使用ASP.NET AJAX与Bootstrap 弹窗解决方案
我在做采购系统时,因为使用了ASP.NET AJAX的UpdatePanel的控件,可以使得页面局部刷新显示。但是使用起来问题还是很多。
下面列出了一种情况,花了将近5个小时才算解决,虽然不是很完美,但是对于一般应用应该够了。
应用背景:在采购系统里,因为一个产品可以有多个供应商,同样一个供应商可以有多个产品。所以产品和供应商是多对多的关系。
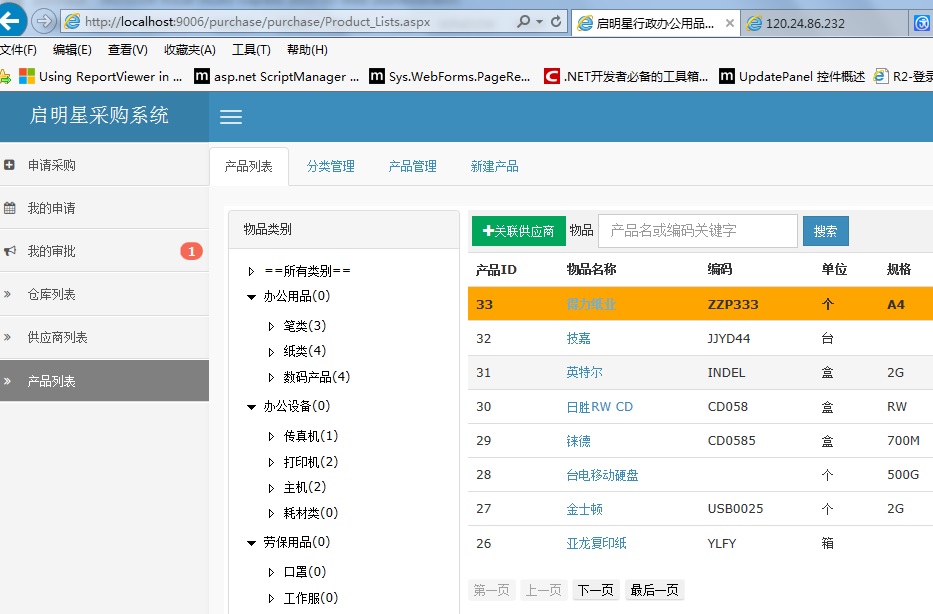
在产品页面,用户选择一个产品,我们希望他可以选择供应商。如下图,选择“得利纸业”,然后在单击“关联供应商”,就弹出供应商页面,让用户选择供应商。

其实,如果是采用刷新技术,这种功能很好实现。让父页面刷新一下,解决方法还是非常简单的。常规的解决方法大都是用 window.open()弹出子页面,
然后在子页面关闭时,刷新父页面就完成了。但是,因为父页面全刷新,用户体验非常差。

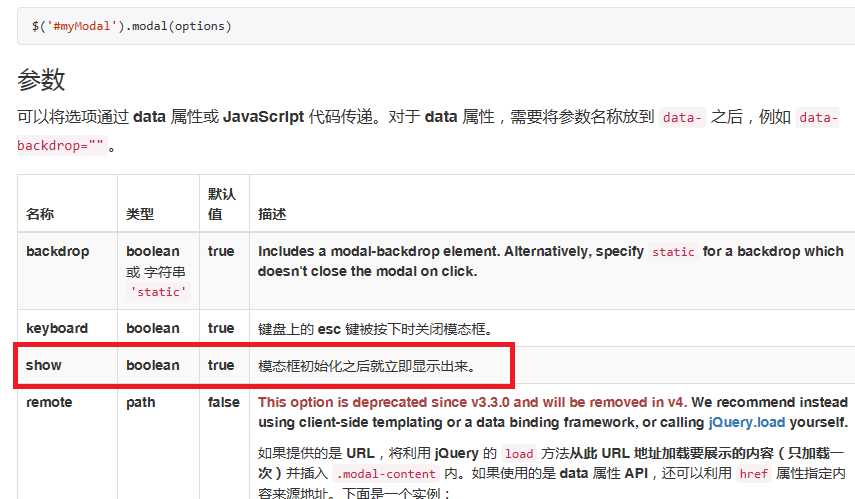
刚开始,我感觉问题很简单,bootstrap有model模板(详见 http://v3.bootcss.com/javascript/) ,代码类似如下
<a href="#" class="btn btn-sm bg-green btn-flat" data-toggle="modal" data-target=".bs-example-modal-lg">关联供应商</a>
用户单击关联供应商时,弹出在产品列表页面的一个层。(注意:是层,所以这里没有父-子页面,为的就是局部刷新),代码类似如下
<asp:UpdatePanel ID="UpdatePanel5" runat="server">
<ContentTemplate> <div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <asp:linkbutton Text="分类A" runat=server id="c1" />
<asp:linkbutton Text="分类B" runat=server id="c21" /> <asp:gridview runat="server" id="prod"></asp:gridview> <asp:Button ID="btn_connection_supply" runat="server" Text="关联供应商" OnClick="btn_connection_supply_Click" /> </div> </div> </ContentTemplate> </asp:UpdatePanel>
弹出的层,放到UpdatePanel里,在UpdatePanel,左边是ASP.NET LinkButton显示分类名称,右边是GridView显示分类结果,下部一个Button,单击“关联供应商”,
感觉很完美。但是实际测试,问题来了。当用户单击左边分类名称时,白色弹框消失了,用户根本没有时间选择右边的商户列表,更麻烦的是白色消失后,弹出的阴影背景还在,整个页面像死在那里了。只有重新刷新页面。
问题出现了,就开始想办法解决。首先想,用户单击左边Linkbutton,因为是异步回发,最简单的方式,是在回发回来时,仍然让白色的供应商页面显示。查了一下Bootstrap,发现有函数

Bootstrap提供了show函数,可以显示调用,让弹窗显示。
因此,我在LinkButton里,调用了此方法,代码类似如下
ScriptManager.RegisterStartupScript(button, typeof(LinkButton),
"init", "$(".pop").show(true);", true);
很奇怪,跟踪了返回解决,发现虽然服务器执行了,客户端没有执行。我记得我在做日志系统时,这个代码是执行了,唯一的区别是:
在采购系统里,我将UpdatePanel的 ChildrenAsTriggers设置为"False" UpdateMode设置"Conditional" ,为的就是不让子刷新时,父跟着刷新。
看了Bootstrap无法解决了,只能够通过ScriptManager解决, Sys.WebForms.PageRequestManager提供了一系列的Request客户端页面生命周期,详见
https://msdn.microsoft.com/zh-cn/library/bb311028.aspx
所以,我在LinkButton的返回时,执行endRequest
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_endRequest(function () {
$(".model").show(true)
});
然而,这种情况得到了相反的结果,白色页面关不掉了。正常情况下,用户在单击“确认管理供应商”时,页面就应该关闭,现在又关不掉了。
看来,我还要区分endrequest的请类似,其另外一种方法是:应该可以判断用户提交的Button类型。函数原型如下. 其实这里还有一个问题没有解决,如果GridView供应商分页,同样单击上一页,下一页,也会出现这个问题。看来问题越来越多。
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_endRequest(function (send,arg) {
$(".model").show(true)
});
此时,我已经精疲力尽,算了,不做了,去吃饭了。
吃过饭后,突然想出来一个方法:为什么要服务器分页,不是有JS 的DataTable,以前用过他,他本身就可以客户端分页啊。
去http://www.datatables.net/ 看一下演示(注:DataTable默认使用Google提供Jquery CDN,因为大陆屏蔽了Google,所以演示站点无法打开,可以在Host里增加配置解决。)
dataTable默认提供客户端分页,只要table增加一个id,就可以自动分页,排序,模糊查询
$('#tbl_supply2').DataTable(
{
}
)
可是DataTable,就在我认为已经好的时候,问题又来了。再我测试时,选择了产品,单击“关联供应商”时,系统调用 $('#tbl_supply2').DataTable() 。但是可能用户没做任何操作关闭了弹窗,又再次单击了“关联供应商”。
此处会出现一个错误“DataTable已经被初始化”。原来用户第一次单击关联供应商时,DataTable进行了初始化。再次单击时,因为已经初始化了,所以会出错。这个问题解决起来会比较简单,只要在document.Ready()里进行进行初始化就可以了。经过测试发现,因为在产品列表里,也用了AJAX,在异步回发时,页面结构已经改变,所以Ready()事件里执行会有问题。
赶快看看DataTable的接口。后来在其API里提供里找到了相关介绍 http://datatables.net/reference/option/destroy 可以利用其destroy参数
代码只要更改为:
$('#tbl_supply2').DataTable(
{
destroy: true
}
)
就可以了。
因此,最后的函数如下:增加了Ordering参数,禁止排序,lengthMenu设置分页为5或者10。
function pageSupply() {
$('#tbl_supply2').DataTable(
{
destroy: true,
"ordering": false,
"info": false,
"lengthMenu": [, ]
}
)
};
最后的页面就是完成的页面 可以去演示 http://demo.dotnetcms.org/purchase/ 查看。 另外,说说不完美的,因为是客户端分页,所以大量数据可能会影响性能。
以前给一个客户端,他们有2000多个用户列表使用DataTable分页,用户打开时,2000多行分页经常会卡。不过,在采购系统里,应该不会有2000个供应商,对于应付一二百个
供应商,DataTable 客户端分页排序,还是绰绰有余的。

使用ASP.NET AJAX与Bootstrap 弹窗解决方案的更多相关文章
- AJAX跨域调用ASP.NET MVC的问题及解决方案
AJAX跨域调用ASP.NET MVC的问题及解决方案 问题描述: 解决方法: 只需要在web.config中添加如下标为红色的内容即可: <system.webServer> <h ...
- 【转】【Asp.Net】了解使用 ASP.NET AJAX 进行局部页面更新
简介Microsoft的 ASP.NET 技术提供了一个面向对象.事件驱动的编程模型,并将其与已编译代码的优势结合起来.但其服务器端的处理模型仍存在技术本身所固有的几点不足: 进行页面更新需要往返服务 ...
- ASP.NET Ajax 客户端框架未能加载、"Sys"未定义
在Windows Server 2003 系统上部署asp.net项目出现以下问题: IIS为6.0 导致菜单控件的图片显示不出来: WebSite:程序中的图片显示正常. 但用到ASP.net 2. ...
- 添加ASP.NET AJAX控件工具集到VS2010的方法
在VS2010中Ajax控件只有5个,其实还有很多支持AJAX特定功能的服务器控件,微软是将这些控件当作开放源代码项目.所以没有集成到VS2010中.这些AJAX控件被称为ASP.NET AJAX控件 ...
- asp.net ajax控件tab扩展,极品啊,秒杀其它插件
说明:asp.net ajax控件tab要设置width和height,而且在线文本编辑器放能够放入tab中,也必须是asp.net的控件型在线文本,例如fckeditor,下面是我设置好的配置. & ...
- asp.net ajax与jquery的冲突问题解决
在网上看到有网友说,用了updatepannel这个asp.net ajax异步更新面板后,javascript或者jquery代码不起作用,实际上,可以在updatepannel的触发器中进行设置解 ...
- asp.net Ajax和web services
新建一个web服务 using System; using System.Collections.Generic; using System.Linq; using System.Web; using ...
- ASP.NET MVC使用Bootstrap系列(3)——使用Bootstrap 组件
阅读目录 Bootstrap 导航条 列表组 徽章 媒体对象 页头 路径导航 分页 输入框组 按钮式下拉菜单 警告框 进度条 小结 Bootstrap为我们提供了十几种的可复用组件,包括字体图标.下拉 ...
- ASP.NET AJAX Control Toolkit
https://ajaxcontroltoolkit.codeplex.com/ 警告 7 未能找到引用的组件“Antlr3.Runtime”. 警告 6 未能找到引用的组件“HtmlAgilityP ...
随机推荐
- nginx no input file specified
今天在lnmp上调试php项目,之前已经在上面测试过tp5框架,可以正常访问.但是新项目由于项目中有些路径是写固定路径的.为了不去修改代码.配置新项目的时候,为新项目设置新的目录.问题就出现了,网页提 ...
- P1387 最大正方形 图DP
题目描述 在一个n*m的只包含0和1的矩阵里找出一个不包含0的最大正方形,输出边长. 输入输出格式 输入格式: 输入文件第一行为两个整数n,m(1<=n,m<=100),接下来n行,每行m ...
- Windows下调用caffe的matlab接口
一.编译caffe的matlab接口 在我的这篇博客windows-caffe配置已经说了怎么编译了,这里就略过了. 编译成功后,会得到如下图所示文件: matlab接口就在matcaffe文件夹里. ...
- web理论知识--HTML结构及标签
一.参考书籍: <Web 前端开发 HTML5+CSS3+jQuery+AJAX 从学到用完美实践> 备注:本书为工具书. 二.HTML5元素: 按功能划分:基础.格式.表单.框架.图像. ...
- “百度杯”CTF比赛 九月场 code
先去i春秋打开复现环境 打开链接,emmmmmmm(是我妹妹,逃~) 说正经的,jpg=hei.jpg 这一看就是文件包含. 我们先看看穹妹的源码吧 返回的是图片用base64译码的结果. <t ...
- (android高仿系列)今日头条 --新闻阅读器 (转载)
非常不错,原文地址:http://blog.csdn.net/vipzjyno1/article/details/26514543
- 【学习笔记】python2和python3的input()
python2中的input()只接受变量作为传入值,非变量内容会报错. >>> user=input("Enter your name:") Enter you ...
- 吴恩达-coursera-机器学习-week9
十五.异常检测(Anomaly Detection) 15.1 问题的动机 15.2 高斯分布 15.3 算法 15.4 开发和评价一个异常检测系统 15.5 异常检测与监督学习对比 15.6 选择特 ...
- Xtreme8.0 - Kabloom 动态规划
Xtreme8.0 - Kabloom 题目连接: https://www.hackerrank.com/contests/ieeextreme-challenges/challenges/kablo ...
- HDU 5813 Elegant Construction 构造
Elegant Construction 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5813 Description Being an ACMer ...
