总结获取原生JS(javascript)的父节点、子节点、兄弟节点
关于原生JS获取节点,一直是个头疼的问题,而且调用方法的名字又贼长了,所以我选择用JQ,好像跑题了--
话不多说看代码
获取父节点 及 父节点下所有子节点(兄弟节点)
<ul>
<li>
<textarea>文本一</textarea>
<input type=button value="复制" onclick="jsCopy(this)">
</li>
<li><textarea>文本二</textarea>
<input type=button value="复制" onclick="jsCopy(this)">
</li>
<li>
<textarea>文本三</textarea><input type=button value="复制" onclick="jsCopy(this)">
</li>
<li><textarea>文本四</textarea><input type=button value="复制" onclick="jsCopy(this)"></li>
</ul>
<script type="text/javascript">
function jsCopy(ev){
var ele=ev.parentNode;
//获取input的父级节点
console.log(ele);
//获取input的父级节点下的所有子节点(input及它的兄弟节点)
console.log(ele.childNodes);
//获取input的父级节点下的第一个子节点(我的目的就是获取到textarea,但是js就是这么坑)
console.log(ele.firstChild);
console.log('--------------------------分界线---------------------------------');
}
</script>
我们来运行一下
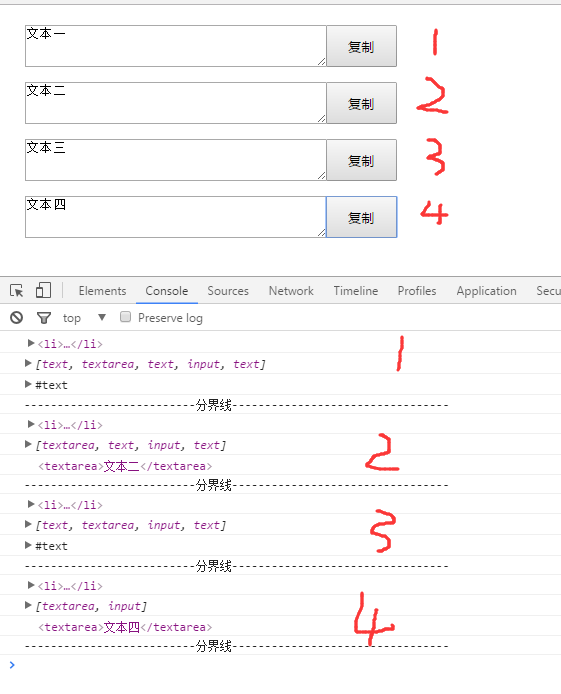
我们 看看数据
文本一:第一条console获取到了父级节点正常(很开心),第二条console返回的是父级元素下的所有节点元素(你会说:what?text?尼玛没有用到text标签啊!怎么出来的)不急,我们继续看,第三条console是获取父级节点下的第一个子节点(what?这是啥?我是获取第一个textatea啊,这尼玛获取的什么?我一口老血);继续->
文本二:第一条console获取到了父级节点正常(很严肃),第二条console返回的是父级元素下的所有节点元素(你会说:更上面的文本一不是一样的吗?)仔细看!是不是少了个‘text‘,我们继续看,第三条console是获取父级节点下的第一个子节点(what?获取到了,开心,郁闷了为什么啊);继续->
文本三:第二条console返回的是父级元素下的所有节点元素(跟文本一 差不多一样,只是中间少了个text,抓狂了,难道有什么规律?)我们继续看,第三条console是获取父级节点下的第一个子节点(跟文本一 差不多一样,获取的#Text);继续->
文本三:第二条console返回的是父级元素下的所有节点元素(超级正常有没有,高兴地飞起--这是你们再回去看一下文本四的代码)我们继续看,第三条console是获取父级节点下的第一个子节点(一切正常,这是为啥呢!难道脸黑);
总结下:我想有的人大概看出了规律,没错,你没猜错,就是标签与标签之间不能换行,每当你换行JS 默认会把换行当成text元素加入到数组中,这就是你获取不到想要的节点的原因。
那么问题来了,这个如何解决呢?
答:其实很简单 就是删除 数组中没必要的元素(text);
(我知道你们再想什么,嘿嘿,尼玛讲了一堆有的没的,敢不敢上代码)
好我就上代码:
<script type="text/javascript">
function jsCopy(ev){
var ele=ev.parentNode;
var elem_child = ele.childNodes;
for(var i=0 in elem_child){ //遍历子元素数组
if(elem_child[i].nodeName == "#text" && !/\S/.test(elem_child[i].nodeValue)) {
//删除数组中的text
ele.removeChild(elem_child[i]);
}
}
console.log(ele.firstChild);
console.log('---------------------分界线-----------------------');
}
</script>
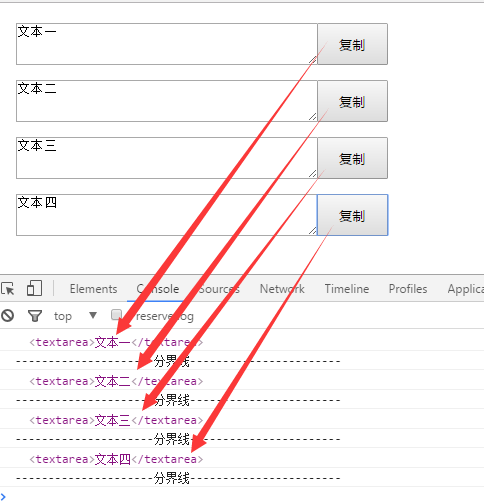
运行一下
一切正常有没有,终于获取到想要的了。
这里我只做了获取父级节点,子节点,其他的获取雷同,所以一定要console,才能知道这些不为人知的秘密。
为了方便大家我就把JS获取节点的方法粘出来:
var a = document.getElementByIdx_x_x("dom");
jsCopy(a);//调用清理空格的函数
var b = a.childNodes;//获取a的全部子节点;
var c = a.parentNode;//获取a的父节点;
var d = a.nextSibling;//获取a的下一个兄弟节点
var e = a.previousSibling;//获取a的上一个兄弟节点
var f = a.firstChild;//获取a的第一个子节点
var g = a.lastChild;//获取a的最后一个子节点
这次就写到这,如有更好的可以留言分享下,在下先谢谢了!
总结获取原生JS(javascript)的父节点、子节点、兄弟节点的更多相关文章
- jquery 父,子,兄弟节点获取
jquery 父,子,兄弟节点获取 jQuery.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父 ...
- 总结获取原生JS(javascript)基本操作
var a = document.getElementByIdx_x_x("dom"); jsCopy(a);//调用清理空格的函数 var b = a.childNodes;// ...
- JQuery获取父,子,兄弟节点
jQuery.parent(expr) // 查找父节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent ...
- JQuery的父、子、兄弟节点查找方法
jQuery.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children ...
- JQuery的父、子、兄弟节点查找,节点的子节点循环
Query.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children( ...
- jquery父、子、兄弟节点查找
js var test = document.getElementById("test"); var parent = test.parentNode; // 父节点 var ch ...
- JQuery的父、子、兄弟节点查找,节点的子节点循环
jQuery.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children ...
- jQuery的父,子,兄弟节点查找方法
以下罗列一下jQery下节点查找的方法: jQuery.parent(expr) 找父亲节点.能够传入expr进行过滤,比方$("span").parent()或者$(" ...
- javascript 获取HTML DOM父、子、临近节点
在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式.内容等.如何获取要更新的元素,是首先要解决的问题.令人欣慰的是,使用JavaScript获取节点的方法有很 ...
随机推荐
- wordpress中常用的一些php代码
<?php the_author(); ?> 显示文章的作者 <?php the_author_description(); ?> 显示文章作者的描述(作者个人资料中的描述) ...
- 资深程序员的Metal入门教程总结
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由落影发表于云+社区专栏 正文 本文介绍Metal和Metal Shader Language,以及Metal和OpenGL ES的差异 ...
- git第二节----git clone与git tag
@git 远程克隆(clone)仓库,将远程工程clone到本地仓库:默认克隆远程master 分支 git clone https://github.com/kaokaozhu/Test.git ...
- ArcGIS紧凑型切片读取与应用3-紧凑型批量转分散型(附源码)
1.前言 上篇介绍了webgis动态加载解析紧凑型切片的例子,现在我们使用逆向思维实现紧凑型切片转分散型切片,在实际工作中很有用处,紧凑型切片易于拷贝,但读取只有部署到Arcgis Server才行. ...
- js设计模式总结3
1.模板方法模式 模板方法就是将多个模型抽象化归一,从中取出一个最基本的模板,当然这个模板可以作为实体对象也可以作为抽象对象,看你具体需求,其他模块只需要继承这个模块方法,也可以扩展这个方法. 举例子 ...
- vue-cli + element-ui + webpack 新建项目
1.进入项目目录 2.全局安装vue-cli 输入命令:npm install vue-cli -g 若报错:ENOENT: no such file or directory, access.... ...
- AutoMapper之投影
7.投影 AutoMapper有一种自定义映射,叫投影.接下来我们通过一个示例来了解它 7.1示例 //源对象 public class CalendarEvent { public DateTime ...
- Jquery插件的使用及制作插件
常用插件 插件:jquery不可能包含所有的功能,我们可以通过插件扩展jquery的功能. jQuery有着丰富的插件,使用这些插件能给jQuery提供一些额外的功能. jquery.color.js ...
- SQL 查询结果加序列号
SQL ROW_NUMBER() OVER(ORDER BY ID) Oracle rownum
- MyCAT全局序列号-数据库方式
1.MyCat中的全局序列号介绍 在实现分库分表的情况下,数据库自增主键已无法保证自增主键的全局唯一.为此,MyCat 提供了全局 sequence,并且提供了包含本地配置和数据库配置等多种实现方式. ...