A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)
这次实现了JS端的DES加密与解密,并且C#端也能正确解析DES的密文(反之也实现了)
使用的代码如下,非常方便:
<script src="A2D.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
var msg = $.DES.encrypt("要研究mysql,最好的资源莫过于源码了,所以本人打算通过调试源码的方式来深入理解mysql的点点滴滴。");
document.writeln(msg);
document.writeln("<br />");
document.writeln($.DES.decrypt(msg));
</script>
输出内容:
385bdba36c0e65dee2ab7fc31fbf7ec43566195c29bf18e4722421397cbbf17a665843bd245226bf8947b59d1609837662b149fb025175d9f76dd9710b165c12c0763ca6d0dd549d8b2b9a2fb6f9a3ffaea19281d92eb84972ad3394198bd5ccb0bfb3be071ff32b
<br />
要研究mysql,最好的资源莫过于源码了,所以本人打算通过调试源码的方式来深入理解mysql的点点滴滴。
C#服务器端使用了js沙箱来运行A2D.js代码,因此能做到加密解密的一致性,如下:
public static class JSSecurity
{
public class MockWindow
{
}
public class MockDocument
{
} public static string MainJSPath { get; set; }
static MockWindow wnd = new MockWindow();
static MockDocument doc = new MockDocument(); public static string Encode(string plainText)
{
using (JavascriptContext context = new JavascriptContext())
{
context.SetParameter("window", wnd);
context.SetParameter("document", doc);
context.SetParameter("message", plainText);
string js = File.ReadAllText(MainJSPath);
js += @"
result = window.$.DES.encrypt(message);
";
context.Run(js);
string result = (string)context.GetParameter("result");
return result;
}
}
public static string Decode(string encryptedText)
{
using (JavascriptContext context = new JavascriptContext())
{
context.SetParameter("window", wnd);
context.SetParameter("document", doc);
context.SetParameter("encryptedMessage", encryptedText);
string js = File.ReadAllText(MainJSPath);
js += @"
result = window.$.DES.decrypt(encryptedMessage);
";
context.Run(js);
string result = (string)context.GetParameter("result");
return result;
}
}
}
真的很简单。
下面来看看Cookie的使用,加密了的,不是明文的,并且服务器端能够正确解析:
<form action="WebForm1.aspx" method="post">
<input type="button" onclick="javascript:onSetCookie();" value="set cookie(js des encrypt)" />
<br />
<input type="submit" value="Post" />
</form>
<script language="javascript" type="text/javascript">
function onSetCookie() {
$.Cookie.set("账号ID", "aaron.dai");
alert($.Cookie.get("账号ID"));
}
</script>
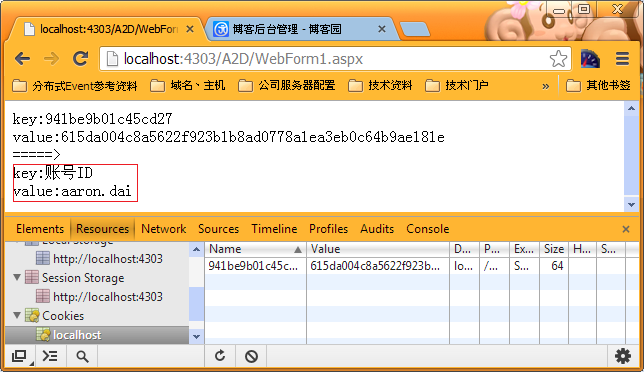
当click按钮后,设置cookie;点Post按钮后,submit到webform1.aspx,让C#来解析cookie的明文:
protected void Page_Load(object sender, EventArgs e)
{
global::A2D.JSSecurity.MainJSPath = System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "A2D\\A2D.js"); foreach(string key in Request.Cookies.AllKeys)
{
Response.Write("key:"+key);
Response.Write("<br />value:" + Request.Cookies[key].Value);
Response.Write("<br />=====><br />");
Response.Write("key:" + global::A2D.JSSecurity.Decode(key));
Response.Write("<br />value:" + global::A2D.JSSecurity.Decode(Request.Cookies[key].Value));
}
}


just so easy.
code download
A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)的更多相关文章
- DES加密解密 与 Cookie的封装(C#与js互相加密解密)
2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密) 这次实现了JS端的DES加密与解密,并且C#端也能正确解析DES的密文(反之也实现了) 使用的代码如下,非常方 ...
- JS框架
s框架就是将常用的方法进行封装,方便调取使用.一个框架是一个可复用的设计构件,它规定了应用的体系结构,阐明了整个设计.协作构件之间的依赖关系.责任分配和控制流程,表现为一组抽象类以及其实例之间协作的方 ...
- layui.js框架的启发
最近做前台设计的MM,应用了layui.js框架,是一个可以按模块加载的js框架,可以实现UI上的一些效果,比如"手风琴折叠"面板.我看了下源码,抽出了其框架,应用到公司的项目中, ...
- javascript JS CryptoJS DES加解密CBC模式与C#DES加解密相同互通
我们只知道不同的语言解密要相互通用,就需要遵循相同的加密方式,然而在具体做技术预研的时候,就发现会遇到很多问题,网上找的资料也是比较片面,所以我踩了坑,并且把解决方案和相关资料源码提供出来,给需要的朋 ...
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
一:前言 在软件开发中,经常要对数据进行传输,数据在传输的过程中可能被拦截,被监听,所以在传输数据的时候使用数据的原始内容进行传输的话,安全隐患是非常大的.因此就要对需要传输的数据进行在客户端进行加密 ...
- A2D JS框架
写了个微型JS框架 主要实现了:showDialog.noConflict.定位元素.event绑定功能 使用端的代码: <head> <title></title> ...
- node.js入门及express.js框架
node.js介绍 javascript原本只是用来处理前端,Node使得javascript编写服务端程序成为可能.于是前端开发者也可以借此轻松进入后端开发领域.Node是基于Google的V8引擎 ...
- 记录一些js框架用途
accounting.min.js 货币格式化alertify.min.js 提示信息库amd.loader.js 按需动态加载js文件angular-cookies.js 处理cookieangul ...
- Cookie和Session在Node.JS中的实践(三)
Cookie和Session在Node.JS中的实践(三) 前面作者写的COOKIE篇.SESSION篇,算是已经比较详细的说明了两者间的区别.机制.联系了.阅读时间可能稍长,因为作者本身作图也做了不 ...
随机推荐
- 新的 Centos 服务器初始化配置
当你初次创建新的 Centos 服务器的时候, Centos 默认的配置安全性和可用性上会存在一点缺陷(运维人员往往会有初始化的脚本).为了增强服务器的安全性和可用性,有些配置你应该尽快地完成. 这篇 ...
- SQL SERVER LINUX
以前在Linux平台上访问SQL Server时常用的方式有:http://www.freetds.org/https://sourceforge.net/projects/jtds/这方面的资料已经 ...
- Key Lookup开销过大导致聚集索引扫描
以前总结过一篇文章SQL SERVER中什么情况会导致索引查找变成索引扫描 介绍了几种索引查找(Index Seek)变成索引扫描(Index Scan)的情形.昨天写一篇文章的时候,也遇到了一个让人 ...
- spring4笔记----常见的java的字符类型与xml匹配
private List<String> schools; <property name="schools"> <list> <value ...
- mssql 怎么配置指定的表 不允许删除数据?
http://www.maomao365.com/?p=5089 <span style="color:red;font-weight:bold;">前言: 前几天收到 ...
- Java中 try--catch-- finally、throw、throws 的用法
一.try {..} catch {..}finally {..}用法 try { 执行的代码,其中可能有异常.一旦发现异常,则立即跳到catch执行.否则不会执行catch里面的内容 } catch ...
- 英语初级学习系列-00-Hello-打招呼
开场白 当二咪过生日的时候,作为主人公(host)该如何开场呢? 1. Good evening, ladies and gentlemen. 先生们女士们,晚上好. 2. Welcome to my ...
- 一、tars简单介绍 二、tars 安装部署资料准备
1.github地址https://github.com/Tencent/Tars/ 2.tars是RPC开发框架,目前支持c++,java,nodejs,php 3.tars 在腾讯内部已经使用了快 ...
- C. Edgy Trees Codeforces Round #548 (Div. 2) 并查集求连通块
C. Edgy Trees time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- ImportError: cannot import name 'Process' from 'multiprocessing'
from multiprocessing import Process import os def run_proc(name): print 'Run child process %s (%s).. ...
