handsontable合并项mergeCells应用及扩展
由于我这个项目主要是配置多表头信息,主要使用了handsontabel合并项功能。
但是,在该功能使用过程中发现了一些问题和一些自己根据需要做的一些扩展
$("#topFieldDiv").handsontable({
data: data,
colHeaders: colHeadArr,//设置列头
manualRowResize: true,//自定义行宽
manualColumnResize: true,//自定义列高
manualColumnMove: true,//是否能拖动列
//manualRowMove: false,//是否能拖动行
columnSorting: false,//false/对象 //当值为true时,表示启用排序插件
//rowHeaders: false,//是否显示行数字
contextMenu: true,//右键显示更多功能,
columns: cols,
autoColumnSize: true,
mergeCells: setmergeCells //加载合并项。变量名setmergeCells不能与mergeCells命名一样
});
这里特别说明下:变量名setmergeCells不能与mergeCells命名一样。一开始变量名取为 mergeCells,没有加载出合并项 被坑了一下
一、获取合并项信息。mergeCells.mergedCellInfoCollection
var $container = $("#topFieldDiv");
var handsontable = $container.data('handsontable');//获取当前handsontable
var data = handsontable.getData();//获取所有值
var mergeCellArr = handsontable.mergeCells.mergedCellInfoCollection;//获取合并项目
对handsontabel进行了一系列的合并操作之后,可以通过 xx.mergeCells.mergedCellInfoCollection获得合并项结果。
mergedCellInfoCollection为一个集合,格式如下:
[{"row":0,"col":0,"rowspan":1,"colspan":3},{"row":0,"col":3,"rowspan":1,"colspan":3},{"row":0,"col":6,"rowspan":1,"colspan":3}]
二、扩展方法 IsMergeMainCell(判断是否为合并单元格主项)
//判断是否为合并单元格主项
//i->行坐标
//j->列坐标
//mergeCellArr->合并项集合
function IsMergeMainCell(i, j, mergeCellArr) {
var bool = false; if (mergeCellArr != null && mergeCellArr.length > 0) {
for (var k = 0; k < mergeCellArr.length; k++) {
var curMerCell = mergeCellArr[k];
if (i == curMerCell.row && j == curMerCell.col) {
bool = true;
break;
}
}
}
return bool;
}
三、扩展方法 GetParentName (获取单元格的合并项父级的值)
//获取单元格的合并项父级的值
//i->行坐标
//j->列坐标
//mergeCellArr->合并项集合
//handsontable->
function GetParentName(i, j, mergeCellArr, handsontable) {
var parentName = "";
if (mergeCellArr != null && mergeCellArr.length > 0) {
for (var k = 0; k < mergeCellArr.length; k++) {
var curMerCell = mergeCellArr[k];
if (curMerCell.row <= i && i <= (curMerCell.row + curMerCell.rowspan - 1) &&
curMerCell.col <= j && j <= (curMerCell.col + curMerCell.colspan - 1)) {
parentName = handsontable.getDataAtCell(curMerCell.row, curMerCell.col);
break;
}
}
}
return parentName;
}
四、对表格经历了一番合并、行的删除之后,再次获得合并项集合时,会出现已删除的行合并项仍然存在,与实际合并项信息混杂一起难以区分。
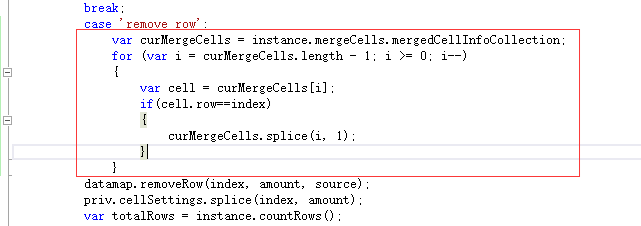
对原生handsontabel的删除行(remove_row)方法做了修改:在每次删除行的同时,从合并项集合中清理掉属于该删除行的合并项。修改内容如下:

handsontable合并项mergeCells应用及扩展的更多相关文章
- handsontable 合并单元格
<!DOCTYPE html> <html> <head> <title>handsontable demo</title> <met ...
- handsontable合并表头
想在页面中做类似excel的操作,发现handsontable符合要求. 然后发现这个文章 http://blog.csdn.net/wynan830/article/details/9054195 ...
- 关于 Windows 10 如何扩展分区与合并分区
前言 相信大部分人都遇见磁盘不够用的问题吧,然后都在后悔当初为什么就给 x 盘分了 10G 的容量吧. 不过没关系,自从 Windows 7 开始( xp 我也不知道有毛有),Windows 自带的磁 ...
- handsontable的基础应用
handsontable是一款页面端的表格式交互插件,可以通过她加载显示表格内容,能够支持合并项.统计.行列拖动等. 同时,支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作. 我在项目 ...
- handsontable 拖动末尾列至前面列位置,被拖动列消失的问题
问题描述:将最后一列在往前面列位置进行拖动后,被拖动的最后列消失掉了. 解决办法:在handsontabel绑定中去设置data值,取消通过 loadData 绑定data $("#topF ...
- handsontable 属性汇总
常规属性: 1.固定行列位置 fixedRowsTop:行数 //固定顶部多少行不能垂直滚动 fixedColumnsLeft:列数 //固定左侧多少列不能水平滚动 2.拖拽行头或列头改变行或列的大小 ...
- Visual Studio 2017 扩展
Visual Studio 2017 扩展 Visual Studio 2017 15.4.4 : 目前是最新的版本号,所有的工具&插件都支持这个版本号.所以请对号入座. ReSharper ...
- Visual Studio 2017 插件扩展
“工具善其事,必先利其器!装好这些插件让vs更上一层楼” ReSharper : 首先的是Resharper,这个基本是目前是我开发过程中必备的工具集,唯一的缺点就是吃内存,所以你的内存要是低于8G, ...
- [转]handsontable常规配置的中文API
原文地址:http://blog.csdn.net/mafan121/article/details/46050049 常规配置: 1.固定行列位置 fixedRowsTop:行数 //固定顶部多少行 ...
随机推荐
- LOJ2522:[FJOI2018]邮递员问题(乱搞)
传送门 乱搞. 可以发现如果起点在左边界,终点在右边界的时候上下走的点一定是连续的(可能吧) 那么可以设 \(f_{i,j,0/1}\) 表示当前上面到 \(i\),下面到 \(j\),当前在上面/下 ...
- oop(Object Oriented Programming)
嗯,昨天忙了一天没来及发,过年啊,打扫啊,什么搽窗户啊,拖地啊,整理柜子啊,什么乱七八糟的都有,就是一个字,忙. 好了,废话也不多说,把自己学到的放上来吧.嗯,说什么好呢,就说原型链啊 原型对象 每个 ...
- 利用HTML5和echarts开发大数据展示及大屏炫酷统计系统
想这样的页面统计及展示系统都是通过echarts来发开的及ajax数据处理,echarts主要是案例,在案例上修改即可,填充数据 echarts的demo案例如下: http://echarts.ba ...
- WiFi 统一管理以及设备自动化测试实践
ATX 安卓设备 WiFi 统一管理以及设备自动化测试实践 (零散知识梳理总结) 此文为转载,感谢作者 目录 众所周知,安卓单台设备的UI自动化测试已经比较完善了,有数不清的自动化框架或者工具.但 ...
- Json 操作
Json简介: JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式.它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集 ...
- SQL SERVER怎样将某个服务器上面的数据自动备份到另一台服务器上面(异地备份)
一:试验背景 异地备份好处:(待补充) 1:异地备份了把原有服务器数据放在另外一个位置,避免些物理损害. 比把数据刻录光盘和原始数据放同房间了房间失火了备份数据也没有了要放另外地方避免了 就是备份 ...
- 解决JBoss只能通过localhost访问不能通过IP的问题
前序 现在EJB是真的有点落伍了么,网上找点资料都挺难的样子,而且都是很久的了..好吧,最近对EJB有点兴趣学习一下,结果下载到服务器启动后,居然不能直接通过服务器IP访问,也是醉了,默认只能通过本地 ...
- python爬虫_入门
本来觉得没什么可写的,因为网上这玩意一搜一大把,不过爬虫毕竟是python的一个大亮点,不说说感觉对不起这玩意基础点来说,python2写爬虫重点需要两个模块,urllib和urllib2,其实还有r ...
- 常用vimrc记录
记录下vim 的一些常用配置.每当换到一台新电脑的时候,使用vim的时候,缩进等各种方式都不友好.每次都要到互联网上去找,还要找半天,这篇博客,记录下我常用的vim配置,以及扩展,能够快速的配置开发环 ...
- Springboot整合log4j2日志全解
目录 常用日志框架 日志门面slf4j 为什么选用log4j2 整合步骤 引入Jar包 配置文件 配置文件模版 配置参数简介 Log4j2配置详解 简单使用 使用lombok工具简化创建Logger类 ...
