【转】微信开发-NATAPP的使用
1.为什么使用natapp
1.1 在进行微信公众号开发时,我们需要搭建网站,并且有可能需要将项目部署到外网可访问的域名上,并且随时都有可能修改网站内容进行调试。如果能够将内网ip映射到外网上,大大方便了开发者的调试。每次发布只需本地启动应用。
1.2 通过natapp将内网映射到外网,还可以方便我们其他工作,比如外网展示网站等。2.如何使用natapp
2.1 注册账号
https://natapp.cn/ 注册natapp账号
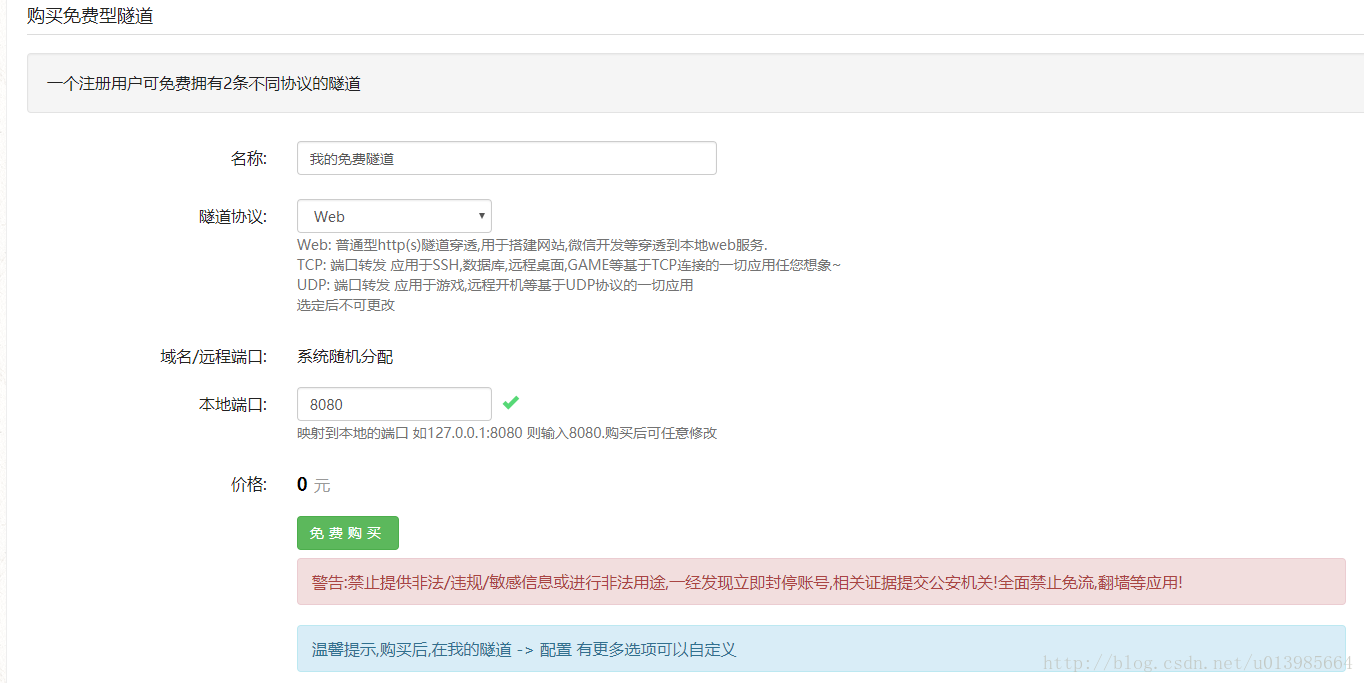
2.2 登录后,购买免费或者付费隧道2.3 根据需要选择隧道协议,购买隧道2.4 本机建立服务
本机启动服务,以保证配置对应端口可以访问
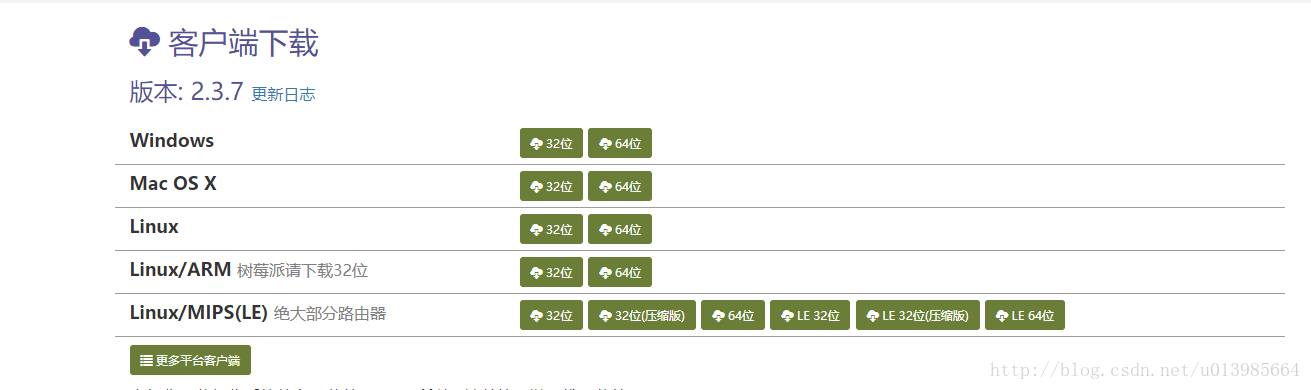
2.5 下载NATAPP
https://natapp.cn/#download
下载对应版本natapp2.6 下载之后,解压至任意目录,得到natapp.exe
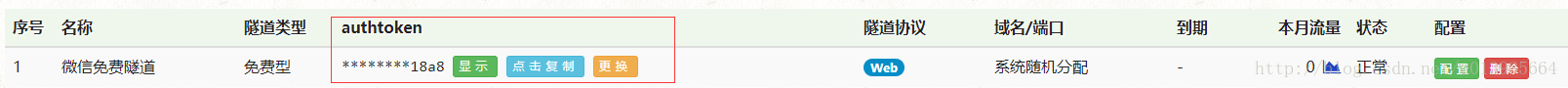
2.7 取得authtoken 在网站后台,我的隧道处,可以看到刚才购买的隧道2.8 启动natapp
natapp支持两种运行方式
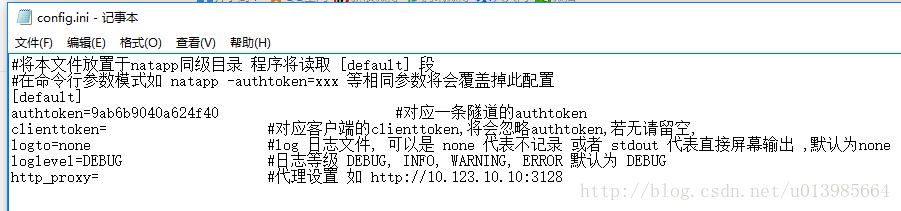
a) config.ini方式 (推荐)
根据操作系统下载不同的config.ini文件到刚才下载的natapp.exe同级目录 详见
将第7步得到的authtoken填进去 (其他地方都不填),然后保存 windows下,直接双击natapp.exe 即可.
在Linux/Mac 下 需要先给执行权限chmod a+x natapp./natapp b) cmd -authtoken= 参数方式运行.
windows ,点击开始->运行->命令行提示符 后进入 natapp.exe的目录运行natapp -authtoken=xxxxxxxxxxxx linux ,同样给予可执行权限之后,运行./natapp -authtoken=9ab6b9040a624f40 注意参数正确性,不可有多余空格
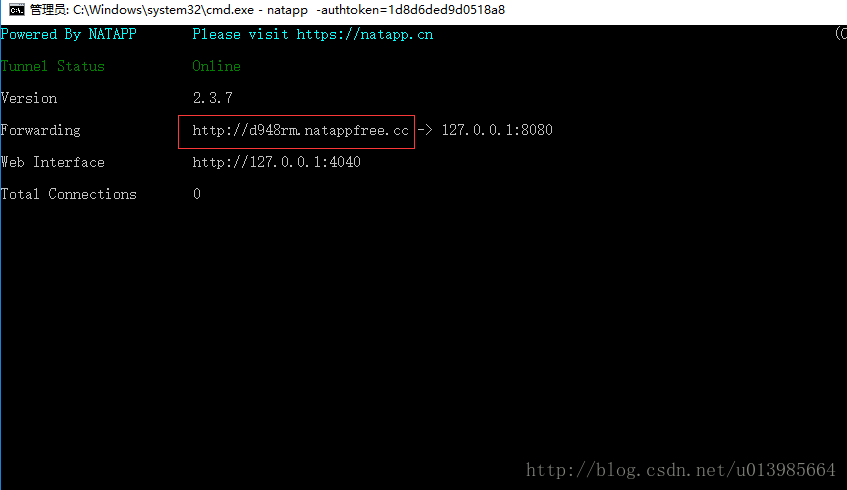
2.9 运行成功Tunnel Status Online 代表链接成功
Version 当前客户端版本,如果有新版本,会有提示
Forwarding 当前穿透 网址 或者端口
Web Interface 是本地Web管理界面,可在隧道配置打开或关闭,仅用于web开发测试
Total Connections 总连接数
Avg Conn Time 0.00ms 这里不代表,不代表,不代表 延时,需要注意!
2.10 获取natapp分配的网址
将上图中红框内,natapp分配的网址获取到,就可以通过外网访问内网了【转】微信开发-NATAPP的使用的更多相关文章
- 微信开发基于springboot
0.申请一个微信公众号,记住他的appId,secret,token,accesstoken 1.创建一个springboot项目.在pom文件里面导入微信开发工具类 <dependency&g ...
- VUE 微信开发
1.工具 1.电脑版微信客户端window版本(1.x.x 亲测可以在谷歌浏览器进行微信授权登录,版本越来越好)或者用微信开发工具.很久之前就是用这个方法搞定用chrome进行微信登录授权. 2.us ...
- 新手也能学会本地调试微信,natapp 官网映射
本地调试微信的新手指引~ 照着配置,一定可以配置成功,实现本地调试微信,公司好几个同事按照我写的步骤,都独立配成功了. 1.首选在natapp注册一个账号,申请免费隧道或者购买隧道,我买了一个月9元的 ...
- 3 微信开发本地代理环境的搭建--实现将内网ip映射到外网
微信公众号的开发,要搭建网站,并且随时都有可能修改网站内容进行调试,这就需要临时外网能返回本地开发环境搭建的项目进行测试,即内网映射到公网,但是好多开发者没有自己的域名和服务器,这里我们先来搭建一个本 ...
- VS发布到IIS Express外网Debug(如微信开发)
主要效果是本机调试网站,将网站发布到某域名(如m16758r728.iok.la),可以进入VS断点,不必再用远程调试!!! 环境 VS2015windows 10操作系统花生壳(可以用其他内网穿透的 ...
- C# VS启动调试项目允许外网调试(微信开发)
转发链接:https://blog.csdn.net/sinat_23050697/article/details/62889693 主要效果是本机调试网站,将网站发布到某域名(如m16758r728 ...
- Dubbo 02 微信开发
Dubbo 02 微信开发 Dubbo Admin https://github.com/apache/dubbo-admin 原系统微服务改造 mvc层排除数据源检查 Application 入口程 ...
- 【微信开发】公众号后台设置错误导致的微信redirect_uri参数错误【图】
在微信开发中,如微信网页授权登录,分享到朋友圈自定义内容,微信h5支付时 可能会遇到微信redirect_uri参数错误的情况. 此时除了检查自己代码正确性外,还要检查一下是否正确地设置了公众号后台的 ...
- 《C#微信开发系列(Top)-微信开发完整学习路线》
年前就答应要将微信开发的学习路线整理给到大家,但是因为年后回来这段时间学校还有公司那边有很多事情需要兼顾,所以没能及时更新文章.今天特地花时间整理了下,话不多说,上图,希望对大家的学习有所帮助哈. 如 ...
随机推荐
- Windows系统的消息机制
1)Add the window to the clipboard viewer chain. 通过SetClipboardViewer()传入窗口句柄,所有监视剪贴板的窗口句柄会组成一个链表(后来者 ...
- POJ2406(SummerTrainingDay10-I KMP)
Power Strings Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 50036 Accepted: 20858 D ...
- JQuery 常用知识
1.JSON 解析 JSON字符串: var str1 = '{ "name": "deyuyi", "sex": "man&qu ...
- 说说对npm的开发模式和生产模式的理解
nodejs这些年的发展非常快,相信没有哪个前端不知道的了,npm也成为了前端开发中经常用到了的一个命令.那么npm不是只用一个 "npm install xxx"命令就够了吗?实 ...
- BZOJ1802: [Ahoi2009]checker(性质分析 dp)
题意 题目链接 Sol 一个不太容易发现但是又很显然的性质: 如果有两个相邻的红格子,那么第一问答案为0, 第二问可以推 否则第一问答案为偶数格子上的白格子数,第二问答案为偶数格子上的红格子数 #in ...
- Eclipse中JSP生成的类文件存放在哪
Jsp页面看上去和HTML相似,但它实际上是作为Servlet运行的. 当JSP页面第一次被访问时,web容器解析jsp文件并将其转化为相应的java文件,该文件声明了一个servlet类,该类称为页 ...
- Linux CentOS 6.5 下 vsftpd ftp服务器搭建
Linux CentOS 6.5 下 vsftpd ftp服务器搭建 by:授客 QQ:1033553122 操作系统环境:CentOS 6.5-x86_64 下载地址:http://www.ce ...
- Python 列表(List)操作方法详解
Python 列表(List)操作方法详解 这篇文章主要介绍了Python中列表(List)的详解操作方法,包含创建.访问.更新.删除.其它操作等,需要的朋友可以参考下 列表是Python中最基本 ...
- 【疑难杂症04】EOFException异常详解
最近线上的系统被检测出有错误日志,领导让我检查下问题,我就顺便了解了下这个异常. 了解一个类,当然是先去看他的API,EOFException的API如下: 通过这个API,我们可以得出以下信息: 这 ...
- 微信为啥不能直接下载.apk安装包
今天遇到一个很蛋疼问题,我们的微信公众号上想放一个下载自己公司app的点击按钮,如果是苹果手机点击这个按钮就直接跳转到苹果的appstore,如果是android手机的话,就直接跳我们的服务器下载ap ...