如何自定义微信小程序swiper轮播图面板指示点的样式
https://www.cnblogs.com/myboogle/p/6278163.html
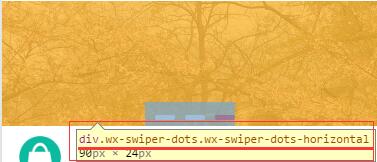
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组件的面板指示点的样式呢?最近在使用swiper的时候也在想这个,最后发现在调试的时候,可以看到他的选择器。如图:



<swiper class="swiper-box" indicator-dots="{{ indicatordots }}" autoplay="{{ autoplay }}"> <block wx:for="{{ swiperItem }}"> <swiper-item> <navigator url="{{ item.linkUrl }}"> <image class="slide-image" src="{{ item.imgUrl }}"></image> </navigator> </swiper-item> </block></swiper>.swiper-box .wx-swiper-dots.wx-swiper-dots-horizontal{ margin-bottom: 2rpx;}.swiper-box .wx-swiper-dot{ width:40rpx; display: inline-flex; height: 10rpx; margin-left: 20rpx; justify-content:space-between;}.swiper-box .wx-swiper-dot::before{ content: ''; flex-grow: 1; background: rgba(255,255,255,0.8); border-radius: 8rpx}.swiper-box .wx-swiper-dot-active::before{ background:rgba(244,0,0,0.8); }如何自定义微信小程序swiper轮播图面板指示点的样式的更多相关文章
- 自定义微信小程序swiper轮播图面板指示点的样式
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组 ...
- 微信小程序中自定义swiper轮播图面板指示点的样式
重置样式: .swiper{ width: 100%; height: 240px; margin-bottom: 0.5rem; position:relative; } div.wx-swiper ...
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- 微信小程序3D轮播图
<!-- 轮播图 --> <swiper previous-margin='50px' next-margin='50px' bindchange="swiperChang ...
- 微信小程序 - 3d轮播图组件(基础)
<!-- 目前仅支持data数据源来自banner,请看测试案例 ################ 以上三种形式轮播: 1. basic 2. 3d 3. book basic即普通轮播 3d即 ...
- 微信小程序 swiper轮播 自定义indicator-dots样式
index.wxml <view class="swiperContainer"> <swiper bindchange="swiperChange&q ...
- 小程序 swiper 轮播图滚动图片 + 视频
直奔代码主题wxml: <view class="test_box"> <swiper indicator-dots="{{indicatorDots} ...
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
- 微信小程序-swiper(轮播图)抖动问题
ps:问题 组件swiper(轮播图)真机上不自动滚动 一直卡在那里抖动 以前遇到这个问题,官方一直没有正面回复.就搁置了,不过有大半年没写小程序了也没去关注,今天就去看了下官方文档,发觉更新了点好东 ...
随机推荐
- mysql刚启动就停止是什么原因
1.找到mysql安装目录,将其配置文件my.default.ini改名为my.ini,并且将my.ini移至bin目录下. 2.启动命令行,将目录切换到mysql安装目录的bin目录下.3.接下来, ...
- oracle查询父节点及其下所有子节点
1.我们的组织机构就是这种树形菜单的格式. . 2.执行sql: select ( select organization_name from SYS_ORGANIZATION where organ ...
- [转]MFC下关于“建立空文档失败”问题的分析
这类问题的出现主要在bool CWinApp::ProcessShellCommand(CCommandLineInfo& rCmdInfo); 函数的关键内容: BOOL bResult = ...
- VMware虚拟机下Linux系统的全屏显示
在VMware虚拟机下的Linux无法全屏的问题的解决方案如下: 1. 启动虚拟机,并启动Redhat6.4. 2. 点击“view”——然后将Autofit window这个选项勾选.(一般 ...
- LFS 8.3 中文翻译版本发布!
导读 很多同学都已经学习了 Linux ,可能已经在自己的机器上安装过 Linux,甚至都能搭建个简单的个人博客,也有可能编译部署过邮件服务器之类的软件,可是感觉仍然对 Linux 有点摸不着,颇有隔 ...
- jstl 使用
1.需要导入: 1)jstl.jar 2)standard.jar 引入:jsp相应的核心库:<%@taglib prefix="c" uri="http:// ...
- phpstorm开发环境搭建流程
1.下载phpstorm 2.网上找注册码 phpstorm 8 license key Learn Programming===== LICENSE BEGIN =====63758-1204201 ...
- Windows安装mapnik
windows安装mapnik,首先去官网下载windows压缩包:http://mapnik.org/,解压位置C:\mapnik-v2.2.0 然后下载安装python2.7,安装位置 C:\P ...
- tomcat-在cmd窗口启动Tomcat
平时,一般使用tomcat/bin/startup.bat目录在windows环境启动Tomcat,或者使用IDE配置后启动. 下面来简单介绍下如果在cmd窗口直接输入命令启动Tomcat: 1.将t ...
- Hadoop Version History and Feature
Versions and Features Hadoop has seen significant interest over the past few years. This has led to ...
