}
- {# {{ student_list.as_p }}#}
- {% for student in student_list %}
- <div class="form-group col-md-6">
- {# 拿到数据字段的verbose_name,没有就默认显示字段名 #}
- <label class="col-md-3 control-label">{{ student.label }}</label>
- <div class="col-md-9" style="position: relative;">{{ student }}</div>
- </div>
- {% endfor %}
- <div class="col-md-2 col-md-offset-10">
- <input type="submit" value="提交" class="btn-primary">
- </div>
- </form>
- </div>
- </body>
现在还缺一个input框的form-control样式,可以考虑在后台的widget里面添加
比如这样:
- from django.forms import widgets as wid #因为重名,所以起个别名
- widgets = {
- "name":wid.TextInput(attrs={'class':'form-control'}),
- "age":wid.NumberInput(attrs={'class':'form-control'}),
- "email":wid.EmailInput(attrs={'class':'form-control'})
- }
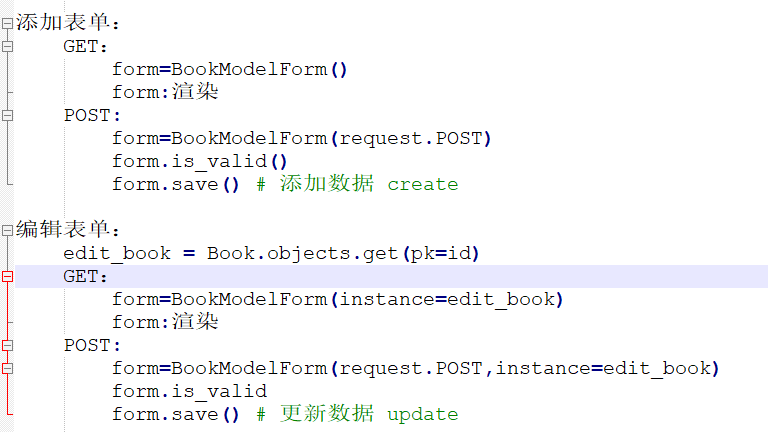
添加数据
创建新数据的时候,不用挨个取数据了,只需要save一下就可以完成create操作
- def student(request):
- student_list = StudentList()
- if request.method=="POST"
- student_list = StudentList(request.POST)
- if student_list.is_valid():
- student_list.save() #完成了create操作
- return render(......)
编辑数据
如果不用ModelForm,编辑的时候得显示之前的数据,还得挨个取一遍值,如果ModelForm,只需要加一个instance=obj(obj是要修改的数据库的一条数据的对象)就可以得到同样的效果
编辑数据一开始需要获取原始数据展示到页面上再让用户修改,这个就需要拿到该编辑数据的对象,传入modelform中及instance=obj这一句,用户修改完成后,相当于要基于上次的数据进行修改操作,需要传入两个参数一个是提交过来的数据request.POST一个就是修改的对象instance=obj,这样modelform才知道修改哪个对象数据
代码示例:
- from django.shortcuts import render,HttpResponse,redirect
- from django.forms import ModelForm
- # Create your views here.
- from app01 import models
- def test(request):
- # model_form = models.Student
- model_form = models.Student.objects.all()
- return render(request,'test.html',{'model_form':model_form})
- class StudentList(ModelForm):
- class Meta:
- model = models.Student #对应的Model中的类
- fields = "__all__" #字段,如果是__all__,就是表示列出所有的字段
- exclude = None #排除的字段
- labels = None #提示信息
- help_texts = None #帮助提示信息
- widgets = None #自定义插件
- error_messages = None #自定义错误信息
- #error_messages用法:
- error_messages = {
- 'name':{'required':"用户名不能为空",},
- 'age':{'required':"年龄不能为空",},
- }
- #widgets用法,比如把输入用户名的input框给为Textarea
- #首先得导入模块
- from django.forms import widgets as wid #因为重名,所以起个别名
- widgets = {
- "name":wid.Textarea
- }
- #labels,自定义在前端显示的名字
- labels= {
- "name":"用户名"
- }
- def student(request):
- if request.method == 'GET':
- student_list = StudentList()
- return render(request,'student.html',{'student_list':student_list})
- else:
- student_list = StudentList(request.POST)
- if student_list.is_valid():
- student_list.save()
- return render(request,'student.html',{'student_list':student_list})
- def student_edit(request,pk):
- obj = models.Student.objects.filter(pk=pk).first()
- if not obj:
- return redirect('test')
- if request.method == "GET":
- student_list = StudentList(instance=obj)
- return render(request,'student_edit.html',{'student_list':student_list})
- else:
- student_list = StudentList(request.POST,instance=obj)
- if student_list.is_valid():
- student_list.save()
- return render(request,'student_edit.html',{'student_list':student_list})
完整实例代码
总结: 从上边可以看到ModelForm用起来是非常方便的,比如增加修改之类的操作。但是也带来额外不好的地方,model和form之间耦合了。如果不耦合的话,mf.save()方法也无法直接提交保存。 但是耦合的话使用场景通常局限用于小程序,写大程序就最好不用了。

Django的model form组件的更多相关文章
- Django 的 model form 组件
Django 的 model form 组件 Model Form 组件的由来 之前介绍过 Django 的 Form 组件(Django的Form表单)使用方法,Form 组件能够帮我们做三件事: ...
- python3-开发进阶Django-form组件中model form组件
Django的model form组件 这是一个神奇的组件,通过名字我们可以看出来,这个组件的功能就是把model和form组合起来,先来一个简单的例子来看一下这个东西怎么用:比如我们的数据库中有这样 ...
- Django中的form组件
Django中的form组件有两大作用 1.验证获取正确的结果或者错误信息 2.生成html代码 一.为什么需要form组件呢? 在写form表单,提交数据时,自己写验证的代码是一件非常困难的事情. ...
- Django框架 之 form组件
Django框架 之 form组件 浏览目录 Form介绍 普通的登录 使用form组件 Form详情 常用字段 校验 进阶 使用Django Form流程 一.Form介绍 我们之前在HTML页面中 ...
- Django框架11 /form组件、modelForm组件
Django框架11 /form组件.modelForm组件 目录 Django框架11 /form组件.modelForm组件 1. form组件介绍 2. form常用字段与插件 3. form所 ...
- Django框架 之 form组件的钩子
Django框架 之 form组件的钩子 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 3 ...
- 14 Django之Form和Model Form组件
一.什么是Form 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用 ...
- django补充和form组件
Model常用操作: - 参数:filter - all,values,values_list [obj(id,name,pwd,email),obj(id,name,pwd,email),] mod ...
- Python开发【Django】:Form组件
Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 创建Form类时,主要涉及到 [ ...
随机推荐
- python 交互式命令行数据库连接助手 -- mysql、sql server (mssql)、redis
目录 python 交互式命令行数据库连接助手 0. 操作示例 1. python 连接mssql 2. python 连接mysql 3. python 连接redis n. Tips python ...
- element-ui的table动态生成表头和数据,且表中数据可编辑
1.实现表头的动态渲染 2.表头label和prop字段都要定义 3.去判断显示那个数据表 4.实现双击的时候在可编辑 // 双击修改 弹出input tableDbEdit(row, column, ...
- [20181226]简单探究cluster table.txt
[20181226]简单探究cluster table.txt --//简单探究cluster table.以前也做过,有点生疏了. 1.环境:SCOTT@book> @ ver1PORT_ST ...
- [20181015]12C SQL Translation Framework.txt
[20181015]12C SQL Translation Framework.txt --//12c提供一个dba改写sql语句的可能性,实际上10g,11g之前也有一个包DBMS_ADVANCED ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- c复杂函数指针
函数指针,函数的返回值是数组 int *(*(*fun)(int* a, int* b))[]; 上面的代码是声明一个函数指针,这个函数有2个int指针参数,返回值是指针,指向的是数组,数组里放的是i ...
- MATLAB常微分方程数值解——欧拉法、改进的欧拉法与四阶龙格库塔方法
MATLAB常微分方程数值解 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1.一阶常微分方程初值问题 2.欧拉法 3.改进的欧拉法 4.四阶龙格库塔 ...
- 基于vue-cli的vue项目移动端样式适配,lib-flexible和postcss-px2rem
安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --save ...
- js判断是否是移动端自动跳转到wap页面代码
<script type="text/javascript"> function is_mobile(){ var regex_match=/(nokia|iphone ...
- WPF画图の利用Path画扇形(仅图形)
一.画弧 Path继承自Sharp,以System.Windows.Shapes.Shape为基类,它是一个具有各种方法的控件. 我们先看一段xaml代码: <Path Stroke=" ...
