css 实现三角形 实现过程
1.纯色的全等的三角形实现
下面的就是实际实现 没有宽高 只有边框 都是透明 根据箭头的方向 给边框方法加颜色 比如需要像右箭头 只需要给border-right-color:颜色值; 即可
css
body{ background: #000;}
#a1{
width: 0px;
height: 0px;
border: 8px solid transparent;
border-bottom-color: #fff;
}
HTML
<div id="a1"></div>

 实现效果 以上
实现效果 以上
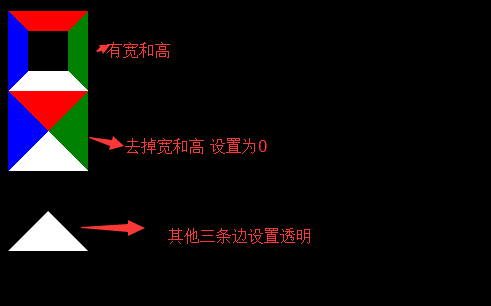
第一个图 是正常div有宽高 边框 第二个图 就是去掉宽高的的只有边框 从第一个图上看就是去掉宽和高 就变成第二图了 第三个是其他三边设置透明属性

先来看看定义一个正常div宽高边框的
<style type="text/css">
/*看图 去掉宽高 就是去掉中心部分 */
#a2{
width: 40px;
height: 40px;
border: 20px solid;
border-top-color: red;
border-right-color:green;
border-left-color: blue;
border-bottom-color: white;
}
</style>
<div id="a2"></div>
下面是去掉宽高 只有边框的
<style type="text/css">
/*没有宽度高度 只有border*/
#a3{
width: 0px;
height: 0px;
border: 40px solid;
border-top-color: red;
border-right-color:green;
border-left-color: blue;
border-bottom-color: white;
}
</style> <div id="a3"></div>
设置三边透明
<style type="text/css">
/*在宽高为0时候 边框颜色设置为透明属性transparent*/
#a4{
width: 0px;
height: 0px;
border:40px solid;
border-color: transparent transparent #fff transparent; }
</style>
<div id="a4"></div>
IE下的修复
IE6的空div高度bug:
IE6下,空div会有莫名的高度,也就是说“height: 0;”不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用:
font-size: 0;
line-height: 0;
overflow: hidden;(来解决空的div会在ie6下有高度)
不支持透明属性
border-style: solid dashed dashed;
IE6 浏览器不支持transparent透明属性,就border生成三角技术而言,直接设置对应的透明边框的border- style属性为dotted或是dashed即可解决这一问题,原因是在IE6下,点线与虚线均以边框宽度为基准,点线长度必须是其宽度的3倍以上 (height>=border-width*3),虚线宽长度必须是其宽度的5倍以上(height>=border-width*5), 否则点线和虚线都不会出现。
参考资料
http://www.cnblogs.com/JohnnyChen/archive/2012/11/29/2794361.html
http://www.zhangxinxu.com/wordpress/2010/05/css-border%E4%B8%89%E8%A7%92%E3%80%81%E5%9C%86%E8%A7%92%E5%9B%BE%E5%BD%A2%E7%94%9F%E6%88%90%E6%8A%80%E6%9C%AF%E7%AE%80%E4%BB%8B/
2.只有边框的全等的三角形实现
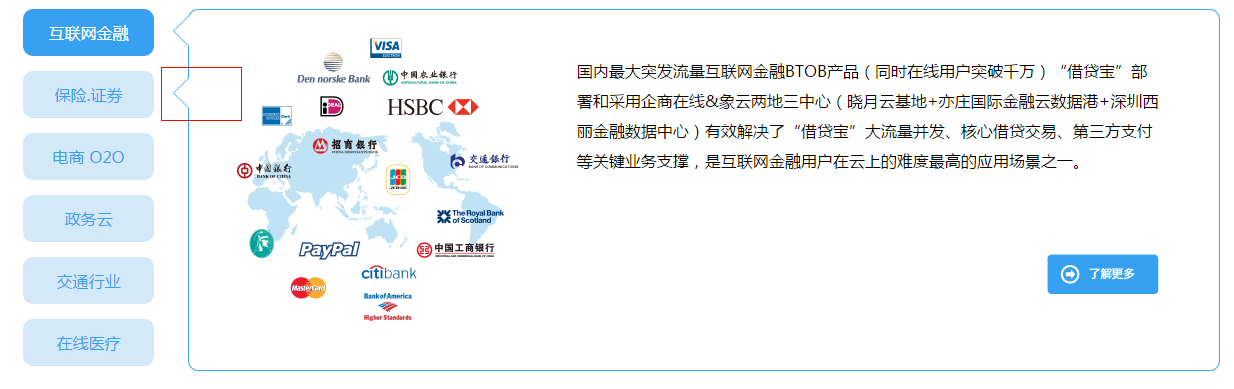
效果图 红色框为实现的效果

实现原理,实现第一个三角箭头,第二个箭头在第一个箭头的里面,差一个像素,绝对定位,
HTML代码
<li class="active">互联网金融<i class="icon"><em></em></i></li>
CSS代码
.solution .solution_menu ul li{
width: 131px;
height: 47px;
background: #d3e9f8;
text-align: center;
line-height: 47px;
color: #35a1f0;
border-radius:10px;
position: relative; /*这里需要相对定位 确定小三角的位置*/
display: block;
}
.solution .solution_menu ul li i,.solution .solution_menu ul li i em{
display: block;
width: 0px;
height: 0px;
border: 16px solid transparent;/*全等三角必备*/
border-right-color: #40a7f0;/*箭头方向的颜色 全等纯色 实现上图效果必须有一个元素来覆盖住这个三角形。差一个像素正好能形成箭头 第二个箭头的颜色纯色跟方框里的背景色一样*/
position: absolute;/*绝对定位*/
}
.solution .solution_menu ul li i{
left: 134px;
top: 6px;
}
.solution .solution_menu ul li i em{
/*决定三角箭头的宽度和颜色 边框色留住1像素,其他的为方框内颜色。*/
left: -15px;
border-right-color: #fff;
top:-16px;
}
css 实现三角形 实现过程的更多相关文章
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 制作三角形原理剖析
使用css制作三角形其实原理很简单,下面一步步解析. 1.html代码如下 <div class="triangle"> </div> 2.CSS代码 .t ...
- CSS实现三角形
突然想起搞一把三角形. 简单来说: 建一个div 宽度.高度设为0 添加两个样式: border 和 border-color 如果需要一个三角形把其他边框都设为透明 transparent < ...
- css z-index属性使用过程中遇到的问题
z-index属性在web开发中会经常使用,其主要的作用简单的说就是把元素的position设置为absolute.fixed之后,可以调节元素在文档上的层级关系.比如经常见到的dialog,mask ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- 用css制作三角形
用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的. 上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线.这是“盒模型”有宽和高时候的效果.我们假 ...
随机推荐
- 交叉编译总结 libosscore.a libcurl.a libmysqlclient.a
把工程文件交叉编译到arm上运行,着实花费了一番功夫. 首先遇到的错误是 X uses VFP register arguments, B does not 百度了一下,发现是硬浮点和软浮点的问题,原 ...
- CentOS下配置nginx conf/koi-win为同一文件的各类错误
今天配置CentOS6.5下安装Nginx + php7 + mysql5.7.15遇到了一些坑.本来家里的电脑在配置环境的时候没有问题,拿去公司的电脑上就是到处报错.不知道是不是人品问题.今晚在家重 ...
- awk-实践
实际中遇到的问题 字符串截取函数 substr #!/usr/bin/awk #author:zhaoyingnan #filename:substr.awk #substr 函数 #|awk -f ...
- win7+ubuntu双系统 重装win7后grub修复
问题:之前安装的是win7+ubuntu双系统,重装win7后启动选项没有了,直接进入的是win7系统,无法进入ubuntu系统了. 解决办法:我们需要修复grub,将ubuntu系统重新挂载一下,具 ...
- OpenStack 行业正进入拓展期:行业云将成为新一轮工业革命的基础设施和引擎
一直在关注华为2016 Connect 大会,本来没票,后来找朋友搞到了一张,参加了大会第一天下午的会议,时间虽短,但非常有收获.本来出发前还带了纸和笔,但是到了现场才发现只带了笔记本,笔却丢下了,所 ...
- frakti && RunPodSandbox 源码分析
listen = flag.String("listen", "/var/run/frakti.sock", "...") hyperEnd ...
- 360:且用且珍惜!解决虚拟机linux启动缓慢以及ssh端卡顿的问题!
优化软件以及杀毒软件想必大家都是用过的,小编自用的第一台电脑自带安装的是金山毒霸,随着时间的偏移渐渐用过小红伞,卡巴斯基,优化大师,鲁大师到后来的360优化杀毒套装,优化软件给大家带来了方便,尤其是上 ...
- 洛谷11月月赛round.2
P3414 SAC#1 - 组合数 题目背景 本题由世界上最蒟蒻最辣鸡最撒比的SOL提供. 寂月城网站是完美信息教室的官网.地址:http://191.101.11.174/mgzd . 题目描述 辣 ...
- Freemarker与Servlet
1.导入jar包(freemarker.jar) 2.web.xml配置一个普通servlet <servlet> <servlet-name>hello</servle ...
- Swift学习(三):闭包(Closures)
定义 闭包(Closures)是独立的函数代码块,能在代码中传递及使用. 语法 {(parameters) -> return type in statements } 注:闭包表达式语法可以使 ...
