ElasticSearch的插件(Plugins)介绍
HTML&CSS基础-修复IE6对png24支持度不高的案例
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.IE6对png24支持度不高,则会导致透明度无法正常显示
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ie6png的修复</title> <style type="text/css">
.box1{
width: 200px;
height: 200px;
background-image: url(img/05.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<!--
在IE6中对图片格式png24支持度不高,如果使用图片格式是png24,则会导致透明度无法正常显示。 解决方案一:
可以使用png8来代替png24(使用PS工具转一下格式即可),即可解决问题,但是使用png8代替png24以后,图片的清晰度会有所下降。 解决方案二:
使用JavaScript来解决该问题,需要向页面引入一个外部的JavaScript文件,然后再写一下简单的JS代码,来处理问题。
大致步骤如下:
在body标签的最后引入外部的JS文件
再创建一个新的script标签,并且编写一些JS代码。
-->
<div class="box1"></div> <img src="img/05.png" /> </body>
</html>
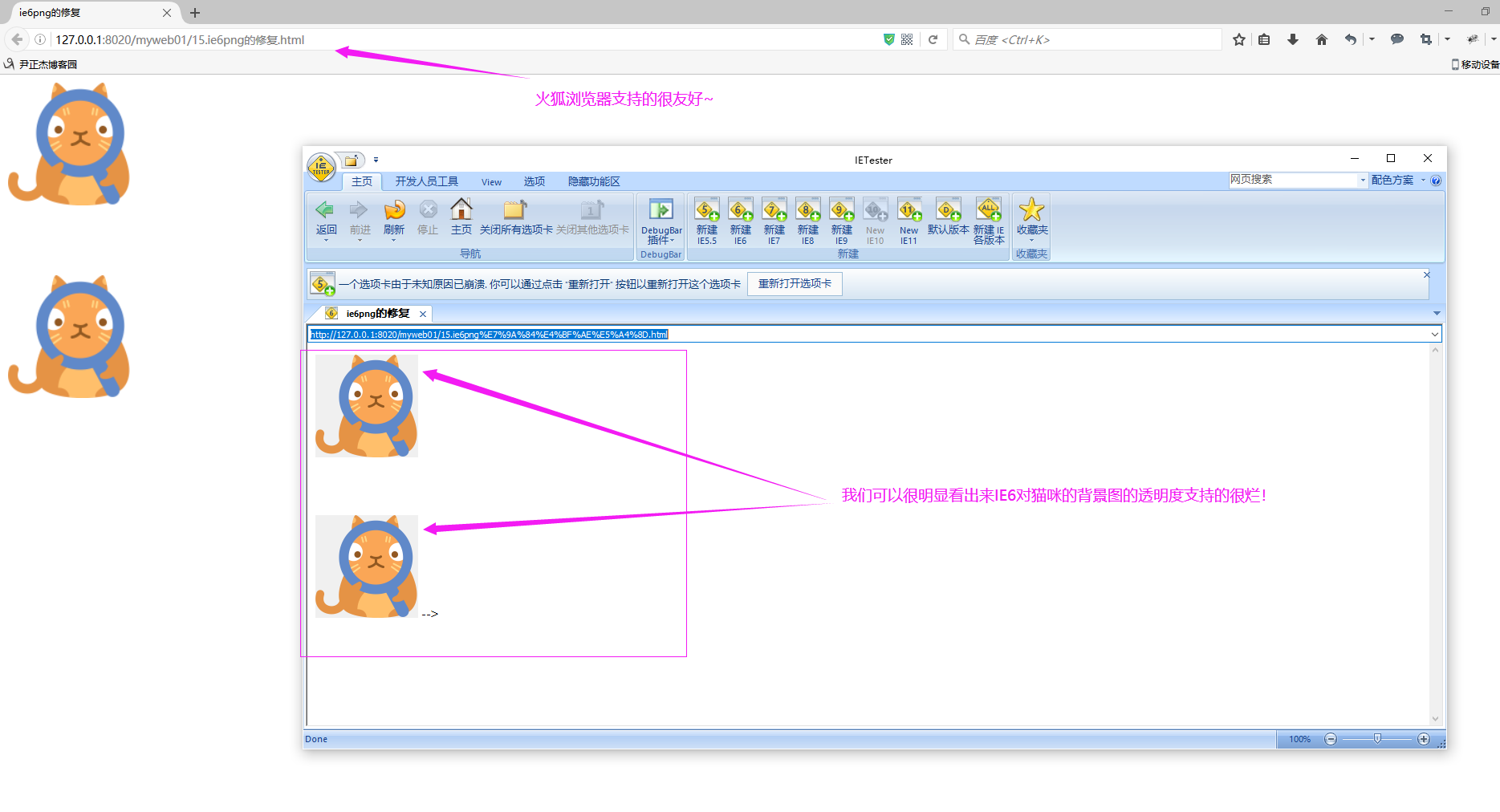
2>.浏览器打开以上代码渲染结果

二.修复IE6对png24支持度不高的案例
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ie6png的修复</title> <style type="text/css">
.box1{
width: 200px;
height: 200px;
background-image: url(img/05.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<!--
在IE6中对图片格式png24支持度不高,如果使用图片格式是png24,则会导致透明度无法正常显示。 解决方案一:
可以使用png8来代替png24(使用PS工具转一下格式即可),即可解决问题,但是使用png8代替png24以后,图片的清晰度会有所下降。 解决方案二:
使用JavaScript来解决该问题,需要向页面引入一个外部的JavaScript文件,然后再写一下简单的JS代码,来处理问题。
大致步骤如下:
在body标签的最后引入外部的JS文件
再创建一个新的script标签,并且编写一些JS代码。
-->
<div class="box1"></div> <img src="img/05.png" /> <!--
以下代码只会再IE6中执行,其它浏览器无效。 <script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script>:
表示引入修复IEpng24的js文件。
<script type="text/javascript">DD_belatedPNG.fix("div,img");</script>:
表示调用JS的代码来修复"div"和img标签中引用的png24图片,如果由多个标签就指定相应的标签类型,并不推荐使用"*"号来指定所有标签,最好显式指定。
-->
<!--[if IE 6]>
<script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script>
<script type="text/javascript">DD_belatedPNG.fix("div,img");</script>
<![endif]--> </body>
</html>
2>.浏览器打开以上代码渲染结果

ElasticSearch的插件(Plugins)介绍的更多相关文章
- 03_Elasticsearch如何安装以及相关插件的介绍
03_Elasticsearch如何安装以及相关插件的介绍 elasticsearch -d (-d参数是为了让服务后台运行) Elasticsearch 目录结构: 文件夹 作用 /bin 运行El ...
- Elasticsearch安装(四), elasticsearch head 插件安装和使用。
安装方式如下: 一.安装Elasticsearch-Head 1.插件安装方式(推荐) #在Elasticsearch目录下 $/bin/plugin -install mobz/elasticsea ...
- 【转】Eclipse插件大全介绍及下载地址
转载地址:http://developer.51cto.com/art/200906/127169.htm 尚未一一验证. eclipse插件大全介绍,以及下载地址 Eclipse及其插件下载网址大全 ...
- Xcode Alcatraz插件管理介绍和使用
Xcode Alcatraz插件管理介绍和使用http://www.jianshu.com/p/7a2484123bf6 1.简介 Alcatraz是一个能帮你管理Xcode插件丶模版及颜色配置的工具 ...
- ElasticSearch head 插件安装
head 客户端可以很方便在上面创建索引,类型,文档,还有查询,使用它管理elasticsearch 提高效率. 在安装head 客户端之前必须安装node.js 环境,因为它是用node.js 编写 ...
- Vue插件plugins的基本操作
前面的话 本文将详细介绍Vue插件plugins的基本操作 开发插件 插件通常会为 Vue 添加全局功能.插件的范围没有限制——一般有下面几种: 1.添加全局方法或者属性,如: vue-custom- ...
- Elasticsearch之插件扩展
Elasticsearch之插件介绍及安装 Elasticsearch之head插件安装之后的浏览详解 Elasticsearch之kopf插件安装之后的浏览详解 Elasticsearch-2.4. ...
- Elasticsearch环境搭建和介绍(Windows)
一.Elasticsearch介绍和安装 1.1 介绍 Elastic Elastic官网:https://www.elastic.co/cn/ Elastic有一条完整的产品线:Elasticse ...
- Elasticsearch入门教程(一):Elasticsearch及插件安装
原文:Elasticsearch入门教程(一):Elasticsearch及插件安装 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:h ...
- Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息
详情请看:Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息 在项目中需要获取到当前设备,例如手机的ID,联网状态,等,然后这个Cordova里有这个插件可以用, ...
随机推荐
- mysql操作命令
一.MySQL连接命令 mysql-u:指定用户-p:指定密码-S:指定socket文件-P:指定端口-h:指定主机域-e:指定sql语句 mysql> status \s 查看状态 mysql ...
- html概念
一.前端 1.什么是前端 前端即网站前台部分,运行在PC端等浏览器上展现给用户浏览的网页.随着互联网技术的发展, HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美 ...
- Power Network POJ - 1459 网络流 DInic 模板
#include<cstring> #include<cstdio> #define FOR(i,f_start,f_end) for(int i=f_startl;i< ...
- 【XSY2472】string KMP 期望DP
题目大意 给定一个由且仅由字符'H','T'构成的字符串\(S\). 给定一个最初为空的字符串\(T\) ,每次随机地在\(T\)的末尾添加'H'或者'T'. 问当\(S\)为\(T\)的后缀时, ...
- 运行os.fork()报AttributeError: module 'os' has no attribute 'fork'
现象 报错代码 def handle(s, c, db): pid = os.fork() if pid == 0: s.close() do_child(c, db) sys.exit() else ...
- 自学Linux命令行与Shell脚本之路
自学Linux命令行与Shell脚本之路[第一回]:初识Linux 1.1 自学Linux Shell1.1-Linux初识 1.2 自学Linux Shell1.2-Linux目录结构 1.3 ...
- 【BZOJ5339】[TJOI2018]教科书般的亵渎(斯特林数)
[BZOJ5339][TJOI2018]教科书般的亵渎(斯特林数) 题面 BZOJ 洛谷 题解 显然交亵渎的次数是\(m+1\). 那么这题的本质就是让你求\(\sum_{i=1}^n i^{m+1} ...
- [luogu3648][bzoj3675][APIO2014]序列分割【动态规划+斜率优化】
题目大意 让你把一个数列分成k+1个部分,使分成乘积分成各个段乘积和最大. 分析 首先肯定是无法开下n \(\times\) n的数组,那么来一个小技巧:因为我们知道k的状态肯定是从k-1的状态转移过 ...
- Billiard CFR484 div2 (数论)
就是一个点从开始的点在一个矩形内往某个方向一直运动,如果碰到了矩形的边,那么就反弹,我们可以把这个矩形拓展开,那么就是问题变成了我有没有一个点,这个点的坐标(Tx, Ty)满足n|Tx,m|Ty 那么 ...
- 牛客练习赛43 Tachibana Kanade Loves Probability(快速幂)
链接:https://ac.nowcoder.com/acm/contest/548/B来源:牛客网 题目描述 立华奏在学习初中数学的时候遇到了这样一道大水题: “设箱子内有 n 个球,其中给 m 个 ...
