开源 PHP 商城项目 CRMEB 二次开发和部署教程
上篇文章给大家介绍了如何使用 Sealos 应用商店一键部署 CRMEB 开源商城系统,那速度真叫一个快啊,比宝塔快多了!
但是有些读者还不满足于此,问我能不能边运行边改代码,而且还得用 Cursor 来改代码,改完了之后线上环境还得实时生效。。。
对此我只能说,你小子是不是看上 Cursor 的牛马属性了,想让它给你自动改代码是吧?是不是像这样?

你以为这就能难倒我了?
嘿嘿,还真有办法。

话不多说,直接上教程!
创建 Devbox 开发环境
首先进入 Sealos 桌面,然后打开 Debox 应用,创建一个新项目。Devbox 支持多种主流语言与框架,这里我们需要部署 CRMEB 商城系统,所以直接选择 PHP 作为运行环境。

PHP 版本选择 7.4,CPU 内存改成 1C2G 就够了,不够可以随时再加。端口改成 80,因为 CRMEB 最终对外暴露的是 Nginx,系统会自动分配 HTTPS 域名,通过该域名即可访问 Devbox 中的 80 端口。

点击创建,几秒钟即可启动开发环境。
接下来在操作选项中点击 Cursor,将会自动打开本地的 Cursor 编程 IDE。

接着会提示安装 Devbox 插件,安装后即可自动连接开发环境。

是不是非常简单?直接省略了配置域名解析、申请 SSL 证书,配置网关等与开发无关的繁琐操作,爽!
部署 CRMEB
1. 克隆仓库
打开 Cursor 的终端,执行以下命令将 CRMEB 项目克隆到 Devbox 开发环境中:
git clone https://mirror.ghproxy.com/https://github.com/crmeb/CRMEB
mv CRMEB/{*,.*} .
rm -rf CRMEB
2. 安装并配置 php-fpm
安装一些依赖:
sudo apt-get update
sudo apt-get -y --no-install-recommends install php7.4-fpm php7.4-curl php7.4-bcmath php7.4-redis php7.4-mysqli php7.4-gd
创建一个新的 php-fpm 配置文件:
sudo touch /etc/php/7.4/fpm/conf.d/99-overrides.ini
然后将以下内容写入配置文件 99-overrides.ini
upload_max_filesize = 100M
post_max_size = 108M
open_basedir = "/home/devbox/project/crmeb:/var:/var/tmp/:/tmp/"
disable_functions = system, exec, shell_exec, passthru, proc_get_status, checkdnsrr, getmxrr, getservbyname, getservbyport, syslog, popen, show_source, highlight_file, dl, socket_listen, socket_create, socket_bind, socket_accept, socket_connect, stream_socket_server, stream_socket_accept, stream_socket_client, ftp_connect, ftp_login, ftp_pasv, ftp_get, sys_getloadavg, disk_total_space, disk_free_space, posix_ctermid, posix_get_last_error, posix_getcwd, posix_getegid, posix_geteuid, posix_getgid, posix_getgrgid, posix_getgrnam, posix_getgroups, posix_getlogin, posix_getpgid, posix_getpgrp, posix_getpid, posix_getppid, posix_getpwnam, posix_getpwuid, posix_getrlimit, posix_getsid, posix_getuid, posix_isatty, posix_kill, posix_mkfifo, posix_setegid, posix_seteuid, posix_setgid, posix_setpgid, posix_setsid, posix_setuid, posix_strerror, posix_times, posix_ttyname, posix_uname
upload_tmp_dir = /var/www/temp
修改 php-fpm 监听方式,使其监听在本地的 9000 端口:
sudo sed -i 's|listen = .*|listen = 127.0.0.1:9000|' /etc/php/7.4/fpm/pool.d/www.conf
将 crmeb 目录软链接到 /var/www 目录:
sudo rm -rf /var/www
sudo ln -s ${PWD}/crmeb /var/www
修改目录权限:
cd /home/devbox/project/crmeb
sudo mkdir backup & sudo chmod a+w backup
sudo chmod a+w public
sudo chmod a+w runtime
sudo chmod a+w .env
sudo chmod a+w .version
sudo chmod a+w .constant
3. 安装并配置 Nginx
安装 Nginx:
sudo apt-get -y --no-install-recommends install nginx
sudo rm -rf /etc/nginx/sites-enabled
创建一个 Nginx 配置文件:
sudo touch /etc/nginx/conf.d/default.conf
然后将以下内容写入配置文件 default.conf
server {
listen 80;
index index.php index.html;
server_name _;
root /var/www/public;
location / {
# try_files $uri /index.php$is_args$args;
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
location /notice {
proxy_pass http://127.0.0.1:20002;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location /msg {
proxy_pass http://127.0.0.1:20003/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
4. 启动 CRMEB
将以下命令写入 entrypoint.sh
#!/bin/bash
sudo /etc/init.d/php7.4-fpm start
sudo /etc/init.d/nginx start
php7.4 think timer start --d
php7.4 think workerman start --d

大功告成,现在我们可以通过 entrypoint.sh 脚本正式启动 CRMEB 了:
./entrypoint.sh
现在回到 Devbox 界面,进入 crmeb 开发环境的详情页面:

点击外网地址即可打开 CRMEB 的 Web 界面。


咱们先别急着安装,还得装个 MySQL 和 Redis,然后再来接着安装。
安装数据库
在 Sealos 中安装数据库非常简单,有手就行。直接点击【数据库】:

然后点击【新建数据库】,选择 MySQL,取个名字,然后点击右上角的【部署】。

部署完了之后,还需要进入 MySQL 的终端创建一个数据库,直接在 MySQL 的详情页面点击【连接】进入终端:

然后执行以下 SQL 语句创建一个名叫 crmeb 的数据库。
CREATE DATABASE IF NOT EXISTS crmeb;
创建完成后关闭终端即可。
同理,还要再部署个 Redis 数据库。

到这里数据库就部署完了,接下来我们回到 CRMEB 的安装界面继续安装。
安装 CRMEB 商城
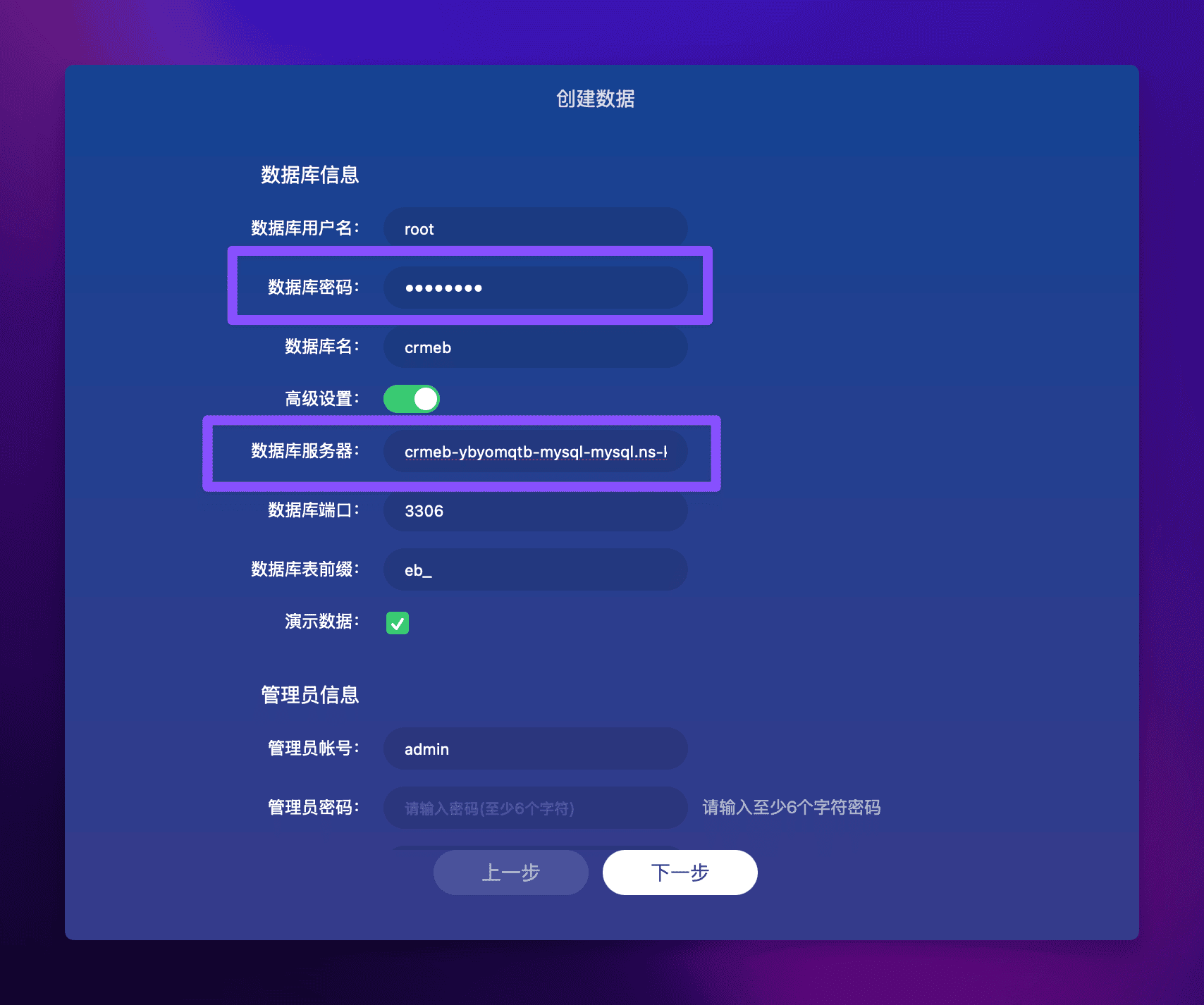
开始安装商城系统!

下一步需要输入数据库的连接信息,其他参数保持默认不变,只需要填入【数据库密码】和【数据库服务器】的值即可。

【数据库密码】和【数据库服务器】的值获取方式如下:
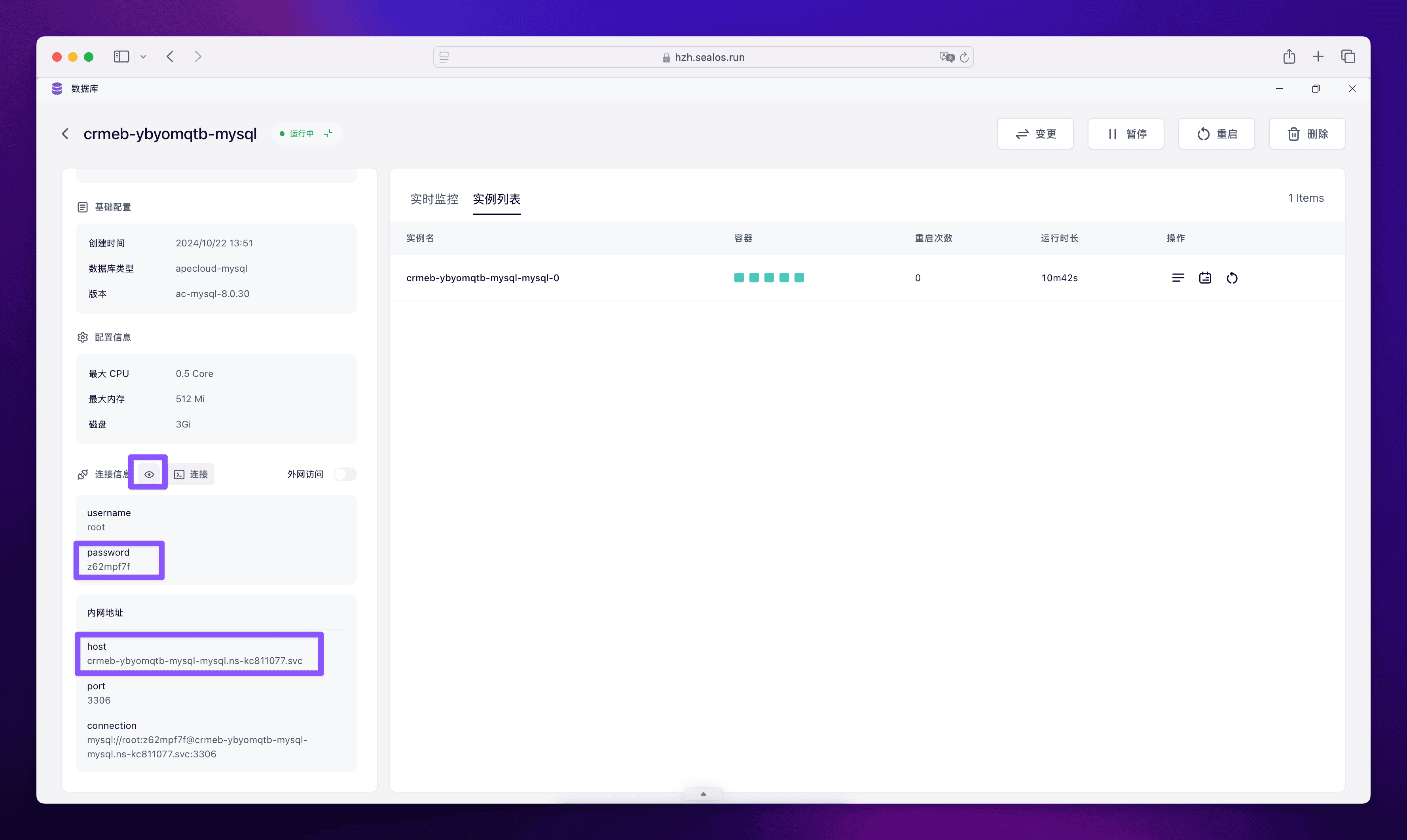
打开【应用商店】,点击左下角【我的应用】,进入你的 CRMEB 应用,然后点击 MySQL 数据库的【详情】进入 MySQL 数据库的详情页面。

点击左边的小眼睛就能看到 MySQL 数据库的密码和地址了。

回到 CRMEB 安装界面,填好 MySQL 连接信息后,继续往下,设置管理员密码,缓存方式选择 Redis,其他值保持不变,输入【服务器地址】和【数据库密码】的值,获取方式和 MySQL 类似,在 Sealos 中找到 Redis 数据库的连接信息即可。

所有信息都填好之后,点击【下一步】开始安装。

安装成功!进入后台:

登录后台之后,点击左下角的【设置】,设置网站名称和网站地址,然后点击提交。
也可以开启消息队列,毕竟我们接了 Redis 嘛。

刷新页面之后,就可以正确显示网站的所有内容啦。

再来看看前端长啥样:

商城系统的具体配置可以参考 CRMEB 的官方文档,本文就不赘述啦。
总结
相比于 Sealos 应用商店一键部署,在 Devbox 开发环境中部署更方便我们随时修改源码,而且可以通过 Cursor 直接连到开发环境中,利用 AI 来帮助我们修改源码。

如果你想基于该项目做二次开发,那么这种部署方式再合适不过了。
当然,代价就是部署步骤复杂了点,需要敲一点命令行。
如果你只想快速部署该项目,没有开发需求,那么使用 Sealos 应用商店部署是最快的方式。
开源 PHP 商城项目 CRMEB 二次开发和部署教程的更多相关文章
- 品优购商城项目(二)mybatis分页插件
品优购商城项目第二天,使用mybatis分页插件实现分页.主要实现的是 SSM整合mybatis分页. 一.引用mybatis分页插件 SqlMapConfig.xml <?xml versio ...
- SilverlightOA源代码(可用于企业级Silverlight项目的二次开发,长年有效)
Silverlight OA系统简介 系统功能简介 l 程序界面介绍: 左侧为主菜单,主菜单可以展开和收起,主菜单下面的所有模块都可以在数据库中扩展增加,模块的权限和用户角色挂钩,可以在数据库中创建多 ...
- YApi二次开发环境部署
YApi 是去哪儿网大前端技术中心开源的一个可视化的接口管理平台.下面是在CentOS7下搭建二次开发环境步骤. 1 安装MongoDB 具体安装参考CentOS7安装MongoDB 2 安装Node ...
- CRMEB小程序商城v4.0二次开发对接集成阿里云短信
作者:廖飞 - CRMEB小程序商城研发项目组长 前言 cremb小程序商城v4.0版本支持短信平台为云信,但有部分用户有需求对接阿里云短信,这篇文章将对阿里云短信平台如何对接方以及对接流程详细说明. ...
- php开源项目学习二次开发的计划
开源项目: cms 国内 dedecms cmstop 国外 joomla, drupal 电商 国内 ecshop 国外 Magento 论坛 discuz 博客 wordpress 学习时 ...
- TinkPHP框架开发的CRMEB小程序商城v4.0二次开发集成支付宝支付
前言 大家都知道支付宝支付和微信支付宝都只能局限在自己的平台,微信内支付宝支付是根本就不能使用,即使是公众号支付也需要跳转到外部浏览器才可以唤起支付宝支付,并且QQ浏览器唤起支付宝支付还是问题很多,所 ...
- SSM商城项目(二)
1. 学习计划 1.将工程改造为基于SOA架构 2.商品列表查询功能实现. 2. 将工程改造为SOA架构 2.1. 分析 由于商城是基于soa的架构,表现层和服务层是不同的工程.所以要实现商品列表查询 ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 2,手动创建CAD二次开发项目--AutoCAD二次开发(2020版)
本项目使用手动创建,意为不使用SDK模板. 从Visual Studio的“文件”下拉菜单中,选择“新建”->“项目...”. 在出现的“新建项目”对话框的“项目类型:”树中,单击“ Visua ...
- Python 开源网上商城项目
django-oscar https://github.com/django-oscar/django-oscar#screenshots django-shop https://github.c ...
随机推荐
- IDEA中try/catch快捷键
Ctrl + Alt + t
- 【1】Kaggle赛题解读:RSNA 2024 Lumbar Spine Degenerative Classification
赛题名称:RSNA 2024 Lumbar Spine Degenerative Classification 中文:腰椎退行性病变分类 kaggle官网赛题链接:https://www.kaggle ...
- NYX靶机笔记
NYX靶机笔记 概述 VulnHub里的简单靶机 靶机地址:https://download.vulnhub.com/nyx/nyxvm.zip 1.nmap扫描 1)主机发现 # -sn 只做pin ...
- 物体检测序列之一:ap, map
准确率(Precision),也叫正确预测率(positive predictive value),在模式识别.信息检索.机器学习等研究应用领域,准确率用来衡量模型预测的结果中相关或者正确的比例.而召 ...
- keras各种问题
还是不熟悉造成的,keras的各种包使用起来真是有点小麻烦.导入方式不同就容易引起错误,也不提示你导入的库不存在,但是就是调用的时候报错. 比如近期写文章想画模型图,plot_model模块导入出问题 ...
- QT6框架也能开发Web浏览器应用程序:QT6框架如何编译运行测试WebAssembly应用程序?
QT6框架也能开发Web浏览器应用程序:QT6框架如何编译运行测试WebAssembly应用程序? 简介 本文将介绍如何使用QT6框架开发Web浏览器应用程序,并介绍具体的编译运行测试WebAssem ...
- Nuxt Kit 实用工具的使用示例
title: Nuxt Kit 实用工具的使用示例 date: 2024/9/25 updated: 2024/9/25 author: cmdragon excerpt: 摘要:本文介绍了Nuxt ...
- Brainstorm 了道题但是不会做
题 因为没想出来暂时没定数据范围,不过应该会在 \(n^{2}\) 到 \(n^{3}\) 级别 我的一个思路是先对合法的方案连并查集,然后并查集内判重,但是不会算方案数,因为假如找到重的了不能直接看 ...
- 《HelloGitHub》第 102 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣.入门级的开源项目. github.com/521xueweihan/HelloG ...
- 诸葛测字在线测算免费api接口_json格式数据返回
诸葛测字是一种古老的占卜术,相传是由三国时代的诸葛亮所创. 诸葛测字通过选取三个汉字,计算其笔画数,然后根据这些数字对照特定的歌诀或表格来预测吉凶.解答疑惑.这种方法强调心诚手净,焚香祷告,通过三 ...
