chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools?
vue.js devtools是chrome的一款插件,用来调试vue的一款神器。
2.为什么下载vue.js devtools?
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。
但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。
3.如何下载并安装vue.js devtools?
方法一:如果可以打开chrome应用商店,
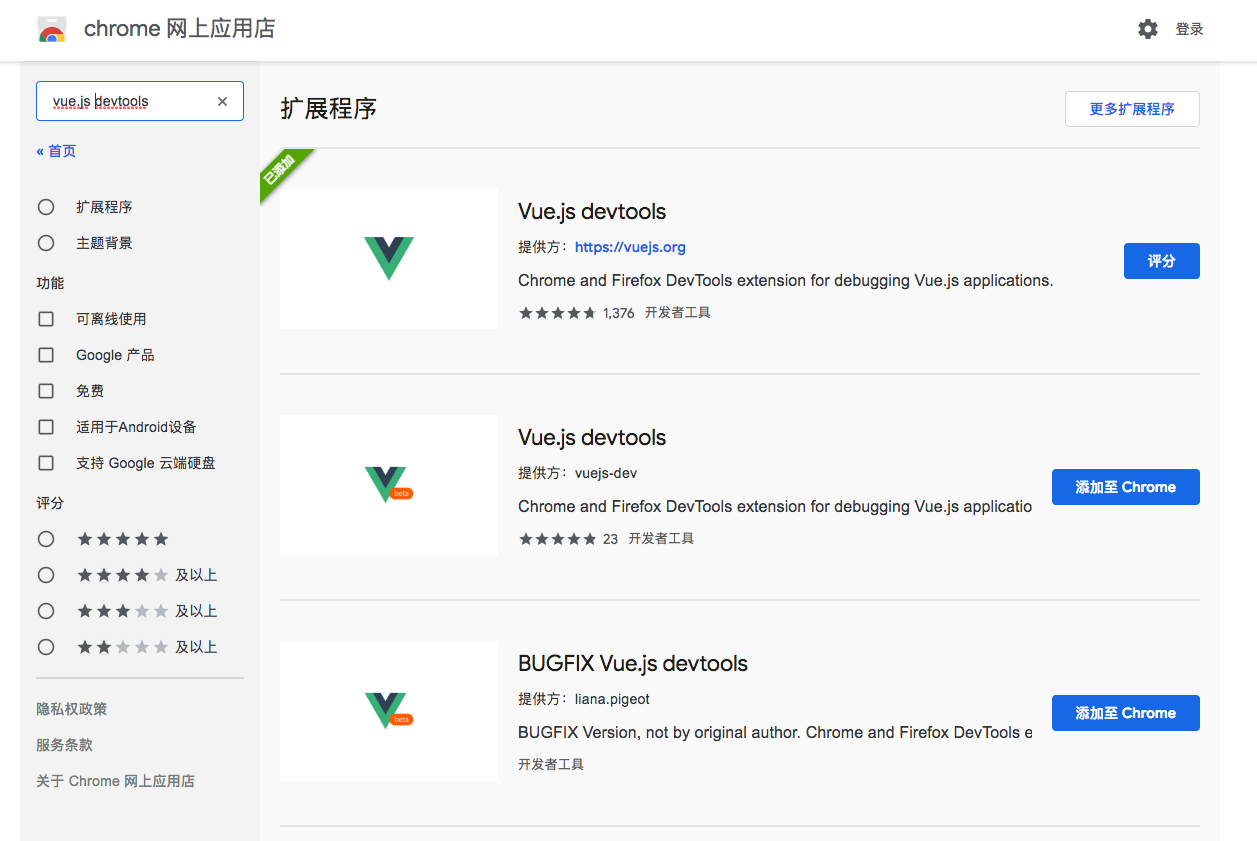
- 第一步:直接打开应用商店(点击浏览器左上角“应用”,进入应用商店),搜索vue.js devtools,查询结果如下:

- 第二步:选择vue.js devtools添加至chrome,浏览器会自动下载一个后缀是.crx的文件。
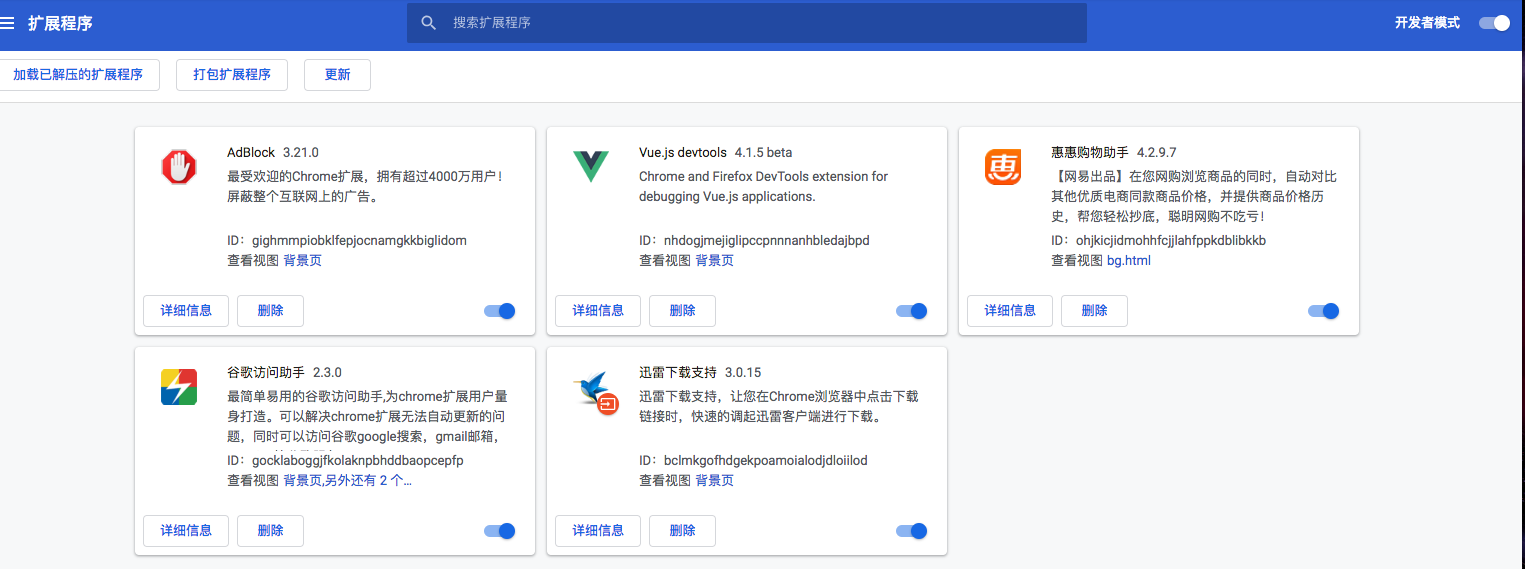
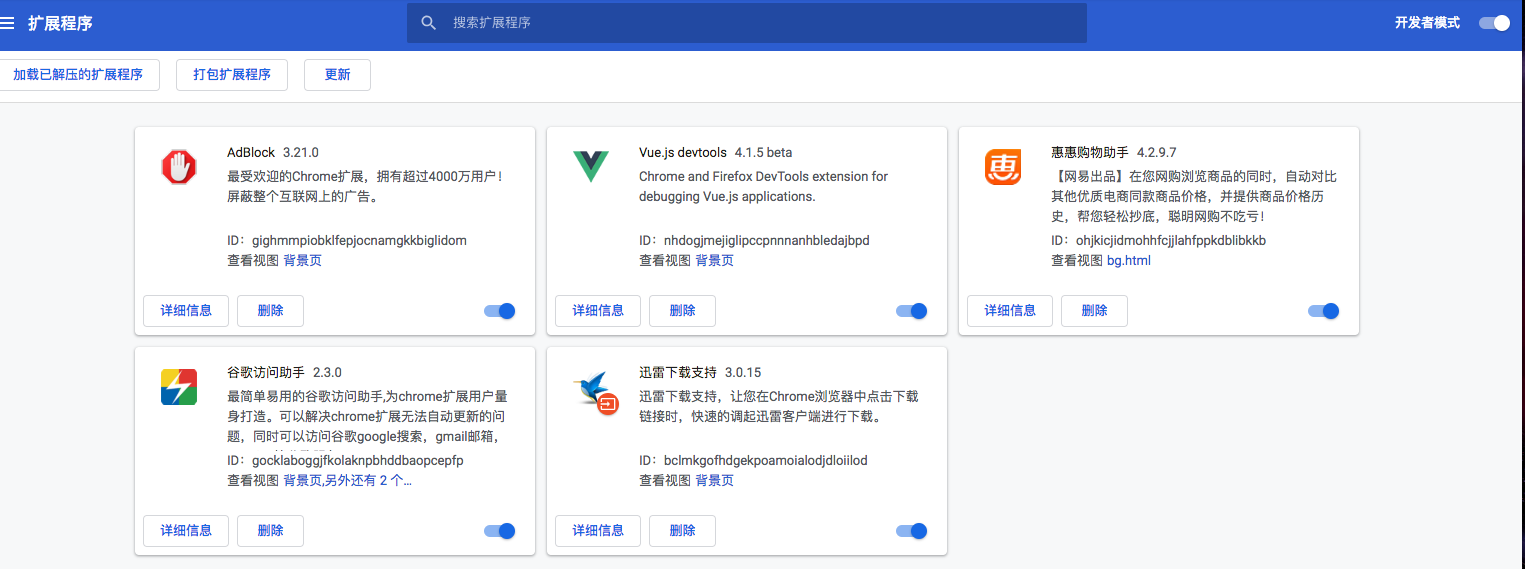
- 第三步:打开chrome的拓展程序(点击chrome右上角三个点--点击更多工具--点击拓展程序),在这里可以看到你的chrome已经安装好的拓展程序。
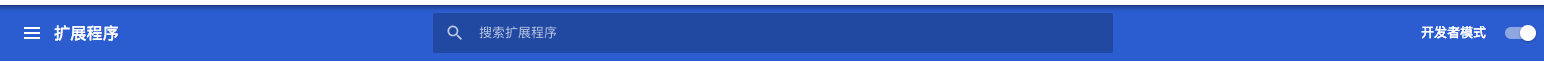
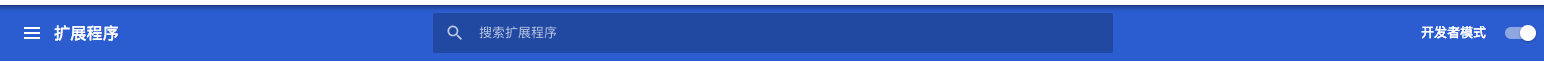
- 第四步(至关重要):打开开发者模式(默认是关闭的),截图如下。

- 第五步:将下载好的.crx文件拖拽到拓展程序中,即安装完毕。安装成功,vue.js devtools即出现在拓展程序中。

- tips:如果不执行第四步,直接执行第五步,那么插件会无法成功安装,chrome会提示如下:

所以一定要先打开开发者模式。
方法二:如果chrome无法直接打开应用商店。
- 第一步:先下载谷歌访问助手(这是chrome的一款优秀的插件,可以用来访问Google应用商店、Google搜索、Gmail邮箱等),即可打开应用商店。
下载地址,点击下载以后,会自动下载一个.crx文件。
- 第二步:打开chrome的拓展程序(点击chrome右上角三个点--点击更多工具--点击拓展程序),在这里可以看到你的chrome已经安装好的拓展程序。
- 第三步(至关重要):打开开发者模式(默认是关闭的),截图如下。

- 第四步:将下载好的.crx文件拖拽到拓展程序中,即安装完毕。安装成功,谷歌访问助手即出现在拓展程序中。

- 第五步:现在已经可以访问谷歌应用商店了。从应用商店下载vue.js devtools的步骤请参考方法一。
- tips: 谷歌访问助手会提示免费使用12小时,你可以选择永久免费,激活方式按提示的方法做即可。
方法三:Github上下载,使用命令行安装。方法可参考脚本之家: https://www.jb51.net/article/118557.htm
chrome调试vue.js的插件:vue.js devtools的更多相关文章
- Vue Google浏览器插件 Vue Devtools无法使用的解决办法
1.插件安装不必多说 一定要用Vue.js 开发版 Vue.min.js 在控制面板就不会显示 2.本地调试 用的是file://协议 修改插件允许访问文件网址 打上对勾
- chrome调试,打完断点后关于JS的几个控制介绍
打完断点之后,关于JS的几个控制介绍. 快捷键:F8 "逐过程执行",继续执行代码,直到遇到下一个断点. 详细解释: 暂停和开始.当设置了断点之后,js的执行就暂停了,如果我们想要 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- js 统计图插件chart.js
chart是一个纯js插件,它功能强大小巧使用也很简单. 第一步引入 chart.js . <script type="text/javascript" src=" ...
- 【QRcode二维码】:使用JS前端插件QRcode.js生成二维码
1.先简单说一下jquery-qrcode,这个开源的三方库(可以从https://github.com/jeromeetienne/jquery-qrcode 获取), qrcode.js 是实现二 ...
- [vue]初探vue生态核心插件Vuex
为什么会有 Vuex 这个东西 ? 一个应用内部运行的机制,事件 -> 状态 -> UI,我们的前端常常会因为这两个过程而产生大量代码,从而变得难以维护. vue的声明式渲染,解决了从 状 ...
- vue之自定义插件
1.插件的作用 插件通常会为 Vue 添加全局功能,一般是添加全局方法/全局指令/过滤器等 Vue 插件有一个公开方法 install ,通过 install 方法给 Vue 添加全局功能 通过全局方 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
随机推荐
- Space Invaders 太空侵略者
发售年份 1978 平台 街机 开发商 Taito 类型 射击 https://www.youtube.com/watch?v=MU4psw3ccUI
- 创建一个dynamics 365 CRM online plugin (八) - 使用Shared Variables 在plugins 之前传递data
CRM 可以实现plugin之前的值传递. 我们可以使用SharedVariables 把值在plugin之间传递 实现plugins之间的传递非常简单,我们只需要用key value pair来配对 ...
- Docker系列(四)Centos6.5 搭建私人镜像仓库 v2
.下载.运行registry 下载registry镜像: $ docker pull hub.c.163.com/library/registry 这个下载的过程有点长,耐心等待一下.O(∩_∩)O哈 ...
- Kafka入门 --安装和简单实用
一.安装Zookeeper 参考: Zookeeper的下载.安装和启动 Zookeeper 集群搭建--单机伪分布式集群 二.下载Kafka 进入http://kafka.apache.org/do ...
- 剑指offer 12.代码的完整性 数值的整数次方
题目描述 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 本人渣渣代码: public double Power(double ba ...
- 【Leecode】两数相加
学习了链表结构,链表中元素的访问,对象指针的初始化与赋值,链表的创建(多个节点链接起来),进位计算的表达. 100ms /** * Definition for singly-linked list. ...
- RAMOS测速
WIN7X64-DDR31600-RAMOS测速,连续读取17GB/S,连续写入10GB/S,4K读写都是1GB/S左右.不错哦.
- TCP/IP学习20180709-数据链路层-arp协议
arp协议:address resolution protocol地址解析协议数据链路层,每个数据包都有MAC地址.主机是怎样根据对方主机的ip地址知道对方主机的mac地址呢?通过arp协议.主机里有 ...
- sql server 合并字段
合并字段用+号连接就可以了,不过要判断是不是有的合并项为NULL.如果其中一项为NULL,则整个合并字段为NULL. (IsNull(a.supplier, '') + IsNull(a.po, ' ...
- python文件管理小计
1.读取只当路径下所有文件和文件夹 import os def file_name(file_dir): for root, dirs, files in os.walk(file_dir): pri ...
