sublime2使用jshint
安装sublime2插件的两个问题解决:
https://blog.csdn.net/csdn_yudong/article/details/84866428
https://www.jianshu.com/p/23d1ec6988e5
查看和设置快捷键:
`ctrl+shift+p` -> `list packages` -> `htmlbeautify` 打开目录后看 `Default (Windows).sublime-keymap`
合理配置Jshint可以帮助写出高质量的代码,通过sublime2插件
JSHint Gutter
可以迅速提供开发效率和减少bug的个数。
1.安装JSHint Gutter插件
sublime2按照插件还是蛮easy的,不过我们需要当保存JS文件时,自己检测代码的质量,就需要在
Perferences->Package Setting -> JSHint Gutter -> Set Plugin Options
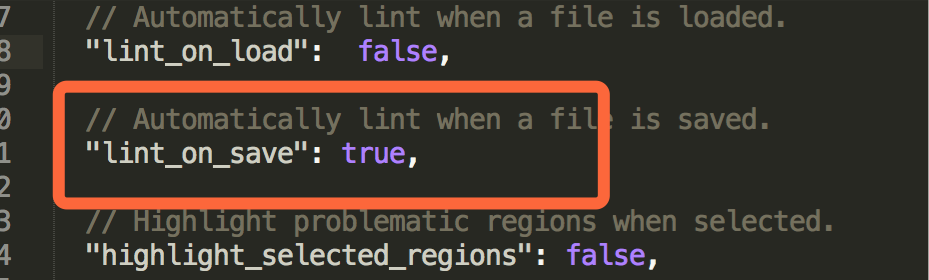
把 "lint_on_save"设置为true即可。

下面是最关键的:有什么样的策略来检测JS,可以在JS的更目录下添加一个文件.jshintrc,在这个文件配置检测JS的检测项。
配置项分四大类:
1.1.Enforcing: //设置代码风格要严谨的属性:例如:
{
"strict":false, //使用严格模式
"unused":true, //变量未使用
"camelcase":true, //变量必须为驼峰
"curly":true, //循环或者条件必须使用花括号包围
"latedef":true, //禁止定义之前使用变量,忽略function函数声明
"newcap":true, //构造器函数首字母大写
"undef":true //变量未定义
}
1.2. Relaxing: //代码的良好组织形式:例如:
{
"maxparams": 4, //最多参数个数
"maxdepth": 4, //最大嵌套深度
"maxcomplexity":true, //复杂度检测
"maxlen":600, //最大行数
"evil":true //控制eval使用警告
}
1.3.Environments: //您的代码运行环境(Nodejs,浏览器、jQuery)
{
"browser": false, //浏览器环境
"devel" true, //定义用于调试的全局变量:console, alert
"jquery":true, //jquery环境
"node":true //node环境
}
1.4.Globals://自定义的全局变量
{
"globals":{
"$":true, //$为全局变量
"jQuery":true //jQuery为全局变量
}
}
写完代码保存,就可以查看到您JS的的bug了。如图:

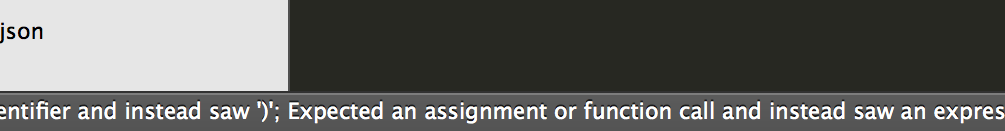
红色的框框就表示你的代码有问题,点击左边的❗️,在状态栏就出现了该行的具体问题:如图:

还有另外一种方式来查看你的代码:Tools(sublime2的菜单)->JSHint -> Lint Code,弹出的输入框就显示出错误或者警告的提示。
2. .jshintrc的配置
一共有三种方式配置:
上面是第一种方式,
第二种方式是把配置信息写在package.json文件中的jshintConfig字段中,这一般用在nodejs项目中。如果你的代码是用grunt打包,需要用grunt-jshint来检查语法,配置在Gruntfile.js文件,如:

最后还有一种内联的方法,它可以内联一个函数,也可以内联一个文件,如图:

它只对这个函数有效果。
3. 命令行使用jshint
先安装jshint插件:sudo npm install -g jshint //全局安装。
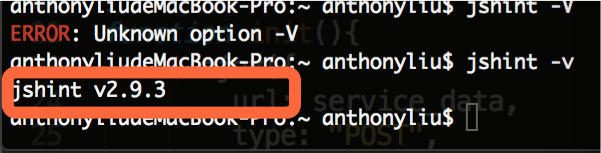
验证安装成功。

命令行直接输入命令:jshint main.js。
4.查看常用的字段意义:
https://my.oschina.net/wjj328938669/blog/637433?p=1
5.格式化代码快捷键
mac机 【control】+【option】+【f】键,先选中要格式化的代码,然后快捷键。
6.vscode中保存直接格式化代码
code-->Perferrences->Settings[cmd+,]
搜索eslint.autoFixOnSave: 设置为true,同时设置eslint.validate,如下:
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],
sublime2使用jshint的更多相关文章
- SublimeLinter 3中使用jshint
这货得知已久,在sublime2时期对着教程按部就班的凑合用着...不明所以. 今天无意发现SublimeLinter终于出3了,果断装之,鼓捣1个多小时,磕磕绊绊终于成功工作了.期间看了无数英文文档 ...
- Sublime Text3安装JsHint
介绍 Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint. NodeJs的安装省略. 安装SublimeLinter Su ...
- jshint字段的意义
1.安装jshint插件 npm install jshint -g 2.在需要对JS进行语法检测的文件上一层目录添加.jshintrc文件 .jshintrc是一个对象,类似: { " ...
- jshint 一些选项(转载)
内容来自: http://www.cnblogs.com/qianduanjingying/p/6185793.html 一些变量的作用: http://www.cnblogs.com/CloudMu ...
- JSHint配置项说明
转自:http://www.jianshu.com/p/4cb23f9e19d3 什么是JSHint? 官方网站这样介绍: JSHint, A Static Code Analysis Tool fo ...
- NodeJS:Error: Cannot find module 'jshint/src/cli'
以前命令:npm install gulp-jshint --save-dev 实质上是安装jshint失败,缺少该模块. 更换命令 :npm install --save-dev jshint gu ...
- JSHint Options 翻译
Enforcing options When set to true, these options will make JSHint produce more warnings about your ...
- jshint配置(js检查)
JSHint的选项配置 asi 如果是真,JSHint会无视没有加分号的行尾,自动补全分号一直是Javascript很有争议的一个语法特性.默认,JSHint会要求你在每个语句后面加上分号,但是如果你 ...
- sublime2的快捷键
1.快速文件转换 与sublime2中搜索文件快捷键一样,ctrl+p ctrl + p //window comm + p //mac 2.在代码中搜索 在所有已加载的文件中查找一个特定的字符串,支 ...
随机推荐
- 3-1 Linux文件管理类命令详解
根据马哥Linux初级 03-01整理 1. 目录管理 ls cd pwd mkdir rmdir tree 2. 文件管理 touch stat file rm cp mv nano 3. 日期时间 ...
- jQuery1.6源码分析系列
原文地址:http://www.cnblogs.com/nuysoft/archive/2011/11/14/2248023.html jQuery源码分析(版本1.6.1) 目录 00 前言开光 0 ...
- Redis-cli命令最新总结
资料来源: http://redisdoc.com/ http://redis.io/commands 连接操作相关的命令 默认直接连接 远程连接-h 192.168.1.20 -p 6379 pi ...
- 鼠标 mouseover和mouseout事件
在div内想实现鼠标移入移出效果,最开始的时候是用了jquery的mouseout和mouseover事件来实现的, $('.product).mouseover(function(){ …… }). ...
- mybatis 快速入门
1 . 定义 java实体类 User,建立user表 读者请自行完成准备工作. User 类 有 id, name,age 属性 user 表 中 id,name,age字段 id自增长 ...
- postman使用之三:API请求和查看响应结果
请求 postman支持很多请求类型,界面左侧可以看到请求类型:get.post.put.patch等,右侧是发送和保存按钮,下方是请求支持的认证方式.信息头.信息体.私有脚本和测试结果.下面我们介绍 ...
- Catalan数应用整理
应用一: codevs 3112 二叉树计数 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 一个有n个结点的二叉树总共有 ...
- HDU3038 How Many Answers Are Wrong[带权并查集]
How Many Answers Are Wrong Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Ja ...
- php配置参数.md
php 5.5 配置文件 php.ini Options user_ini.filename string 设定了 PHP 会在每个目录下搜寻的文件名:如果设定为空字符串则 PHP 不会搜寻.默认值是 ...
- httpd练习.md
需求说明 分别用httpd-2.2和httpd-2.4 实现以下功能: 两个虚拟主机,名字为www.a.com.www.b.org. www.a.com 页面文件为/opt/a.com/htdocs, ...
