使用 Node.js 搭建微服务网关
Node.js 是什么
Node.js 是一个基于 Chrome v8 引擎的 Javascript 运行环境,它使用了一个"事件驱动"且"异步非阻塞 I/O" 的模型使其轻量且高效, Node.js 的包管理器 NPM 是全球最大的开源库生态系统。
对其定义的补充说明:
- Node.js 是一个运行环境,而不是 Javascript 类库或者框架
- Node.js 是基于 Chrome 浏览器的 V8 引擎开发的,该引擎是业界公认的高性能 js 引擎
- Node.js 提供了事件驱动模型,可以将当前事件加入到事件队列中轮询
- Node.js 提供了异步非阻塞式 I/O 模型,它比传统的同步阻塞式 I/O 模型具有更高的吞吐率
- Node.js 的包管理器与 java 的 Maven 类似,但生态圈似乎更加庞大
安装 node.js
wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linux-x64.tar.xz
tar -xvzf node-v10.15.0-linux-x64.tar.xz -C /usr/local/ --strip-components=1
Node.js 入门
先给一段代码
var fs = require('fs')
fs.readFile('/etc/hosts', function (err, data) {
if (err) {
throw err;
}
console.log(data.toString());
});
Node.js 会创建一个读取文件的事件,并立刻将该事件加入到事件队列中,当前线程不会阻塞在这里。理论上后续不管有多少线程都会进来并产生一系列事件,这些事件都会加入到同样的事件队列中,它们会在事件队列中进行循环,一旦某个事件被触发(比如读取文件成功),就会执行后面定义的回调函数。
除了回调函数这种异步方式,它也提供了同步 API,代码如下
var fs = require('fs')
var data = fs.readFileSync('/etc/hosts')
console.log(data.toString());
Node.js 应用场景
Node.js 是针对实时 web 应用程序而开发的,非常适合为了满足实时性较强且并发量较大的应用场景。
I/O 密集型 web 应用
应用程序分为两大类
- CPU 密集型应用
- 对 CPU 要求较高,需要一个强大的计算过程
- 如股票交易系统,数据分析系统等
- I/O 密集型应用
- 常常有频繁的网络传输或磁盘存储现象
- 如高并发网站,实时 Web 系统等
Express 是一个非常优秀的 web 框架
- CPU 密集型应用
Web 聊天室 Socket.IO
命令行工具
可以写一段 Node.js 程序,通过 NPM 的命令将其安装到操作系统中,随时在命令行控制台输入该命令运行。
Commander.js
基于 Node.js 的前端开发工具如下 Bower, Grunt, Gulp, Webpack, Yeoman
HTTP 代理服务器
Node.js 可以通过异步的方式处理大量的兵法请求,它可以作为服务器端应用程序的代理,起到如 Nginx, Apache 等 HTTP代理服务器的作用。
常用的 HTTP 代理服务器模块 node-http-proxy ,在实现微服务架构的服务网关是会用到该项技术。
npm 镜像
淘宝提供了一个 NPM 镜像,速度非常快。
npm install --registry=https://registry.npm.taobao.org
在安装一个要打包到生产环境的安装包时,你应该使用 npm install --save,
如果你在安装一个用于开发环境的安装包(例如,linter, 测试库等),你应该使用 npm install --save-dev。可在 npm 文档 中查找更多信息。
淘宝 npm 镜像官网 http://npm.taobao.org/
使用 Node.js 搭建微服务网关
什么是微服务架构
先来整体回顾下下微服务架构

微服务网关(Node.js) 是微服务架构中的核心组件,它是客户端请求的门户,是调用具体服务端的桥梁。它类似于 Facade 模式(门面模式),将底层复杂的细节进行了屏蔽,对外提供简单且统一的调用方式,如 HTTP 方式。
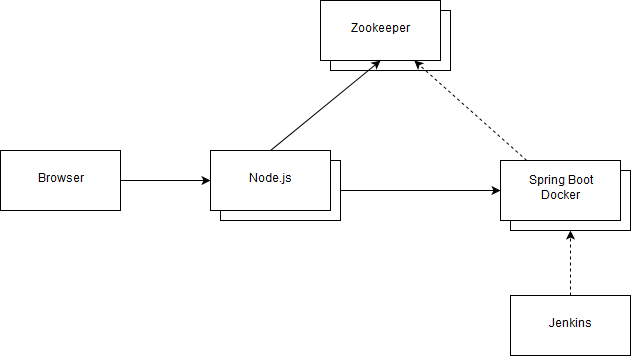
微服务网关,也称为服务网关(Service Gateway),或者 API 网关(API Gateway)。它们之间的关系如下面架构图所示:

在上图中,我们使用服务网关来建立 client 与 service1 之间的联系。当从 client 发送请求时,请求首先进入 service gateway, 随后 service gateway 就会将请求路由到具体的服务器。在路由过程中,会涉及具体的路由算法,最简单的做法就是在 service gateway 中解析 client 请求中的路径和请求头,从而路由到具体的服务端。
为了确保服务具有较高的可用性,我们可部署多个相同的服务端,此时需要再 service gateway 中设置相关路由算法,将请求随机路由到具体的服务端,当然也可以对 client ip 地址进行 Hash 算法,从而实现请求路由。
服务网关的路由过程我们称为"反向代理"。和 Nginx ,Apache 类似。
反向代理的应用场景有
- 使静态资源与动态资源分离
- 实现 AJAX 跨域访问
- 搭建统一服务网关接口
使用 Node.js 实现反向代理
Node.js 搭建反向代理服务器,需要下面 3 步
使用如下命令安装 HTTP Proxy 模块
npm install http-proxy
使用 HTTP Proxy 模块启动代理服务器,新建一个名为 app_proxy.js 的文件
var http = require('http'); var httpProxy = require('http-proxy'); var PORT = 1234; // 创建代理服务器对象
var proxy = httpProxy.createProxyServer(); proxy.on('error', function (err, req, res) {
res.end(); // 输出空白响应数据
}); var app = http.createServer(function (req, res) {
// 执行反向代理
proxy.web(req, res, {
target: 'http://localhost:8080' // 目标地址
})
}) app.listen(PORT, function() {
console.log('server is running at %d', PORT)
})
启动 app_proxy.js 应用程序
node app_proxy.js
运行后,就可以通过 "localhost:1234" 去访问 "localhost:8080"。
除了 HTTP,该模块还支持 HTTPS 与 WebSocket 的反向代理。
可以使用 apache bench 对其性能做一个简单的测试。模拟 1000 个用户,每个用户并发 100 个请求
ab -n 1000 -c 100 http://localhost:1234
Node.js 与 Nginx 相比性能不差,而且其扩展性远高于 Nginx。我们可以动态指定被代理的目标地址,而 Nginx 中配置的目标地址却是静态的。这一点对实现服务发现功能及其重要,因为我们需要从 Service Registry 中获取需要代理的微服务信息,并执行反向代理操作,调用相应的微服务 REST API。
最后需要说明的是,服务网关不仅仅提供反向代理与服务发现特性,此外它还具备安全认证,性能监控,数据缓存,请求分片,静态响应等特性,我们可以根据实际情况扩展。
参考
- 《架构探险—轻量级微服务架构》
使用 Node.js 搭建微服务网关的更多相关文章
- 使用 Node.js 搭建一个 API 网关
原文地址:Building an API Gateway using Node.js 外部客户端访问微服务架构中的服务时,服务端会对认证和传输有一些常见的要求.API 网关提供共享层来处理服务协议之间 ...
- 基于OpenResty和Node.js的微服务架构实践
什么是微服务? 传统的单体服务架构是单独服务包,共享代码与数据,开发成本较高,可维护性.伸缩性较差,技术转型.跨语言配合相对困难.而微服务架构强调一个服务负责一项业务,服务可以单独部署,独立进行技术选 ...
- 基于node.js构建微服务中的mock服务
缘起 由于现在微服务越来越火了,越来越多的微服务融入到了日常开发当中.在开发微服务的时候,经常会遇到一个问题由于依赖于其他服务,导致你的进度受到阻碍.使你不得不先mock出你期望调用依赖服务的输出,来 ...
- 原创:用node.js搭建本地服务模拟接口访问实现数据模拟
前端开发中,数据模拟是必要的,这样就能等后台接口写完,我们直接把接口请求的url地址从本地数据模拟url换成后台真实地址就完成项目了.传参之类的都不用动. 之前网上找了很多类似于mock等感觉都不太实 ...
- 微服务-网关-node.js by 大雄daysn
目录 序言 一.node.js入门1.1 下载并安装1.2 从helloworld到一个web应用1.3 Express框架二.node.js搭建网关 三.node.js集群搭建 序言 首先一个问 ...
- spring cloud+dotnet core搭建微服务架构:Api网关(三)
前言 国庆假期,一直没有时间更新. 根据群里面的同学的提问,强烈推荐大家先熟悉下spring cloud.文章下面有纯洁大神的spring cloud系列. 上一章最后说了,因为服务是不对外暴露的,所 ...
- spring cloud+.net core搭建微服务架构:Api网关(三)
前言 国庆假期,一直没有时间更新. 根据群里面的同学的提问,强烈推荐大家先熟悉下spring cloud.文章下面有纯洁大神的spring cloud系列. 上一章最后说了,因为服务是不对外暴露的,所 ...
- springcloud(十四):搭建Zuul微服务网关
springcloud(十四):搭建Zuul微服务网关 1. 2. 3. 4.
- 小D课堂 - 新版本微服务springcloud+Docker教程_6-06 zuul微服务网关集群搭建
笔记 6.Zuul微服务网关集群搭建 简介:微服务网关Zull集群搭建 1.nginx+lvs+keepalive https://www.cnblogs.com/liuyisai/ ...
随机推荐
- 定时任务 Wpf.Quartz.Demo.2
定时任务 Wpf.Quartz.Demo.1已经能运行了,本节开始用wpf搭界面. 准备工作: 1.界面选择MahApp.Metro 在App.xaml添加资源 <Application.Res ...
- WPF 斜角border
最近看了一些科技感UI设计,其中很多的按钮都不是常见的圆角边,而是斜角边.查了一下,wpf中好像没有现成的斜角border,网上也没搜到现成的,于是自己写了点时间做了一个,写的较简单,有一些bug(主 ...
- .net图表之ECharts随笔06-这才是最简单的
今天搞柱形图的时候,发现了一个更简单的用法.那就是直接使用带all的那个js文件 基本步骤: 1.为ECharts准备一个具备大小(宽高)的Dom 2.ECharts的js文件引入(echarts-a ...
- Lerning Entity Framework 6 ------ Introduction to TPT
Sometimes, you've created a table for example named Person. Just then, you want to add some extra in ...
- UCore-Lab0
日期:2019/3/31 内容:UCore-Lab0 一.UCore实验 实验 说明 关键词 Lab1 bootloader的实现 中断 Lab2 物理内存管理 x86分段/分页模式 Lab3 虚拟内 ...
- 安装openvpn
1.安装服务器端openvpn yum install -y openvpn easy-rsa 如果已存在的yum源中找不安装文件,则可通过以下安装epel yum源 rpm -ivh http:/ ...
- 《UNIX环境网络编程》第十四章第14.9小结(bug)
1.源代码中的<sys/devpoll.h>头文件在我的CentOS7系统下的urs/include/sys/目录下没有找到. 而且我的CentOS7也不存在这个/dev/poll文件. ...
- Vue2.5开发去哪儿网App 第五章笔记 下
1. 多个元素或组件的过渡 多个元素的过渡: <style> .v-enter,.v-leace-to{ opacity: 0; } .v-enter-active,.v-leave-ac ...
- rabbitmq系列五 之远程过程调用(RPC)
1.远程过程调用(RPC) 在第二篇教程中我们介绍了如何使用工作队列(work queue)在多个工作者(woker)中间分发耗时的任务. 可是如果我们需要将一个函数运行在远程计算机上并且等待从那儿获 ...
- Composite组合模式(结构型模式)
1.概述 在面向对象系统中,经常会遇到一些具有"容器性质"的对象,它们自己在充当容器的同时,也充当其他对象的容器. 2.案例 需要构建一个容器系统,需要满足以下几点要求: (1). ...
