AngularJS单页面路由配置恩,理解了就很简单啦
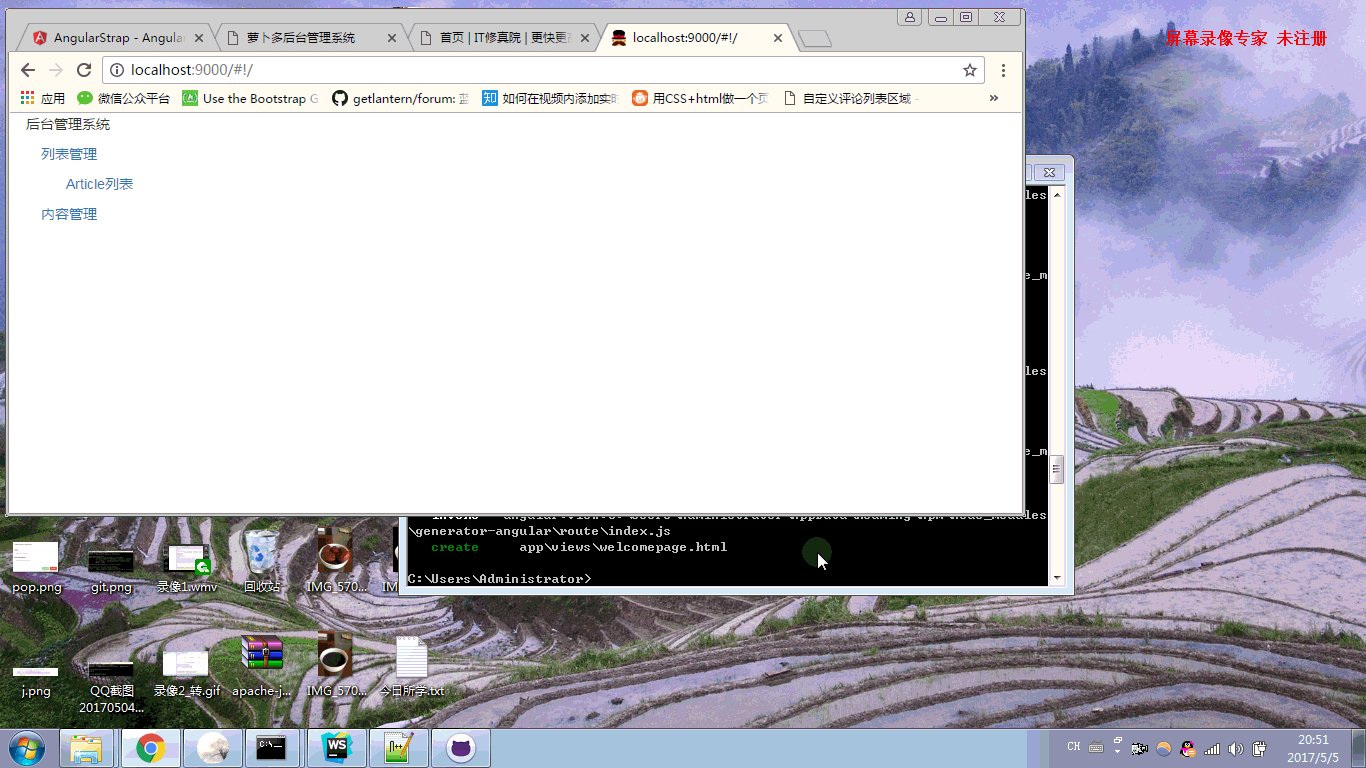
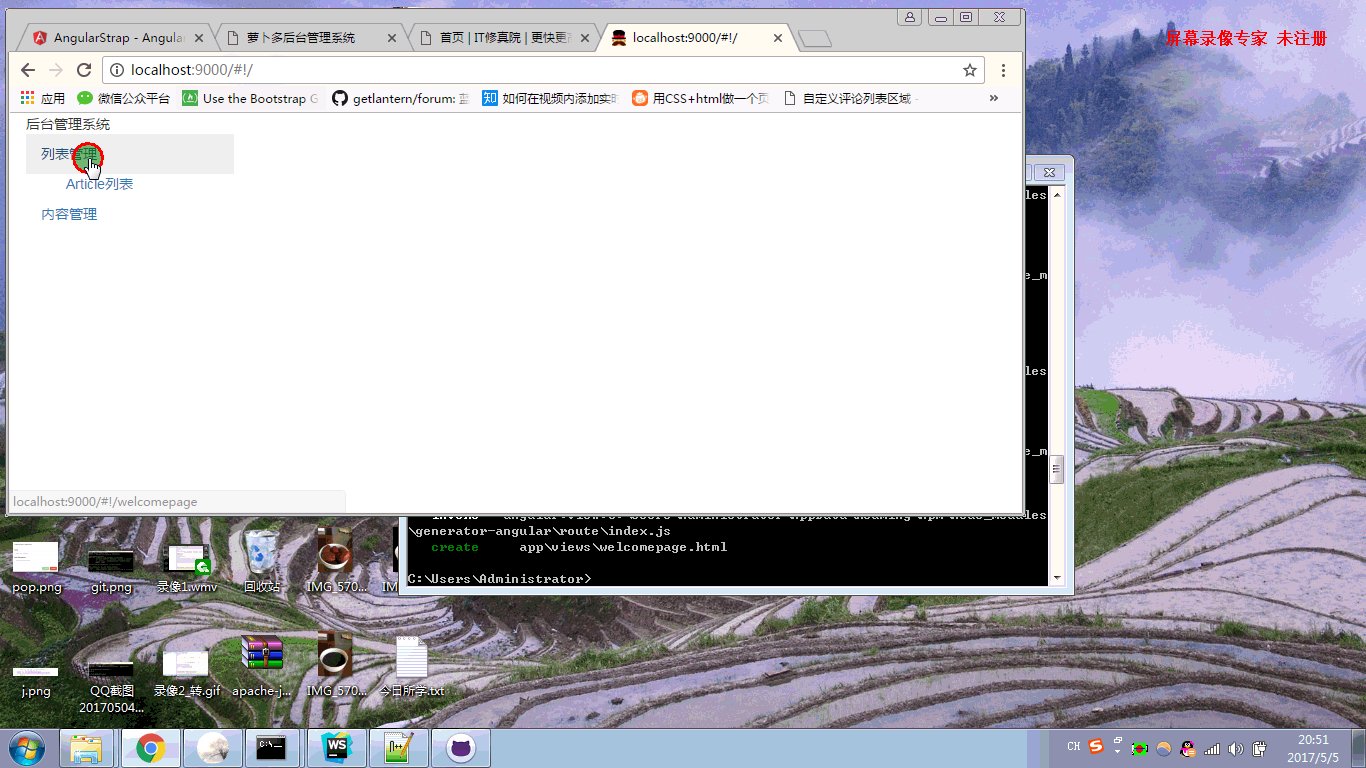
利用route实现单页面跳转功能

利用angularJS开发流程
1)配置好angularJS开发环境
2)利用 yo angular projectname创建项目目录
3)删除掉系统自动生成的一些自己工程不需要的页面和脚本
4)修改index.html,在
<!-- Add your site or application content here -->
以上注释下面写自己的样式内容,关键是
<div class="container-fluid" id="main" style="float:left;width: calc(100% - 240px);">
<div ng-view=""></div>
</div>
ng-view这个div是占位符,利用路由和模板功能将会在这个位置插入各个页面的html片段
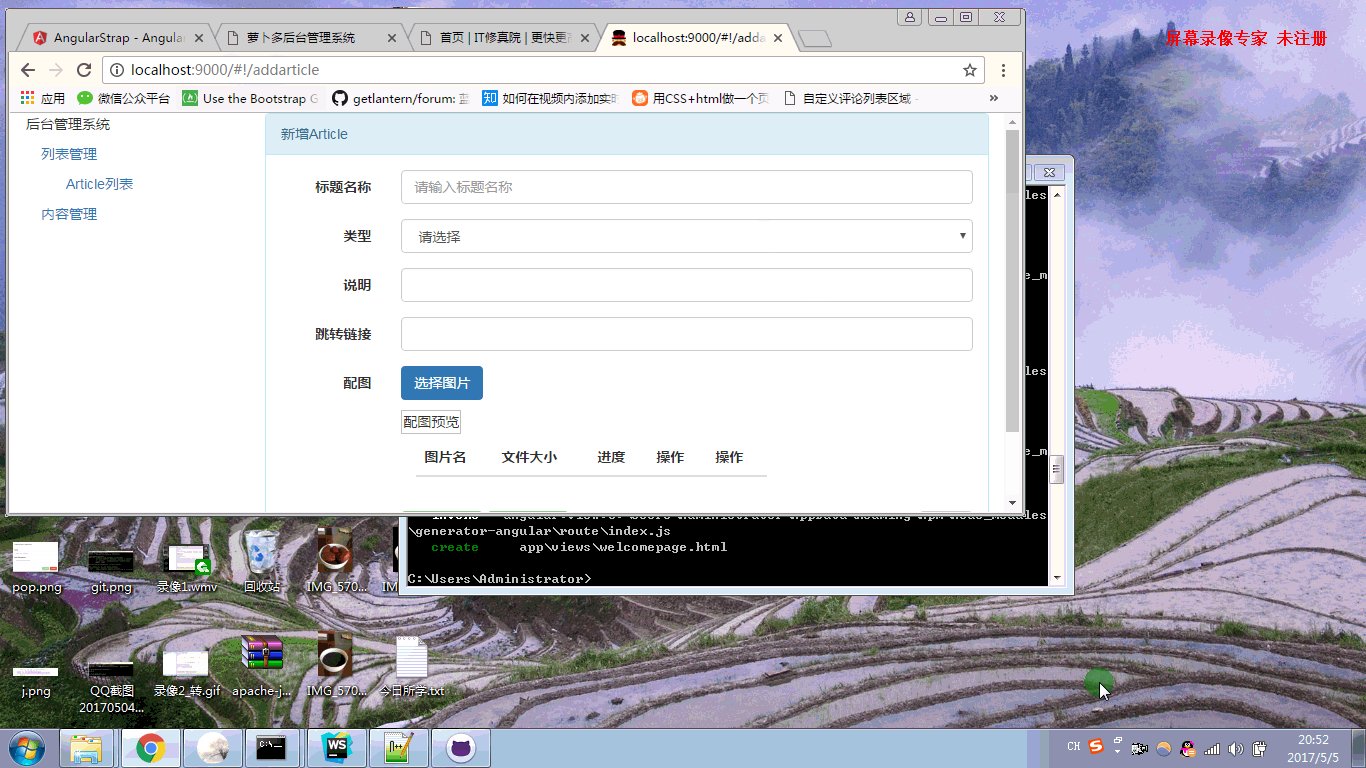
5)需要几个页面,就先利用yo angular:route routename创建出几个路由来,yo会自动生成对应的html和js文件,然后在对应的文件中添加相应内容即可
6)注意函数作用域,哪个页面的function,也就是所谓的指令,就要在自己所对应的指令js文件中编写。
AngularJS单页面路由配置恩,理解了就很简单啦的更多相关文章
- 详解单页面路由的几种实现原理(附demo)
前言 路由是每个单页面网站必须要有的,所以,理解一下原理,我觉得还是比较重要的. 本篇,基本不会贴代码,只讲原理,代码在页底会有githup地址,主意,一定要放在服务本地服务器里跑(因为有ajax), ...
- 华为QUIDWAY系列路由器的单臂路由配置案例
作者:邓聪聪 单臂路由 单臂路由(router-on-a-stick)是指在路由器的一个接口上通过配置子接口(或“逻辑接口”,并不存在真正物理接口)的方式,实现原来相互隔离的不同VLAN(虚拟局域网) ...
- 利用hash或history实现单页面路由
目录 html代码 css代码 JavaScript代码 hash方式 history 方式 浏览器端代码 服务器端 在chrome(版本 70.0.3538.110)测试正常 编写涉及:css, h ...
- 移动H5页面微信支付踩坑之旅(微信支付、单页面路由模拟、按钮加锁、轮询等常见功能)
开发背景: .net混合开发的vue模板语法的单页面应用,所以不存在脚手架以及没有路由可以跳转. 项目描述: 需要写两个页面,在订单详情页需要点击“请输入手机号”进入手机号绑定页面,手机号绑定成功后自 ...
- H3C模拟器单臂路由配置实例
单臂路由:用802.1Q和子接口实现VLAN间路由 单臂路由利用trunk链路允许多个VLAN的数据帧通过而实现 网络拓扑图: RTA配置: SW1配置: PC1/2配置如图: 但是值得注意的是,在配 ...
- angular ,require.js, angular-async-loader实现单页面路由,控制器js文件分离
https://github.com/heboliufengjie/appRoute/tree/re re 分支,实现,路由配置,控制器js文件分离
- Mac上安装配置Go语言,其实很简单(一)
下载Go语言可以去:Go语言中文网 安装及自己选择是否修改GOPATH 下载下来后双击安装就好,使用 go version 查看安装版本: 在Mac上安装完成后,会自动设置一些环境变量,使用 go e ...
- webpack解决单页面路由问题
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 简单单页面路由跳转demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- postgresql-int,bigint,numeric效率测试
在postgresql9.5的时候做过一个测试就是sum()的效率最终的测试结果是sum(int)>sum(numeric)>sum(bigint)当时比较诧异为啥sum(bigint)效 ...
- Docker仓库(四)
一.什么是仓库 仓库就是集中存放镜像的地方,分为公共仓库和私有仓库,一个容易混淆的概念是注册服务器,实际上注册服务器是存放仓库的具体服务器,一个注册服务器可以有多个仓库,而每个仓库下面有多个镜像 二. ...
- Vue.js项目引入less文件报错解决
解决方案: 需要局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包(需注意就算全局安装以上包仍需局部安装) 即:npm i vue ...
- sublime自动对齐Alignment插件快捷键
[ { "keys": ["ctrl+alt+f"], "command": "alignment" } ]
- Solidity之mapping类型
映射是一种引用类型,存储键值对.它的定义是:mapping(key => value),概念上与java中的map,python中的字典类型类似,但在使用上有比较多的限制. 一.mapping定 ...
- Tomcat学习总结(4)——基于Tomcat7、Java、WebSocket的服务器推送聊天室
前言 HTML5 WebSocket实现了服务器与浏览器的双向通讯,双向通讯使服务器消息推送开发更加简单,最常见的就是即时通讯和对信息实时性要求比较高的应用.以前的服务器消息推送大 ...
- Spring Log4j2 log4j2.xml
<dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-c ...
- spring scope 作用域
转自:http://www.cnblogs.com/qq78292959/p/3716827.html 今天研究了一下scope的作用域.默认是单例模式,即scope="singleton& ...
- superset----缓存之redis
一.概述 Superset使用Flask-Cache进行缓存,Flask-Cache支持redis,memcached,simplecache(内存),或本地文件系统)等缓存后端,如果你打算使用mem ...
- Scrum 冲刺博客
博客链接集合 Alpha阶段敏捷冲刺 敏捷冲刺一 敏捷冲刺二 敏捷冲刺三 敏捷冲刺四 敏捷冲刺五 敏捷冲刺六 敏捷冲刺七 Alpha阶段敏捷冲刺总结 Alpha阶段敏捷冲刺总结
