OpenCV+VisualStudion2017配置
1.创建工程
Ctrl+Shift+n
2.创建.cpp文件
Ctrl+Shift+a
3.打开属性管理器
视图->其他窗口->属性管理器
Debug64右键 属性
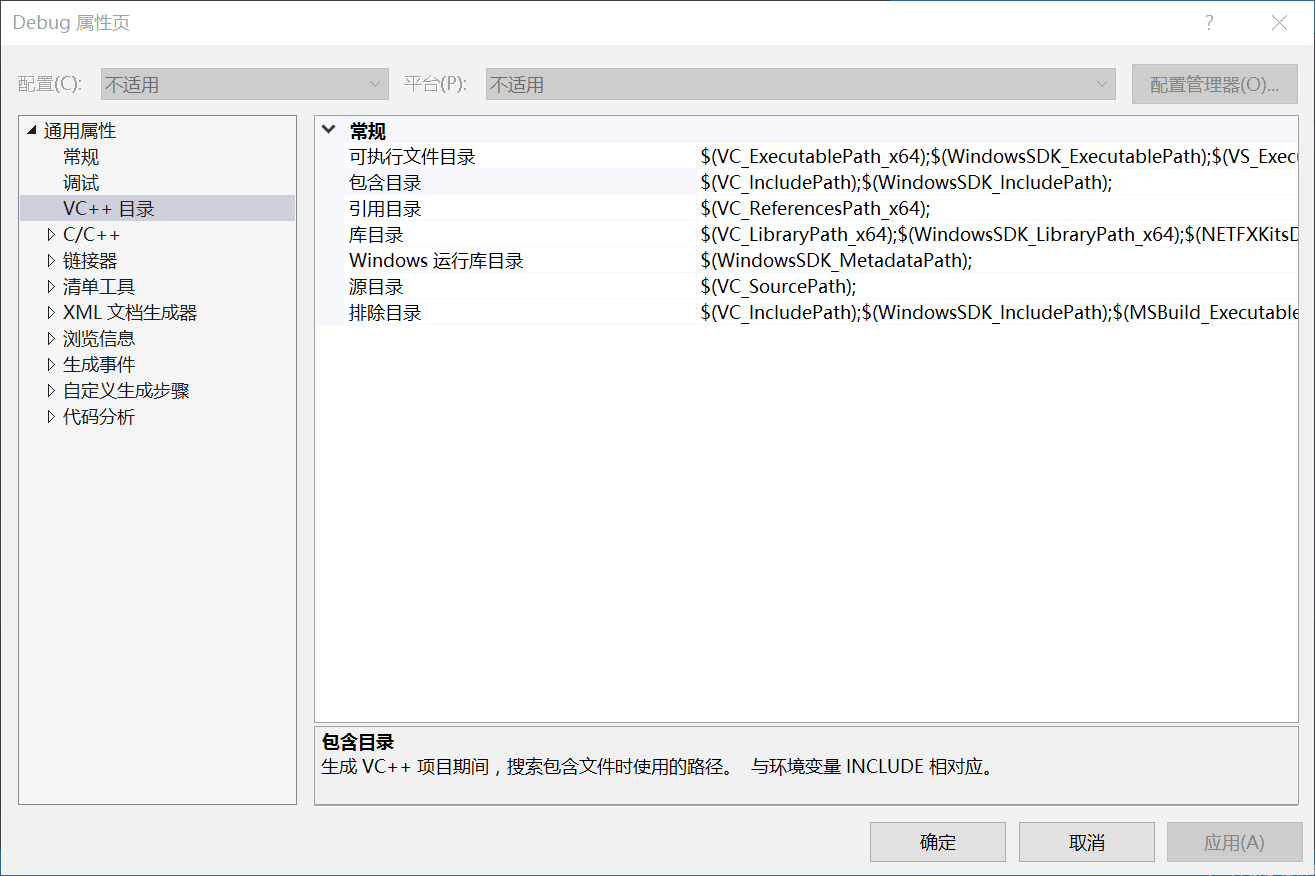
4.添加包含目录
VC++目录->包含目录->编辑

添加路径

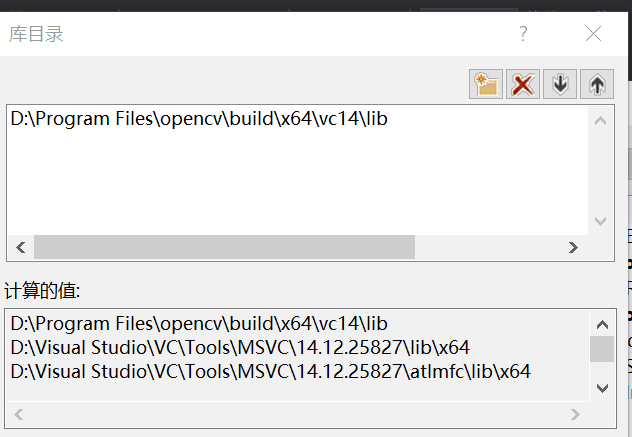
5.添加库目录
VC++目录->库目录

6.添加附加依赖项
链接器->输入->附加依赖项
opencv_world320d.lib
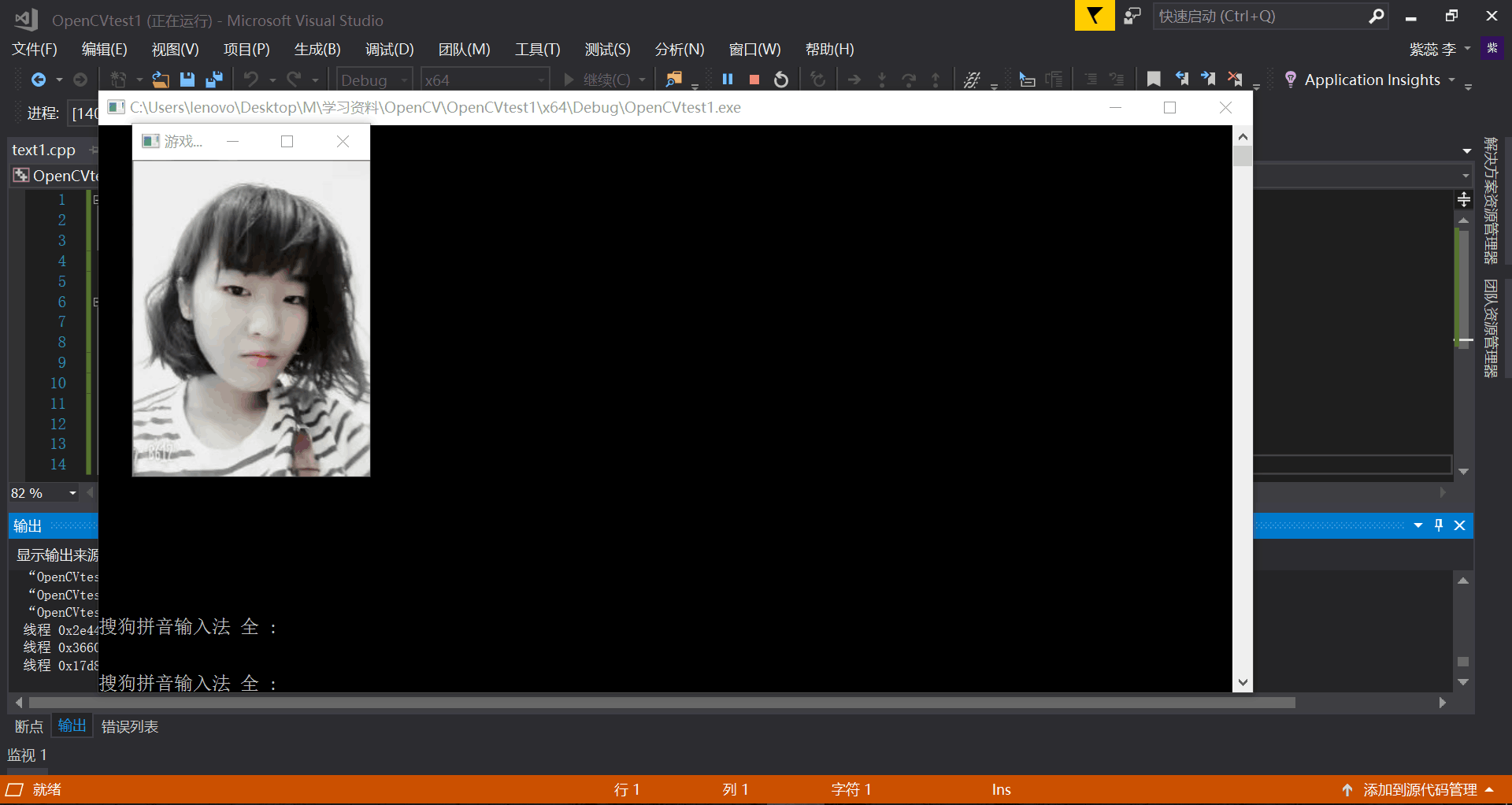
7.测试
#include<iostream>
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp> using namespace cv;
int main() {
//读入一张图片
Mat img= imread("D:\\OpenCVT\\1.jpeg");
//创建一个名为“游戏原画”的窗口
namedWindow("游戏原画");
imshow("游戏原画",img);
//等待6000ms后窗口自动关闭
waitKey();
}

OpenCV+VisualStudion2017配置的更多相关文章
- OpenCV学习(2) OpenCV的配置
下面我们在VS2010中编写一个简单的OpenCV程序,来看看如何在程序中使用OpenCV. 创建一个新的Win32 控制台程序,附加选项为空工程(empty project),并添加一个 ...
- vs2013中opencv的配置
下面开始介绍如何配置,我用的系统是win8.1 64位系统,vs用的是vs3013 ultimate,先到官网下载opencv 我用的的版本是最新的版本3.0 ALPHA,下载下来直接执行即可,实际上 ...
- macOS下安装openCV+Xcode配置
macOS下安装openCV+Xcode配置打开终端 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Hom ...
- Opencv环境配置及踩坑
Opencv环境配置及踩坑 1.什么是Opencv OpenCV是一个基于Apache2.0许可(开源)发行的跨平台计算机视觉和机器学习软件库,可以运行在Linux.Windows.Android和[ ...
- Android Studio-—使用OpenCV的配置方法和demo以及开发过程中遇到的问题解决
前提: 1.安装Android Studio(过程略) 2.官网下载OpenCV for Android 网址:http:opencv.org/downloads.html 我下载的是下图的版本 3. ...
- OpenCV安装配置的简单记录
在ubuntu16.04下安装OpenCV 2.4.11的简单记录 1. 安装cmake,执行$apt-get install cmake即可,cmake -version验证 2. 下载OpenCV ...
- VS2010编译器下针对C#和C++的opencv的配置方法
我们大家都知道opencv是针对C.C++编写的,没有独立的编译调试工具.所以今天就捣鼓了一下在xp vs2010下配置C++和C#环境下的opencv.请大家一步一步的按步骤操作.本人亲自鉴定可行. ...
- opencv win7 配置
按照官网的配置方法,结果出现了下面的错误信息F:\eclipse C++ workspace\test\Debug/../src/test.cpp:18: undefined reference to ...
- Windows7 32位机上,OpenCV中配置GPU操作步骤
1. 查看本机配置,查看显卡类型是否支持NVIDIA GPU: 2. 从http://www.nvidia.cn/Download/index.aspx?lang=cn下载最新驱动并安装: 3. ...
随机推荐
- RxJS之过滤操作符 ( Angular环境 )
一 take操作符 只发出源 Observable 最初发出的的N个值 (N = count). 如果源发出值的数量小于 count 的话,那么它的所有值都将发出.然后它便完成,无论源 Observa ...
- 利用xlrd模块读取excel利用json模块生成相应的json文件的脚本
excel的格式如下 python代码如下,这里最难的就是合并单元格的处理 import xlrd import json excel_obj = xlrd.open_workbook("t ...
- linux下Redis主从复制
Redis的主从配置比起MySQL主从配置简单多了,而且Redis主从复制中一个主服务可以有多个从服务,一个从服务又可以有多个从服务. MySQL主从配置http://www.cnblogs.com/ ...
- JS 获取屏幕的宽度和高度,各种方式
Javascript: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: document ...
- 克隆后没有IP
删除文件: /etc/udev/rules.d/70-persistent-net.rules 将/etc/sysconfig/network-scripts/ifcfg-eth0 中的HWADDR ...
- html5的鼠标拖拽
鼠标拖拽 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- bootstrap日历控件
bootstrap的日历控件: <link href="~/bootstrap/css/bootstrap.min.css" rel="stylesheet&quo ...
- webstorm配置node.js
1.确保电脑已经安装好了node.js
- Vue 快速原型开发
快速原型开发 注意: 是:serve 而不是 server 通过使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展 go ...
- VFIO简介 (转载)
VFIO简介 LTCChina | Nov 20 2013 | Comment (1) | Visits (15204) 概述 VFIO是一套用户态驱动框架,它提供两种基本服务: 向用户态提供访问硬件 ...
